Anda dapat mendeteksi apakah pengguna menggunakan PWA di browser atau dalam mode mandiri. Di browser berbasis Chromium (Android dan desktop), Anda juga dapat mendeteksi peristiwa berikut:
- Status dan hasil dialog undangan penginstalan.
- Penginstalan selesai.
- Transfer navigasi dari browser ke jendela PWA dan sebaliknya.
- Status penginstalan PWA.
- Aplikasi terkait yang diinstal dari app store.
Anda dapat menggunakan data ini untuk analisis, memahami preferensi pengguna, dan menyesuaikan pengalaman mereka. Untuk merekam peristiwa ini, Anda dapat menggunakan alat seperti kueri media, peristiwa dari window, atau menggunakan API kemampuan yang dapat Anda temukan tercantum di sini.
Mendeteksi mode tampilan
Untuk melacak cara pengguna meluncurkan PWA, Anda dapat menggunakan matchMedia() untuk menguji kueri media display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Jika Anda menggunakan contoh ini, jangan lupa untuk mencocokkan mode tampilan dari manifes aplikasi web Anda, misalnya, standalone, minimal-ui, atau fullscreen. Anda juga dapat mencocokkan beberapa kueri dalam string kueri media menggunakan kondisi yang dipisahkan koma.
Anda juga dapat menambahkan parameter kueri ke start_url manifes yang dapat Anda tangkap dengan analisis untuk melacak statistik tentang kapan, dengan cara apa, dan seberapa banyak PWA Anda digunakan.
Penginstalan aplikasi
Saat pengguna menerima perintah penginstalan di browser, peristiwa appinstalled akan diaktifkan di browser berbasis Chromium. Penggunaan yang bagus untuk pengendali peristiwa ini adalah menghapus promosi penginstalan dalam aplikasi yang telah Anda tambahkan.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
Ingat, di perangkat Android dengan WebAPK, peristiwa diaktifkan saat pengguna menyetujui dialog, dan bukan setelah WebAPK dibuat dan diinstal. Mungkin ada penundaan beberapa detik sebelum aplikasi diinstal sepenuhnya.
Bab Dialog Penginstalan menjelaskan cara mendeteksi apakah dialog penginstalan tersedia dan pilihan yang dibuat pengguna.
Transfer sesi
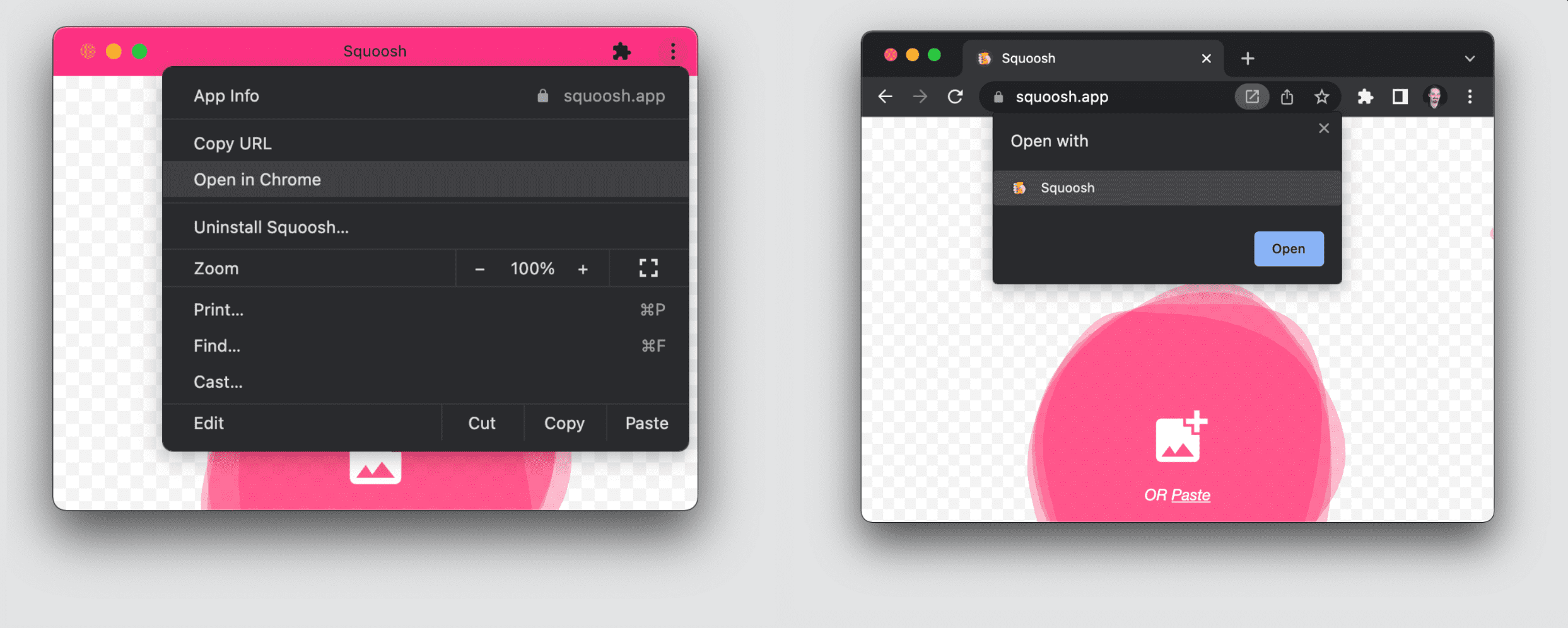
Pengguna dapat menggunakan PWA Anda dalam browser dan dalam bentuk mandiri yang diinstal. Di browser desktop, Anda dapat mentransfer navigasi saat ini di antara konteks ini menggunakan badge atau item menu, seperti yang terlihat pada gambar berikut.

