Puedes detectar si el usuario usa tu AWP en el navegador o en modo independiente. En los navegadores basados en Chromium (Android y computadoras), también puedes detectar los siguientes eventos:
- Estado y resultado del diálogo de invitación de instalación
- Se completó la instalación.
- Transferencia de navegación del navegador a la ventana de la AWP y viceversa
- Estado de la instalación de la AWP
- App relacionada instalada desde una tienda de aplicaciones
Puedes usar estos datos para las estadísticas, para comprender las preferencias de tus usuarios y para personalizar su experiencia. Para capturar estos eventos, puedes usar herramientas como consultas de contenido multimedia, eventos de window o las APIs de capabilities que puedes encontrar aquí.
Cómo detectar el modo de visualización
Para hacer un seguimiento de cómo los usuarios inician tu AWP, puedes usar matchMedia() para probar la consulta multimedia display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
Si usas este ejemplo, recuerda que debes hacer coincidir el modo de visualización del manifiesto de tu app web, por ejemplo, standalone, minimal-ui o fullscreen. También puedes hacer coincidir varias consultas en la cadena de consulta de medios con condiciones separadas por comas.
También puedes agregar un parámetro de consulta al start_url de tu manifiesto que puedes capturar con estadísticas para hacer un seguimiento de cuándo, de qué manera y en qué medida se usa tu AWP.
Instalación de apps
Cuando un usuario acepta el mensaje de instalación en el navegador, se activa el evento appinstalled en los navegadores basados en Chromium. Un buen uso de este controlador de eventos es quitar cualquier promoción de instalación en la app que hayas agregado.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
Recuerda que, en los dispositivos Android con WebAPK, el evento se activa cuando el usuario acepta el diálogo y no después de que se acuña y se instala el WebAPK. Es posible que haya una demora de algunos segundos antes de que la app se instale por completo.
En el capítulo Mensaje de instalación, se explica cómo detectar si el mensaje de instalación está disponible y qué elección hace el usuario.
Transferencia de sesión
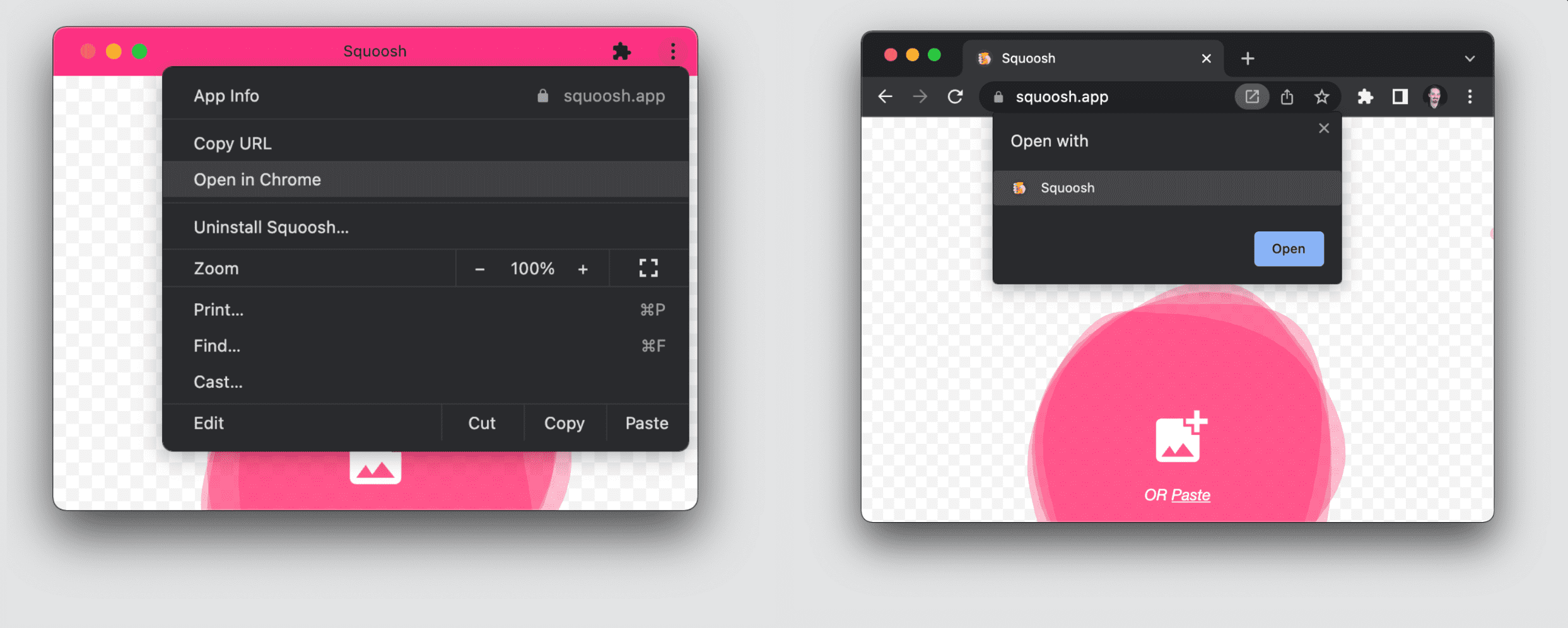
Los usuarios pueden usar tu AWP en el navegador y en la forma independiente instalada. En los navegadores para computadoras, puedes transferir la navegación actual entre estos contextos con insignias o elementos de menú, como se ve en la siguiente imagen.

