Sie können erkennen, ob der Nutzer Ihre PWA im Browser oder im eigenständigen Modus verwendet. In Chromium-basierten Browsern (Android und Computer) können Sie auch die folgenden Ereignisse erkennen:
- Status und Ergebnis des Dialogfelds für die Installationseinladung.
- Installation abgeschlossen.
- Navigationsübertragung vom Browser zum PWA-Fenster und umgekehrt.
- PWA-Installationsstatus
- Ähnliche App, die über einen App-Shop installiert wurde.
Sie können diese Daten für Analysen verwenden, um die Einstellungen Ihrer Nutzer besser zu verstehen und die Nutzung für sie zu personalisieren. Sie können diese Ereignisse mithilfe von Tools wie Mediaabfragen, Ereignissen aus der window oder den hier aufgeführten APIs für Funktionen erfassen.
Anzeigemodus erkennen
Wenn Sie nachvollziehen möchten, wie Nutzer Ihre PWA starten, können Sie matchMedia() verwenden, um die display-mode-Medienabfrage zu testen.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Wenn Sie dieses Beispiel verwenden, achten Sie darauf, dass der Anzeigemodus mit dem aus Ihrem Web-App-Manifest übereinstimmt, z. B. standalone, minimal-ui oder fullscreen. Sie können auch mehrere Abfragen im Media-Abfragestring mithilfe von durch Kommas getrennten Bedingungen abgleichen.
Sie können dem start_url Ihres Manifests auch einen Abfrageparameter hinzufügen, den Sie mithilfe von Analysen erfassen können, um Statistiken dazu zu erhalten, wann, wie und wie oft Ihre PWA verwendet wird.
