אתם יכולים לזהות אם המשתמש משתמש ב-PWA בדפדפן או במצב עצמאי. בדפדפנים מבוססי Chromium (ב-Android ובמחשב), אפשר גם לזהות את האירועים הבאים:
- הסטטוס והתוצאה של תיבת הדו-שיח של ההזמנה להתקנה.
- ההתקנה הסתיימה.
- העברת ניווט מהדפדפן לחלון של אפליקציית ה-PWA ולהפך.
- סטטוס ההתקנה של ה-PWA.
- אפליקציה קשורה שהותקנה מחנות אפליקציות.
אתם יכולים להשתמש בנתונים האלה לצורכי ניתוח נתונים, כדי להבין את ההעדפות של המשתמשים ולשפר את חוויית השימוש שלהם. כדי לתעד את האירועים האלה, אפשר להשתמש בכלים כמו שאילתות מדיה, אירועים מ-window או באמצעות ממשקי ה-API של היכולות שמפורטים כאן.
זיהוי מצב התצוגה
כדי לעקוב אחרי האופן שבו משתמשים מפעילים את אפליקציית ה-PWA, אפשר להשתמש ב-matchMedia() כדי לבדוק את שאילתה המדיה display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
אם משתמשים בדוגמה הזו, חשוב להתאים את מצב התצוגה למניפסט של אפליקציית האינטרנט. לדוגמה, standalone, minimal-ui או fullscreen. אפשר גם להתאים כמה שאילתות במחרוזת של שאילתה לגבי מדיה באמצעות תנאים מופרדים בפסיקים.
אפשר גם להוסיף פרמטר של שאילתה ל-start_url של המניפסט, שאפשר לתעד באמצעות ניתוח נתונים כדי לעקוב אחרי נתונים סטטיסטיים לגבי מועד השימוש באפליקציית ה-PWA, האופן שבו היא משמשת ואחוז השימוש בה.
