사용자가 브라우저에서 PWA를 사용 중이거나 독립형 모드에서 사용 중인지 감지할 수 있습니다. Chromium 기반 브라우저 (Android 및 데스크톱)에서는 다음 이벤트도 감지할 수 있습니다.
- 설치 초대 대화상자 상태 및 결과
- 설치가 완료되었습니다.
- 브라우저에서 PWA 창으로의 탐색 전송 및 그 반대의 경우
- PWA 설치 상태입니다.
- 앱 스토어에서 설치된 관련 앱
이 데이터를 분석에 사용하거나 사용자의 환경설정을 파악하고 맞춤설정할 수 있습니다. 이러한 이벤트를 캡처하려면 미디어 쿼리, window의 이벤트와 같은 도구를 사용하거나 여기에 나열된 기능 API를 사용하면 됩니다.
디스플레이 모드 감지
사용자가 PWA를 실행하는 방식을 추적하려면 matchMedia()를 사용하여 display-mode 미디어 쿼리를 테스트하면 됩니다.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
이 예를 사용하는 경우 웹 앱 매니페스트의 디스플레이 모드(예: standalone, minimal-ui, fullscreen)와 일치시켜야 합니다. 쉼표로 구분된 조건을 사용하여 미디어 쿼리 문자열에서 여러 쿼리를 일치시킬 수도 있습니다.
매니페스트의 start_url에 애널리틱스로 캡처할 수 있는 쿼리 매개변수를 추가하여 PWA가 사용되는 시점, 방식, 사용량에 관한 통계를 추적할 수도 있습니다.
앱 설치
사용자가 브라우저에서 설치 메시지를 수락하면 Chromium 기반 브라우저에서 appinstalled 이벤트가 실행됩니다. 이 이벤트 핸들러는 추가한 인앱 설치 프로모션을 삭제하는 데 유용합니다.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
WebAPK가 있는 Android 기기에서는 WebAPK가 생성되고 설치된 후가 아니라 사용자가 대화상자를 수락할 때 이벤트가 실행됩니다. 앱이 완전히 설치되기까지 몇 초 정도 지연될 수 있습니다.
설치 메시지 챕터에서는 설치 메시지를 사용할 수 있는지 감지하는 방법과 사용자가 어떤 선택을 하는지 설명합니다.
세션 전송
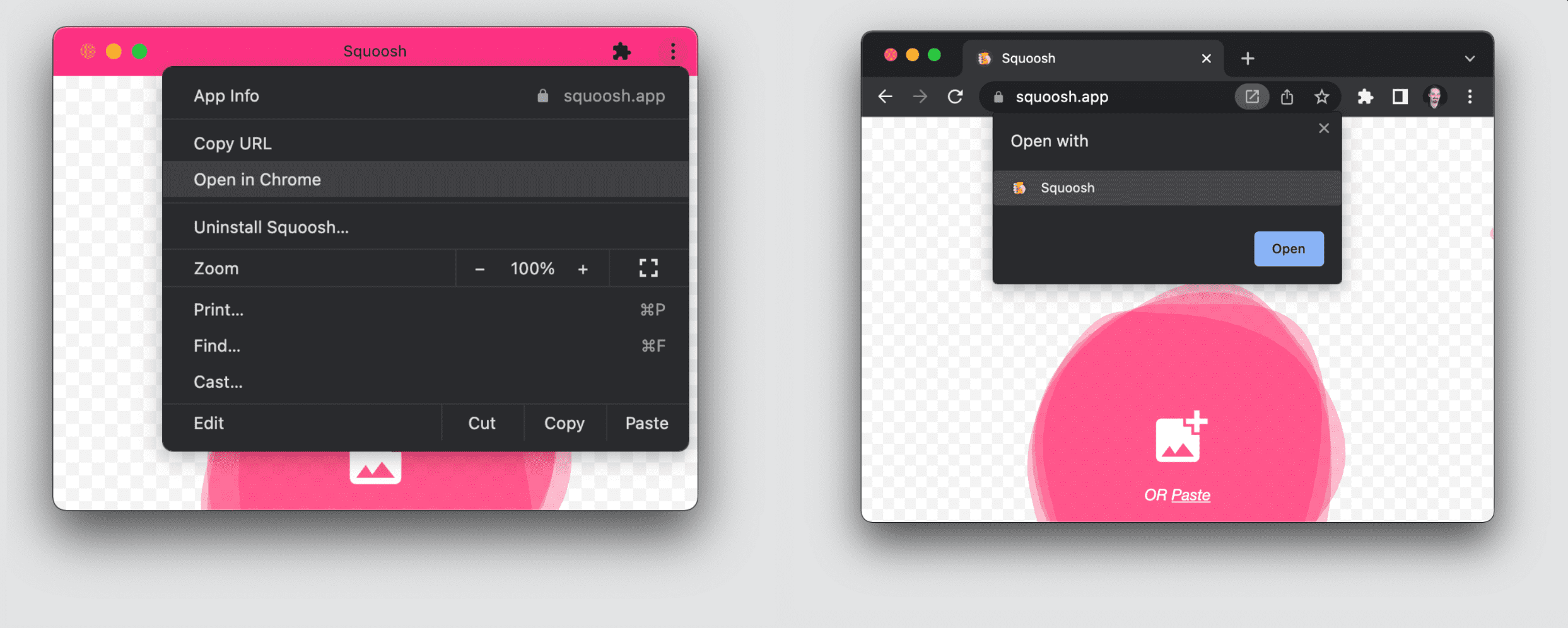
사용자는 브라우저 내에서 그리고 설치된 독립형 형식으로 PWA를 사용할 수 있습니다. 데스크톱 브라우저에서는 다음 이미지와 같이 배지 또는 메뉴 항목을 사용하여 이러한 컨텍스트 간에 현재 탐색을 전송할 수 있습니다.

