Bạn có thể phát hiện xem người dùng đang sử dụng PWA trong trình duyệt hay ở chế độ độc lập. Trên các trình duyệt dựa trên Chromium (Android và máy tính), bạn cũng có thể phát hiện các sự kiện sau:
- Trạng thái và kết quả của hộp thoại lời mời cài đặt.
- Đã cài đặt xong.
- Chuyển thao tác điều hướng từ trình duyệt sang cửa sổ PWA và ngược lại.
- Trạng thái cài đặt PWA.
- Ứng dụng có liên quan được cài đặt từ một cửa hàng ứng dụng.
Bạn có thể sử dụng dữ liệu này cho mục đích phân tích, để hiểu rõ lựa chọn ưu tiên của người dùng và để tuỳ chỉnh trải nghiệm của họ. Để ghi lại các sự kiện này, bạn có thể sử dụng các công cụ như truy vấn nội dung nghe nhìn, sự kiện từ window hoặc sử dụng các API chức năng mà bạn có thể tìm thấy trong danh sách này.
Phát hiện chế độ hiển thị
Để theo dõi cách người dùng chạy PWA, bạn có thể sử dụng matchMedia() để kiểm thử truy vấn nội dung nghe nhìn display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Nếu bạn sử dụng ví dụ này, hãy nhớ so khớp chế độ hiển thị trong tệp kê khai ứng dụng web, ví dụ: standalone, minimal-ui hoặc fullscreen. Bạn cũng có thể so khớp nhiều cụm từ tìm kiếm trong chuỗi truy vấn nội dung nghe nhìn bằng cách sử dụng các điều kiện được phân tách bằng dấu phẩy.
Bạn cũng có thể thêm một thông số truy vấn vào start_url của tệp kê khai mà bạn có thể thu thập bằng số liệu phân tích để theo dõi số liệu thống kê về thời điểm, cách thức và mức độ sử dụng PWA.
Lượt cài đặt ứng dụng
