Bộ nhớ đệm là một công cụ mạnh mẽ. Điều này giúp ứng dụng của bạn ít phụ thuộc vào điều kiện mạng hơn. Khi sử dụng bộ nhớ đệm một cách hiệu quả, bạn có thể cung cấp ứng dụng web khi không có mạng và phân phát các thành phần của mình nhanh nhất có thể trong mọi điều kiện mạng. Như đã đề cập trong phần Thành phần và dữ liệu, bạn có thể quyết định chiến lược phù hợp nhất để lưu vào bộ nhớ đệm các thành phần cần thiết. Để quản lý bộ nhớ đệm mà trình chạy dịch vụ tương tác, hãy dùng Cache Storage API.
Cache Storage API có sẵn trong nhiều bối cảnh:
- Ngữ cảnh cửa sổ (luồng chính của PWA).
- Trình chạy dịch vụ.
- Bất kỳ nhân viên nào khác mà bạn sử dụng.
Một lợi thế của việc quản lý bộ nhớ đệm bằng các worker dịch vụ là vòng đời của bộ nhớ đệm không bị ràng buộc với cửa sổ, nghĩa là bạn không chặn luồng chính. Xin lưu ý rằng để sử dụng Cache Storage API, hầu hết các bối cảnh này phải nằm trong một kết nối TLS.
Nội dung cần lưu vào bộ nhớ đệm
Câu hỏi đầu tiên mà bạn có thể thắc mắc về việc lưu vào bộ nhớ đệm là nên lưu trữ nội dung gì vào bộ nhớ đệm. Mặc dù không có câu trả lời duy nhất cho câu hỏi đó, nhưng bạn có thể bắt đầu với tất cả các tài nguyên tối thiểu cần thiết để hiển thị giao diện người dùng.
Những tài nguyên đó phải bao gồm:
- HTML của trang chính (start_url của ứng dụng).
- Biểu định kiểu CSS cần thiết cho giao diện người dùng chính.
- Hình ảnh được dùng trong giao diện người dùng.
- Các tệp JavaScript cần thiết để kết xuất giao diện người dùng.
- Dữ liệu (chẳng hạn như tệp JSON) cần thiết để hiển thị trải nghiệm cơ bản.
- Phông chữ trên web.
- Trên một ứng dụng có nhiều trang, các tài liệu HTML khác mà bạn muốn phân phát nhanh hoặc khi không có mạng.
Sẵn sàng để sử dụng khi không có mạng
Mặc dù có khả năng hoạt động khi không có mạng là một trong những yêu cầu đối với Ứng dụng web tiến bộ, nhưng bạn cần hiểu rằng không phải PWA nào cũng cần có trải nghiệm đầy đủ khi không có mạng, chẳng hạn như các giải pháp chơi trò chơi trên đám mây hoặc ứng dụng tài sản tiền mã hoá. Do đó, bạn có thể cung cấp một giao diện người dùng cơ bản để hướng dẫn người dùng trong những trường hợp đó.
PWA của bạn không được hiển thị thông báo lỗi của trình duyệt cho biết công cụ kết xuất web không tải được trang. Thay vào đó, hãy sử dụng service worker để hiển thị thông báo của riêng bạn, tránh lỗi trình duyệt chung chung và gây nhầm lẫn.
Bạn có thể sử dụng nhiều chiến lược lưu vào bộ nhớ đệm tuỳ thuộc vào nhu cầu của PWA. Đó là lý do bạn cần thiết kế cách sử dụng bộ nhớ đệm để mang lại trải nghiệm nhanh chóng và đáng tin cậy. Ví dụ: nếu tất cả các thành phần ứng dụng của bạn sẽ tải xuống nhanh, không chiếm nhiều dung lượng và không cần cập nhật trong mọi yêu cầu, thì việc lưu vào bộ nhớ đệm tất cả các thành phần sẽ là một chiến lược hợp lệ. Mặt khác, nếu có những tài nguyên cần phải là phiên bản mới nhất, thì bạn có thể cân nhắc việc không lưu vào bộ nhớ đệm những thành phần đó.
