יש הרבה שיפורים שיכולים לשפר את ההמרה והשימוש ב-PWA.
קיצורי דרך לאפליקציות
קיצורי דרך לאפליקציה הם רשימה סטטית של קישורי עומק ל-PWA, והם כתובים במניפסט. מפרט מניפסט של אפליקציית אינטרנט. הוא מאפשר להגדיר רשימה של קיצורי דרך לחלקים או לתכונות שונים באפליקציית ה-PWA, והם מזרזים את הניווט לחלקים שמתבצעת אליהם גישה לעיתים קרובות.
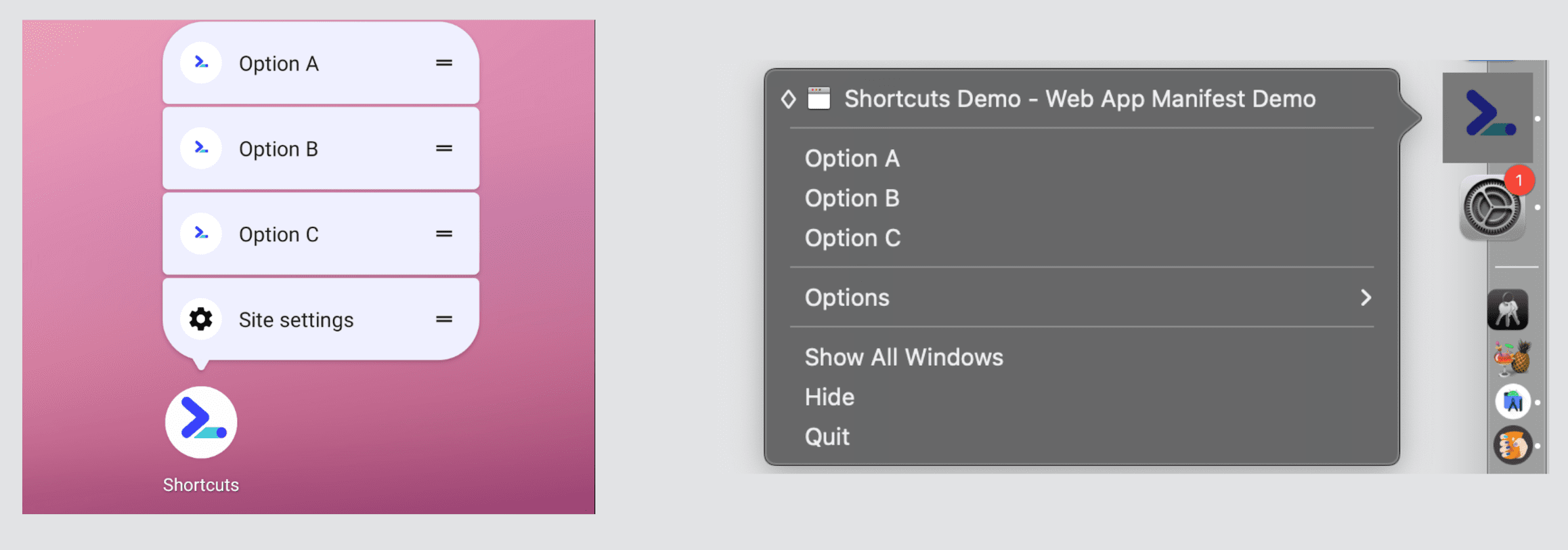
קיצורי דרך לאפליקציות זמינים ברוב מערכות ההפעלה למחשבים וב-Android עם WebAPK. הם מופיעים בתפריט תלוי-הקשר בסמל האפליקציה במסך הבית, במזח או בשורת המשימות, כמו בתמונה הבאה:

כדי לגשת לתפריט הזה, המשתמשים צריכים ללחוץ לחיצה ימנית או לחיצה ארוכה על הסמל של ה-PWA.