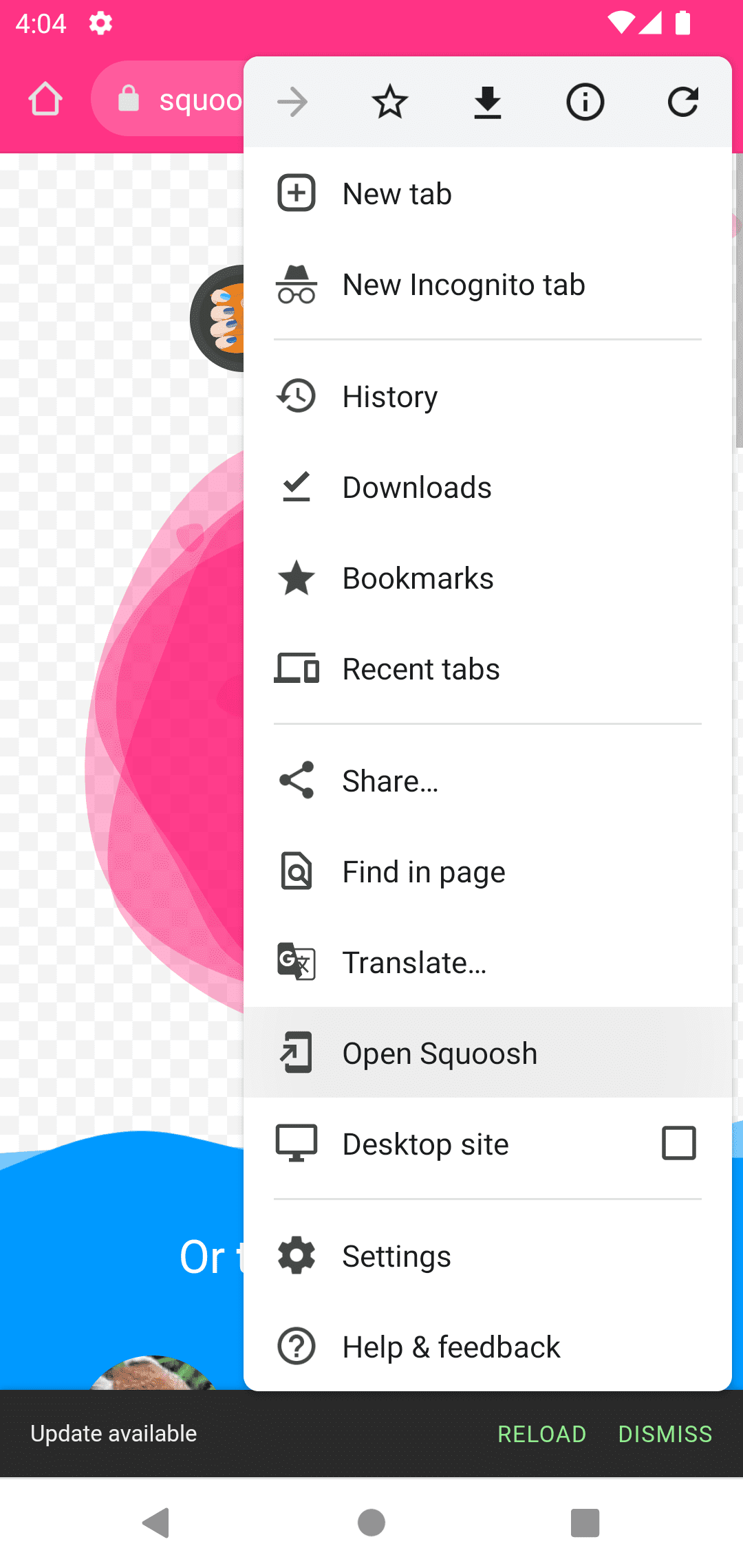
En Android, hay un elemento de menú similar al del navegador para computadoras de escritorio que transfiere la navegación a la app. En este caso, se abre la URL actual, pero será una navegación de página nueva en la app.