Sử dụng API
Sử dụng Cache Storage API để xác định một tập hợp các bộ nhớ đệm trong nguồn gốc của bạn, mỗi bộ nhớ đệm được xác định bằng một tên chuỗi mà bạn có thể xác định. Truy cập vào API thông qua đối tượng caches và phương thức open cho phép tạo hoặc mở một bộ nhớ đệm đã được tạo. Phương thức open trả về một lời hứa cho đối tượng bộ nhớ đệm.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
Tải và lưu trữ nội dung
Để yêu cầu trình duyệt tải xuống và lưu trữ các tài sản, hãy sử dụng phương thức add hoặc addAll. Phương thức add đưa ra một yêu cầu và lưu trữ một phản hồi HTTP, còn addAll lưu trữ một nhóm phản hồi HTTP dưới dạng một giao dịch dựa trên một mảng các yêu cầu hoặc URL.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
Giao diện lưu trữ bộ nhớ đệm lưu trữ toàn bộ phản hồi, bao gồm tất cả tiêu đề và nội dung. Do đó, bạn có thể truy xuất sau này bằng cách sử dụng yêu cầu HTTP hoặc URL làm khoá. Bạn sẽ tìm hiểu cách thực hiện việc này trong chương Phân phát.
Thời điểm lưu vào bộ nhớ đệm
Trong PWA, bạn có quyền quyết định thời điểm lưu tệp vào bộ nhớ đệm. Mặc dù một cách tiếp cận là lưu trữ càng nhiều tài sản càng tốt khi trình chạy dịch vụ được cài đặt, nhưng đây thường không phải là ý tưởng hay nhất. Việc lưu vào bộ nhớ đệm các tài nguyên không cần thiết sẽ lãng phí băng thông và dung lượng lưu trữ, đồng thời có thể khiến ứng dụng của bạn phân phát các tài nguyên lỗi thời ngoài ý muốn.
Bạn không cần lưu tất cả các thành phần vào bộ nhớ đệm cùng một lúc, bạn có thể lưu các thành phần vào bộ nhớ đệm nhiều lần trong vòng đời của PWA, chẳng hạn như:
- Khi cài đặt trình chạy dịch vụ.
- Sau lần tải trang đầu tiên.
- Khi người dùng chuyển đến một phần hoặc tuyến đường.
- Khi mạng không hoạt động.
Bạn có thể yêu cầu lưu vào bộ nhớ đệm các tệp mới trong luồng chính hoặc trong ngữ cảnh của worker dịch vụ.
Lưu trữ tài sản vào bộ nhớ đệm trong một worker dịch vụ
Một trong những trường hợp phổ biến nhất là lưu vào bộ nhớ đệm một nhóm tài sản tối thiểu khi trình chạy dịch vụ được cài đặt. Để làm việc đó, bạn có thể sử dụng giao diện lưu trữ vào bộ nhớ đệm trong sự kiện install của worker dịch vụ.
Vì luồng trình chạy dịch vụ có thể bị dừng bất cứ lúc nào, nên bạn có thể yêu cầu trình duyệt đợi lời hứa addAll hoàn tất để tăng cơ hội lưu trữ tất cả các thành phần và duy trì tính nhất quán của ứng dụng. Ví dụ sau đây minh hoạ cách thực hiện việc này bằng phương thức waitUntil của đối số sự kiện nhận được trong trình nghe sự kiện của worker dịch vụ.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
Phương thức waitUntil() nhận một promise và yêu cầu trình duyệt đợi tác vụ trong promise đó được giải quyết (thành công hoặc không thành công) trước khi chấm dứt quy trình của service worker. Bạn có thể cần xâu chuỗi các promise và trả về lệnh gọi add() hoặc addAll() để một kết quả duy nhất được chuyển đến phương thức waitUntil().
Bạn cũng có thể xử lý các promise bằng cú pháp async/await. Trong trường hợp đó, bạn cần tạo một hàm không đồng bộ có thể gọi await và trả về một promise cho waitUntil() sau khi được gọi, như trong ví dụ sau:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
Yêu cầu trên nhiều miền và phản hồi mờ
PWA của bạn có thể tải xuống và lưu vào bộ nhớ đệm các thành phần từ nguồn gốc và các miền, chẳng hạn như nội dung từ CDN của bên thứ ba. Với một ứng dụng trên nhiều miền, hoạt động tương tác với bộ nhớ đệm rất giống với các yêu cầu trên cùng một nguồn gốc. Yêu cầu được thực thi và một bản sao của phản hồi được lưu trữ trong bộ nhớ đệm của bạn. Giống như các tài sản được lưu vào bộ nhớ đệm khác, tài sản này chỉ có thể được dùng trong nguồn gốc của ứng dụng.
Tài sản sẽ được lưu trữ dưới dạng phản hồi mờ, tức là mã của bạn sẽ không thể xem hoặc sửa đổi nội dung hoặc tiêu đề của phản hồi đó. Ngoài ra, các phản hồi mờ không cho biết kích thước thực tế của chúng trong API bộ nhớ, ảnh hưởng đến hạn mức. Một số trình duyệt hiển thị kích thước lớn, chẳng hạn như 7 MB, bất kể tệp chỉ có 1 KB.
