ที่เก็บข้อมูลแคชเป็นเครื่องมือที่มีประสิทธิภาพ ซึ่งจะช่วยให้แอปของคุณพึ่งพาสภาพเครือข่ายน้อยลง การใช้แคชอย่างเหมาะสมจะช่วยให้คุณทำให้เว็บแอปพร้อมใช้งานแบบออฟไลน์และแสดงชิ้นงานได้เร็วที่สุดเท่าที่จะเป็นไปได้ในทุกสภาพเครือข่าย ดังที่กล่าวไว้ในชิ้นงานและข้อมูล คุณสามารถตัดสินใจกลยุทธ์ที่ดีที่สุดในการแคชชิ้นงานที่จำเป็นได้ หากต้องการจัดการแคช Service Worker จะโต้ตอบกับ Cache Storage API
Cache Storage API พร้อมใช้งานจากบริบทต่างๆ ดังนี้
- บริบทของหน้าต่าง (เทรดหลักของ PWA)
- Service Worker
- ผู้ปฏิบัติงานอื่นๆ ที่คุณใช้
ข้อดีอย่างหนึ่งของการจัดการแคชโดยใช้ Service Worker คือวงจรของแคชไม่ได้เชื่อมโยงกับหน้าต่าง ซึ่งหมายความว่าคุณไม่ได้บล็อกเทรดหลัก โปรดทราบว่าบริบทส่วนใหญ่เหล่านี้ต้องอยู่ภายใต้การเชื่อมต่อ TLS จึงจะใช้ Cache Storage API ได้
สิ่งที่ควรแคช
คำถามแรกที่คุณอาจมีเกี่ยวกับการแคชคือจะแคชอะไร แม้ว่าจะไม่มีคำตอบเดียวสำหรับคำถามนั้น แต่คุณสามารถเริ่มต้นด้วยทรัพยากรขั้นต่ำทั้งหมดที่จำเป็นในการแสดงผลอินเทอร์เฟซผู้ใช้
แหล่งข้อมูลดังกล่าวควรมีข้อมูลต่อไปนี้
- HTML ของหน้าหลัก (start_url ของแอป)
- สไตล์ชีต CSS ที่จำเป็นสำหรับอินเทอร์เฟซผู้ใช้หลัก
- รูปภาพที่ใช้ในอินเทอร์เฟซผู้ใช้
- ไฟล์ JavaScript ที่จำเป็นต่อการแสดงผลอินเทอร์เฟซผู้ใช้
- ข้อมูล เช่น ไฟล์ JSON ที่จำเป็นต่อการแสดงประสบการณ์พื้นฐาน
- แบบอักษรเว็บ
- ในแอปพลิเคชันแบบหลายหน้า เอกสาร HTML อื่นๆ ที่คุณต้องการแสดงอย่างรวดเร็วหรือขณะออฟไลน์
พร้อมใช้งานแบบออฟไลน์