App-Installation
Wenn ein Nutzer die Installationsanfrage im Browser akzeptiert, wird das Ereignis appinstalled in Chromium-basierten Browsern ausgelöst. Mit diesem Ereignis-Handler können Sie beispielsweise alle hinzugefügten In-App-Installationsangebote entfernen.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
Denken Sie daran, dass das Ereignis auf Android-Geräten mit WebAPK ausgelöst wird, wenn der Nutzer das Dialogfeld akzeptiert, und nicht, nachdem die WebAPK erstellt und installiert wurde. Es kann einige Sekunden dauern, bis die App vollständig installiert ist.
Im Kapitel zur Installationsaufforderung wird erläutert, wie Sie erkennen, ob die Installationsaufforderung verfügbar ist und welche Auswahl der Nutzer trifft.
Sitzungsübertragung
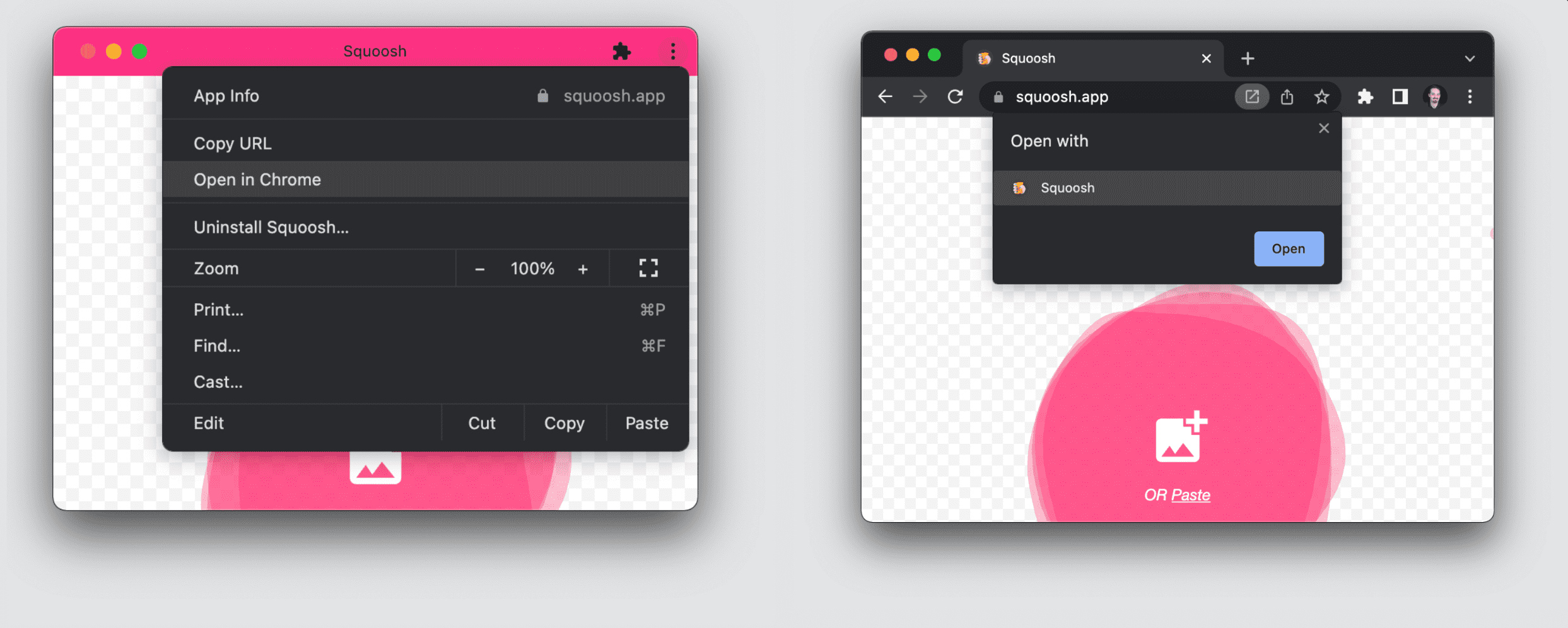
Nutzer können Ihre PWA im Browser und in der installierten eigenständigen Form verwenden. In Desktop-Browsern können Sie die aktuelle Navigation zwischen diesen Kontexten mithilfe von Logos oder Menüpunkten übertragen, wie in der folgenden Abbildung dargestellt.

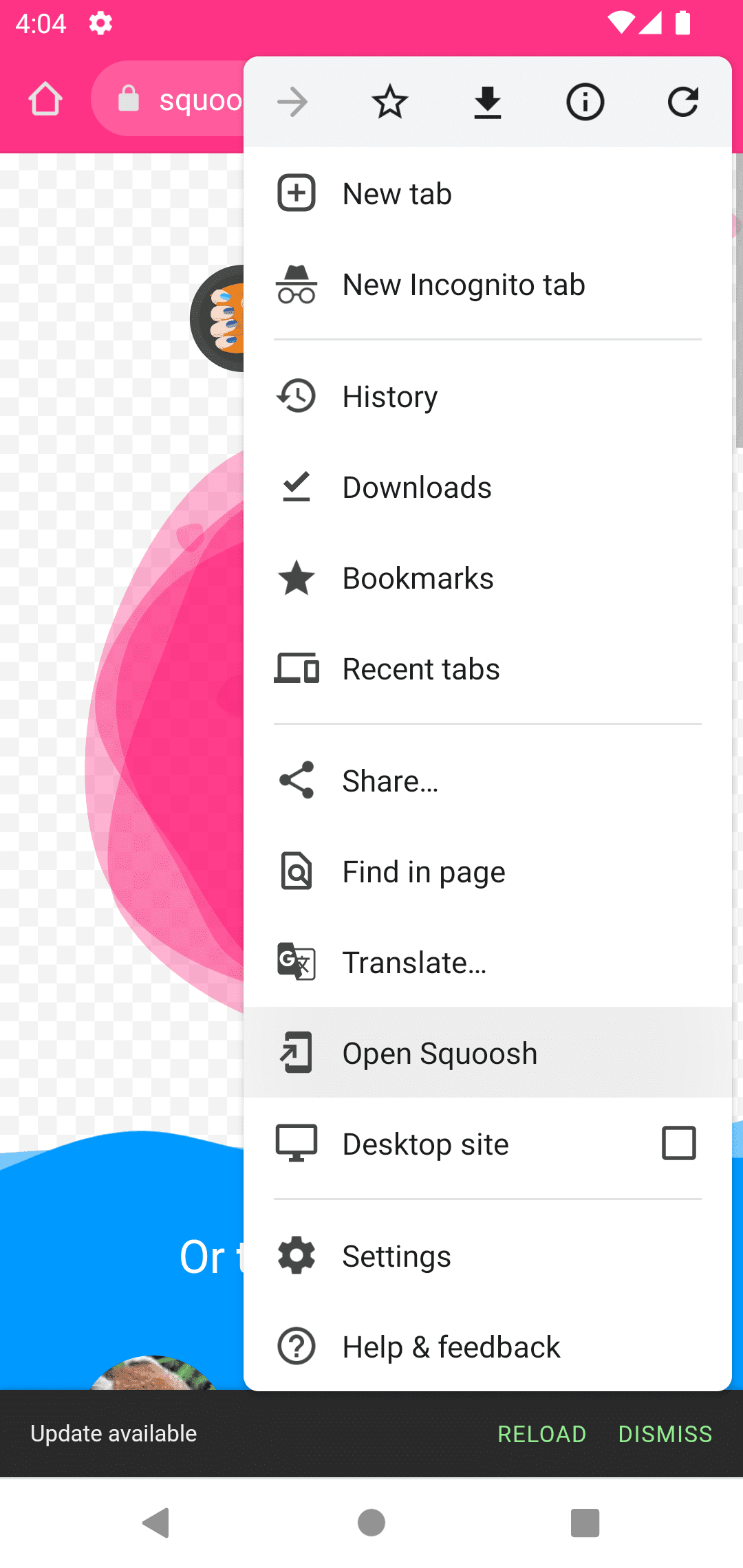
Unter Android gibt es einen Menüpunkt, der dem im Browser auf dem Computer ähnelt und die Navigation zur App überträgt. In diesem Fall wird die aktuelle URL geöffnet, es handelt sich jedoch um eine neue Seitennavigation in der App.
