PWA의 전환과 사용을 개선할 수 있는 다양한 개선사항이 있습니다.
앱 바로가기
앱 바로가기는 PWA의 딥 링크 정적 목록으로, 매니페스트에 작성됩니다. 웹 앱 매니페스트 사양을 사용하면 PWA의 다양한 부분이나 기능으로 연결되는 바로가기 목록을 정의할 수 있으며, 이를 통해 자주 액세스하는 섹션으로의 탐색 속도를 높일 수 있습니다.
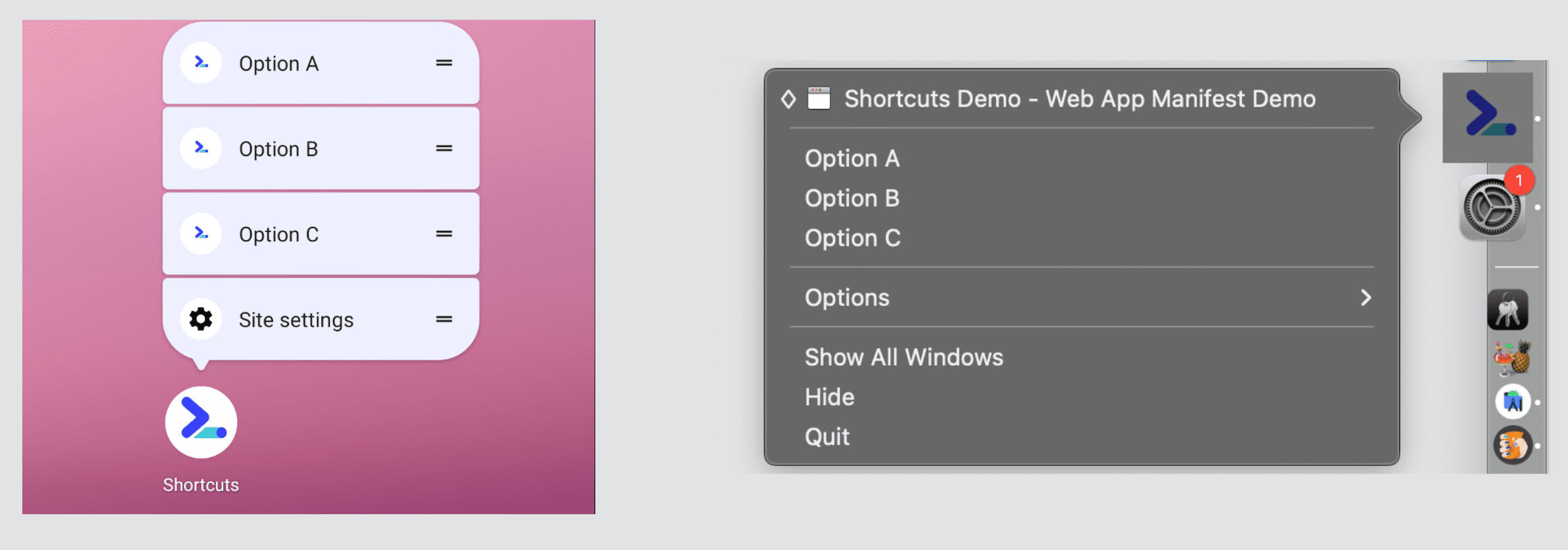
앱 바로가기는 대부분의 데스크톱 운영체제와 WebAPK가 있는 Android에서 사용할 수 있으며, 다음 이미지와 같이 홈 화면, 도크 또는 작업 표시줄에 있는 앱 아이콘의 컨텍스트 메뉴에 표시됩니다.

이 메뉴에 액세스하려면 사용자가 PWA의 아이콘을 마우스 오른쪽 버튼으로 클릭하거나 길게 눌러야 합니다.