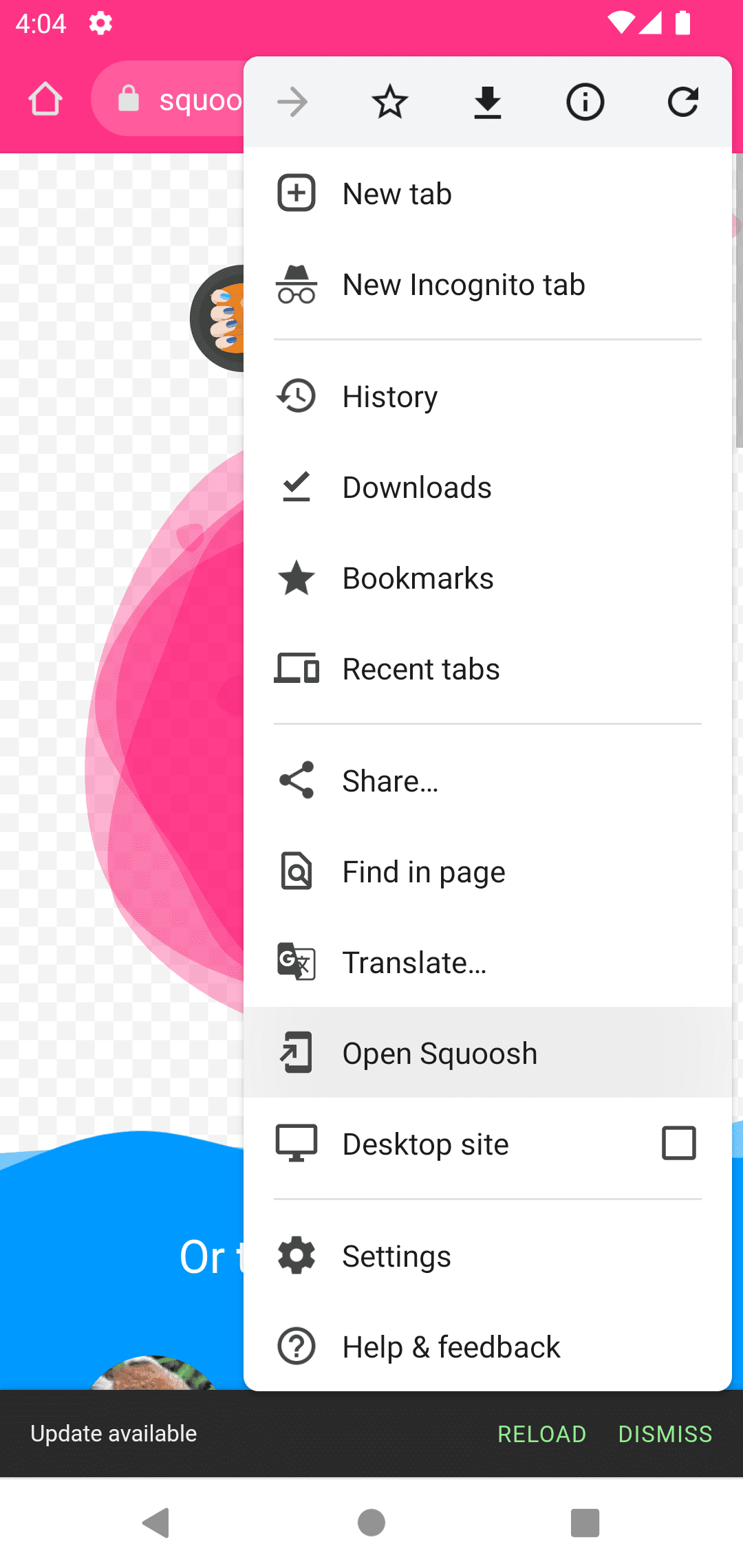
Android에는 탐색을 앱으로 전송하는 브라우저의 데스크톱 메뉴 항목과 유사한 메뉴 항목이 있습니다. 이 경우 현재 URL이 열리지만 앱에서는 새 페이지 탐색이 됩니다.
다음 이미지는 앱이 이미 설치된 경우 Android의 메뉴 항목을 보여줍니다.