Auf dem folgenden Bild ist der Menüpunkt unter Android zu sehen, wenn die App bereits installiert ist.

Nach der Installation übertragen
Bei der Installation wird die aktuelle Navigation von Desktop-Browsern sofort an die App übertragen. Der Browsertab wird geschlossen und die neu installierte App wird geöffnet. Der Nutzer kann seine vorherigen Aktionen fortsetzen.
In mobilen Browsern bleibt die aktuelle Navigation im Browser, wenn Sie die App installieren. Wenn Nutzer zur App wechseln möchten, müssen sie sie manuell öffnen. Die Navigation ist dann neu.
Übertragung erkennen
Sie können eine Mediaabfrage verwenden, um die Übertragung zwischen Browser und Fenster zu erkennen:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Speicherisolierung unter iOS und iPadOS
Unter iOS und iPadOS erfolgt keine Navigation oder URL-Übertragung zwischen dem Browser und dem installierten Symbol. Selbst wenn es sich um dieselbe PWA handelt, hat jedes PWA-Symbol, das der Nutzer installiert, seinen eigenen Speicher, der vom Tab des Safari-Browsers und anderen Symbolen getrennt ist. Wenn ein Nutzer das installierte Symbol öffnet, wird kein Speicherplatz mit Safari geteilt. Wenn für Ihre PWA eine Anmeldung erforderlich ist, muss sich der Nutzer noch einmal anmelden. Wenn die App dem Startbildschirm mehrmals hinzugefügt wurde, hat der Nutzer für jede PWA-Instanz eine andere Sitzung.