바로가기는 매니페스트의 shortcuts 멤버에 정의되어 있습니다. 다음 속성이 있는 구성원 배열을 사용합니다.
name- 사용자에게 표시되는 텍스트입니다(일반적으로 컨텍스트 메뉴에 표시됨).
url- 사용자가 이 바로가기에서 PWA를 시작할 때 PWA가 로드해야 하는 URL입니다. PWA 범위 내의 URL이어야 하며
name또는short_name에서 설명하는 기능으로 딥 링크되어야 합니다. short_name- (선택사항)
name필드의 전체 값을 표시할 공간이 충분하지 않은 경우 사용되는 짧은 이름입니다. description- (선택사항) 이 바로가기가 실행할 작업에 대한 설명
icons- (선택사항)
src,type,sizes, 선택사항인purpose필드가 있는 아이콘 객체의 배열로, 바로가기를 나타내는 이미지를 설명합니다.
앱 바로가기는 최선을 다하는 기능으로 취급해야 합니다. 즉, 이러한 바로가기가 일관되게 표시된다고 가정할 수 없으며, 표시되더라도 표시되는 바로가기 수나 플랫폼에서 아이콘을 무시할지 여부는 브라우저의 재량에 따라 달라지므로 알 수 없습니다. 플랫폼별 전체 논의는 범위를 벗어나지만 아래에서 Android 및 데스크톱에서 작동하는 방식을 확인할 수 있습니다. 이러한 불확실성에 대처하는 가장 좋은 방법은 우선순위에 따라 항목을 정렬하는 것입니다.
iOS 및 iPadOS
PWA를 게시할 때 iOS/iPadOS의 Safari 사용자의 환경을 개선할 수 있는 몇 가지 개선사항이 있습니다.
스플래시 화면
웹 앱 매니페스트 챕터에서 본 것처럼 Android는 매니페스트 값을 기반으로 스플래시 화면을 자동으로 만듭니다. iOS 및 iPadOS의 경우에는 그렇지 않습니다. 이러한 기기에서는 <link> 요소를 사용하여 HTML에서 스플래시 화면을 정적 이미지로 정의해야 합니다.
이러한 이미지는 Apple 기기에서 시작 이미지라고 하며 다음과 같이 apple-touch-startup-image 값을 사용하여 rel 속성을 사용합니다.
<link rel="apple-touch-startup-image" href="ios-startup.png">
문제는 시작 이미지가 PWA가 열릴 때 갖게 되는 정확한 창 크기를 가져야 한다는 것입니다. 따라서 iOS 및 iPadOS 기기마다 다른 이미지가 필요합니다. 가로/세로 모드 열기, 멀티태스크 모드 (예: 화면의 1/3, 1/2 또는 2/3)에서 PWA 렌더링 등 iPad에서 다뤄야 하는 상황이 더 많습니다.
Apple Human Interface Guidelines에서 업데이트된 iOS 및 iPadOS 화면 크기 목록을 확인할 수 있습니다.
media 속성 내의 미디어 쿼리를 사용하여 다양한 버전의 실행 이미지를 설정할 수 있습니다.
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
iOS 시작 이미지 디자인 패턴
시작 이미지를 정의하는 것은 어려운 작업이므로 자동 생성 및 구성을 위한 몇 가지 도구가 있습니다.
- 정적 생성은 빌드 시스템과 통합되어 모든 PNG 정적 이미지를 생성하고 문서에 삽입할
<link>요소가 포함된 HTML 코드를 제공합니다. PWA 애셋 생성기가 이러한 도구의 예입니다. - 클라이언트 측 생성기: 현재 기기의 유형과 화면 크기에 따라 시작 이미지의 하나 이상의 base64 버전을
<link>삽입된 요소에 삽입할 수 있는 JavaScript 도구입니다. 메모리 내 캔버스를 사용하여 이미지를 렌더링하고 PNG 파일로data:URI로 변환할 수 있습니다. PWA Compat 라이브러리는 Android의 일반적인 실행 화면을 클론하여 이를 실행하는 사용하기 쉬운 클라이언트 측 라이브러리입니다.