En la siguiente imagen, puedes ver el elemento de menú en Android cuando la app ya está instalada.

Transferencia después de la instalación
Desde los navegadores para computadoras, la navegación actual se transfiere inmediatamente a la app durante la instalación. Se cierra la pestaña del navegador y se abre la app recién instalada, lo que permite continuar con lo que estaba haciendo el usuario.
En los navegadores para dispositivos móviles, la navegación actual permanece en el navegador cuando instalas la app. Si los usuarios quieren ir a la app, deben abrirla de forma manual, y será una navegación nueva.
Cómo detectar la transferencia
Para detectar la transferencia entre el navegador y la ventana, puedes usar una consulta de contenido multimedia:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
Aislamiento de almacenamiento de iOS y iPadOS
En iOS y iPadOS, no hay navegación ni transferencia de URL entre el navegador y el ícono instalado. Incluso si se trata de la misma AWP, cada ícono de AWP que instale el usuario tendrá su propio almacenamiento, aislado de la pestaña de Safari y otros íconos. Cuando un usuario abre el ícono instalado, no se comparte almacenamiento con Safari. Si tu AWP necesita un acceso, el usuario deberá volver a acceder. Si la app se agregó a la pantalla principal varias veces, para cada instancia de la AWP, el usuario tiene una sesión diferente.
Aplicaciones relacionadas
Un sitio web indica una relación con una app a través del manifiesto. Para ello, usa el miembro related_applications de la especificación del manifiesto de la app web. La clave related_applications es un array de objetos que representan cada aplicación relacionada. Cada entrada contiene platform, url y un id opcional.
Estos son los posibles valores de plataforma:
chrome_web_store: Google Chrome Web Store.play: Apps de Google Play (Android y ChromeOS).chromeos_play: ChromeOS Play.webapp: Apps web.windows: Microsoft Store (Windows 10 y 11)f-droid: F-Droid.amazon: Amazon AppStore (FireOS)
Cómo preferir una app relacionada
Cuando el usuario instala una app, puedes redirigirlo a una app relacionada si configuras el campo prefer_related_applications como true en tu manifiesto. Con esta configuración, en los navegadores compatibles, los flujos de instalación no instalarán la AWP. En su lugar, activarán una instalación de tienda desde el url o id que especificaste en la entrada related_applications.
La aplicación relacionada podría ser tu AWP y se instalará a través de una tienda de aplicaciones. Una ventaja de esta configuración es que, por el momento, solo las apps instaladas a través de la tienda de aplicaciones se recuperan con una copia de seguridad o cuando cambias a un dispositivo nuevo.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
Banners inteligentes de apps de Apple
Safari no admite el miembro related_applications, pero ofrece banners de aplicaciones inteligentes para las apps de la App Store. Por lo tanto, si deseas promocionar una AWP o cualquier otra app que hayas publicado en App Store, puedes incluir metaetiquetas en el código HTML de la AWP para invitar al usuario a instalarla (consulta el vínculo que se acaba de proporcionar) o transferir la navegación si ya está instalada.
Cómo detectar apps instaladas relacionadas
El método getInstalledRelatedApps() permite que tu sitio web verifique si tu app para iOS, Android, computadoras de escritorio o PWA está instalada en el dispositivo del usuario.
Verificar si ya se instaló una app relacionada te ayuda a implementar funciones como ocultar mensajes instalados de forma personalizada o redireccionar al usuario directamente a la app instalada, en lugar de ir a un sitio web de uso general.
Para usar el método getInstalledRelatedApps(), tanto la app instalada como el sitio web deben configurar su conexión entre sí. Cada app, según su plataforma, incluye metadatos para reconocer el sitio web, y el sitio web incluye la app instalada esperada en el campo related_applications del manifiesto.
Las herramientas como BubbleWrap o PWA Builder, que te permiten publicar tu AWP en tiendas de aplicaciones, ya agregan los metadatos necesarios para que tu sitio web pueda usar getInstalledRelatedApps() de inmediato.
Para detectar si ya se instaló una AWP con getInstalledRelatedApps(), define webapp en el campo related_applications del manifiesto con la URL de tu manifiesto:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
getInstalledRelatedApps() muestra un array de objetos de app. Si el array está vacío, significa que la app relacionada no está instalada.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
Detecta la instalación fuera del alcance de la AWP
En Chrome para Android 89, puedes detectar si se instaló una AWP, incluso desde fuera de su alcance. Tu AWP debe establecer un archivo JSON dentro de la carpeta /.well-known/, que otorgue permiso al otro alcance, como se describe en este artículo.

