Vous pouvez détecter si l'utilisateur utilise votre PWA dans le navigateur ou en mode autonome. Sur les navigateurs basés sur Chromium (Android et ordinateur), vous pouvez également détecter les événements suivants:
- État et résultat de la boîte de dialogue d'invitation à l'installation.
- Installation terminée.
- Transfert de navigation du navigateur vers la fenêtre de la PWA et inversement.
- État de l'installation de la PWA.
- Application associée installée depuis une plate-forme de téléchargement d'applications.
Vous pouvez utiliser ces données à des fins d'analyse, pour comprendre les préférences de vos utilisateurs et personnaliser leur expérience. Pour capturer ces événements, vous pouvez utiliser des outils tels que les requêtes multimédias, les événements de window ou les API de fonctionnalités listées ici.
Détecter le mode d'affichage
Pour suivre la façon dont les utilisateurs lancent votre PWA, vous pouvez utiliser matchMedia() pour tester la requête multimédia display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Si vous utilisez cet exemple, n'oubliez pas de faire correspondre le mode d'affichage de votre fichier manifeste d'application Web, par exemple standalone, minimal-ui ou fullscreen. Vous pouvez également faire correspondre plusieurs requêtes dans la chaîne de requête multimédia à l'aide de conditions séparées par une virgule.
Vous pouvez également ajouter un paramètre de requête à l'start_url de votre fichier manifeste que vous pouvez capturer avec des données analytiques pour suivre les statistiques sur le moment, la manière et l'intensité d'utilisation de votre PWA.
Installation de l'application
Lorsqu'un utilisateur accepte l'invite d'installation dans le navigateur, l'événement appinstalled se déclenche sur les navigateurs basés sur Chromium. Ce gestionnaire d'événements est très utile pour supprimer toute promotion d'installation dans l'application que vous avez ajoutée.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
N'oubliez pas que, sur les appareils Android avec WebAPK, l'événement se déclenche lorsque l'utilisateur accepte la boîte de dialogue, et non après la création et l'installation du WebAPK. L'installation de l'application peut prendre quelques secondes.
Le chapitre sur l'invite d'installation explique comment détecter si l'invite d'installation est disponible et quel choix l'utilisateur fait.
Transfert de session
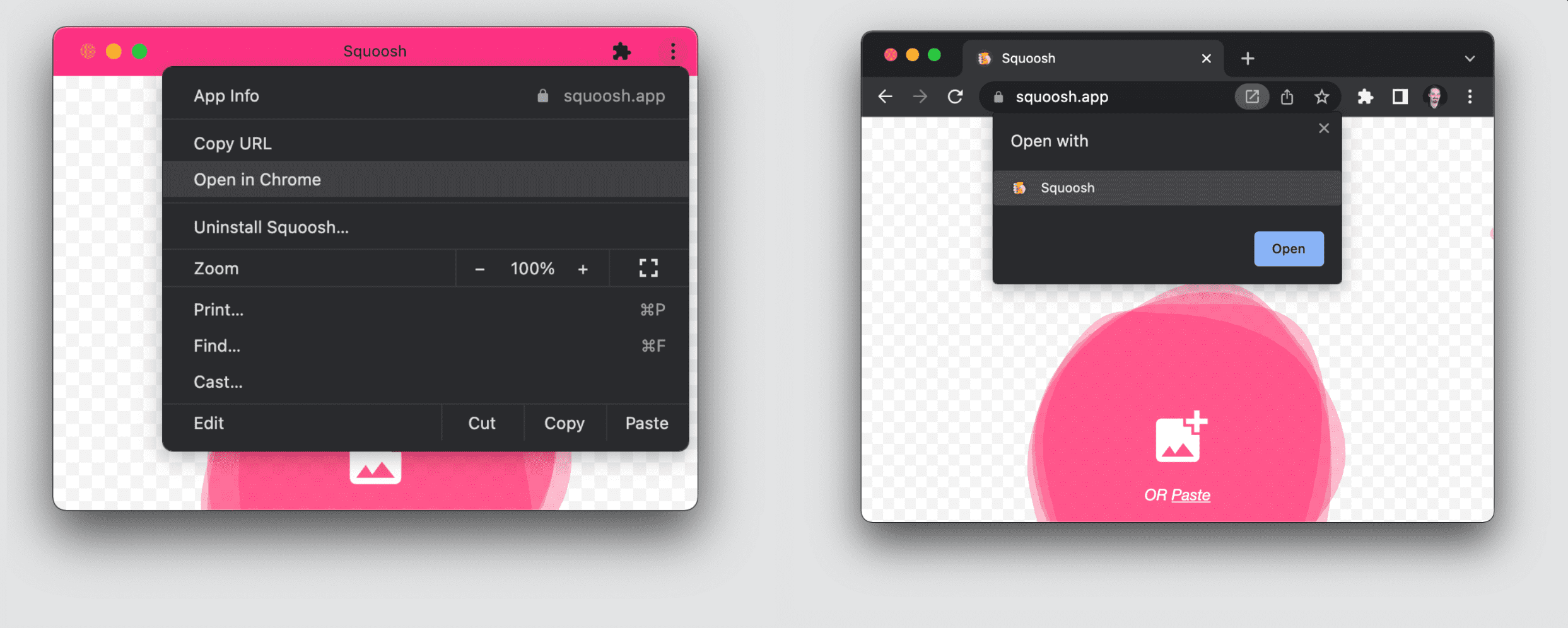
Les utilisateurs peuvent utiliser votre PWA dans le navigateur et sous forme d'application autonome installée. Dans les navigateurs pour ordinateur, vous pouvez transférer la navigation actuelle entre ces contextes à l'aide de badges ou d'éléments de menu, comme illustré dans l'image suivante.

