Penyimpanan cache adalah alat yang canggih. Hal ini membuat aplikasi Anda tidak terlalu bergantung pada kondisi jaringan. Dengan penggunaan cache yang baik, Anda dapat membuat aplikasi web tersedia secara offline dan menayangkan aset secepat mungkin dalam kondisi jaringan apa pun. Seperti yang disebutkan dalam Aset dan Data, Anda dapat memutuskan strategi terbaik untuk menyimpan aset yang diperlukan dalam cache. Untuk mengelola cache, pekerja layanan Anda berinteraksi dengan Cache Storage API.
Cache Storage API tersedia dari berbagai konteks:
- Konteks jendela (thread utama PWA Anda).
- Service worker.
- Pekerja lain yang Anda gunakan.
Salah satu keuntungan mengelola cache menggunakan pekerja layanan adalah siklus prosesnya tidak terikat ke jendela, yang berarti Anda tidak memblokir thread utama. Perhatikan bahwa untuk menggunakan Cache Storage API, sebagian besar konteks ini harus berada di bawah koneksi TLS.
Yang harus di-cache
Pertanyaan pertama yang mungkin Anda miliki tentang caching adalah apa yang harus di-cache. Meskipun tidak ada satu jawaban untuk pertanyaan tersebut, Anda dapat memulai dengan semua resource minimum yang diperlukan untuk merender antarmuka pengguna.
Referensi tersebut harus mencakup:
- HTML halaman utama (start_url aplikasi Anda).
- Stylesheet CSS yang diperlukan untuk antarmuka pengguna utama.
- Gambar yang digunakan di antarmuka pengguna.
- File JavaScript yang diperlukan untuk merender antarmuka pengguna.
- Data, seperti file JSON, yang diperlukan untuk merender pengalaman dasar.
- Font web.
- Di aplikasi multi-halaman, dokumen HTML lain yang ingin Anda sajikan dengan cepat atau saat offline.
Siap untuk offline
Meskipun kemampuan offline adalah salah satu persyaratan untuk Progressive Web App, penting untuk memahami bahwa tidak setiap PWA memerlukan pengalaman offline penuh, misalnya solusi game cloud atau aplikasi aset kripto. Oleh karena itu, Anda dapat menawarkan antarmuka pengguna dasar yang memandu pengguna melalui situasi tersebut.
PWA Anda tidak boleh merender pesan error browser yang menyatakan bahwa mesin rendering web tidak dapat memuat halaman. Sebagai gantinya, gunakan pekerja layanan Anda untuk menampilkan pesan Anda sendiri, sehingga menghindari error browser yang umum dan membingungkan.
Ada banyak strategi caching berbeda yang dapat Anda gunakan, bergantung pada kebutuhan PWA Anda. Itulah sebabnya penting untuk mendesain penggunaan cache Anda guna memberikan pengalaman yang cepat dan andal. Misalnya, jika semua aset aplikasi Anda akan didownload dengan cepat, tidak menggunakan banyak ruang, dan tidak perlu diupdate di setiap permintaan, menyimpan semua aset Anda dalam cache akan menjadi strategi yang valid. Namun, jika Anda memiliki resource yang harus menggunakan versi terbaru, sebaiknya jangan menyimpan aset tersebut dalam cache sama sekali.
Menggunakan API
Gunakan Cache Storage API untuk menentukan serangkaian cache dalam origin Anda, yang masing-masing diidentifikasi dengan nama string yang dapat Anda tentukan. Akses API melalui objek caches, dan metode open memungkinkan pembuatan, atau pembukaan cache yang sudah dibuat. Metode open menampilkan promise untuk objek cache.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
Mendownload dan menyimpan aset
Untuk meminta browser mendownload dan menyimpan aset, gunakan metode add atau addAll. Metode add membuat permintaan dan menyimpan satu respons HTTP, dan addAll sekelompok respons HTTP sebagai transaksi berdasarkan array permintaan atau URL.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
Antarmuka penyimpanan cache menyimpan seluruh respons, termasuk semua header dan isi. Oleh karena itu, Anda dapat mengambilnya nanti menggunakan permintaan HTTP atau URL sebagai kunci. Anda akan melihat cara melakukannya di bab Penayangan.
