Kullanıcının PWA'nızı tarayıcıda mı yoksa bağımsız modda mı kullandığını algılayabilirsiniz. Chromium tabanlı tarayıcılarda (Android ve masaüstü) aşağıdaki etkinlikleri de algılayabilirsiniz:
- Yükleme daveti iletişim kutusu durumu ve sonucu.
- Yükleme tamamlandı.
- Tarayıcıdan PWA penceresine ve tam tersi şekilde gezinme aktarımı.
- PWA yükleme durumu.
- Uygulama mağazasından yüklenen ilgili uygulama.
Bu verileri analizler için, kullanıcılarınızın tercihlerini anlamak ve deneyimlerini özelleştirmek amacıyla kullanabilirsiniz. Bu etkinlikleri yakalamak için medya sorguları, window'deki etkinlikler gibi araçları veya burada listelenen özellik API'lerini kullanabilirsiniz.
Görüntü modunu algılama
Kullanıcıların PWA'nızı nasıl başlattığını izlemek için display-mode medya sorgusunu test etmek üzere matchMedia()'ü kullanabilirsiniz.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Bu örneği kullanırsanız web uygulaması manifestinizdeki görüntü modunu (ör. standalone, minimal-ui veya fullscreen) eşleştirmeyi unutmayın. Virgülle ayrılmış koşulları kullanarak medya sorgu dizesinde birden fazla sorguyu da eşleştirebilirsiniz.
Ayrıca manifest'inizin start_url bölümüne, PWA'nızın ne zaman, ne şekilde ve ne kadar kullanıldığıyla ilgili istatistikleri izlemek için Analytics ile yakalayabileceğiniz bir sorgu parametresi ekleyebilirsiniz.