התקנת האפליקציה
כשמשתמש מאשר את ההודעה על ההתקנה בדפדפן, האירוע appinstalled מופעל בדפדפנים המבוססים על Chromium. אפשר להשתמש ב-handler הזה כדי להסיר קידום מכירות של התקנה מתוך האפליקציה שהוספתם.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
חשוב לזכור שבמכשירי Android עם WebAPK, האירוע מופעל כשהמשתמש מאשר את תיבת הדו-שיח, ולא אחרי יצירת ה-WebAPK והתקנתו. יכול להיות שיחלוף עיכוב של כמה שניות עד שהאפליקציה תותקן במלואה.
בפרק 'הנחיה להתקנה' מוסבר איך לזהות אם ההנחיה להתקנה זמינה ואילו אפשרויות הבחירה מוצגות למשתמש.
העברת סשנים
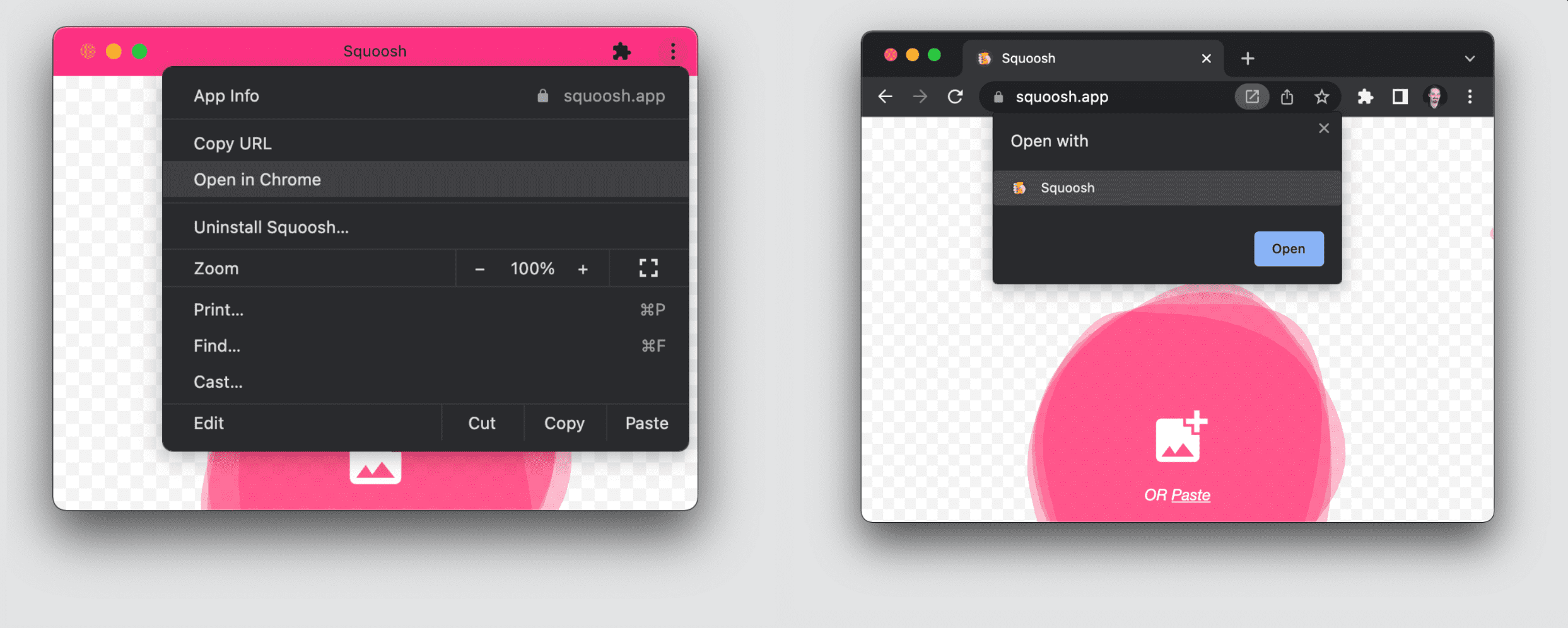
המשתמשים יכולים להשתמש ב-PWA בדפדפן ובגרסה הנפרדת המותקנת. בדפדפנים למחשב, אפשר להעביר את הניווט הנוכחי בין ההקשרים האלה באמצעות תגים או פריטים בתפריט, כפי שמוצג בתמונה הבאה.

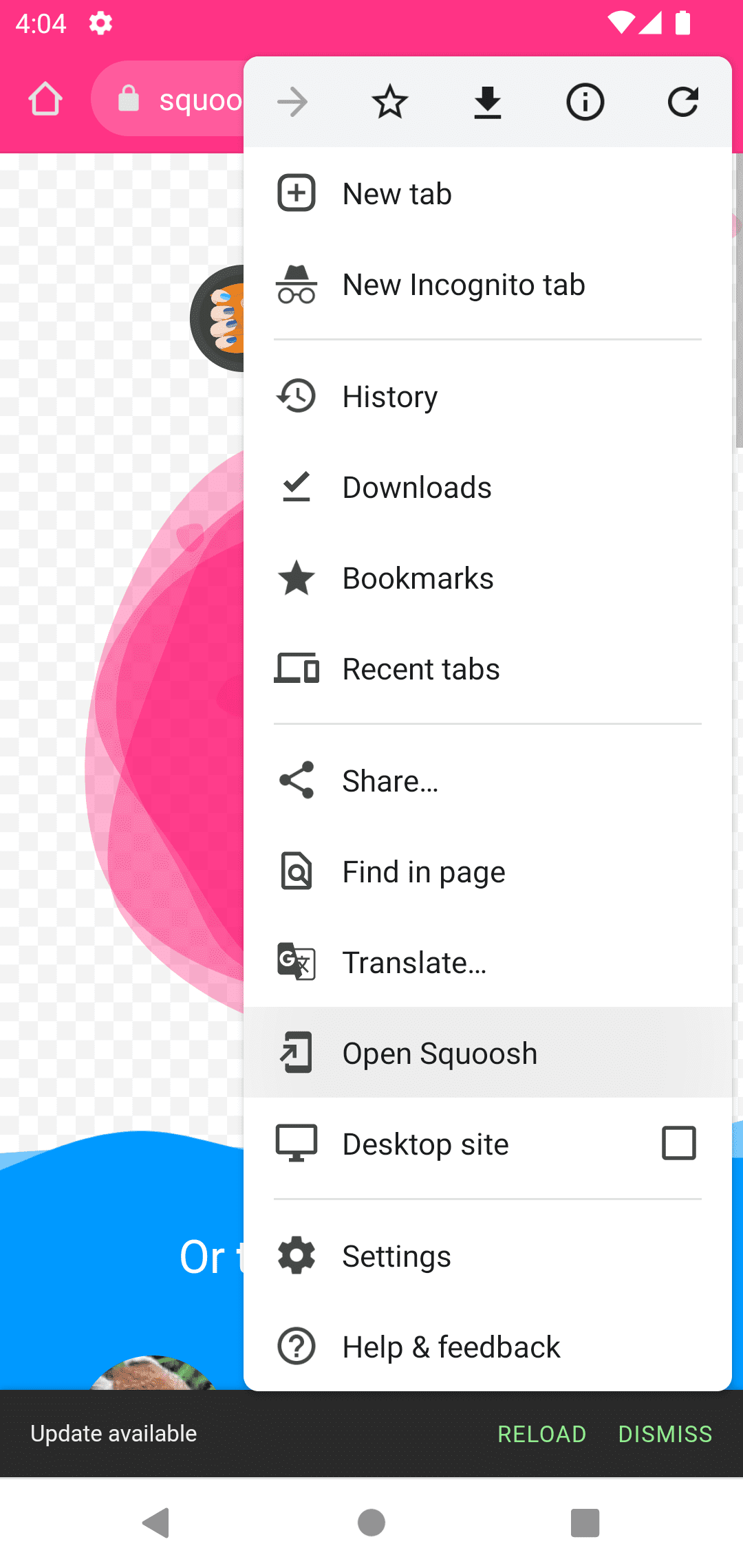
ב-Android יש פריט תפריט שדומה לזה בדפדפן במחשב, שמעביר את הניווט לאפליקציה. במקרה כזה, כתובת ה-URL הנוכחית נפתחת, אבל היא תהיה ניווט לדף חדש באפליקציה.
בתמונה הבאה אפשר לראות את פריט התפריט ב-Android כשהאפליקציה כבר מותקנת.

העברה אחרי ההתקנה