설치 후 전송
데스크톱 브라우저에서 현재 탐색은 설치 시 즉시 앱으로 전송됩니다. 브라우저 탭이 닫히고 새로 설치된 앱이 열려 사용자가 하던 작업을 계속할 수 있습니다.
모바일 브라우저에서는 앱을 설치할 때 현재 탐색이 브라우저에 유지됩니다. 사용자가 앱으로 이동하려면 앱을 수동으로 열어야 하며, 이때 새로운 탐색이 시작됩니다.
전송 감지
브라우저와 창 간의 전송을 감지하려면 미디어 쿼리를 사용하면 됩니다.
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
iOS 및 iPadOS 저장소 격리
iOS 및 iPadOS에서는 브라우저와 설치된 아이콘 간에 탐색 또는 URL 전송이 이루어지지 않습니다. 동일한 PWA이더라도 사용자가 설치하는 모든 PWA 아이콘에는 Safari의 탭 및 기타 아이콘과 격리된 자체 저장소가 있습니다. 사용자가 설치된 아이콘을 열면 Safari와 스토리지가 공유되지 않습니다. PWA에 로그인이 필요한 경우 사용자는 다시 로그인해야 합니다. 앱이 홈 화면에 여러 번 추가된 경우 PWA 인스턴스마다 사용자의 세션이 다릅니다.
관련 애플리케이션
웹사이트는 매니페스트를 통해 앱과의 관계를 나타냅니다. 이렇게 하려면 웹 앱 매니페스트 사양의 related_applications 구성원을 사용하세요. related_applications 키는 각 관련 애플리케이션을 나타내는 객체 배열입니다. 각 항목에는 platform, url, 선택사항 id가 포함됩니다.
가능한 플랫폼 값은 다음과 같습니다.
chrome_web_store: Chrome 웹 스토어play: Google Play 앱 (Android 및 ChromeOS)chromeos_play: ChromeOS Playwebapp: 웹 앱windows: Microsoft 스토어 (Windows 10 및 11)f-droid: F-droidamazon: Amazon AppStore (FireOS)
관련 앱 선호
매니페스트에서 prefer_related_applications 필드를 true로 설정하면 사용자가 앱을 설치할 때 관련 앱으로 리디렉션할 수 있습니다. 이 설정을 사용하면 호환되는 브라우저에서 설치 흐름이 PWA를 설치하지 않습니다. 대신 related_applications 항목에 지정한 url 또는 id에서 스토어 설치를 트리거합니다.
관련 애플리케이션은 PWA일 수 있으며 앱 스토어를 통해 설치됩니다. 이 구성의 한 가지 이점은 현재 앱 스토어를 통해 설치된 앱만 백업으로 복구되거나 새 기기로 전환할 때 복구된다는 점입니다.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Apple 스마트 앱 배너
Safari는 related_applications 멤버를 지원하지 않지만 App Store의 앱에 스마트 앱 배너를 제공합니다. 따라서 App Store에 게시한 PWA 또는 기타 앱을 홍보하려면 PWA의 HTML에 메타 태그를 포함하여 사용자에게 앱을 설치하도록 초대하거나 (방금 제공된 링크 참고) 이미 설치된 경우 탐색을 전송할 수 있습니다.
설치된 관련 앱 감지
getInstalledRelatedApps() 메서드를 사용하면 웹사이트에서 iOS/Android/데스크톱 앱 또는 PWA가 사용자 기기에 설치되어 있는지 확인할 수 있습니다.
관련 앱이 이미 설치되어 있는지 확인하면 범용 웹사이트로 이동하는 대신 맞춤 설치 메시지를 숨기거나 사용자를 설치된 앱으로 직접 리디렉션하는 등의 기능을 구현하는 데 도움이 됩니다.
getInstalledRelatedApps() 메서드를 사용하려면 설치된 앱과 웹사이트 모두 서로의 연결을 구성해야 합니다. 각 앱은 플랫폼에 따라 웹사이트를 인식하는 메타데이터를 포함하며 웹사이트는 매니페스트의 related_applications 필드에 예상 설치된 앱을 포함합니다.
PWA를 앱 스토어에 게시할 수 있는 BubbleWrap 또는 PWA Builder와 같은 도구는 이미 웹사이트에서 getInstalledRelatedApps()를 즉시 사용할 수 있도록 필요한 메타데이터를 추가합니다.
getInstalledRelatedApps()를 사용하여 PWA가 이미 설치되어 있는지 감지하려면 매니페스트 related_applications 필드에서 매니페스트의 URL과 함께 webapp를 정의합니다.
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps()는 앱 객체 배열을 반환합니다. 배열이 비어 있으면 관련 앱이 설치되어 있지 않은 것입니다.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
PWA 범위 외부에서 설치 감지
Android 89의 Chrome에서는 PWA 범위 외부에서도 PWA가 설치되어 있는지 감지할 수 있습니다. PWA는 이 도움말에 설명된 대로 다른 범위에 권한을 부여하는 JSON 파일을 /.well-known/ 폴더 내에 설정해야 합니다.
