इससे यह पता लगाया जा सकता है कि उपयोगकर्ता आपके PWA का इस्तेमाल ब्राउज़र में कर रहा है या स्टैंडअलोन मोड में. Chromium कोड वाले ब्राउज़र (Android और डेस्कटॉप) पर, इन इवेंट का भी पता लगाया जा सकता है:
- इंस्टॉलेशन के न्योते का डायलॉग स्टेटस और नतीजा.
- इंस्टॉल हो गया.
- ब्राउज़र से PWA विंडो पर नेविगेशन ट्रांसफ़र और इसके उलट.
- PWA इंस्टॉल करने की स्थिति.
- ऐप्लिकेशन स्टोर से इंस्टॉल किया गया मिलता-जुलता ऐप्लिकेशन.
इस डेटा का इस्तेमाल, आंकड़ों के लिए किया जा सकता है. साथ ही, उपयोगकर्ता की प्राथमिकताओं को समझने और उन्हें मनमुताबिक अनुभव देने के लिए भी किया जा सकता है. इन इवेंट को कैप्चर करने के लिए, मीडिया क्वेरी, window के इवेंट या यहां दी गई सूची में मौजूद क्षमताओं वाले एपीआई का इस्तेमाल किया जा सकता है.
डिसप्ले मोड का पता लगाना
उपयोगकर्ता आपके PWA को कैसे लॉन्च करते हैं, यह ट्रैक करने के लिए display-mode मीडिया क्वेरी की जांच करने के लिए matchMedia() का इस्तेमाल किया जा सकता है.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
इस उदाहरण का इस्तेमाल करते समय, अपने वेब ऐप्लिकेशन मेनिफ़ेस्ट में मौजूद डिसप्ले मोड से मैच करने के लिए याद रखें. उदाहरण के लिए, standalone, minimal-ui या fullscreen. कॉमा लगाकर अलग की गई शर्तों का इस्तेमाल करके, मीडिया क्वेरी स्ट्रिंग में कई क्वेरी को भी मैच किया जा सकता है.
अपने मेनिफ़ेस्ट के start_url में एक क्वेरी पैरामीटर भी जोड़ा जा सकता है. इस पैरामीटर को Analytics की मदद से कैप्चर किया जा सकता है. इससे, यह पता चलता है कि आपके PWA का इस्तेमाल कब, किस तरह, और कितना किया जा रहा है.
ऐप्लिकेशन इंस्टॉल करने की प्रोसेस
जब कोई उपयोगकर्ता ब्राउज़र में इंस्टॉल करने का अनुरोध स्वीकार करता है, तो Chromium पर आधारित ब्राउज़र पर appinstalled इवेंट ट्रिगर होता है. इस इवेंट हैंडलर का इस्तेमाल, आपके जोड़े गए किसी भी इन-ऐप्लिकेशन इंस्टॉलेशन प्रमोशन को हटाने के लिए किया जा सकता है.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
याद रखें कि WebAPK वाले Android डिवाइसों पर, उपयोगकर्ता के डायलॉग स्वीकार करने पर इवेंट ट्रिगर होता है, न कि WebAPK के मिनट होने और इंस्टॉल होने के बाद. ऐप्लिकेशन पूरी तरह इंस्टॉल होने में कुछ सेकंड लग सकते हैं.
इंस्टॉलेशन प्रॉम्प्ट चैप्टर में यह बताया गया है कि इंस्टॉलेशन प्रॉम्प्ट उपलब्ध है या नहीं और उपयोगकर्ता ने क्या विकल्प चुना है, यह कैसे पता लगाया जा सकता है.
