Ada banyak peningkatan yang dapat meningkatkan konversi dan penggunaan PWA Anda.
Pintasan aplikasi
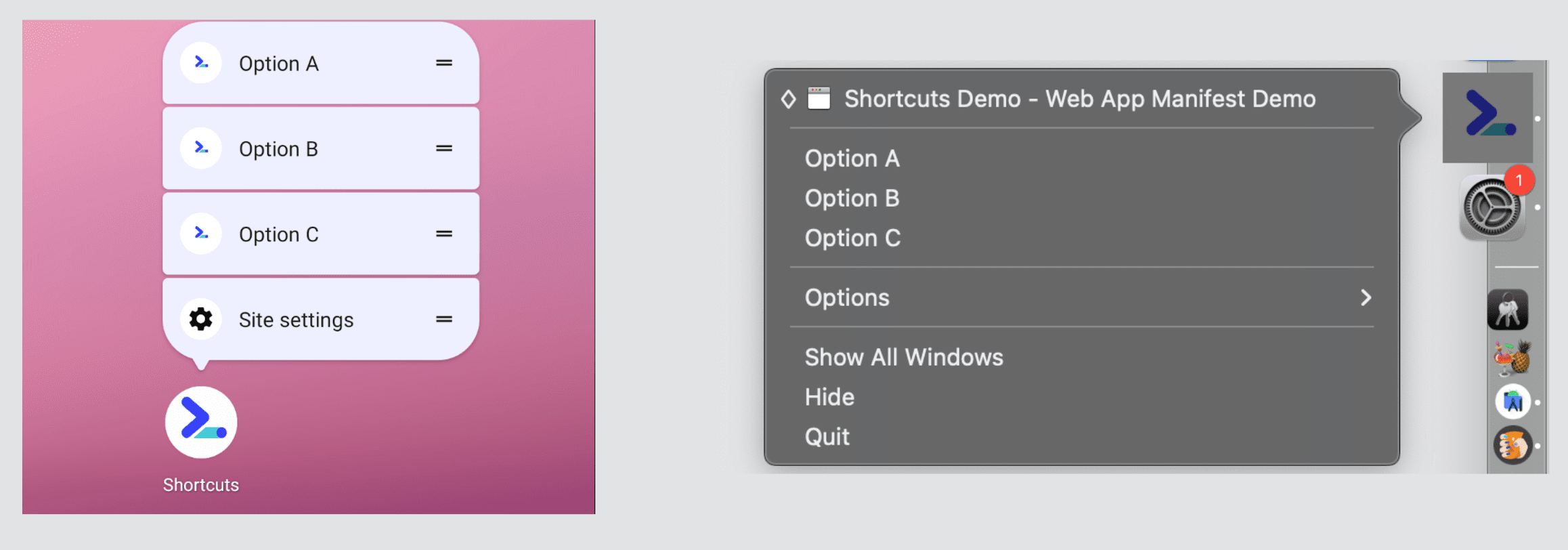
Pintasan aplikasi adalah daftar statis deep link ke PWA Anda, yang ditulis dalam manifes Anda. Spesifikasi Manifes Aplikasi Web. Dengan spesifikasi ini, Anda dapat menentukan daftar pintasan ke berbagai bagian atau fitur di PWA, yang mempercepat navigasi ke bagian yang sering diakses.
Pintasan aplikasi tersedia di sebagian besar sistem operasi desktop dan Android dengan WebAPK, dan muncul di menu kontekstual pada ikon aplikasi di layar utama, dok, atau taskbar, seperti pada gambar berikut:

Untuk mengakses menu ini, pengguna harus mengklik kanan atau menekan lama ikon PWA.
Pintasan ditentukan dalam anggota shortcuts manifes. Tindakan ini menggunakan array anggota dengan properti berikut:
name- Teks yang akan ditampilkan kepada pengguna, biasanya di menu konteks.
url- URL yang harus dimuat PWA saat pengguna memulainya dari pintasan ini. URL ini harus berada dalam cakupan PWA Anda, dan harus melakukan deep link ke fitur yang dijelaskan oleh
nameataushort_name. short_name- (Opsional) Nama yang lebih pendek yang digunakan jika tidak ada cukup ruang untuk menampilkan nilai lengkap kolom
name. description- (Opsional) Deskripsi tentang fungsi pintasan ini
icons- (Opsional) Array objek ikon dengan kolom
src,type,sizes, danpurposeopsional, yang menjelaskan gambar yang harus merepresentasikan pintasan
Anda harus memperlakukan Pintasan aplikasi sebagai kemampuan terbaik. Artinya, Anda tidak dapat mengandalkan pintasan ini untuk muncul secara konsisten, dan meskipun muncul, Anda tidak tahu berapa banyak pintasan yang akan muncul atau apakah platform akan mengabaikan ikon tersebut karena hal itu bergantung pada browser. Diskusi lengkap per platform berada di luar cakupan, tetapi di bawah ini Anda dapat melihat cara kerjanya di Android dan desktop. Cara terbaik untuk mengatasi ketidakpastian ini adalah dengan mengurutkan item berdasarkan prioritas.
iOS dan iPadOS
Saat memublikasikan PWA, ada beberapa peningkatan yang dapat meningkatkan pengalaman pengguna di Safari di iOS/iPadOS.