קיצורי הדרך מוגדרים ברכיב shortcuts של המניפסט. הוא מקבל מערך של חברים עם המאפיינים הבאים:
name- הטקסט שיוצג למשתמש, בדרך כלל בתפריט הקשר.
url- כתובת ה-URL שאפליקציית ה-PWA צריכה לטעון כשהמשתמש מפעיל אותה מקיצור הדרך הזה. הכתובת צריכה להיות כתובת אתר בטווח של ה-PWA, והיא צריכה להיות קישור עמוק לתכונה שמתוארת ב-
nameאו ב-short_name. short_name- (אופציונלי) שם קצר יותר שמשמש כשהערך המלא של השדה
nameלא נכנס. description- (אופציונלי) תיאור של הפעולה שקיצור הדרך יבצע
icons- (אופציונלי) מערך של אובייקטים של סמלים עם השדות
src,type,sizesוהשדה האופציונליpurpose, שמתארים אילו תמונות צריכות לייצג את קיצור הדרך
קיצורי דרך לאפליקציות הם תכונה שפועלת על בסיס מאמץ מרבי. כלומר, אי אפשר להסתמך על הופעת קיצורי הדרך האלה באופן עקבי, וגם אם הם מופיעים, אי אפשר לדעת כמה קיצורי דרך יופיעו או אם הפלטפורמה תתעלם מהסמלים, כי זה תלוי בדפדפנים. הסבר מלא על כל פלטפורמה הוא מעבר להיקף המאמר הזה, אבל בהמשך מוסבר איך זה עובד ב-Android ובמחשב. הדרך הכי טובה להתמודד עם חוסר הוודאות הזה היא לסדר את הפריטים לפי עדיפות.
iOS ו-iPadOS
כשמפרסמים אפליקציות PWA, יש כמה שיפורים שיכולים לשפר את חוויית המשתמש ב-Safari ב-iOS/iPadOS.
מסכי פתיחה
כפי שניתן לראות בפרק בנושא מניפסט של אפליקציות אינטרנט, מערכת Android יוצרת מסכי פתיחה באופן אוטומטי על סמך הערכים במניפסט. ב-iOS וב-iPadOS המצב שונה. במכשירים האלה, צריך להגדיר את מסכי הפתיחה ב-HTML כתמונות סטטיות באמצעות רכיבי <link>.
התמונות האלה נקראות תמונות הפעלה במכשירי Apple, והן משתמשות במאפיין rel עם הערך apple-touch-startup-image, כמו בדוגמה הבאה:
<link rel="apple-touch-startup-image" href="ios-startup.png">
הבעיה היא שתמונת ההפעלה צריכה להיות בגודל החלון המדויק של ה-PWA כשהוא ייפתח. לכן, במכשירי iOS ו-iPadOS שונים צריך להשתמש בתמונות שונות. צריך לטפל בעוד מצבים ב-iPad, כמו פתיחה לרוחב או לאורך ועיבוד של ה-PWA במצב ריבוי משימות (למשל,1/3, 1/2 או 2/3 מהמסך).
אפשר לעיין ברשימה מעודכנת של גדלי מסכים ב-iOS וב-iPadOS בהנחיות של Apple בנושא ממשק משתמש
אפשר להגדיר גרסאות שונות של תמונת ההפעלה באמצעות שאילתת מדיה בתוך מאפיין media:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
תבניות עיצוב לתמונות הפעלה ב-iOS
הגדרת תמונות הפעלה היא עבודה קשה, ולכן יש לנו שני כלים ליצירה ולהגדרה אוטומטיות:
- היצירה הסטטית משולבת עם מערכת ה-build, יוצרת את כל התמונות הסטטיות בפורמט PNG ומספקת את קוד ה-HTML עם רכיבי
<link>להוספה למסמך. דוגמה לכלי כזה היא PWA Asset Generator. - מחולל בצד הלקוח, כלי JavaScript שיכול להטמיע גרסה אחת או יותר של base64 של תמונת ההפעלה ב
<link>רכיבים מוזרקים על סמך הסוג וגודל המסך של המכשיר הנוכחי. אפשר להשתמש בקנבס בזיכרון, לעבד את התמונה ולהמיר אותה ל-URI שלdata:עם קובץ PNG. ספריית PWA Compat היא ספרייה קלה לשימוש בצד הלקוח, שמבצעת את הפעולה הזו על ידי שיבוט של מסך ההפעלה הטיפוסי של Android.