Ähnliche Apps
Eine Website gibt über das Manifest eine Beziehung zu einer App an. Verwenden Sie dazu das related_applications-Element der Web-App-Manifestspezifikation. Der Schlüssel related_applications ist ein Array von Objekten, die die einzelnen zugehörigen Anwendungen darstellen. Jeder Eintrag enthält platform, url und optional id.
Folgende Plattformwerte sind möglich:
chrome_web_store: Google Chrome Web Store.play: Google Play-Apps (Android und ChromeOS)chromeos_play: ChromeOS Play.webapp: Web-Apps.windows: Microsoft Store (Windows 10 und 11)f-droid: F-Droid.amazon: Amazon AppStore (FireOS)
Eine ähnliche App bevorzugen
Wenn der Nutzer eine App installiert, können Sie ihn zu einer ähnlichen App weiterleiten, indem Sie in Ihrem Manifest das Feld prefer_related_applications auf true festlegen. Bei dieser Einrichtung wird in kompatiblen Browsern die PWA nicht über die Installationsabläufe installiert. Stattdessen wird eine Store-Installation über die url oder id ausgelöst, die Sie im Eintrag related_applications angegeben haben.
Die zugehörige Anwendung kann Ihre PWA sein und wird über einen App-Shop installiert. Ein Vorteil dieser Konfiguration besteht darin, dass derzeit nur Apps, die über den App-Shop installiert wurden, mit einem Back-up wiederhergestellt werden oder wenn Sie zu einem neuen Gerät wechseln.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Smart App-Banner von Apple
Safari unterstützt das Mitglied related_applications nicht, bietet aber Smart App-Banner für Apps im App Store an. Wenn Sie also für eine PWA oder eine andere App werben möchten, die Sie im App Store veröffentlicht haben, können Sie Meta-Tags in die HTML-Datei Ihrer PWA einfügen, um Nutzer zur Installation der App einzuladen (siehe Link oben). Alternativ können Sie die Navigation übertragen, wenn die App bereits installiert ist.
Ähnliche installierte Apps erkennen
Mit der Methode getInstalledRelatedApps() kann Ihre Website prüfen, ob Ihre iOS-/Android-/Desktop-App oder PWA auf dem Gerät des Nutzers installiert ist.
Wenn Sie prüfen, ob eine zugehörige App bereits installiert ist, können Sie Funktionen wie das Ausblenden benutzerdefinierter Aufforderungen oder die Weiterleitung des Nutzers direkt zur installierten App implementieren, anstatt zu einer Website mit allgemeinem Inhalt weiterzuleiten.
Wenn Sie die getInstalledRelatedApps()-Methode verwenden möchten, müssen sowohl die installierte App als auch die Website ihre Verbindung miteinander konfigurieren. Jede App enthält je nach Plattform Metadaten zur Erkennung der Website. Die Website enthält die erwartete installierte App im Feld related_applications im Manifest.
Mit Tools wie BubbleWrap oder PWA Builder, mit denen Sie Ihre PWA in App-Shops veröffentlichen können, werden die erforderlichen Metadaten bereits hinzugefügt, sodass getInstalledRelatedApps() sofort auf Ihrer Website verwendet werden kann.
Wenn Sie mit getInstalledRelatedApps() feststellen möchten, ob eine PWA bereits installiert ist, definieren Sie webapp im Manifest-Feld related_applications mit der URL zu Ihrem Manifest:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() gibt ein Array von App-Objekten zurück. Wenn das Array leer ist, ist die zugehörige App nicht installiert.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
Installationen außerhalb des Gültigkeitsbereichs der PWA erkennen
In Chrome unter Android 89 können Sie erkennen, ob eine PWA installiert ist, auch wenn Sie sich nicht in ihrem Gültigkeitsbereich befinden. Ihre PWA muss im Ordner /.well-known/ eine JSON-Datei mit der Berechtigung für den anderen Umfang festlegen, wie in diesem Artikel beschrieben.