Layar pembuka
Seperti yang terlihat di bab Manifes Aplikasi Web, Android membuat layar pembuka secara otomatis berdasarkan nilai manifes. Hal ini tidak berlaku untuk iOS dan iPadOS. Di perangkat ini, Anda harus menentukan layar pembuka di HTML sebagai gambar statis menggunakan elemen <link>.
Gambar ini dikenal sebagai gambar startup di perangkat Apple dan menggunakan properti rel dengan nilai apple-touch-startup-image, seperti:
<link rel="apple-touch-startup-image" href="ios-startup.png">
Tantangannya adalah gambar saat mulai harus memiliki ukuran jendela yang sama persis dengan yang akan dimiliki PWA Anda saat dibuka. Jadi, perangkat iOS dan iPadOS yang berbeda akan memerlukan gambar yang berbeda. Lebih banyak situasi yang perlu dicakup di iPad, seperti pembukaan lanskap/potret dan merender PWA dalam mode multitasking (seperti 1/3,1/2, atau 2/3 layar).
Anda dapat memeriksa daftar ukuran layar iOS dan iPadOS yang telah diupdate di Panduan Antarmuka Pengguna Apple
Versi gambar peluncuran yang berbeda dapat ditetapkan dengan kueri media di dalam atribut media:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Pola desain untuk gambar peluncuran iOS
Mendefinisikan gambar saat memulai perangkat adalah pekerjaan yang sulit, jadi kami memiliki beberapa alat untuk pembuatan dan konfigurasi otomatis:
- Pembuatan statis terintegrasi dengan sistem build Anda, membuat semua gambar statis PNG, dan memberi Anda kode HTML dengan elemen
<link>untuk disisipkan ke dalam dokumen Anda. PWA Asset Generator adalah contoh alat tersebut. - Generator sisi klien, alat JavaScript yang dapat menyematkan satu atau beberapa versi base64 dari gambar startup ke dalam elemen yang disisipkan
<link>berdasarkan jenis dan ukuran layar perangkat saat ini. Anda dapat menggunakan kanvas dalam memori, merender gambar, dan mengonversinya menjadi URIdata:dengan file PNG. Library PWA Compat adalah library sisi klien yang mudah digunakan yang melakukan hal ini dengan meng-clone layar peluncuran umum Android.
Mendeteksi PWA di platform seluler Apple
Meskipun Anda harus menggunakan Peningkatan Progresif dan deteksi fitur di PWA, mungkin ada beberapa kasus ekstrem yang mengharuskan kita mengetahui apakah pengguna berada di PWA pada platform seluler Apple, seperti saat Anda ingin menawarkan petunjuk penginstalan atau menambahkan link ke aplikasi khusus platform yang hanya tersedia di iOS.
Untuk menghindari pembacaan string agen pengguna, periksa properti standalone objek navigator. Ini adalah properti non-standar, dan hanya tersedia di mesin WebKit di iOS dan iPadOS.
- Jika
navigator.standaloneadalahundefined, berarti pengguna tidak menggunakan perangkat iPadOS atau iOS. - Jika
navigator.standaloneadalahfalse, berarti pengguna membuka PWA di browser dan menggunakannya di sana. - Jika
navigator.standaloneadalahtrue, berarti pengguna membuka PWA dari layar utama dan mendapatkan pengalaman PWA mandiri.
Dukungan layar penuh
Di Safari di iOS dan iPad, hanya display: standalone yang didukung sebagai mode tampilan untuk PWA Anda.