זיהוי PWA בפלטפורמות לנייד של Apple
מומלץ להשתמש בשיפור הדרגתי ובזיהוי תכונות ב-PWA, אבל יכולים להיות מקרים חריגים שבהם צריך לדעת אם המשתמש נמצא ב-PWA בפלטפורמות ניידות של אפל, למשל כשרוצים להציע הוראות התקנה או להוסיף קישורים לאפליקציות ספציפיות לפלטפורמה שזמינות רק ב-iOS.
כדי להימנע מקריאה של מחרוזת סוכן המשתמש, בודקים את המאפיין standalone של האובייקט navigator. זוהי מאפיין לא סטנדרטי, והוא זמין רק במנוע WebKit ב-iOS וב-iPadOS.
- אם הערך של
navigator.standaloneהואundefined, המשמעות היא שהמשתמש לא נמצא במכשיר iPadOS או iOS. - אם
navigator.standaloneהיאfalse, המשמעות היא שהמשתמש פתח את ה-PWA בדפדפן ומשתמש בו שם. - אם הערך של
navigator.standaloneהואtrue, המשמעות היא שהמשתמש פתח את ה-PWA ממסך הבית ונהנה מחוויית שימוש באפליקציית PWA עצמאית.
תמיכה במסך מלא
בדפדפן Safari ב-iOS ובאייפדים, רק display: standalone נתמך כמצב תצוגה ל-PWA.
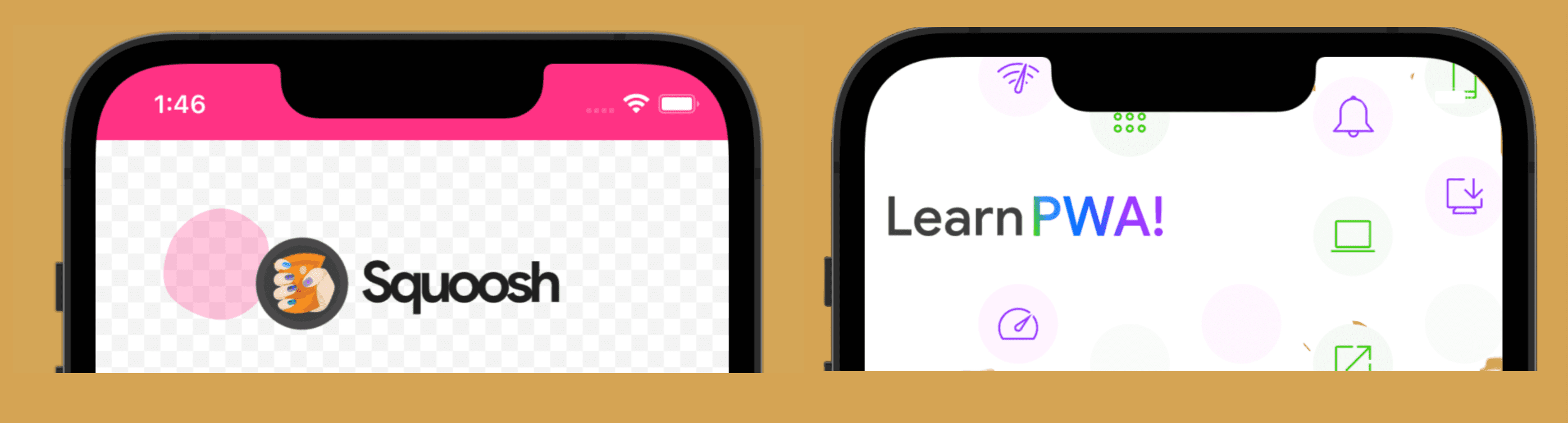
בתמונה הבאה, בצד ימין, אפשר לראות עיצוב עצמאי שמוגדר כברירת מחדל עם צבע עיצוב, ובצד שמאל אפשר לראות PWA עם מצב iOS במסך מלא שמאפשר להציג תוכן מאחורי שורת הסטטוס.