Khi người dùng chấp nhận lời nhắc cài đặt trong trình duyệt, sự kiện appinstalled sẽ kích hoạt trên các trình duyệt dựa trên Chromium. Một cách sử dụng hiệu quả của trình xử lý sự kiện này là xoá mọi chương trình khuyến mãi cài đặt trong ứng dụng mà bạn đã thêm.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
Xin lưu ý rằng trên các thiết bị Android có WebAPK, sự kiện này sẽ được kích hoạt khi người dùng chấp nhận hộp thoại, chứ không phải sau khi tạo và cài đặt WebAPK. Có thể mất vài giây thì ứng dụng mới cài đặt xong.
Chương Lời nhắc cài đặt giải thích cách phát hiện xem có lời nhắc cài đặt hay không và người dùng chọn lựa chọn nào.
Chuyển phiên
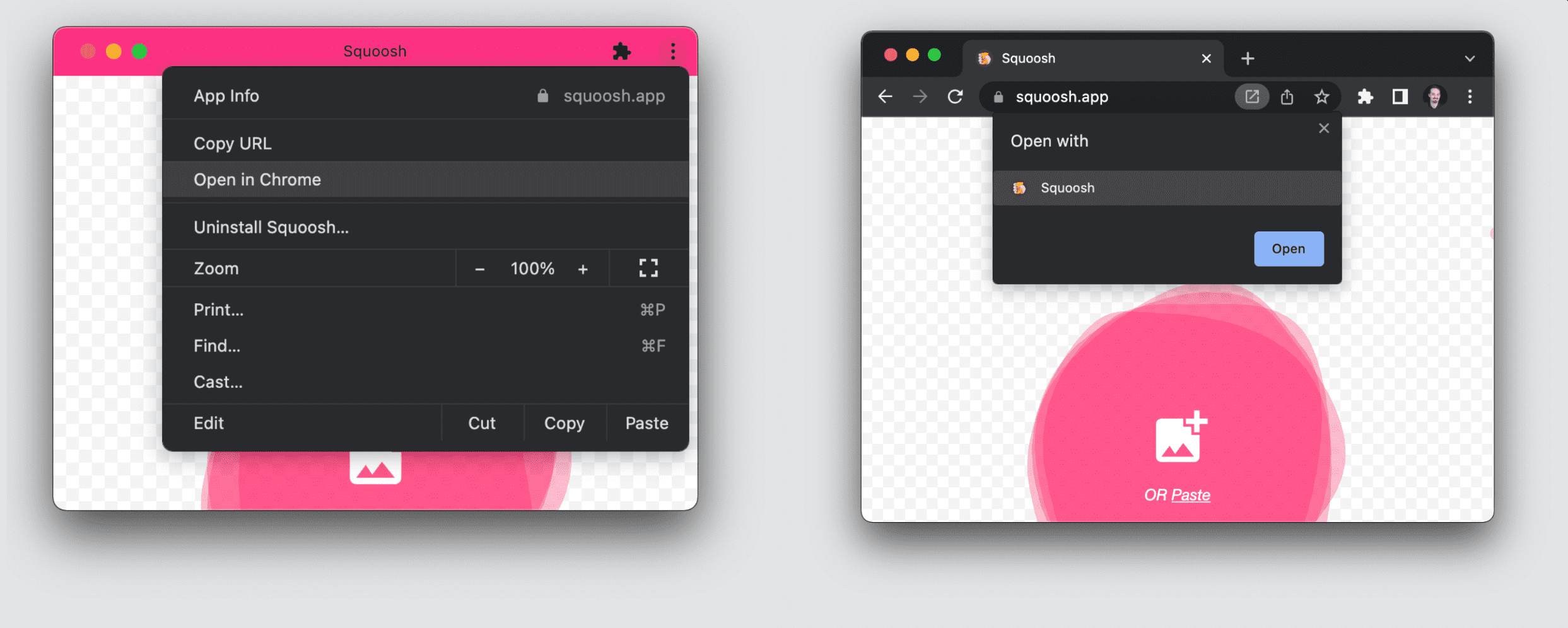
Người dùng có thể sử dụng PWA của bạn trong trình duyệt và ở dạng ứng dụng độc lập đã cài đặt. Trên trình duyệt dành cho máy tính, bạn có thể chuyển thao tác điều hướng hiện tại giữa các ngữ cảnh này bằng huy hiệu hoặc mục trong trình đơn, như trong hình sau.

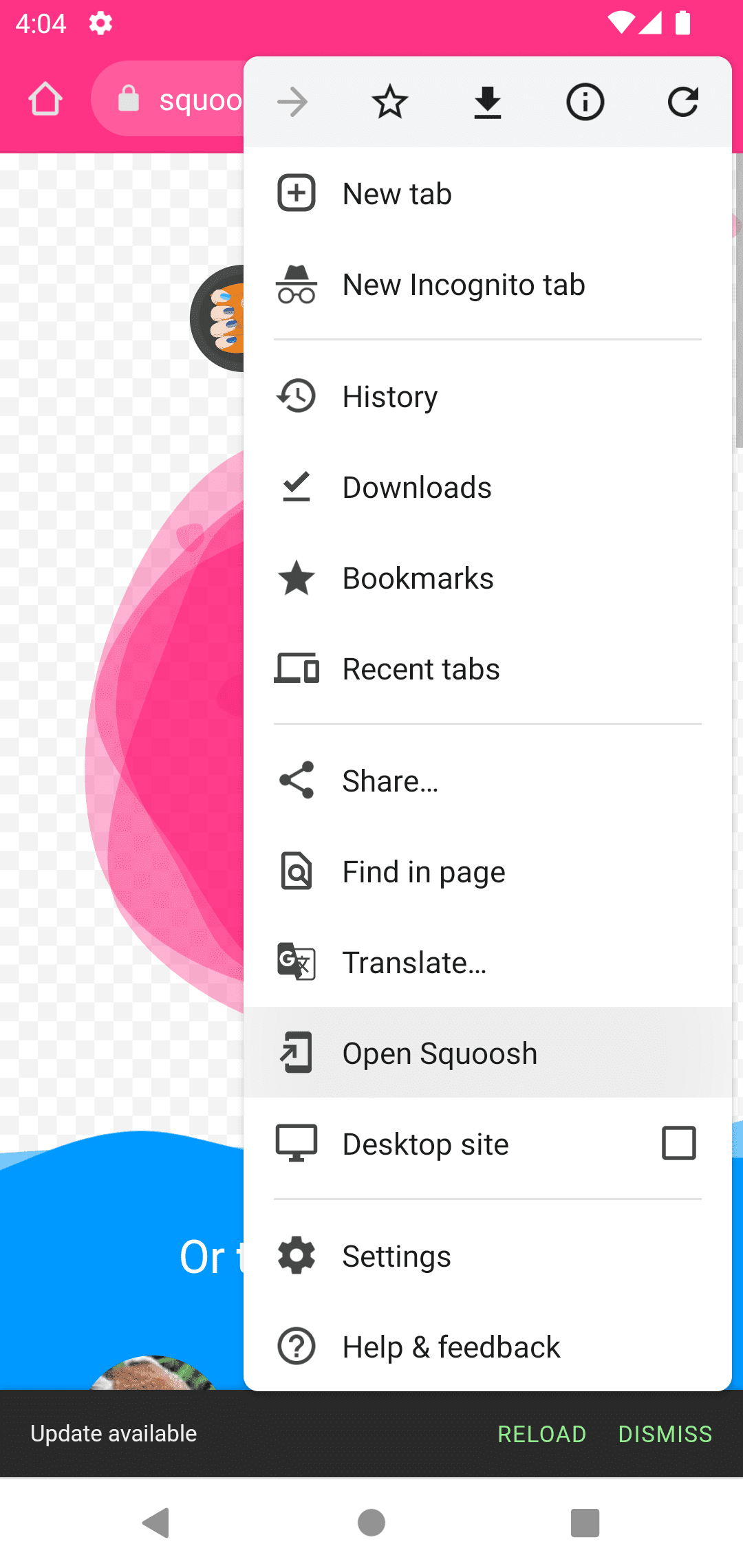
Trên Android, có một mục trình đơn tương tự như mục trên máy tính từ trình duyệt để chuyển thao tác điều hướng đến ứng dụng. Trong trường hợp này, URL hiện tại sẽ được mở nhưng đó sẽ là thao tác điều hướng trang mới trong ứng dụng.
Trong hình ảnh sau, bạn có thể thấy mục trình đơn trong Android khi ứng dụng đã được cài đặt.

Chuyển sau khi cài đặt