Cập nhật và xoá tài sản
Bạn có thể cập nhật thành phần bằng biểu tượng cache.put(request, response) và xoá thành phần bằng biểu tượng delete(request).
Hãy xem Tài liệu về đối tượng trong bộ nhớ đệm để biết thêm thông tin chi tiết.
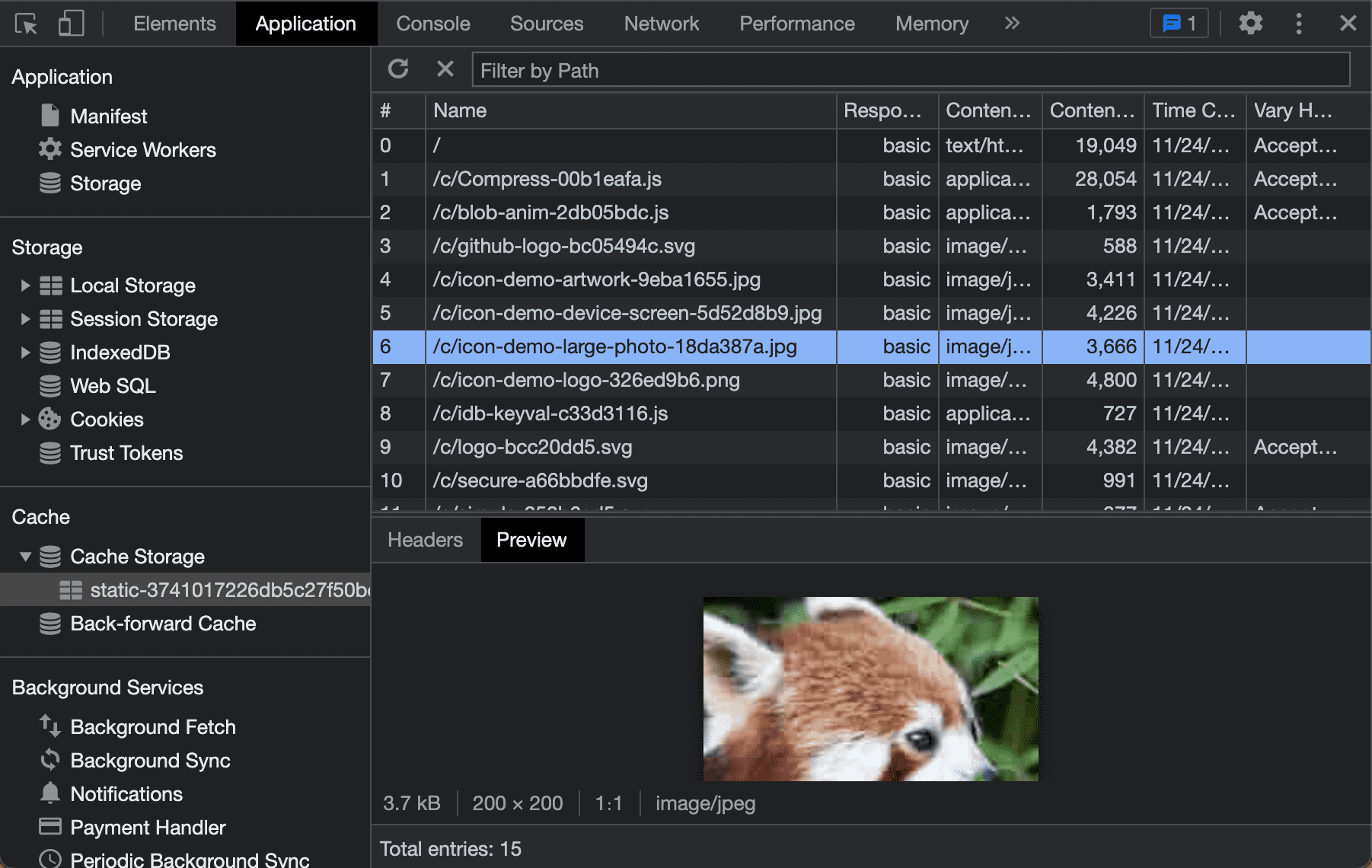
Gỡ lỗi Dung lượng lưu trữ của bộ nhớ đệm
Nhiều trình duyệt cung cấp một cách để gỡ lỗi nội dung của bộ nhớ đệm trong thẻ Ứng dụng của Công cụ cho nhà phát triển. Tại đây, bạn có thể xem nội dung của mọi bộ nhớ đệm trong nguồn gốc hiện tại. Chúng ta sẽ tìm hiểu thêm về các công cụ này trong chương Công cụ và gỡ lỗi.