אם מוסיפים את התג הבא לקובץ ה-HTML, אפליקציית ה-PWA ב-iOS וב-iPadOS תעבור למצב מסך מלא, אבל זה שונה מ-Android.
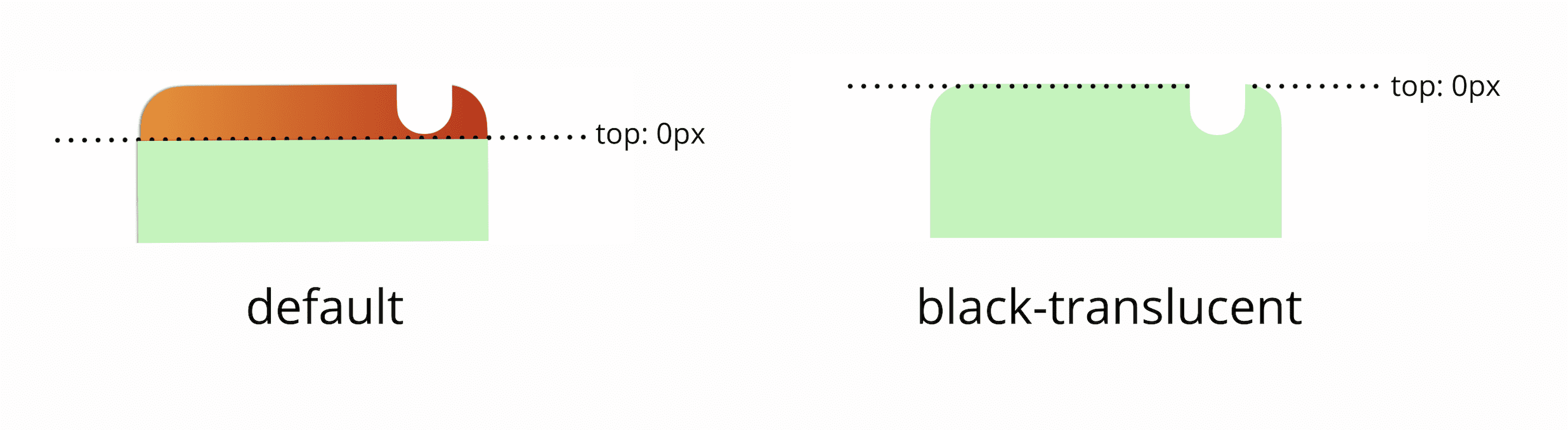
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
במצב הזה, שורת הסטטוס של המכשיר (החלק העליון שבו רואים את השעון, את רמת הסוללה ואת סמלי ההתראות) עדיין גלויה, אבל היא מוצגת מעל התוכן עם רקע שקוף.
כשמשתמשים במצב הזה, צריך להיזהר עם העיצוב כי מערכת ההפעלה תמיד תציג את הסמלים בלבן, ולכן תמיד צריך ליצור ניגודיות בין הרקעים בחלק העליון של המסך לבין התוכן הבהיר. בנוסף, חשוב להשתמש במשתני סביבה של CSS כדי לעבד תוכן באזור הבטוח, כפי שמוסבר בפרק על עיצוב אפליקציות.

אמינות ההתקנה
ב-iOS וב-iPadOS בגרסאות קודמות ל-15.4, קובץ המניפסט נטען מהרשת רק כשהמשתמש פותח את גיליון השיתוף – באמצעות סמל השיתוף בדפדפן – ולא כשהדף נטען. לכן, הדפדפן לא בודק אם האתר שלכם הוא PWA עד לרגע הזה, מה שיכול להוביל למצבים שבהם אי אפשר לטעון את קובץ המניפסט או שנדרש יותר מדי זמן לטעינה, והדפדפן מתעלם ממנו.
אם הדפדפן לא מצליח לטעון את המניפסט בזמן, לחיצה על 'הוספה למסך הבית' תוסיף סמל למסך הבית, אבל לא תספק חוויה של אפליקציה. זה יהיה רק קיצור דרך לכרטיסיית דפדפן.