แม้ว่าการใช้งานแบบออฟไลน์ได้จะเป็นหนึ่งในข้อกำหนดสำหรับ Progressive Web App แต่คุณควรทราบว่า PWA บางแอปไม่จำเป็นต้องมีประสบการณ์การใช้งานแบบออฟไลน์เต็มรูปแบบ เช่น โซลูชันเกมบนระบบคลาวด์หรือแอปสินทรัพย์คริปโต ดังนั้น คุณจึงสามารถเสนออินเทอร์เฟซผู้ใช้พื้นฐานที่แนะนําผู้ใช้ในสถานการณ์เหล่านั้นได้
PWA ไม่ควรแสดงข้อความแสดงข้อผิดพลาดของเบราว์เซอร์ที่ระบุว่าเครื่องมือแสดงผลเว็บโหลดหน้าเว็บไม่ได้ แต่ให้ใช้ Service Worker เพื่อแสดงข้อความของคุณเองแทน เพื่อหลีกเลี่ยงข้อผิดพลาดทั่วไปและสร้างความสับสนในเบราว์เซอร์
คุณสามารถใช้กลยุทธ์การแคชได้หลากหลายวิธี ทั้งนี้ขึ้นอยู่กับความต้องการของ PWA ด้วยเหตุนี้ การออกแบบการใช้แคชจึงมีความสำคัญต่อการมอบประสบการณ์การใช้งานที่รวดเร็วและเชื่อถือได้ เช่น หากเนื้อหาทั้งหมดของแอปจะดาวน์โหลดได้อย่างรวดเร็ว ไม่ใช้พื้นที่มาก และไม่จำเป็นต้องอัปเดตในทุกคำขอ การแคชเนื้อหาทั้งหมดจะเป็นกลยุทธ์ที่ใช้ได้ ในทางกลับกัน หากคุณมีทรัพยากรที่ต้องเป็นเวอร์ชันล่าสุด คุณอาจต้องพิจารณาไม่แคชชิ้นงานเหล่านั้นเลย
การใช้ API
ใช้ Cache Storage API เพื่อกำหนดชุดแคชภายในต้นทาง โดยแต่ละแคชจะมีชื่อสตริงที่คุณกำหนดได้ เข้าถึง API ผ่านออบเจ็กต์ caches และเมธอด open จะช่วยให้สร้างหรือเปิดแคชที่สร้างไว้แล้วได้ เมธอด open จะแสดงผล Promise สำหรับออบเจ็กต์แคช
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
การดาวน์โหลดและจัดเก็บชิ้นงาน
หากต้องการให้เบราว์เซอร์ดาวน์โหลดและจัดเก็บชิ้นงาน ให้ใช้วิธี add หรือ addAll เมธอด add จะส่งคำขอและจัดเก็บการตอบกลับ HTTP รายการเดียว ส่วน addAll จะจัดเก็บกลุ่มการตอบกลับ HTTP เป็นธุรกรรมตามอาร์เรย์ของคำขอหรือ URL
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
