您可以透過許多強化功能,提高 PWA 的轉換率和使用率。
應用程式捷徑
應用程式捷徑是 PWA 深層連結的靜態清單,會寫入資訊清單。網頁應用程式資訊清單規格。您可以定義 PWA 中不同部分或功能的捷徑清單,加快導覽至常用部分的流程。
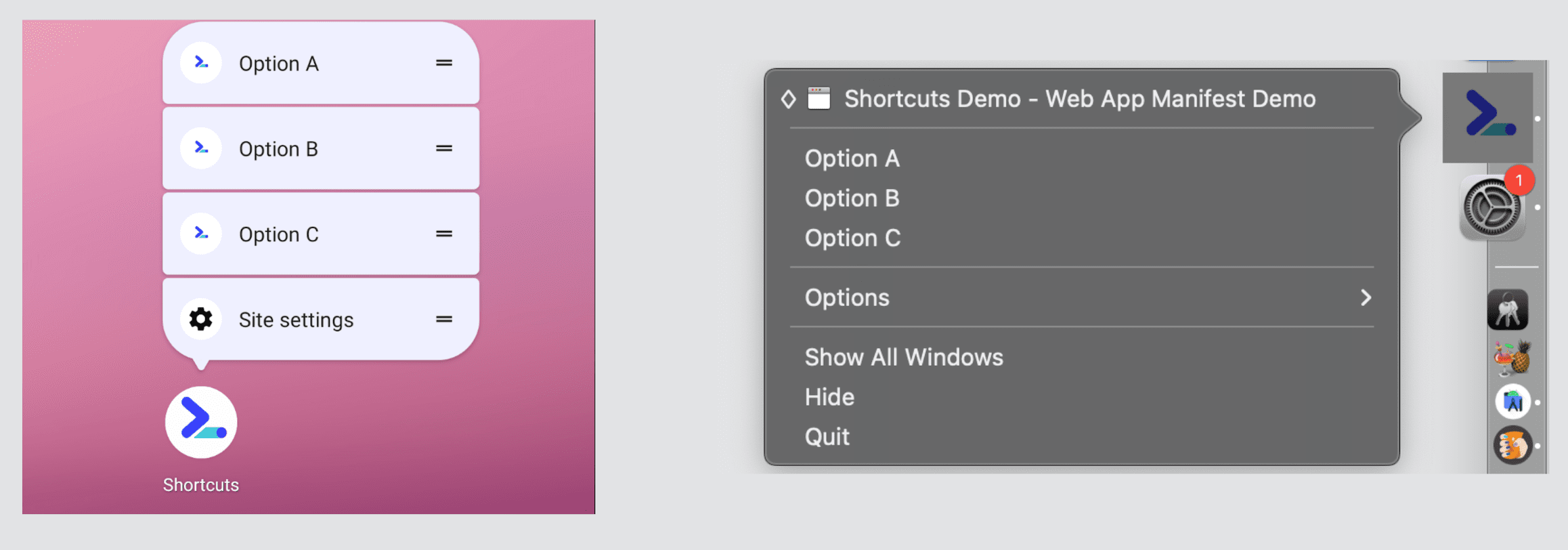
應用程式捷徑適用於大多數電腦作業系統和 Android (使用 WebAPK),並會顯示在主畫面、Dock 或工作列中應用程式圖示的內容選單,如下圖所示:

如要存取這個選單,使用者必須在 PWA 的圖示上按一下滑鼠右鍵或長按。
捷徑定義於資訊清單的 shortcuts 成員中。這個函式會採用成員陣列,並包含下列屬性:
name- 要向使用者顯示的文字,通常位於內容選單中。
url- 使用者從這個捷徑啟動 PWA 時,應載入的網址。該網址應位於 PWA 範圍內,並深層連結至
name或short_name說明的功能。 short_name- (選用) 如果空間不足以顯示
name欄位的完整值,則使用較短的名稱。 description- (選用) 說明這個快速鍵的作用
icons- (選用) 圖示物件陣列,包含
src、type、sizes和選用的purpose欄位,說明應代表捷徑的圖片
您應將應用程式捷徑視為盡力而為的功能。也就是說,您無法確保這些捷徑會持續顯示,即使顯示了,您也不知道會顯示多少捷徑,或平台是否會忽略圖示 (由瀏覽器自行決定)。我們不會針對每個平台進行完整討論,但下方會說明 Android 和電腦版的工作方式。處理這類不確定性的最佳方式,就是依優先順序排序項目。
iOS 和 iPadOS
發布 PWA 時,您可以進行一些強化作業,提升 iOS/iPadOS 裝置上 Safari 使用者的體驗。
啟動畫面
如「網頁應用程式資訊清單」一章所述,Android 會根據資訊清單的值自動建立啟動畫面。但 iOS 和 iPadOS 則不然。在這些裝置中,您應使用 <link> 元素,將啟動畫面定義為 HTML 中的靜態圖片。