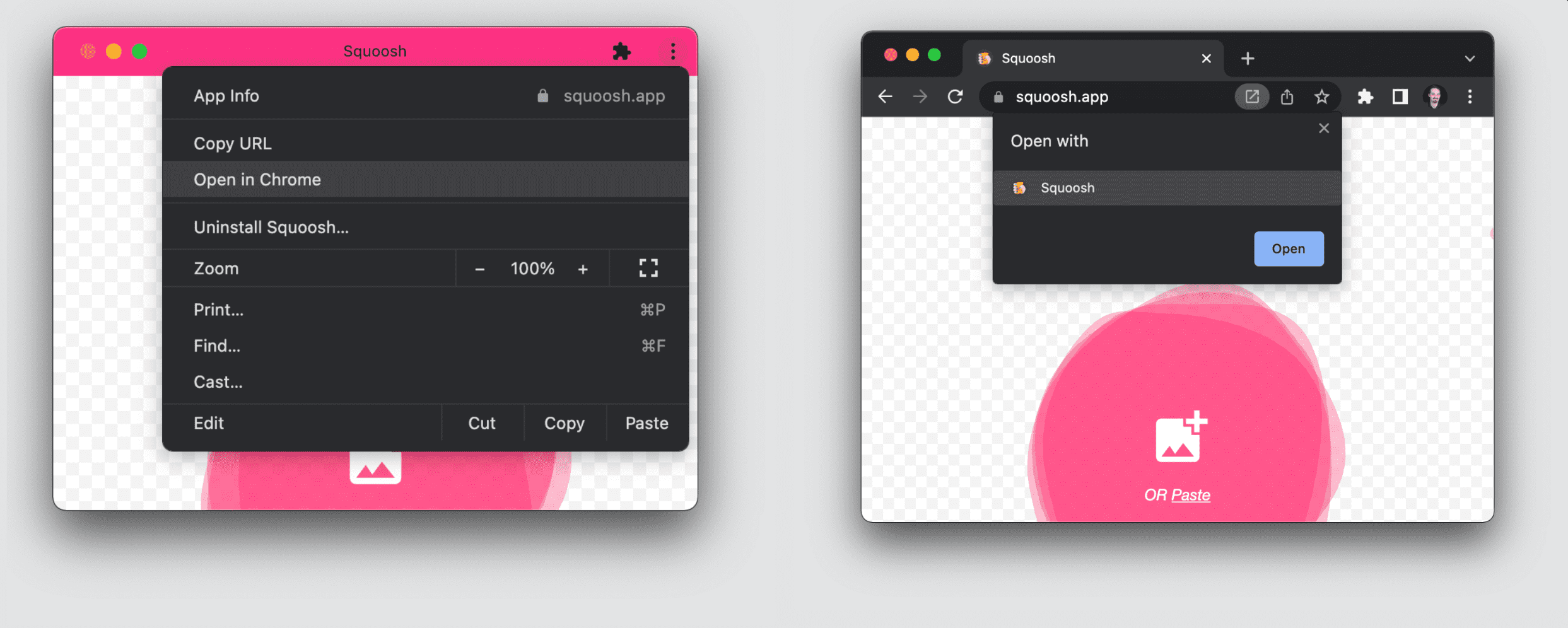
सेशन ट्रांसफ़र
उपयोगकर्ता, ब्राउज़र में और इंस्टॉल किए गए स्टैंडअलोन फ़ॉर्म में, आपके PWA का इस्तेमाल कर सकते हैं. डेस्कटॉप ब्राउज़र पर, बैज या मेन्यू आइटम का इस्तेमाल करके, मौजूदा नेविगेशन को इन कॉन्टेक्स्ट के बीच ट्रांसफ़र किया जा सकता है. इस बारे में यहां दी गई इमेज में बताया गया है.