อินเทอร์เฟซที่เก็บแคชจะจัดเก็บการตอบกลับทั้งหมด รวมถึงส่วนหัวและเนื้อหาทั้งหมด ดังนั้น คุณจึงเรียกข้อมูลดังกล่าวได้ในภายหลังโดยใช้คำขอ HTTP หรือ URL เป็นคีย์ คุณจะเห็นวิธีทำในบทการแสดงโฆษณา
กรณีที่ควรแคช
ใน PWA คุณจะเป็นผู้กำหนดเวลาที่จะแคชไฟล์ แม้ว่าแนวทางหนึ่งคือการจัดเก็บชิ้นงานให้ได้มากที่สุดเมื่อติดตั้ง Service Worker แต่โดยปกติแล้วก็ไม่ใช่แนวคิดที่ดีที่สุด การแคชทรัพยากรที่ไม่จำเป็นจะทำให้สิ้นเปลืองแบนด์วิดท์และพื้นที่เก็บข้อมูล และอาจทำให้แอปแสดงทรัพยากรที่ล้าสมัยโดยไม่ตั้งใจ
คุณไม่จำเป็นต้องแคชชิ้นงานทั้งหมดพร้อมกัน แต่สามารถแคชชิ้นงานได้หลายครั้งในระหว่างวงจรของ PWA เช่น
- เมื่อติดตั้ง Service Worker
- หลังจากโหลดหน้าเว็บครั้งแรก
- เมื่อผู้ใช้ไปยังส่วนหรือเส้นทาง
- เมื่อเครือข่ายไม่ได้ใช้งาน
คุณขอแคชไฟล์ใหม่ในเทรดหลักหรือภายในบริบทของ Service Worker ได้
แคชชิ้นงานใน Service Worker
สถานการณ์ที่พบบ่อยที่สุดอย่างหนึ่งคือการแคชชุดเนื้อหาขั้นต่ำเมื่อติดตั้ง Service Worker โดยคุณสามารถใช้อินเทอร์เฟซที่เก็บข้อมูลแคชภายในinstallเหตุการณ์ใน Service Worker
เนื่องจากหยุดเธรดของ Service Worker ได้ทุกเมื่อ คุณจึงขอให้เบราว์เซอร์รอให้ addAll สัญญาเสร็จสิ้นเพื่อเพิ่มโอกาสในการจัดเก็บชิ้นงานทั้งหมดและรักษาความสอดคล้องของแอปได้ ตัวอย่างต่อไปนี้แสดงวิธีทําโดยใช้เมธอด waitUntil ของอาร์กิวเมนต์เหตุการณ์ที่ได้รับใน Listener เหตุการณ์ของ Service Worker
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
เมธอด waitUntil() จะรับ Promise และขอให้เบราว์เซอร์รอให้งานใน Promise แก้ไข (สำเร็จหรือล้มเหลว) ก่อนที่จะสิ้นสุดกระบวนการของ Service Worker คุณอาจต้องเชื่อมโยง Promise และเรียกใช้ add() หรือ addAll() เพื่อให้ผลลัพธ์เดียวไปถึงเมธอด waitUntil()