這些圖片在 Apple 裝置上稱為啟動圖片,並使用 rel 屬性搭配 apple-touch-startup-image 值,如下所示:
<link rel="apple-touch-startup-image" href="ios-startup.png">
但問題在於,啟動圖片必須與 PWA 開啟時的視窗大小完全一致。因此,不同 iOS 和 iPadOS 裝置需要不同的圖片。iPad 需要涵蓋更多情況,例如橫向/直向開啟,以及在多工模式 (例如螢幕的 1/3、1/2 或 2/3) 中算繪 PWA。
如要查看 iOS 和 iPadOS 螢幕尺寸的最新清單,請前往 Apple 人機介面設計指南
您可以在 media 屬性中,使用媒體查詢設定不同版本的啟動圖片:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
iOS 啟動畫面的設計模式
定義啟動畫面是一項艱鉅的工作,因此我們提供幾種工具,可自動產生及設定啟動畫面:
- 靜態生成功能會與建構系統整合,建立所有 PNG 靜態圖片,並提供含有
<link>元素的 HTML 程式碼,供您插入文件。PWA Asset Generator 就是這類工具的範例。 - 用戶端產生器:這項 JavaScript 工具可根據目前裝置的類型和螢幕大小,將一或多個啟動圖片的 Base64 版本嵌入
<link>插入的元素。您可以使用記憶體內畫布、算繪圖片,然後將圖片轉換為 PNG 檔案的data:URI。PWA Compat 程式庫是簡單易用的用戶端程式庫,可複製 Android 的一般啟動畫面,達到上述效果。
在 Apple 行動平台上偵測 PWA
雖然您應該在 PWA 中使用漸進式強化和功能偵測,但有時我們可能需要知道使用者是否在 Apple 行動平台上的 PWA 中,例如您想提供安裝說明,或新增僅適用於 iOS 的平台專屬應用程式連結。
如要避免讀取使用者代理程式字串,請檢查 navigator 物件的 standalone 屬性。這是非標準屬性,僅適用於 iOS 和 iPadOS 的 WebKit 引擎。