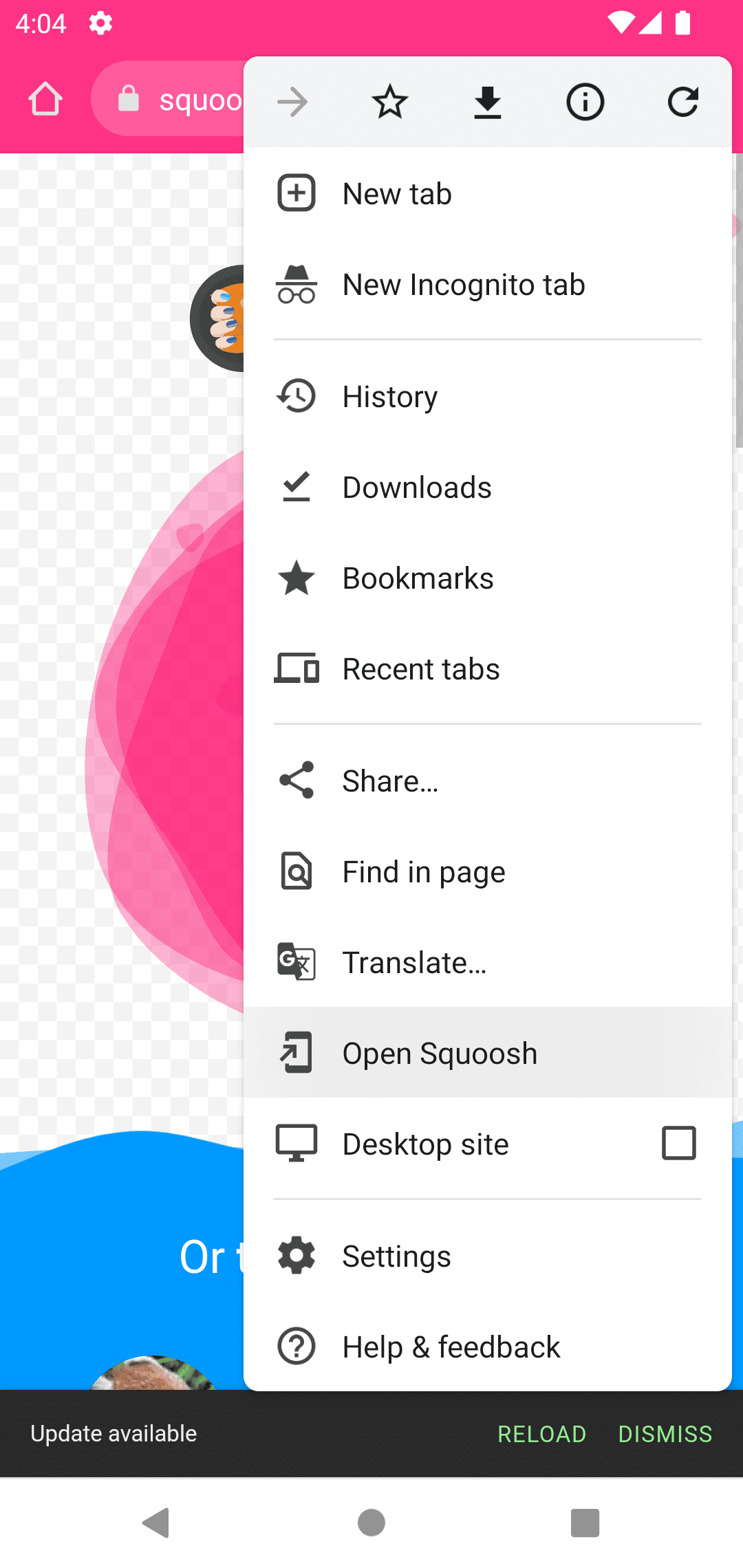
Sur Android, un élément de menu semblable à celui du navigateur sur ordinateur transfère la navigation vers l'application. Dans ce cas, l'URL actuelle est ouverte, mais il s'agit d'une nouvelle navigation de page dans l'application.