นอกจากนี้ คุณยังจัดการ Promise โดยใช้ไวยากรณ์ async/await ได้ด้วย ในกรณีนี้ คุณต้องสร้างฟังก์ชันแบบไม่พร้อมกันที่เรียก await ได้ และแสดงผล Promise ไปยัง waitUntil() หลังจากเรียกใช้แล้ว ดังตัวอย่างต่อไปนี้
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
คำขอข้ามโดเมนและการตอบกลับแบบทึบ
PWA สามารถดาวน์โหลดและแคชชิ้นงานจากต้นทางและโดเมนต่างๆ เช่น เนื้อหาจาก CDN ของบุคคลที่สาม เมื่อใช้แอปข้ามโดเมน การโต้ตอบกับแคชจะคล้ายกับคำขอที่มีต้นทางเดียวกันมาก ระบบจะดำเนินการตามคำขอและจัดเก็บสำเนาการตอบกลับไว้ในแคช เช่นเดียวกับเนื้อหาที่แคชอื่นๆ เนื้อหาที่แคชไว้จะใช้ได้ในต้นทางของแอปเท่านั้น
ระบบจะจัดเก็บชิ้นงานเป็นการตอบกลับแบบทึบ ซึ่งหมายความว่าโค้ดของคุณจะไม่สามารถดูหรือแก้ไขเนื้อหาหรือส่วนหัวของการตอบกลับนั้นได้ นอกจากนี้ การตอบกลับแบบทึบแสงจะไม่แสดงขนาดจริงใน Storage API ซึ่งส่งผลต่อโควต้า บางเบราว์เซอร์จะแสดงขนาดใหญ่ เช่น 7 MB ไม่ว่าไฟล์จะมีขนาดเพียง 1 KB ก็ตาม
การอัปเดตและลบเนื้อหา
คุณอัปเดตชิ้นงานได้โดยใช้ cache.put(request, response) และลบชิ้นงานได้โดยใช้ delete(request)
ดูรายละเอียดเพิ่มเติมได้ในเอกสารประกอบเกี่ยวกับออบเจ็กต์แคช
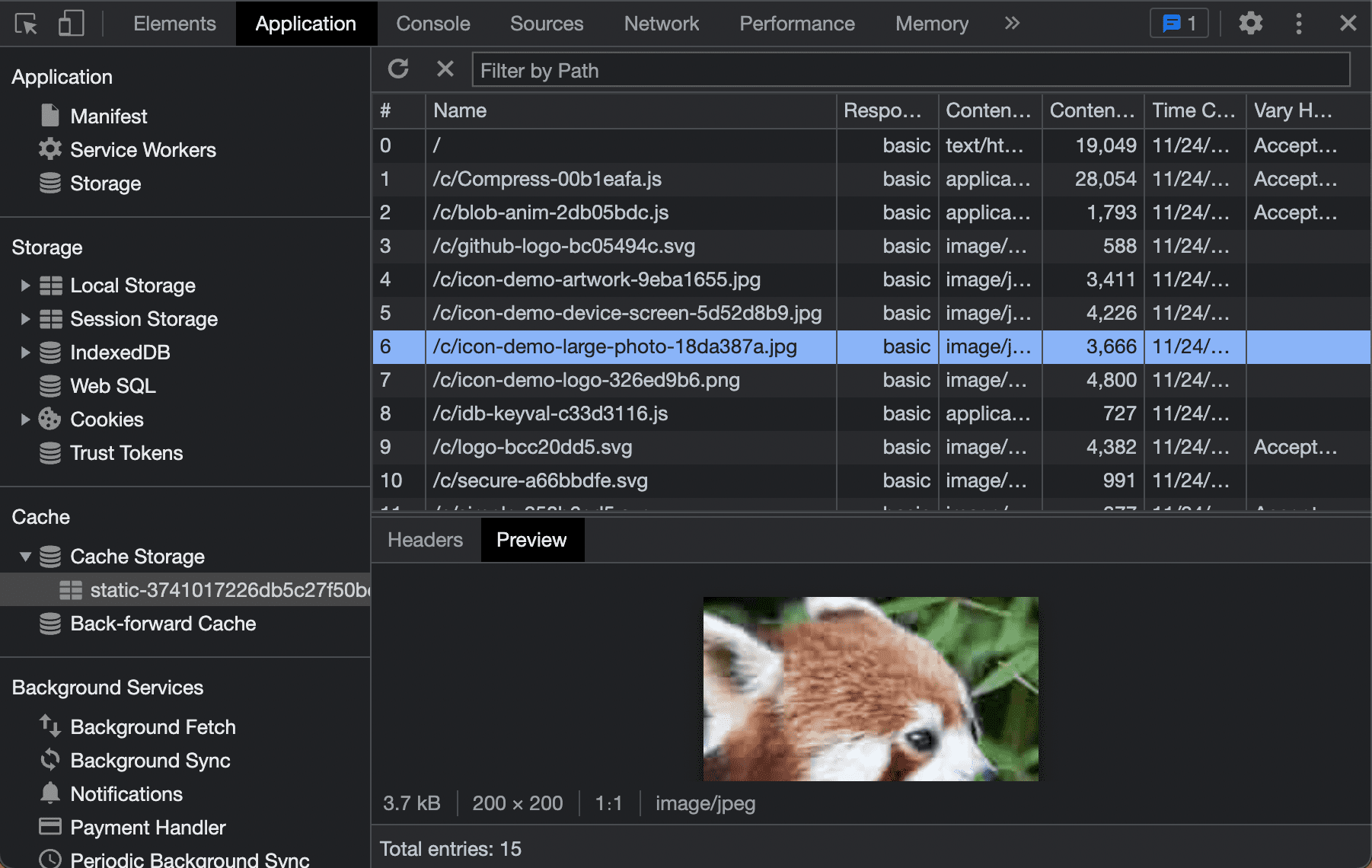
การแก้ไขข้อบกพร่องของพื้นที่เก็บข้อมูลแคช
เบราว์เซอร์หลายตัวมีวิธีแก้ไขข้อบกพร่องของเนื้อหาในที่เก็บข้อมูลแคชภายในแท็บแอปพลิเคชัน DevTools คุณจะเห็นเนื้อหาของแคชทั้งหมดภายในต้นทางปัจจุบัน เราจะพูดถึงเครื่องมือเหล่านี้เพิ่มเติมในบทเครื่องมือและการแก้ไขข้อบกพร่อง