ユーザーがブラウザで PWA を使用しているか、スタンドアロン モードで使用しているかを検出できます。Chromium ベースのブラウザ(Android とパソコン)では、次のイベントも検出できます。
- インストール インビテーション ダイアログのステータスと結果。
- インストールが完了しました。
- ブラウザから PWA ウィンドウへのナビゲーションの転送、およびその逆。
- PWA のインストール ステータス。
- アプリストアからインストールされた関連アプリ。
このデータは、アナリティクス、ユーザーの好みの把握、ユーザー エクスペリエンスのカスタマイズに使用できます。これらのイベントをキャプチャするには、メディアクエリ、window のイベント、またはこちらに記載されている機能 API などのツールを使用します。
表示モードの検出
ユーザーが PWA を起動する方法をトラッキングするには、matchMedia() を使用して display-mode メディアクエリをテストします。
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
この例を使用する場合は、ウェブアプリ マニフェストの表示モード(standalone、minimal-ui、fullscreen など)と一致するようにしてください。カンマ区切りの条件を使用して、メディアクエリ文字列で複数のクエリを照合することもできます。
マニフェストの start_url にクエリ パラメータを追加して、アナリティクスでキャプチャし、PWA がいつ、どのように、どの程度使用されているかに関する統計情報を追跡することもできます。
アプリのインストール
ユーザーがブラウザでインストール プロンプトを承認すると、Chromium ベースのブラウザで appinstalled イベントが発生します。このイベント ハンドラは、追加したアプリ内インストール プロモーションを削除する場合に便利です。
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
WebAPK を使用する Android デバイスでは、WebAPK が作成されてインストールされた後ではなく、ユーザーがダイアログを承認したときにイベントがトリガーされます。アプリが完全にインストールされるまでに数秒かかることがあります。
インストール プロンプト チャプターでは、インストール プロンプトが利用可能かどうかと、ユーザーが選択した内容を検出する方法について説明します。
セッションの転送
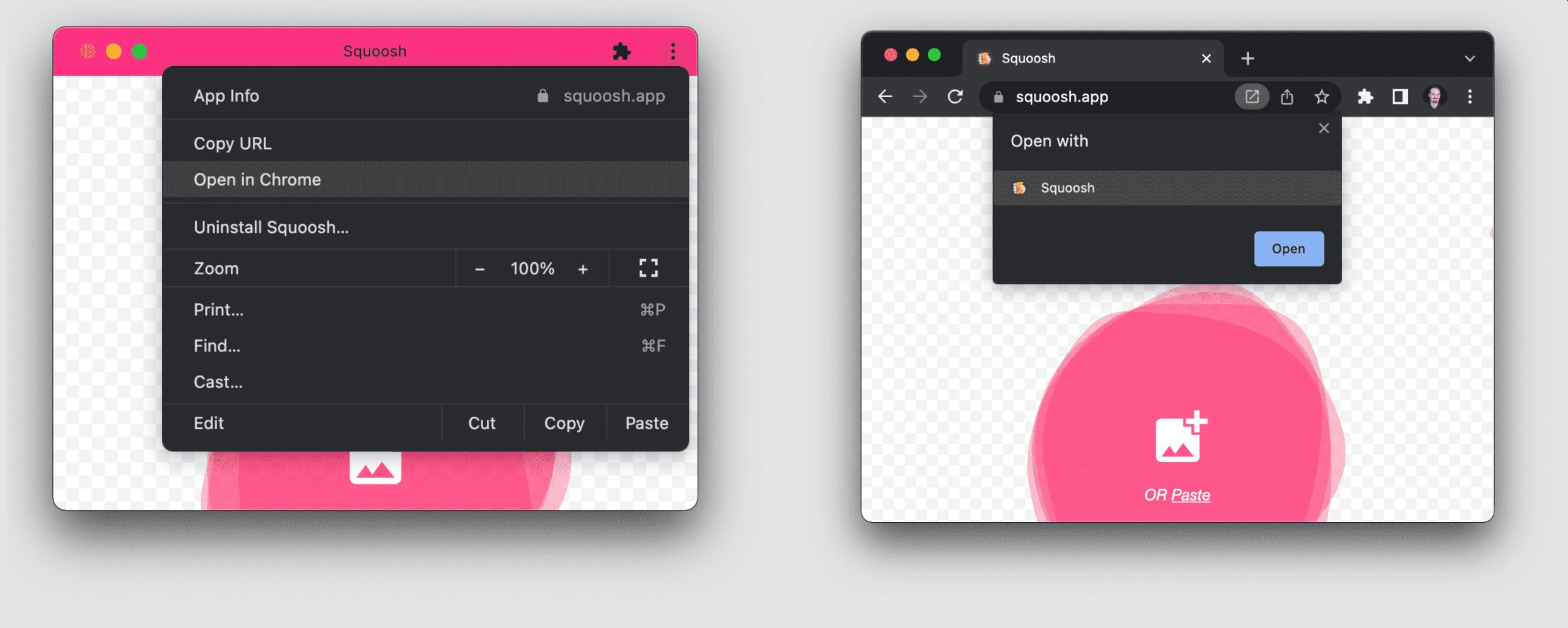
ユーザーは、ブラウザ内とインストールされたスタンドアロン フォームで PWA を使用できます。パソコンのブラウザでは、次の画像に示すように、バッジまたはメニュー項目を使用して、現在のナビゲーションをこれらのコンテキスト間で転送できます。

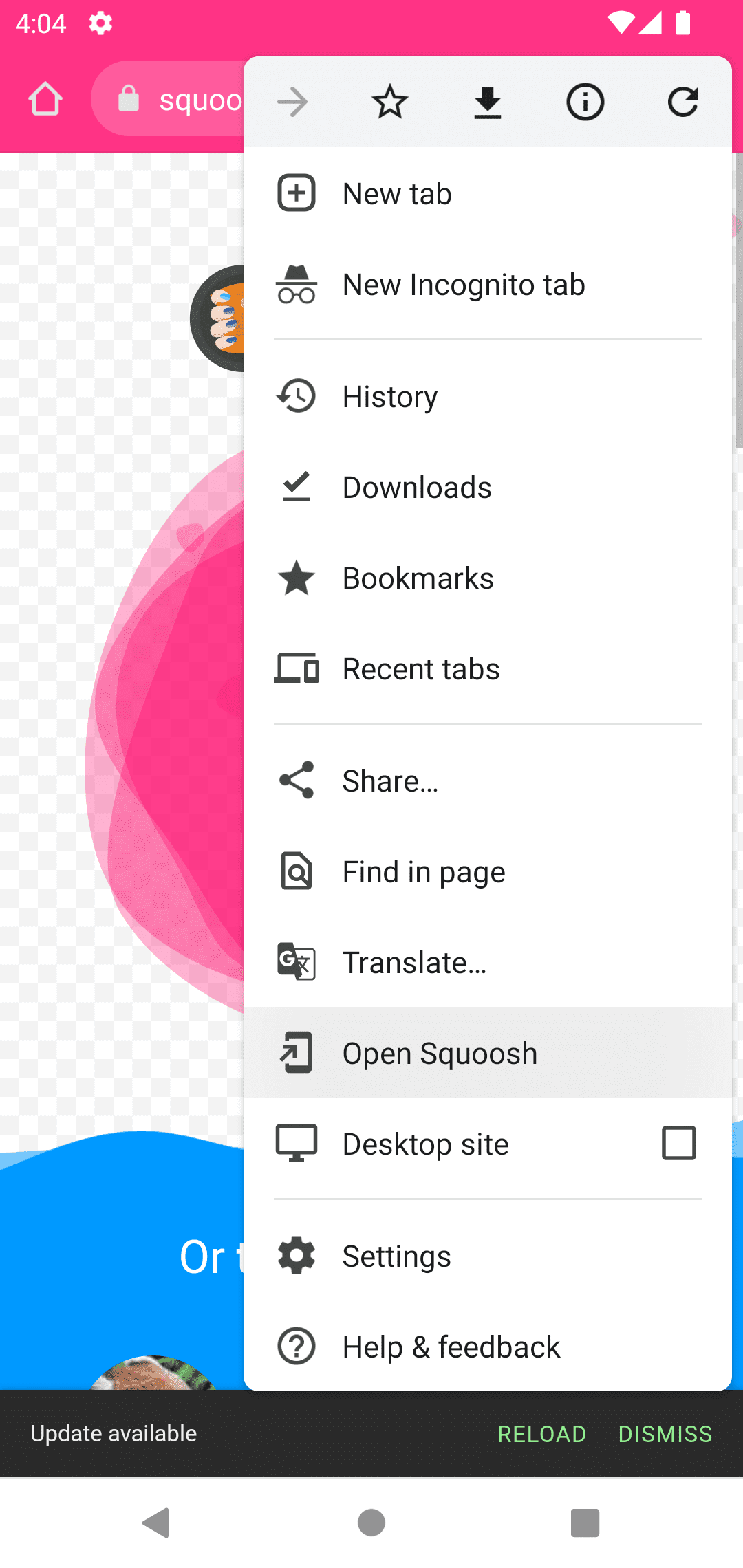
Android では、ブラウザからアプリにナビゲーションを転送する、デスクトップ版のメニュー項目と同様のメニュー項目があります。この場合、現在の URL は開きますが、アプリ内の新しいページ ナビゲーションになります。
