אחסון המטמון הוא כלי רב עוצמה. היא מפחיתה את התלות של האפליקציות בתנאי הרשת. שימוש יעיל במטמון מאפשר להשתמש באפליקציית האינטרנט במצב אופליין ולהציג את הנכסים במהירות האפשרית בכל תנאי רשת. כמו שצוין במאמר נכסים ונתונים, אתם יכולים להחליט מהי האסטרטגיה הטובה ביותר לשמירת הנכסים הנדרשים במטמון. כדי לנהל את המטמון, ה-service worker מתקשר עם Cache Storage API.
Cache Storage API זמין מהקשרים הבאים:
- הקשר של החלון (ה-thread הראשי של ה-PWA).
- קובץ השירות (service worker).
- עובדים אחרים שאתם מעסיקים.
יתרון אחד בניהול המטמון באמצעות service workers הוא שמחזור החיים שלו לא קשור לחלון, ולכן לא חוסמים את ה-thread הראשי. חשוב לדעת שכדי להשתמש ב-Cache Storage API, רוב ההקשרים האלה צריכים להיות בחיבור TLS.
מה כדאי לשמור במטמון
השאלה הראשונה שעשויה לעלות לכם לגבי שמירה במטמון היא מה לשמור במטמון. אין תשובה אחת לשאלה הזו, אבל אפשר להתחיל עם כל המשאבים המינימליים שצריך כדי לעבד את ממשק המשתמש.
מקורות המידע האלה צריכים לכלול:
- קוד ה-HTML של הדף הראשי (start_url של האפליקציה).
- גיליונות סגנונות (CSS) שנדרשים לממשק המשתמש הראשי.
- תמונות שמשמשות בממשק המשתמש.
- קובצי JavaScript שנדרשים לעיבוד ממשק המשתמש.
- נתונים, כמו קובץ JSON, שנדרשים כדי להציג חוויה בסיסית.
- גופנים מותאמים לאינטרנט.
- באפליקציה מרובת דפים, מסמכי HTML אחרים שרוצים להציג במהירות או במצב אופליין.
מוכן לשימוש במצב אופליין
אחת הדרישות לאפליקציות מסוג Progressive Web App היא היכולת לפעול במצב אופליין, אבל חשוב להבין שלא כל אפליקציית PWA צריכה לספק חוויה מלאה במצב אופליין. לדוגמה, פתרונות של משחקים בענן או אפליקציות של נכסי קריפטו. לכן, אפשר להציע ממשק משתמש בסיסי שיעזור למשתמשים להתמודד עם המצבים האלה.
ה-PWA לא אמור להציג הודעת שגיאה בדפדפן שבה נאמר שמנוע העיבוד של האינטרנט לא הצליח לטעון את הדף. במקום זאת, אפשר להשתמש ב-service worker כדי להציג הודעות משלכם, וכך להימנע משגיאה כללית ומבלבלת בדפדפן.
יש הרבה אסטרטגיות שונות של שמירת נתונים במטמון שאפשר להשתמש בהן בהתאם לצרכים של ה-PWA. לכן חשוב לתכנן את השימוש במטמון כדי לספק חוויה מהירה ואמינה. לדוגמה, אם כל נכסי האפליקציה שלכם יורדים במהירות, לא תופסים הרבה מקום ולא צריך לעדכן אותם בכל בקשה, שמירת כל הנכסים במטמון תהיה אסטרטגיה טובה. לעומת זאת, אם יש לכם נכסים שאתם רוצים שתמיד תהיה להם את הגרסה העדכנית ביותר, כדאי לשקול לא לשמור אותם במטמון בכלל.
שימוש ב-API
אפשר להשתמש ב-Cache Storage API כדי להגדיר קבוצה של מטמונים בתוך המקור, כשכל אחד מהם מזוהה באמצעות שם מחרוזת שאפשר להגדיר. אפשר לגשת ל-API דרך האובייקט caches, והשיטה open מאפשרת ליצור מטמון או לפתוח מטמון שכבר נוצר. השיטה open מחזירה הבטחה לאובייקט המטמון.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
הורדה ואחסון של נכסים
כדי לבקש מהדפדפן להוריד ולאחסן את הנכסים, משתמשים בשיטות add או addAll. השיטה add שולחת בקשה ומאחסנת תגובת HTTP אחת, והשיטה addAll מאחסנת קבוצה של תגובות HTTP כטרנזקציה על סמך מערך של בקשות או כתובות URL.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
ממשק אחסון המטמון מאחסן את כל התשובה, כולל כל הכותרות והגוף. לכן, אפשר לאחזר אותו מאוחר יותר באמצעות בקשת HTTP או כתובת URL כמפתח. הסבר על אופן הפעולה מופיע בפרק בנושא הצגה.