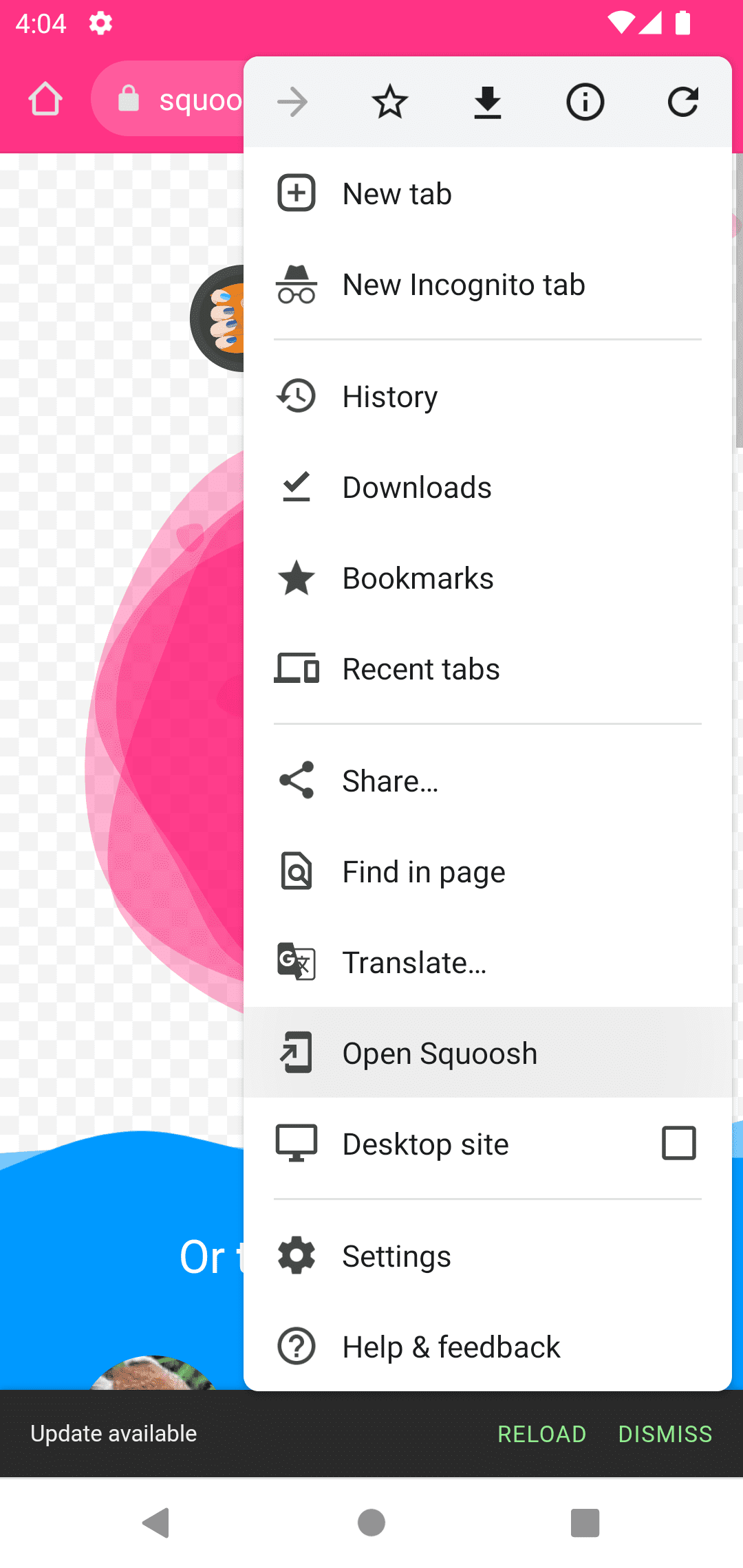
Android पर, ब्राउज़र में मौजूद मेन्यू आइटम की तरह ही एक मेन्यू आइटम होता है. यह आइटम, नेविगेशन को ऐप्लिकेशन पर ट्रांसफ़र करता है. इस मामले में, मौजूदा यूआरएल खुलता है, लेकिन यह ऐप्लिकेशन में एक नया पेज नेविगेशन होगा.
नीचे दी गई इमेज में, Android में मेन्यू आइटम को देखा जा सकता है. यह तब दिखता है, जब ऐप्लिकेशन पहले से इंस्टॉल हो.

इंस्टॉल करने के बाद ट्रांसफ़र करना
डेस्कटॉप ब्राउज़र से इंस्टॉल करने पर, मौजूदा नेविगेशन तुरंत ऐप्लिकेशन में ट्रांसफ़र हो जाता है. ब्राउज़र का टैब बंद हो जाता है और उपयोगकर्ता जो काम कर रहा था उसे जारी रखने के लिए, नया इंस्टॉल किया गया ऐप्लिकेशन खुल जाता है.