次の画像は、アプリがすでにインストールされている場合の Android のメニュー項目を示しています。

インストール後に移行する
パソコンのブラウザからインストールすると、現在のナビゲーションがすぐにアプリに転送されます。ブラウザのタブが閉じられ、新しくインストールされたアプリが開き、ユーザーが行っていた操作が続行されます。
モバイル ブラウザでは、アプリをインストールしても現在のナビゲーションはブラウザ内に残ります。ユーザーがアプリに移動する場合は、アプリを手動で開く必要があります。この場合、新しいナビゲーションが使用されます。
転送の検出
ブラウザとウィンドウ間の転送を検出するには、メディアクエリを使用します。
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
iOS と iPadOS のストレージ分離
iOS と iPadOS では、ブラウザとインストール済みのアイコン間でのナビゲーションや URL の転送は行われません。同じ PWA であっても、ユーザーがインストールする PWA アイコンごとに独自のストレージが割り当てられ、Safari のタブや他のアイコンとは分離されます。ユーザーがインストール済みのアイコンを開いても、Safari とストレージは共有されません。PWA にログインが必要な場合は、ユーザーは再びログインする必要があります。アプリがホーム画面に複数回追加されている場合、PWA インスタンスごとにユーザーのセッションが異なります。
関連するアプリケーション
ウェブサイトは、マニフェストを通じてアプリとの関係を示します。これを行うには、ウェブアプリ マニフェスト仕様の related_applications メンバーを使用します。related_applications キーは、関連する各アプリケーションを表すオブジェクトの配列です。各エントリには、platform、url、省略可能な id が含まれます。
使用できるプラットフォームの値は次のとおりです。
chrome_web_store: Google Chrome ウェブストア。play: Google Play アプリ(Android と ChromeOS)。chromeos_play: ChromeOS Play。webapp: ウェブアプリ。windows: Microsoft ストア(Windows 10 および 11)。f-droid: F-droid。amazon: Amazon AppStore(FireOS)。
関連アプリを優先する
ユーザーがアプリをインストールしたときに、関連するアプリにユーザーをリダイレクトするには、マニフェストで prefer_related_applications フィールドを true に設定します。この設定では、対応しているブラウザでインストール フローが PWA をインストールすることはありません。代わりに、related_applications エントリで指定した url または id からストア インストールがトリガーされます。