Từ trình duyệt trên máy tính, thao tác điều hướng hiện tại sẽ được chuyển ngay sang ứng dụng khi cài đặt. Thẻ của trình duyệt sẽ đóng và ứng dụng mới cài đặt sẽ mở ra, tiếp tục công việc mà người dùng đang làm.
Trên trình duyệt di động, thao tác điều hướng hiện tại của bạn sẽ vẫn nằm trong trình duyệt khi bạn cài đặt ứng dụng. Nếu muốn chuyển sang ứng dụng, người dùng cần mở ứng dụng theo cách thủ công và đó sẽ là thao tác điều hướng mới.
Phát hiện quá trình chuyển
Để phát hiện quá trình chuyển giữa trình duyệt và cửa sổ, bạn có thể sử dụng truy vấn nội dung đa phương tiện:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Tính năng cô lập bộ nhớ trên iOS và iPadOS
Trên iOS và iPadOS, không có thao tác điều hướng hoặc chuyển URL giữa trình duyệt và biểu tượng đã cài đặt. Ngay cả khi đó là cùng một PWA, mỗi biểu tượng PWA mà người dùng cài đặt sẽ có bộ nhớ riêng, tách biệt với thẻ của Safari và các biểu tượng khác. Khi người dùng mở biểu tượng đã cài đặt, không có bộ nhớ nào được chia sẻ với Safari. Nếu PWA của bạn cần đăng nhập, người dùng sẽ cần đăng nhập lại. Nếu ứng dụng được thêm vào màn hình chính nhiều lần, thì người dùng sẽ có một phiên khác nhau cho mỗi phiên bản PWA.
Ứng dụng liên quan
Trang web cho biết mối quan hệ với một ứng dụng thông qua tệp kê khai. Để làm như vậy, hãy sử dụng thành phần related_applications của thông số kỹ thuật Tệp kê khai ứng dụng web. Khoá related_applications là một mảng các đối tượng đại diện cho từng ứng dụng có liên quan. Mỗi mục nhập chứa platform, url và id (không bắt buộc).