Uygulama yükleme
Bir kullanıcı tarayıcıdaki yükleme istemini kabul ettiğinde Chromium tabanlı tarayıcılarda appinstalled etkinliği tetiklenir. Bu etkinlik işleyicinin en iyi kullanım alanlarından biri, eklediğiniz tüm uygulama içi yükleme promosyonlarını kaldırmaktır.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
WebAPK'nin bulunduğu Android cihazlarda etkinliğin, WebAPK oluşturulup yüklendikten sonra değil, kullanıcı iletişim kutusunu kabul ettiğinde tetiklendiğini unutmayın. Uygulamanın tamamen yüklenmesi birkaç saniye sürebilir.
Yükleme İstemleri bölümü, yükleme isteğinin kullanılabilir olup olmadığını ve kullanıcının hangi seçimi yaptığını nasıl algılayacağınızı açıklar.
Oturum aktarımı
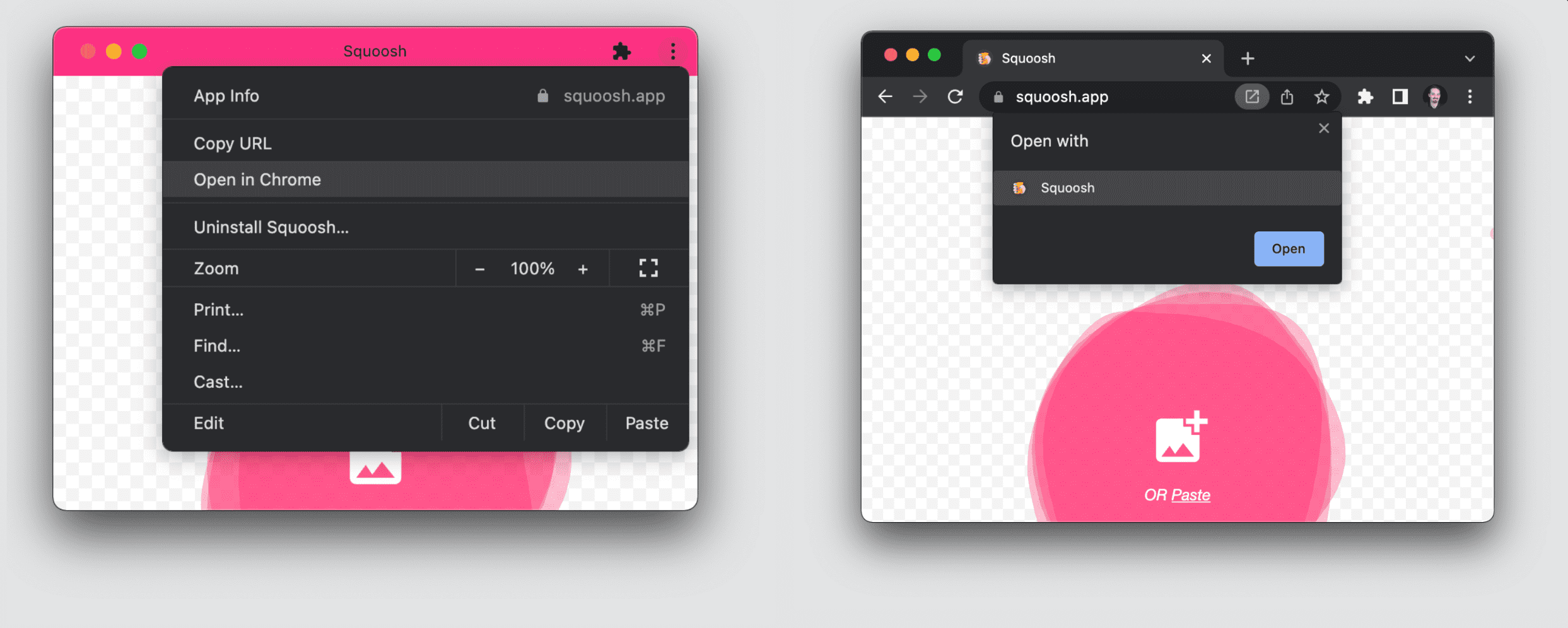
Kullanıcılar PWA'nızı tarayıcıda ve yüklü bağımsız biçimde kullanabilir. Masaüstü tarayıcılarında, aşağıdaki resimde gösterildiği gibi rozetleri veya menü öğelerini kullanarak mevcut gezinmeyi bu bağlamlar arasında aktarabilirsiniz.

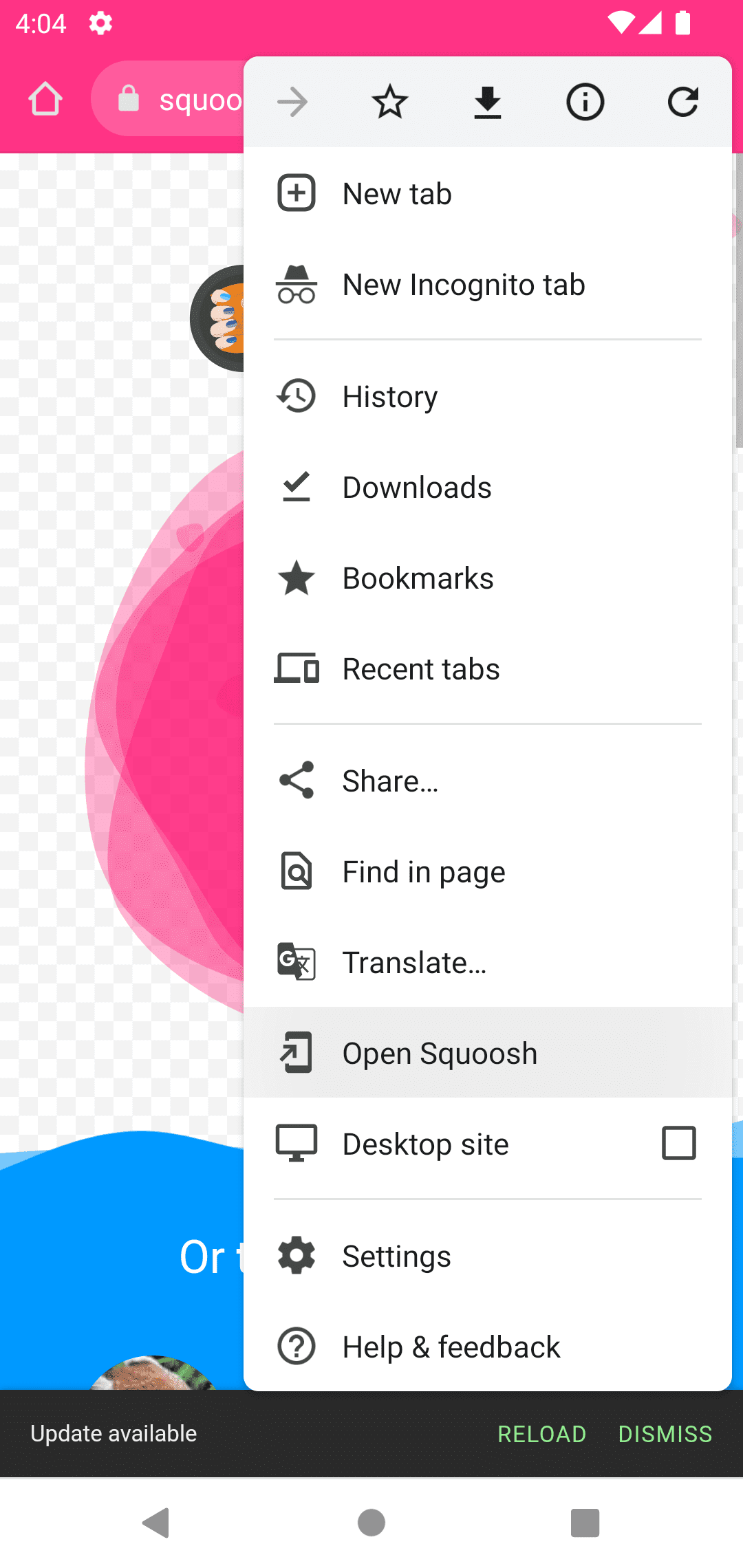
Android'de, tarayıcıda masaüstündekine benzer bir menü öğesi bulunur. Bu öğe, gezinmeyi uygulamaya aktarır. Bu durumda, mevcut URL açılır ancak uygulamada yeni bir sayfa gezinmesi olur.