L'image suivante montre l'élément de menu dans Android lorsque l'application est déjà installée.

Transfert après l'installation
Dans les navigateurs pour ordinateur, la navigation en cours est immédiatement transférée vers l'application lors de l'installation. L'onglet du navigateur est fermé et l'application nouvellement installée s'ouvre, poursuivant ce que l'utilisateur faisait.
Dans les navigateurs mobiles, la navigation actuelle reste dans le navigateur lorsque vous installez l'application. Si les utilisateurs souhaitent accéder à l'application, ils doivent l'ouvrir manuellement. Il s'agit alors d'une nouvelle navigation.
Détecter le transfert
Pour détecter le transfert entre le navigateur et la fenêtre, vous pouvez utiliser une requête multimédia:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Isolation du stockage iOS et iPadOS
Sur iOS et iPadOS, il n'y a pas de navigation ni de transfert d'URL entre le navigateur et l'icône installée. Même s'il s'agit de la même PWA, chaque icône de PWA que l'utilisateur installe dispose de son propre espace de stockage, isolé de l'onglet de Safari et des autres icônes. Lorsqu'un utilisateur ouvre l'icône installée, aucun espace de stockage n'est partagé avec Safari. Si votre PWA nécessite une connexion, l'utilisateur devra se reconnecter. Si l'application a été ajoutée à l'écran d'accueil plusieurs fois, l'utilisateur dispose d'une session différente pour chaque instance de PWA.
Applications associées
Un site Web indique une relation avec une application via le fichier manifeste. Pour ce faire, utilisez le membre related_applications de la spécification du fichier manifeste d'application Web. La clé related_applications est un tableau d'objets représentant chaque application associée. Chaque entrée contient platform, url et un id facultatif.
Voici les valeurs de plate-forme possibles:
chrome_web_store: Chrome Web Store.play: applications Google Play (Android et ChromeOS).chromeos_play: Play sur ChromeOS.webapp: applications Web.windows: Microsoft Store (Windows 10 et 11)f-droid: F-Droid.amazon: Amazon Appstore (FireOS)
Préférer une application associée
Lorsque l'utilisateur installe une application, vous pouvez le rediriger vers une application associée si vous définissez le champ prefer_related_applications sur true dans votre fichier manifeste. Avec cette configuration, sur les navigateurs compatibles, les flux d'installation n'installent pas la PWA. Ils déclenchent plutôt une installation depuis le url ou le id que vous avez spécifié dans l'entrée related_applications.
L'application associée peut être votre PWA. Elle sera installée via une plate-forme de téléchargement d'applications. L'un des avantages de cette configuration est que, pour le moment, seules les applications installées via la plate-forme de téléchargement d'applications sont récupérées avec une sauvegarde ou lorsque vous passez à un nouvel appareil.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Bannières d'application intelligentes Apple
Safari n'est pas compatible avec le membre related_applications, mais il propose des bannières Smart App pour les applications de l'App Store. Si vous souhaitez promouvoir une PWA ou une autre application que vous avez publiée sur l'App Store, vous pouvez inclure des métabalises dans le code HTML de votre PWA pour inviter l'utilisateur à installer l'application (voir le lien ci-dessus) ou transférer la navigation si elle est déjà installée.
Détecter les applications installées associées
La méthode getInstalledRelatedApps() permet à votre site Web de vérifier si votre application iOS/Android/de bureau ou votre PWA est installée sur l'appareil de l'utilisateur.
Vérifier si une application associée est déjà installée vous aide à implémenter des fonctionnalités telles que le masquage des invites installées par l'utilisateur ou la redirection de l'utilisateur directement vers l'application installée, au lieu d'accéder à un site Web à usage général.
Pour utiliser la méthode getInstalledRelatedApps(), l'application installée et le site Web doivent configurer leur connexion l'un avec l'autre. Chaque application, en fonction de sa plate-forme, inclut des métadonnées pour reconnaître le site Web. Le site Web inclut l'application installée attendue dans le champ related_applications du fichier manifeste.
Des outils tels que BubbleWrap ou PWA Builder, qui vous permettent de publier votre PWA sur des plates-formes de téléchargement d'applications, ajoutent déjà les métadonnées requises pour que votre site Web puisse utiliser getInstalledRelatedApps() immédiatement.
Pour déterminer si une PWA est déjà installée à l'aide de getInstalledRelatedApps(), définissez webapp dans le champ related_applications du fichier manifeste avec l'URL de votre fichier manifeste:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() renvoie un tableau d'objets d'application. Si le tableau est vide, l'application associée n'est pas installée.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
Détecter l'installation en dehors du champ d'application de la PWA
Dans Chrome sur Android 89, vous pouvez détecter si une PWA est installée, même en dehors de son champ d'application. Votre PWA doit définir un fichier JSON dans le dossier /.well-known/, autorisant l'autre champ d'application, comme décrit dans cet article.