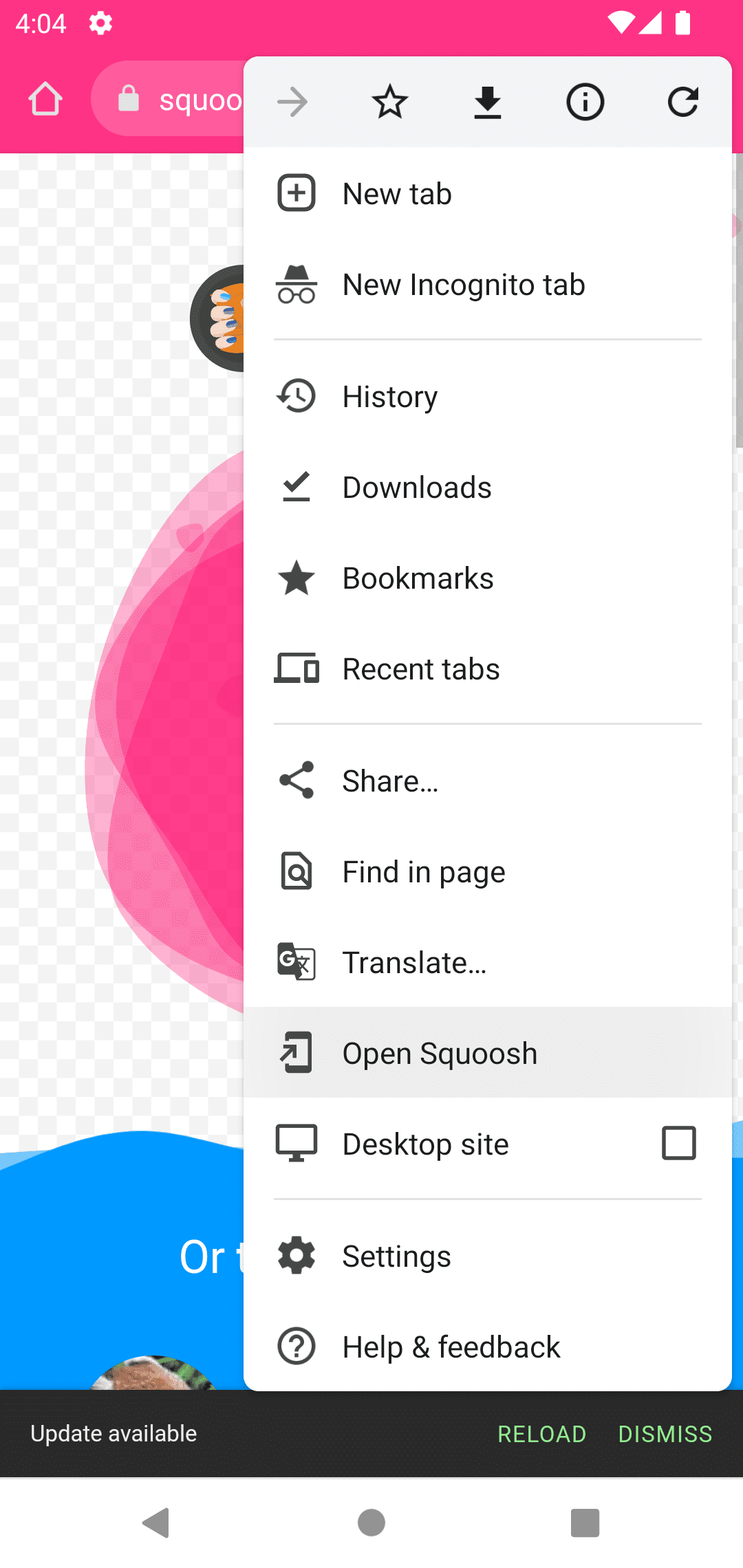
Di Android, ada item menu yang mirip dengan item di desktop dari browser yang mentransfer navigasi ke aplikasi. Dalam hal ini, URL saat ini akan dibuka, tetapi akan menjadi navigasi halaman baru di aplikasi.
Pada gambar berikut, Anda dapat melihat item menu di Android saat aplikasi sudah diinstal.