मोबाइल ब्राउज़र पर, ऐप्लिकेशन इंस्टॉल करने पर आपका मौजूदा नेविगेशन ब्राउज़र में बना रहता है. अगर उपयोगकर्ताओं को ऐप्लिकेशन पर जाना है, तो उन्हें ऐप्लिकेशन को मैन्युअल तरीके से खोलना होगा. यह एक नया नेविगेशन होगा.
ट्रांसफ़र का पता लगाना
ब्राउज़र और विंडो के बीच ट्रांसफ़र का पता लगाने के लिए, मीडिया क्वेरी का इस्तेमाल किया जा सकता है:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
iOS और iPadOS डिवाइसों के स्टोरेज को अलग-अलग रखना
iOS और iPadOS पर, ब्राउज़र और इंस्टॉल किए गए आइकॉन के बीच नेविगेशन या यूआरएल ट्रांसफ़र नहीं होता. भले ही, यह एक ही वीपीए हो, लेकिन उपयोगकर्ता के इंस्टॉल किए गए हर वीपीए आइकॉन का अपना स्टोरेज होगा. यह स्टोरेज, Safari के टैब और अन्य आइकॉन से अलग होगा. जब कोई उपयोगकर्ता इंस्टॉल किए गए आइकॉन को खोलता है, तो Safari के साथ कोई स्टोरेज शेयर नहीं किया जाता. अगर आपके PWA को लॉगिन करने की ज़रूरत है, तो उपयोगकर्ता को फिर से लॉग इन करना होगा. अगर ऐप्लिकेशन को होम स्क्रीन पर कई बार जोड़ा गया है, तो हर PWA इंस्टेंस के लिए, उपयोगकर्ता का एक अलग सेशन होता है.
मिलते-जुलते ऐप्लिकेशन
वेबसाइट, मेनिफ़ेस्ट की मदद से किसी ऐप्लिकेशन के साथ अपने संबंध के बारे में बताती है. ऐसा करने के लिए, वेब ऐप्लिकेशन मेनिफ़ेस्ट स्पेसिफ़िकेशन के related_applications सदस्य का इस्तेमाल करें.
related_applications कुंजी, ऑब्जेक्ट का एक कलेक्शन है, जो हर मिलते-जुलते ऐप्लिकेशन को दिखाता है. हर एंट्री में platform, url, और id शामिल होता है. हालांकि, id की वैल्यू देना ज़रूरी नहीं है.
प्लैटफ़ॉर्म की संभावित वैल्यू ये हैं:
chrome_web_store: Google Chrome वेब स्टोर.play: Google Play के ऐप्लिकेशन (Android और ChromeOS).chromeos_play: ChromeOS Play.webapp: वेब ऐप्लिकेशन.windows: Microsoft Store (Windows 10 और 11).f-droid: F-droid.amazon: Amazon AppStore (FireOS).
मिलते-जुलते ऐप्लिकेशन को प्राथमिकता देना
जब कोई उपयोगकर्ता कोई ऐप्लिकेशन इंस्टॉल करता है, तो उसे किसी मिलते-जुलते ऐप्लिकेशन पर रीडायरेक्ट किया जा सकता है. इसके लिए, आपको अपने मेनिफ़ेस्ट में prefer_related_applications फ़ील्ड को true पर सेट करना होगा. इस सेटअप के साथ, काम करने वाले ब्राउज़र पर इंस्टॉल फ़्लो, PWA को इंस्टॉल नहीं करेंगे. इसके बजाय, वे related_applications एंट्री में बताए गए url या id से स्टोर इंस्टॉलेशन को ट्रिगर करेंगे.