Kapan harus melakukan caching
Di PWA, Anda bertanggung jawab untuk memutuskan kapan file akan di-cache. Meskipun salah satu pendekatan adalah menyimpan sebanyak mungkin aset saat pekerja layanan diinstal, hal ini biasanya bukan ide yang terbaik. Melakukan caching pada resource yang tidak diperlukan akan membuang-buang bandwidth dan ruang penyimpanan serta dapat menyebabkan aplikasi Anda menyajikan resource usang yang tidak diinginkan.
Anda tidak perlu menyimpan semua aset ke cache sekaligus, Anda dapat menyimpan aset ke cache berkali-kali selama siklus proses PWA, seperti:
- Saat penginstalan pekerja layanan.
- Setelah pemuatan halaman pertama.
- Saat pengguna membuka bagian atau rute.
- Saat jaringan tidak aktif.
Anda dapat meminta penyimpanan file baru dalam thread utama atau dalam konteks pekerja layanan.
Meng-cache aset di pekerja layanan
Salah satu skenario yang paling umum adalah menyimpan cache serangkaian aset minimum saat pekerja layanan diinstal. Untuk melakukannya, Anda dapat menggunakan antarmuka penyimpanan cache dalam peristiwa install di pekerja layanan.
Karena thread pekerja layanan dapat dihentikan kapan saja, Anda dapat meminta browser untuk menunggu hingga promise addAll selesai untuk meningkatkan peluang penyimpanan semua aset dan menjaga konsistensi aplikasi. Contoh berikut menunjukkan cara melakukannya, menggunakan metode waitUntil dari argumen peristiwa yang diterima di pemroses peristiwa pekerja layanan.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
Metode waitUntil() menerima promise dan meminta browser untuk menunggu hingga tugas dalam promise diselesaikan (berhasil atau gagal) sebelum menghentikan proses pekerja layanan. Anda mungkin perlu membuat rangkaian promise dan menampilkan panggilan add() atau addAll() sehingga satu hasil dapat mencapai metode waitUntil().
Anda juga dapat menangani promise menggunakan sintaksis async/await. Dalam hal ini, Anda perlu membuat fungsi asinkron yang dapat memanggil await dan yang menampilkan promise ke waitUntil() setelah dipanggil, seperti dalam contoh berikut:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
Permintaan lintas-domain dan respons buram
PWA Anda dapat mendownload dan menyimpan aset dalam cache dari origin dan lintas domain, seperti konten dari CDN pihak ketiga. Dengan aplikasi lintas domain, interaksi cache sangat mirip dengan permintaan asal yang sama. Permintaan dijalankan dan salinan respons disimpan dalam cache Anda. Seperti aset yang di-cache lainnya, aset ini hanya tersedia untuk digunakan di origin aplikasi Anda.
Aset akan disimpan sebagai respons buram, yang berarti kode Anda tidak akan dapat melihat atau mengubah konten atau header respons tersebut. Selain itu, respons buram tidak menampilkan ukuran sebenarnya di Storage API, sehingga memengaruhi kuota. Beberapa browser menampilkan ukuran besar, seperti 7 MB, terlepas dari apakah ukuran file hanya 1 KB.
Memperbarui dan menghapus aset
Anda dapat memperbarui aset menggunakan cache.put(request, response) dan menghapus aset dengan delete(request).
Lihat dokumentasi objek Cache untuk mengetahui detail selengkapnya.