Aşağıdaki resimde, uygulama zaten yüklüyken Android'deki menü öğesini görebilirsiniz.

Yüklemeden sonra aktarım
Masaüstü tarayıcılarındaki mevcut gezinme, yükleme sırasında hemen uygulamaya aktarılır. Tarayıcının sekmesi kapatılır ve yeni yüklenen uygulama açılır. Böylece kullanıcı, yaptığı işleme devam edebilir.
Mobil tarayıcılarda, uygulamayı yüklediğinizde mevcut gezinme menünüz tarayıcıda kalır. Kullanıcıların uygulamaya geçmek için uygulamayı manuel olarak açmaları gerekir. Bu durumda yeni bir gezinme menüsü gösterilir.
Aktarım algılama
Tarayıcı ile pencere arasında aktarımı algılamak için medya sorgusu kullanabilirsiniz:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
iOS ve iPadOS depolama alanı yalıtımı
iOS ve iPadOS'te tarayıcı ile yüklü simge arasında gezinme veya URL aktarımı yapılamaz. Aynı PWA olsa bile kullanıcının yüklediği her PWA simgesinin Safari'nin sekmesinden ve diğer simgelerden izole edilmiş kendi depolama alanı olur. Kullanıcılar yüklü simgeyi açtığında Safari ile depolama alanı paylaşılmaz. PWA'nızın oturum açması gerekiyorsa kullanıcının tekrar oturum açması gerekir. Uygulama ana ekrana birkaç kez eklendiyse her PWA örneği için kullanıcının farklı bir oturumu olur.