מתי כדאי להשתמש במטמון
באפליקציית ה-PWA, אתם מחליטים מתי לשמור קבצים במטמון. אחת הגישות היא לאחסן כמה שיותר נכסים כשמתקינים את Service Worker, אבל בדרך כלל זו לא הגישה הכי טובה. שמירת משאבים מיותרים במטמון מבזבזת רוחב פס ושטח אחסון, ועלולה לגרום לאפליקציה להציג משאבים לא עדכניים שלא התכוונתם להציג.
לא צריך לשמור במטמון את כל הנכסים בבת אחת, אפשר לשמור במטמון נכסים הרבה פעמים במהלך מחזור החיים של ה-PWA, למשל:
- בזמן ההתקנה של ה-service worker.
- אחרי טעינת הדף הראשונה.
- כשהמשתמש עובר לקטע או לנתיב.
- כשהרשת לא פעילה.
אפשר לבקש שמערכת ה-caching תאחסן קבצים חדשים בשרשור הראשי או בהקשר של Service Worker.
שמירת נכסים במטמון ב-Service Worker
אחד התרחישים הנפוצים ביותר הוא שמירה במטמון של קבוצת נכסים מינימלית כשמתקינים את ה-Service Worker. כדי לעשות את זה, אפשר להשתמש בממשק של אחסון המטמון באירוע install ב-service worker.
מכיוון שאפשר להפסיק את השרשור של Service Worker בכל שלב, אפשר לבקש מהדפדפן להמתין עד שההבטחה addAll תסתיים כדי להגדיל את הסיכוי לאחסן את כל הנכסים ולשמור על עקביות האפליקציה. בדוגמה הבאה אפשר לראות איך עושים את זה באמצעות השיטה waitUntil של ארגומנט האירוע שמתקבל ב-event listener של service worker.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
ה-method waitUntil() מקבלת הבטחה ומבקשת מהדפדפן להמתין עד שהמשימה בהבטחה תושלם (התקבלה או נכשלה) לפני סיום התהליך של Service Worker. יכול להיות שתצטרכו לשרשר הבטחות ולהחזיר את הקריאות ל-add() או ל-addAll() כדי שתוצאה אחת תגיע ל-method waitUntil().
אפשר גם לטפל בהבטחות באמצעות התחביר async/await. במקרה כזה, צריך ליצור פונקציה אסינכרונית שיכולה לקרוא ל-await ומחזירה הבטחה ל-waitUntil() אחרי שהיא נקראת, כמו בדוגמה הבאה:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
בקשות חוצות-דומיינים ותגובות אטומות
אפליקציית ה-PWA יכולה להוריד ולשמור במטמון נכסים מהמקור ומהדומיינים הצולבים, כמו תוכן מ-CDN של צד שלישי. באפליקציה חוצת-דומיין, האינטראקציה עם המטמון דומה מאוד לבקשות מסוג same-origin. הבקשה מופעלת ועותק של התגובה מאוחסן במטמון. כמו נכסים אחרים שנשמרים במטמון, הוא זמין לשימוש רק במקור של האפליקציה.
הנכס יישמר כתגובה אטומה, כלומר הקוד לא יוכל לראות או לשנות את התוכן או את הכותרות של התגובה הזו. בנוסף, תגובות אטומות לא חושפות את הגודל שלהן בפועל ב-Storage API, מה שמשפיע על המכסות. בדפדפנים מסוימים מוצגים גדלים גדולים, כמו 7MB, גם אם הקובץ הוא רק 1KB.
עדכון ומחיקה של נכסים
אפשר לעדכן נכסים באמצעות cache.put(request, response) ולמחוק נכסים באמצעות delete(request).
פרטים נוספים זמינים במסמכי התיעוד בנושא אובייקט Cache.