Mentransfer setelah penginstalan
Dari browser desktop, navigasi saat ini akan langsung ditransfer ke aplikasi saat diinstal. Tab browser ditutup, dan aplikasi yang baru diinstal akan terbuka, melanjutkan aktivitas yang dilakukan pengguna.
Di browser seluler, navigasi saat ini akan tetap berada di browser saat Anda menginstal aplikasi. Jika pengguna ingin beralih ke aplikasi, mereka harus membuka aplikasi secara manual, dan navigasi tersebut akan menjadi navigasi baru.
Mendeteksi transfer
Untuk mendeteksi transfer antara browser dan jendela, Anda dapat menggunakan kueri media:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Isolasi penyimpanan iOS dan iPadOS
Di iOS dan iPadOS, tidak ada navigasi atau transfer URL antara browser dan ikon yang diinstal. Meskipun PWA yang sama, setiap ikon PWA yang diinstal pengguna akan memiliki penyimpanannya sendiri, yang terisolasi dari tab Safari dan ikon lainnya. Saat pengguna membuka ikon yang diinstal, tidak ada penyimpanan yang dibagikan dengan Safari. Jika PWA Anda memerlukan login, pengguna harus login lagi. Jika aplikasi ditambahkan ke layar utama beberapa kali, untuk setiap instance PWA, pengguna memiliki sesi yang berbeda.
Aplikasi terkait
Situs menunjukkan hubungan dengan aplikasi melalui manifes. Untuk melakukannya, gunakan anggota related_applications dari spesifikasi Manifes Aplikasi Web.
Kunci related_applications adalah array objek yang mewakili setiap aplikasi terkait. Setiap entri berisi platform, url, dan id opsional.
Berikut adalah kemungkinan nilai platform:
chrome_web_store: Google Chrome Web Store.play: Aplikasi Google Play (Android dan ChromeOS).chromeos_play: ChromeOS Play.webapp: Aplikasi web.windows: Microsoft Store (Windows 10 dan 11).f-droid: F-droid.amazon: Amazon AppStore (FireOS).
Memilih aplikasi terkait
Saat pengguna menginstal aplikasi, Anda dapat mengalihkan pengguna ke aplikasi terkait jika menetapkan kolom prefer_related_applications ke true dalam manifes. Dengan penyiapan ini, di browser yang kompatibel, alur penginstalan tidak akan menginstal PWA; sebagai gantinya, alur tersebut akan memicu penginstalan toko dari url atau id yang Anda tentukan di entri related_applications.
Aplikasi terkait dapat berupa PWA Anda dan akan diinstal melalui app store. Salah satu keunggulan konfigurasi ini adalah, saat ini, hanya aplikasi yang diinstal melalui app store yang dipulihkan dengan pencadangan atau saat Anda beralih ke perangkat baru.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Smart App Banners Apple
Safari tidak mendukung anggota related_applications, tetapi menawarkan Smart App Banners untuk aplikasi di App Store. Jadi, jika ingin mempromosikan PWA atau aplikasi lain yang telah Anda publikasikan di App Store, Anda dapat menyertakan tag meta di HTML PWA untuk mengundang pengguna menginstal aplikasi (lihat link yang baru saja diberikan), atau mentransfer navigasi jika sudah diinstal.
Mendeteksi aplikasi terinstal terkait
Metode getInstalledRelatedApps() memungkinkan situs Anda memeriksa apakah aplikasi iOS/Android/desktop atau PWA diinstal di perangkat pengguna.
Memeriksa apakah aplikasi terkait sudah diinstal akan membantu Anda menerapkan fitur seperti menyembunyikan perintah yang diinstal secara kustom atau mengalihkan pengguna langsung ke aplikasi yang diinstal, bukan membuka situs tujuan umum.
Untuk menggunakan metode getInstalledRelatedApps(), aplikasi yang diinstal dan situs harus mengonfigurasi koneksinya satu sama lain. Setiap aplikasi, bergantung pada platformnya, menyertakan metadata untuk mengenali situs dan situs menyertakan aplikasi terinstal yang diharapkan di kolom related_applications dalam manifes.
Alat seperti BubbleWrap atau PWA Builder, yang memungkinkan Anda memublikasikan PWA ke app store, telah menambahkan metadata yang diperlukan sehingga situs Anda dapat langsung menggunakan getInstalledRelatedApps().
Untuk mendeteksi apakah PWA sudah diinstal menggunakan getInstalledRelatedApps(), tentukan webapp di kolom related_applications manifes dengan URL ke manifes Anda:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() menampilkan array objek aplikasi. Jika array kosong, aplikasi terkait tidak diinstal.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
Mendeteksi penginstalan dari luar cakupan PWA
Dari Chrome di Android 89, Anda dapat mendeteksi apakah PWA diinstal, bahkan dari luar cakupan PWA. PWA Anda harus menetapkan file JSON dalam folder /.well-known/, yang memberikan izin ke cakupan lain, seperti yang dijelaskan dalam artikel ini.