מהדפדפנים למחשב, הניווט הנוכחי מועבר מיד לאפליקציה בזמן ההתקנה. הכרטיסייה בדפדפן נסגרת והאפליקציה החדשה שמותקנת נפתחת, והמשתמש ממשיך מה שהוא עשה.
בדפדפנים לנייד, הניווט הנוכחי נשאר בדפדפן כשאתם מתקינים את האפליקציה. אם המשתמשים רוצים לעבור לאפליקציה, הם צריכים לפתוח אותה באופן ידני, והיא תהיה ניווט חדש.
זיהוי ההעברה
כדי לזהות את ההעברה בין הדפדפן לחלון, אפשר להשתמש בשאילתת מדיה:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
בידוד האחסון ב-iOS וב-iPadOS
ב-iOS וב-iPadOS, אין ניווט או העברת כתובת URL בין הדפדפן לבין הסמל שהותקן. גם אם מדובר באותה אפליקציה ל-PWA, לכל סמל של אפליקציה ל-PWA שהמשתמש מתקין יהיה אחסון משלו, מבודד מהכרטיסייה של Safari ומסמלים אחרים. כשמשתמש פותח את הסמל שהותקן, לא מתבצע שיתוף של נפח האחסון עם Safari. אם אפליקציית ה-PWA שלכם דורשת התחברות, המשתמש יצטרך להתחבר שוב. אם האפליקציה נוספה למסך הבית כמה פעמים, לכל מופע של אפליקציית ה-PWA יהיה למשתמש סשן אחר.
אפליקציות קשורות
אתר מציין קשר לאפליקציה באמצעות המניפסט. כדי לעשות זאת, משתמשים בחבר related_applications במפרט של מניפסט אפליקציית האינטרנט. המפתח related_applications הוא מערך של אובייקטים שמייצגים כל אפליקציה קשורה. כל רשומה מכילה את platform, את url ואת id (אופציונלי).