मिलता-जुलता ऐप्लिकेशन आपका PWA हो सकता है और इसे ऐप स्टोर से इंस्टॉल किया जाएगा. इस कॉन्फ़िगरेशन का एक फ़ायदा यह है कि फ़िलहाल, बैकअप की मदद से या नए डिवाइस पर स्विच करने पर, सिर्फ़ Play Store से इंस्टॉल किए गए ऐप्लिकेशन वापस आते हैं.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Apple के स्मार्ट ऐप्लिकेशन बैनर
Safari में related_applications सदस्य का इस्तेमाल नहीं किया जा सकता. हालांकि, यह App Store में मौजूद ऐप्लिकेशन के लिए स्मार्ट ऐप्लिकेशन बैनर की सुविधा देता है. इसलिए, अगर आपको App Store में पब्लिश किए गए किसी PWA या अन्य ऐप्लिकेशन का प्रमोशन करना है, तो उपयोगकर्ता को ऐप्लिकेशन इंस्टॉल करने का न्योता देने के लिए, अपने PWA के एचटीएमएल में मेटा टैग शामिल किए जा सकते हैं. इसके लिए, ऊपर दिया गया लिंक देखें. इसके अलावा, अगर ऐप्लिकेशन पहले से इंस्टॉल है, तो नेविगेशन को ट्रांसफ़र किया जा सकता है.
इंस्टॉल किए गए मिलते-जुलते ऐप्लिकेशन का पता लगाना
getInstalledRelatedApps() तरीके की मदद से, आपकी वेबसाइट यह पता लगा सकती है कि उपयोगकर्ता के डिवाइस पर आपका iOS/Android/डेस्कटॉप ऐप्लिकेशन या PWA इंस्टॉल है या नहीं.
यह जांचने से कि मिलता-जुलता कोई ऐप्लिकेशन पहले से इंस्टॉल है या नहीं, आपको कई सुविधाएं लागू करने में मदद मिलती है. जैसे, कस्टम तौर पर इंस्टॉल किए गए प्रॉम्प्ट छिपाना या उपयोगकर्ता को सामान्य तौर पर इस्तेमाल की जाने वाली वेबसाइट पर जाने के बजाय, सीधे इंस्टॉल किए गए ऐप्लिकेशन पर रीडायरेक्ट करना.
getInstalledRelatedApps() तरीके का इस्तेमाल करने के लिए, इंस्टॉल किए गए ऐप्लिकेशन और वेबसाइट, दोनों को एक-दूसरे के साथ अपने कनेक्शन को कॉन्फ़िगर करना होगा. हर ऐप्लिकेशन में, प्लैटफ़ॉर्म के हिसाब से वेबसाइट की पहचान करने के लिए मेटाडेटा शामिल होता है. साथ ही, वेबसाइट में मेनिफ़ेस्ट के related_applications फ़ील्ड में, इंस्टॉल किया गया अनुमानित ऐप्लिकेशन शामिल होता है.
BubbleWrap या PWA Builder जैसे टूल, ऐप्लिकेशन स्टोर पर अपने PWA को पब्लिश करने की सुविधा देते हैं. साथ ही, ये टूल ज़रूरी मेटाडेटा पहले से जोड़ देते हैं, ताकि आपकी वेबसाइट तुरंत getInstalledRelatedApps() का इस्तेमाल कर सके.
यह पता लगाने के लिए कि getInstalledRelatedApps() का इस्तेमाल करके कोई पीडब्ल्यूए पहले से इंस्टॉल है या नहीं, मेनिफ़ेस्ट related_applications फ़ील्ड में webapp को अपने मेनिफ़ेस्ट के यूआरएल के साथ तय करें:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps(), ऐप्लिकेशन ऑब्जेक्ट का कलेक्शन दिखाता है. अगर ऐरे खाली है, तो इसका मतलब है कि उससे जुड़ा ऐप्लिकेशन इंस्टॉल नहीं है.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
PWA के दायरे से बाहर से इंस्टॉलेशन का पता लगाना
Android 89 पर Chrome से, यह पता लगाया जा सकता है कि कोई PWA इंस्टॉल है या नहीं. ऐसा, PWA के दायरे से बाहर भी किया जा सकता है. आपके PWA को /.well-known/ फ़ोल्डर में एक JSON फ़ाइल सेट करनी होगी. इसमें दूसरे स्कोप को अनुमति देनी होगी, जैसा कि इस लेख में बताया गया है.