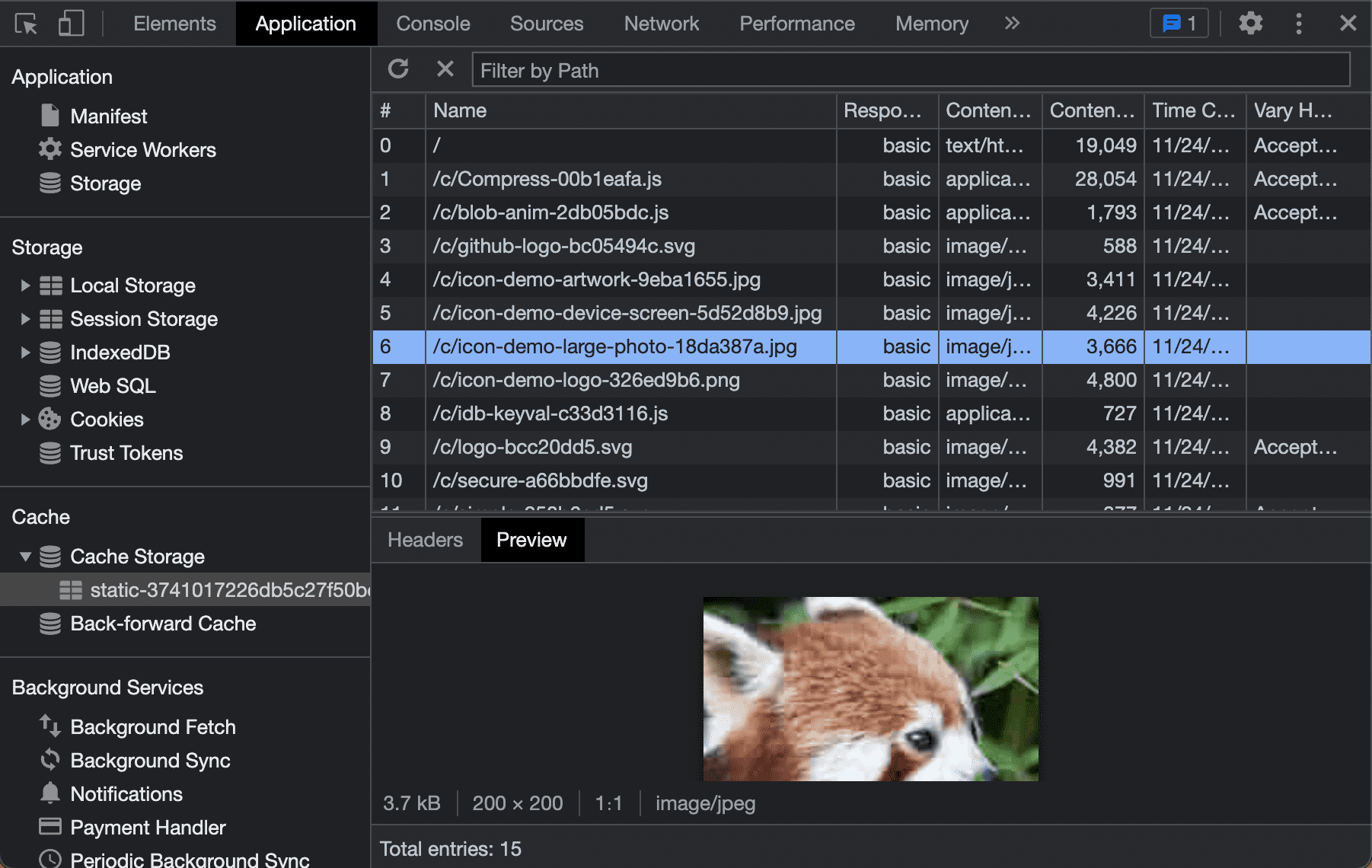
ניפוי באגים באחסון קובצי מטמון
בדפדפנים רבים יש אפשרות לנפות באגים בתוכן של אחסון המטמון בכרטיסייה 'אפליקציה' בכלי הפיתוח. שם תוכלו לראות את התוכן של כל מטמון במקור הנוכחי. מידע נוסף על הכלים האלה מופיע בפרק בנושא כלים וניפוי באגים.