Sau đây là các giá trị nền tảng có thể có:
chrome_web_store: Cửa hàng Google Chrome trực tuyến.play: Ứng dụng Google Play (Android và ChromeOS).chromeos_play: ChromeOS Play.webapp: Ứng dụng web.windows: Microsoft Store (Windows 10 và 11).f-droid: F-droid.amazon: Amazon AppStore (FireOS).
Ưu tiên một ứng dụng có liên quan
Khi người dùng cài đặt một ứng dụng, bạn có thể chuyển hướng người dùng đến một ứng dụng có liên quan nếu đặt trường prefer_related_applications thành true trong tệp kê khai. Với chế độ thiết lập này, trên các trình duyệt tương thích, quy trình cài đặt sẽ không cài đặt PWA; thay vào đó, các quy trình này sẽ kích hoạt quá trình cài đặt qua cửa hàng từ url hoặc id mà bạn đã chỉ định trong mục related_applications.
Ứng dụng liên quan có thể là PWA của bạn và sẽ được cài đặt thông qua một cửa hàng ứng dụng. Một ưu điểm của cấu hình này là hiện tại, chỉ những ứng dụng được cài đặt thông qua cửa hàng ứng dụng mới được khôi phục bằng bản sao lưu hoặc khi bạn chuyển sang thiết bị mới.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Biểu ngữ ứng dụng thông minh của Apple
Safari không hỗ trợ thành phần related_applications, nhưng cung cấp Biểu ngữ ứng dụng thông minh cho các ứng dụng trong App Store. Vì vậy, nếu muốn quảng bá một PWA hoặc ứng dụng khác mà bạn đã xuất bản trong App Store, bạn có thể đưa thẻ meta vào HTML của PWA để mời người dùng cài đặt ứng dụng (xem đường liên kết vừa cung cấp) hoặc chuyển hướng điều hướng nếu ứng dụng đã được cài đặt.
Phát hiện các ứng dụng đã cài đặt có liên quan
Phương thức getInstalledRelatedApps() cho phép trang web của bạn kiểm tra xem ứng dụng iOS/Android/máy tính hoặc PWA đã được cài đặt trên thiết bị của người dùng hay chưa.
Việc kiểm tra xem một ứng dụng có liên quan đã được cài đặt hay chưa giúp bạn triển khai các tính năng như ẩn lời nhắc cài đặt tuỳ chỉnh hoặc chuyển hướng người dùng trực tiếp đến ứng dụng đã cài đặt, thay vì chuyển hướng đến một trang web chung.
Để sử dụng phương thức getInstalledRelatedApps(), cả ứng dụng đã cài đặt và trang web đều cần định cấu hình kết nối với nhau. Tuỳ thuộc vào nền tảng, mỗi ứng dụng sẽ bao gồm siêu dữ liệu để nhận dạng trang web và trang web sẽ bao gồm ứng dụng đã cài đặt dự kiến trong trường related_applications trong tệp kê khai.
Các công cụ như BubbleWrap hoặc Trình tạo PWA cho phép bạn phát hành PWA lên các cửa hàng ứng dụng, đã thêm siêu dữ liệu bắt buộc để trang web của bạn có thể sử dụng getInstalledRelatedApps() ngay lập tức.
Để phát hiện xem một PWA đã được cài đặt bằng getInstalledRelatedApps() hay chưa, hãy xác định webapp trong trường related_applications của tệp kê khai bằng URL đến tệp kê khai của bạn:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() trả về một mảng các đối tượng ứng dụng. Nếu mảng này trống, thì ứng dụng có liên quan chưa được cài đặt.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
Phát hiện lượt cài đặt từ bên ngoài phạm vi của PWA
Trên Chrome phiên bản Android 89, bạn có thể phát hiện xem một PWA có được cài đặt hay không, ngay cả khi nằm ngoài phạm vi của PWA. PWA của bạn phải đặt một tệp JSON trong thư mục /.well-known/, cấp quyền cho phạm vi khác, như mô tả trong bài viết này.