関連するアプリは PWA で、アプリストアからインストールされます。この構成の利点の一つは、現時点では、バックアップまたは新しいデバイスへの切り替えで復元されるのは、アプリストアからインストールされたアプリのみである点です。
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Apple スマートアプリ バナー
Safari は related_applications メンバーをサポートしていませんが、App Store のアプリ向けにスマートアプリ バナーを提供しています。そのため、App Store で公開した PWA や他のアプリを宣伝する場合は、PWA の HTML にメタタグを追加して、ユーザーにアプリのインストールを促すことができます(先ほど示したリンクを参照)。また、アプリがすでにインストールされている場合は、ナビゲーションを転送することもできます。
関連するインストール済みアプリの検出
getInstalledRelatedApps() メソッドを使用すると、ウェブサイトがユーザーのデバイスに iOS/Android/デスクトップ アプリまたは PWA がインストールされているかどうかを確認できます。
関連するアプリがすでにインストールされているかどうかを確認すると、カスタム インストール プロンプトを非表示にする、汎用ウェブサイトに移動するのではなく、インストール済みのアプリにユーザーを直接リダイレクトするなどの機能を実装できます。getInstalledRelatedApps() メソッドを使用するには、インストールされたアプリとウェブサイトの両方で相互接続を構成する必要があります。各アプリには、プラットフォームに応じてウェブサイトを認識するためのメタデータが含まれ、ウェブサイトには、インストールが想定されるアプリがマニフェストの related_applications フィールドに含まれます。
PWA をアプリストアに公開できる BubbleWrap や PWA Builder などのツールでは、必要なメタデータがすでに追加されているため、ウェブサイトはすぐに getInstalledRelatedApps() を使用できます。getInstalledRelatedApps() を使用して PWA がすでにインストールされているかどうかを検出するには、マニフェストの related_applications フィールドに、マニフェストの URL を指定して webapp を定義します。
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() は、アプリ オブジェクトの配列を返します。配列が空の場合、関連するアプリはインストールされていません。
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
PWA のスコープの外部からのインストールを検出する
Android 89 版 Chrome では、PWA のスコープの外部からでも、PWA がインストールされているかどうかを検出できます。PWA では、こちらの記事で説明されているように、/.well-known/ フォルダ内に JSON ファイルを設定し、他のスコープに権限を付与する必要があります。