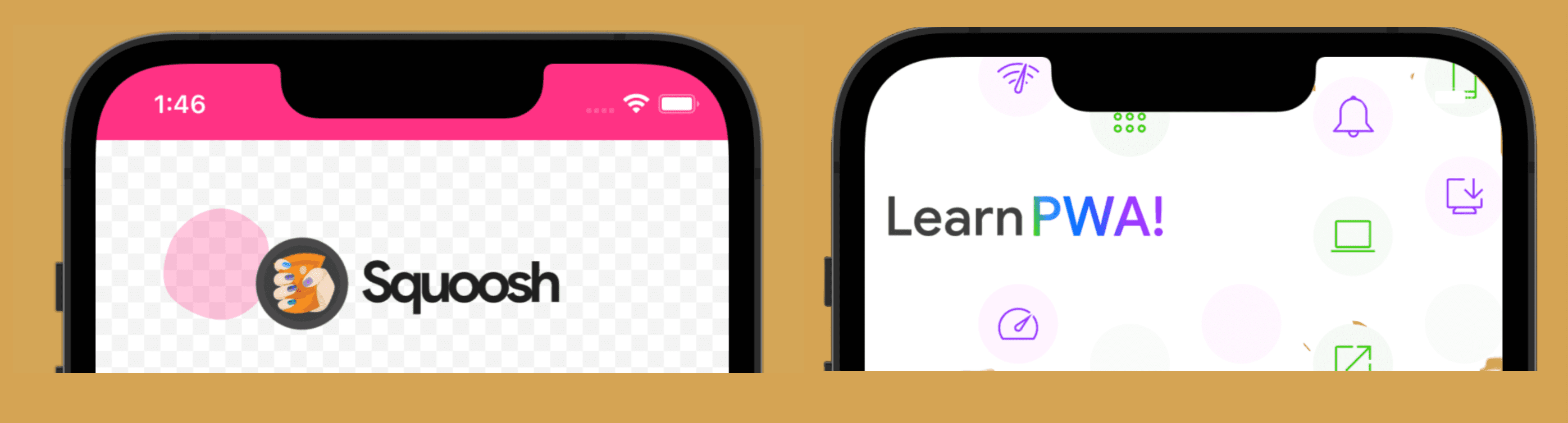
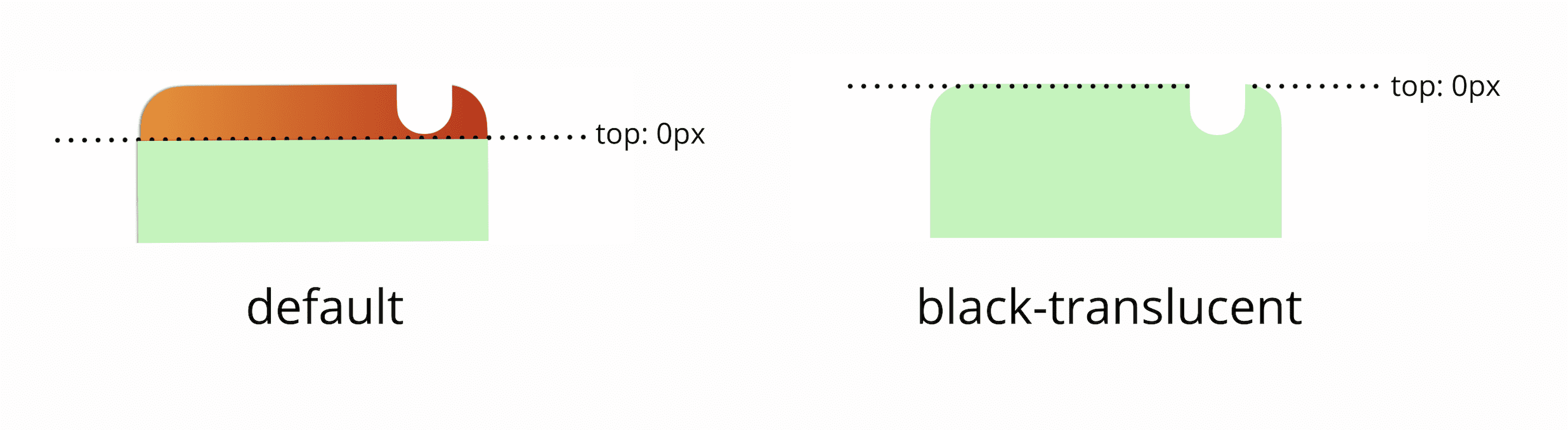
Pada gambar berikutnya, Anda dapat melihat di sebelah kiri desain mandiri default dengan warna tema, dan di sebelah kanan PWA dengan mode iOS layar penuh yang memungkinkan Anda merender konten di belakang status bar.

Jika Anda menambahkan tag berikut di HTML, PWA Anda di iOS dan iPadOS akan memasuki mode layar penuh, tetapi berbeda dengan Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Dalam mode ini, status bar perangkat (bagian atas tempat Anda melihat ikon jam, level baterai, dan notifikasi) tetap terlihat, tetapi dirender di atas konten Anda dengan latar belakang transparan.
Saat menggunakan mode ini, berhati-hatilah dengan desain Anda karena sistem operasi akan selalu merender ikon dalam warna putih, jadi Anda harus selalu mengontraskan latar belakang untuk bagian atas layar dengan konten terang. Selain itu, penting untuk menggunakan variabel lingkungan CSS untuk merender konten di area aman, seperti yang terlihat di Bab Desain Aplikasi.

Keandalan penginstalan
Di iOS dan iPadOS sebelum 15.4, file manifes hanya dimuat dari jaringan saat pengguna membuka lembar berbagi -menggunakan ikon berbagi dalam browser- dan bukan saat halaman dimuat. Oleh karena itu, browser tidak memeriksa apakah situs Anda adalah PWA hingga saat itu, yang dapat menyebabkan situasi saat manifes tidak dapat dimuat atau membutuhkan waktu terlalu lama, dan browser mengabaikannya.
Jika browser tidak dapat memuat manifes tepat waktu, menekan "Tambahkan ke Layar Utama" akan menempatkan ikon di layar utama, tetapi tidak memberikan pengalaman aplikasi; ikon tersebut hanya akan menjadi pintasan ke tab browser.