Apple 모바일 플랫폼에서 PWA 감지
PWA에서 점진적 개선과 기능 감지를 사용해야 하지만, 설치 안내를 제공하거나 iOS 전용 플랫폼별 앱에 링크를 추가하는 등 사용자가 Apple 모바일 플랫폼의 PWA에 있는지 알아야 하는 특이 사례가 있을 수 있습니다.
사용자 에이전트 문자열을 읽지 않으려면 navigator 객체의 standalone 속성을 확인하세요. 이는 비표준 속성이며 iOS 및 iPadOS의 WebKit 엔진에서만 사용할 수 있습니다.
navigator.standalone가undefined이면 사용자가 iPadOS 또는 iOS 기기를 사용하지 않는다는 의미입니다.navigator.standalone가false이면 사용자가 브라우저에서 PWA를 열고 사용 중임을 의미합니다.navigator.standalone가true이면 사용자가 홈 화면에서 PWA를 열고 독립형 PWA 환경을 사용하고 있음을 의미합니다.
전체 화면 지원
iOS 및 iPad의 Safari에서는 display: standalone만 PWA의 디스플레이 모드로 지원됩니다.
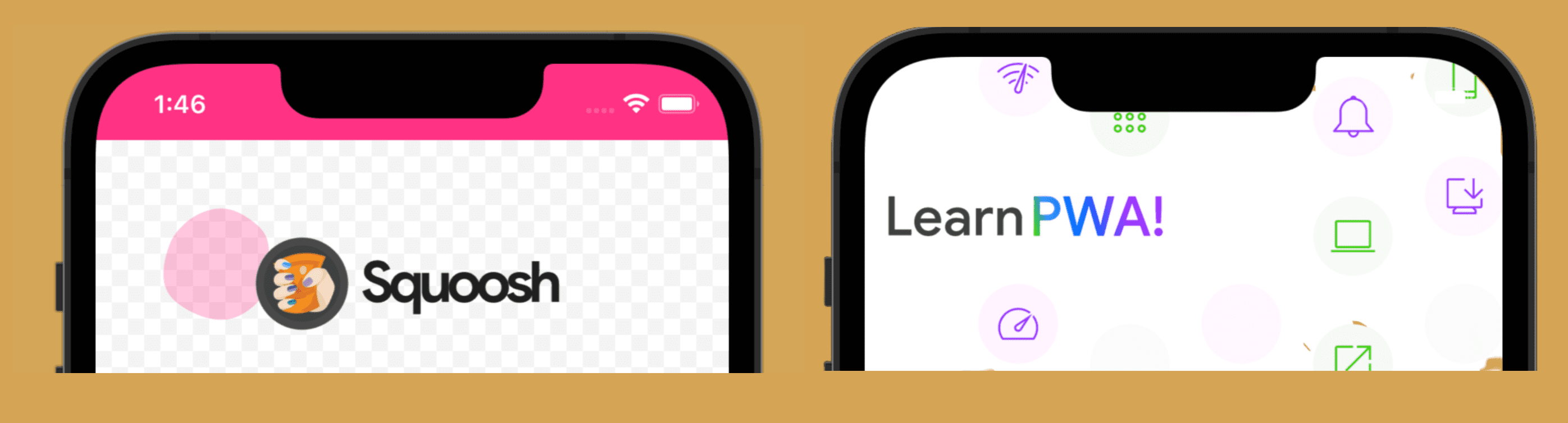
다음 이미지의 왼쪽에는 테마 색상이 있는 기본 독립형 디자인이 표시되고 오른쪽에는 상태 표시줄 뒤에 콘텐츠를 렌더링할 수 있는 전체 화면 iOS 모드가 있는 PWA가 표시됩니다.