- 如果
navigator.standalone為undefined,表示使用者並非使用 iPadOS 或 iOS 裝置。 - 如果
navigator.standalone為false,表示使用者在瀏覽器中開啟 PWA 並使用。 - 如果
navigator.standalone是true,表示使用者從主畫面開啟 PWA,並獲得獨立的 PWA 體驗。
支援全螢幕模式
在 iOS 和 iPad 的 Safari 上,display: standalone 僅支援做為 PWA 的顯示模式。
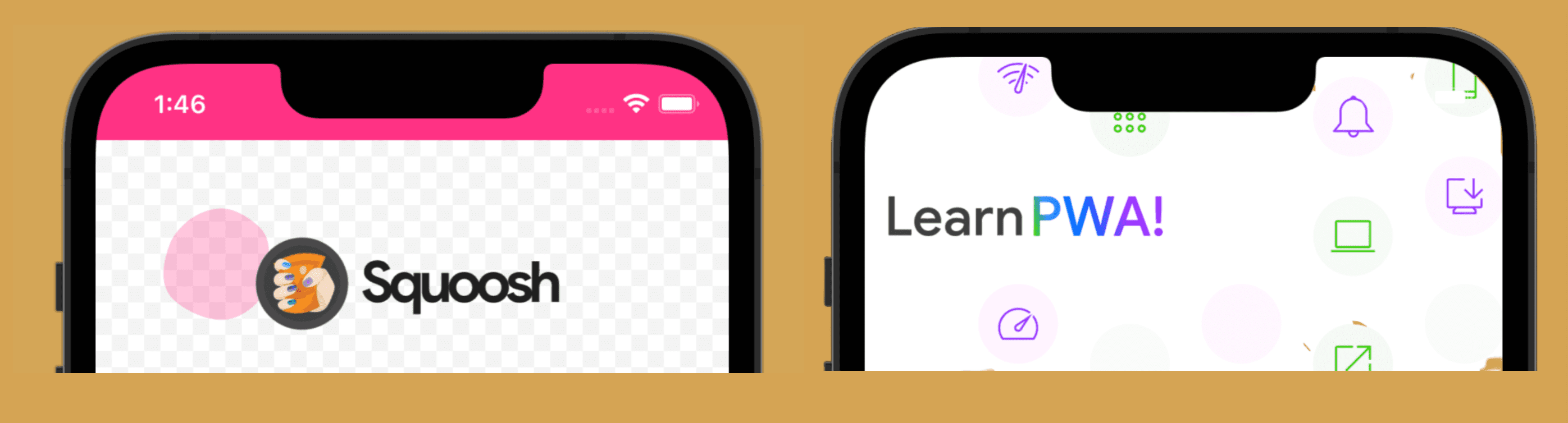
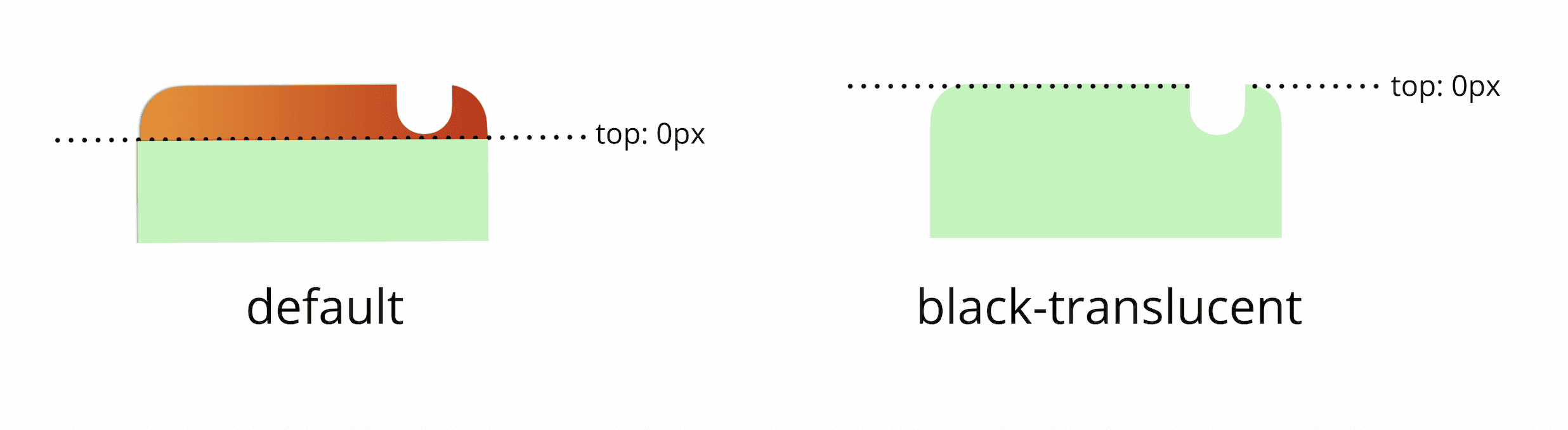
下圖左側顯示預設獨立設計,並套用主題顏色;右側則顯示全螢幕 iOS 模式的 PWA,可讓您在狀態列後方算繪內容。

如果在 HTML 中加入下列標記,iOS 和 iPadOS 上的 PWA 就會進入全螢幕模式,但與 Android 不同。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
在此模式下,裝置的狀態列 (顯示時鐘、電量和通知圖示的頂端) 仍會顯示,但會以透明背景顯示在內容上方。
使用這個模式時,請謹慎設計,因為作業系統一律會以白色算繪圖示,因此您應一律對比螢幕頂端的背景與淺色內容。此外,如「應用程式設計章節」所示,請務必使用 CSS 環境變數,在安全區域中算繪內容。

安裝可靠性
在 15.4 之前的 iOS 和 iPadOS 版本中,只有在使用者開啟分享表單 (使用瀏覽器中的分享圖示) 時,系統才會從網路載入資訊清單檔案,而不是在網頁載入時載入。因此,瀏覽器要到該時刻才會檢查網站是否為 PWA,這可能會導致資訊清單無法載入或載入時間過長,而瀏覽器會忽略該資訊清單。
如果瀏覽器無法及時載入資訊清單,按下「新增至主畫面」會在主畫面上放置圖示,但不會提供應用程式體驗,只會是瀏覽器分頁的捷徑。