İlgili uygulamalar
Web sitesi, manifest aracılığıyla bir uygulamayla ilişkiyi belirtir. Bunu yapmak için Web Uygulaması Manifesti spesifikasyonunun related_applications üyesini kullanın. related_applications anahtarı, ilgili her uygulamayı temsil eden bir nesne dizisidir. Her giriş platform, url ve isteğe bağlı id içerir.
Olası platform değerleri şunlardır:
chrome_web_store: Google Chrome Web Mağazası.play: Google Play uygulamaları (Android ve ChromeOS).chromeos_play: ChromeOS Play.webapp: Web uygulamaları.windows: Microsoft Store (Windows 10 ve 11).f-droid: F-droid.amazon: Amazon AppStore (FireOS).
İlgili bir uygulamayı tercih etme
Kullanıcı bir uygulama yüklediğinde, manifest dosyanızda prefer_related_applications alanını true olarak ayarlayarak kullanıcıyı ilgili bir uygulamaya yönlendirebilirsiniz. Bu kurulumla, uyumlu tarayıcılarda yükleme akışları PWA'yı yüklemez. Bunun yerine, related_applications girişinde belirttiğiniz url veya id adresinden mağaza yüklemesi tetikler.
İlgili uygulama, PWA'nız olabilir ve bir uygulama mağazasından yüklenir. Bu yapılandırmanın avantajlarından biri, şu anda yalnızca uygulama mağazasından yüklenen uygulamaların yedeklemeyle veya yeni bir cihaza geçtiğinizde kurtarılabilmesidir.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Apple Akıllı Uygulama Banner'ları
Safari, related_applications üyesini desteklemez ancak App Store'daki uygulamalar için Akıllı Uygulama Banner'ları sunar. Bu nedenle, App Store'da yayınladığınız bir PWA'yı veya başka bir uygulamayı tanıtmak istiyorsanız kullanıcıyı uygulamayı yüklemeye davet etmek için PWA'nızın HTML'sine meta etiketler ekleyebilirsiniz (Az önce verilen bağlantıya bakın) veya uygulama zaten yüklüyse gezinme menüsünü aktarabilirsiniz.
Yüklü olan ilgili uygulamaları algılama
getInstalledRelatedApps() yöntemi, web sitenizin iOS/Android/masaüstü uygulamanızın veya PWA'nızın kullanıcının cihazına yüklenip yüklenmediğini kontrol etmesine olanak tanır.
İlgili bir uygulamanın yüklü olup olmadığını kontrol etmek, özel olarak yüklenen istemleri gizleme veya kullanıcıyı genel amaçlı bir web sitesine yönlendirmek yerine doğrudan yüklü uygulamaya yönlendirme gibi özellikleri uygulamanıza yardımcı olur.
getInstalledRelatedApps() yöntemini kullanmak için hem yüklü uygulamanın hem de web sitesinin birbirleriyle olan bağlantılarını yapılandırması gerekir. Her uygulama, platformuna bağlı olarak web sitesini tanıyacak meta veriler içerir ve web sitesi, beklenen yüklü uygulamayı manifest'teki related_applications alanında içerir.
PWA'nızı uygulama mağazalarında yayınlamanıza olanak tanıyan BubbleWrap veya PWA Builder gibi araçlar, web sitenizin getInstalledRelatedApps()'i hemen kullanabilmesi için gerekli meta verileri zaten ekler.
Bir PWA'nın getInstalledRelatedApps() kullanılarak önceden yüklü olup olmadığını algılamak için manifest related_applications alanında webapp'yi manifest'inizin URL'siyle tanımlayın:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps(), bir uygulama nesnesi dizisi döndürür. Dizi boşsa ilgili uygulama yüklü değildir.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
PWA'nın kapsamı dışından yüklemeyi algılama
Android 89'daki Chrome'da, PWA'nın kapsamı dışından bile bir PWA'nın yüklü olup olmadığını algılayabilirsiniz. PWA'nız, /.well-known/ klasöründe bu makalede açıklandığı gibi diğer kapsama izin veren bir JSON dosyası ayarlamalıdır.