אלה הערכים האפשריים של הפלטפורמה:
chrome_web_store: חנות האינטרנט של Google Chrome.play: אפליקציות מ-Google Play (ל-Android ול-ChromeOS).chromeos_play: ChromeOS Play.webapp: אפליקציות אינטרנט.windows: Microsoft Store (ב-Windows 10 וב-Windows 11).f-droid: F-droid.amazon: Amazon AppStore (FireOS).
העדפת אפליקציה קשורה
כשהמשתמש מתקין אפליקציה, אפשר להפנות אותו לאפליקציה קשורה אם מגדירים את השדה prefer_related_applications לערך true במניפסט. בהגדרה הזו, בדפדפנים תואמים תהליכי ההתקנה לא יותקנו את ה-PWA. במקום זאת, הם יפעילו התקנה מחנות האפליקציות מה-url או מה-id שציינתם ברשומה related_applications.
האפליקציה המשויכת יכולה להיות אפליקציית ה-PWA שלכם, והיא תותקן דרך חנות אפליקציות. אחד היתרונות של ההגדרה הזו הוא שבשלב הזה, רק אפליקציות שהותקנו דרך חנות האפליקציות ניתנות לשחזור באמצעות גיבוי או כשעוברים למכשיר חדש.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
מודעות באנר חכמות של אפליקציות של Apple
דפדפן Safari לא תומך ב-related_applications, אבל הוא מציע באנרים חכמים של אפליקציות לאפליקציות ב-App Store. לכן, אם אתם רוצים לקדם אפליקציית PWA או אפליקציה אחרת שפרסמתם ב-App Store, אתם יכולים לכלול תגי מטא ב-HTML של אפליקציית ה-PWA כדי להזמין את המשתמש להתקין את האפליקציה (ראו את הקישור שצוין למעלה), או להעביר את הניווט אם האפליקציה כבר מותקנת.
זיהוי אפליקציות מותקנות קשורות
השיטה getInstalledRelatedApps() מאפשרת לאתר לבדוק אם אפליקציית ה-PWA או האפליקציה ל-iOS, ל-Android או למחשב מותקנות במכשיר של המשתמש.
בדיקה אם אפליקציה קשורה כבר מותקנת עוזרת לכם להטמיע תכונות כמו הסתרת הנחיות מותאמות אישית שהותקנו או הפניה אוטומטית של המשתמש ישירות לאפליקציה המותקנת, במקום להפנות אותו לאתר למטרות כלליות.
כדי להשתמש בשיטה getInstalledRelatedApps(), צריך להגדיר את החיבור בין האפליקציה המותקנת לבין האתר. כל אפליקציה, בהתאם לפלטפורמה שלה, כוללת מטא-נתונים לזיהוי האתר, והאתר כולל את האפליקציה המותקנת הצפויה בשדה related_applications במניפסט.
כלים כמו BubbleWrap או PWA Builder, שמאפשרים לפרסם את אפליקציית ה-PWA בחנויות האפליקציות, כבר מוסיפים את המטא-נתונים הנדרשים כדי שאפשר יהיה להשתמש ב-getInstalledRelatedApps() באתר מיד.
כדי לזהות אם כבר הותקנה אפליקציית PWA באמצעות getInstalledRelatedApps(), מגדירים את webapp בשדה related_applications במניפסט עם כתובת ה-URL של המניפסט:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
הפונקציה getInstalledRelatedApps() מחזירה מערך של אובייקטים של אפליקציות. אם המערך ריק, האפליקציה הרלוונטית לא מותקנת.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
זיהוי התקנה מחוץ להיקף של אפליקציית ה-PWA
ב-Chrome בגרסה 89 ל-Android, אפשר לזהות אם אפליקציית PWA מותקנת, גם מחוץ להיקף של אפליקציית ה-PWA. ב-PWA צריך להגדיר קובץ JSON בתיקייה /.well-known/, שמעניק הרשאה להיקף השני, כפי שמתואר במאמר הזה.