HTML에 다음 태그를 추가하면 iOS 및 iPadOS의 PWA가 전체 화면 모드로 전환되지만 Android와는 다릅니다.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
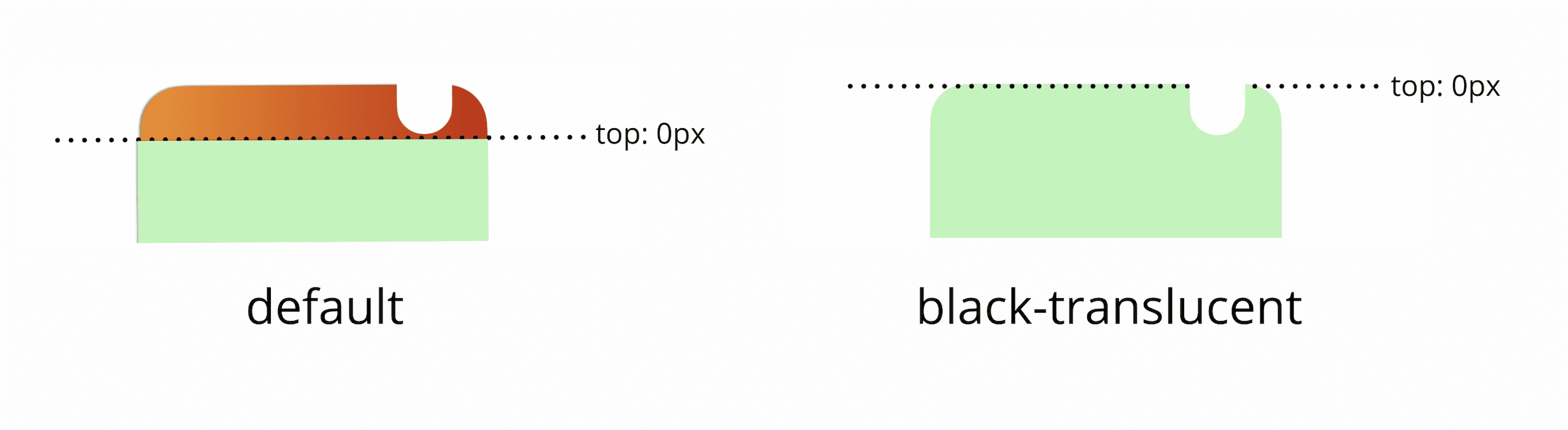
이 모드에서는 기기의 상태 표시줄 (시계, 배터리 잔량, 알림 아이콘이 표시되는 상단)이 계속 표시되지만 투명한 배경으로 콘텐츠 위에 렌더링됩니다.
이 모드를 사용할 때는 디자인에 주의해야 합니다. 운영체제에서 항상 아이콘을 흰색으로 렌더링하므로 화면 상단의 배경을 밝은 콘텐츠와 항상 대비시켜야 합니다. 또한 앱 디자인 챕터에서 볼 수 있듯이 CSS 환경 변수를 사용하여 안전 영역에 콘텐츠를 렌더링하는 것이 중요합니다.

설치 안정성
iOS 및 iPadOS 15.4 이전 버전에서는 사용자가 브라우저 내 공유 아이콘을 사용하여 공유 시트를 열 때만 매니페스트 파일이 네트워크에서 로드되며 페이지가 로드될 때는 로드되지 않습니다. 따라서 브라우저는 그때까지 웹사이트가 PWA인지 확인하지 않으므로 매니페스트가 로드되지 않거나 너무 많은 시간이 걸려 브라우저에서 무시하는 상황이 발생할 수 있습니다.
브라우저가 매니페스트를 제때 로드할 수 없는 경우 '홈 화면에 추가'를 누르면 홈 화면에 아이콘이 배치되지만 앱 환경이 제공되지 않습니다. 브라우저 탭으로 연결되는 바로가기일 뿐입니다.