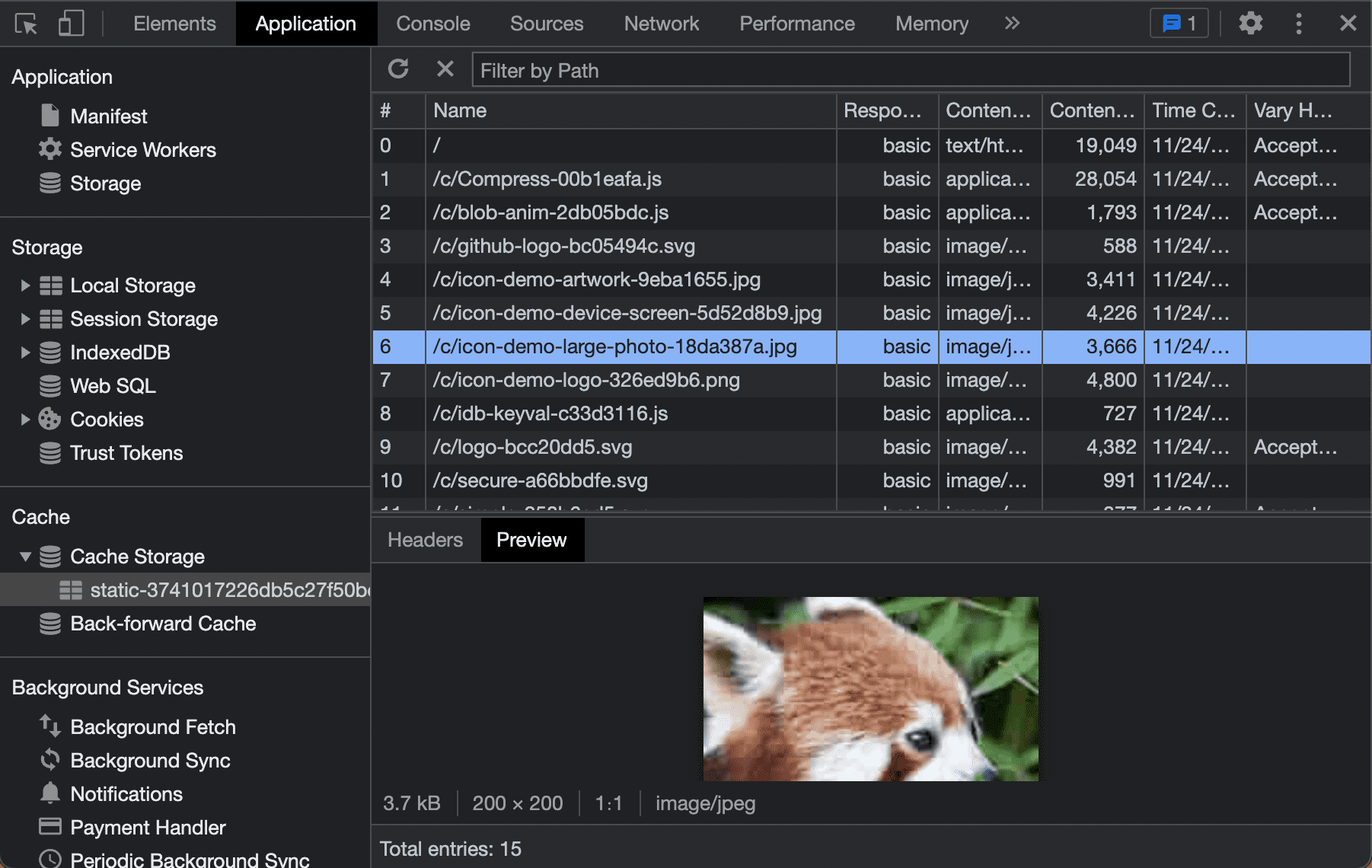
Men-debug Penyimpanan Cache
Banyak browser menawarkan cara untuk men-debug konten penyimpanan cache dalam tab Aplikasi DevTools mereka. Di sana, Anda dapat melihat konten setiap cache dalam origin saat ini. Kita akan membahas lebih lanjut alat ini di bab Alat dan Debug.