Esistono molti miglioramenti che possono migliorare la conversione e l'utilizzo della tua PWA.
Scorciatoie applicazioni
Le scorciatoie app sono un elenco statico di link diretti alla tua PWA, scritti nel manifest. Specifica del manifest dell'app web. Consente di definire un elenco di scorciatoie per diverse parti o funzionalità della PWA, accelerando la navigazione nelle sezioni a cui si accede di frequente.
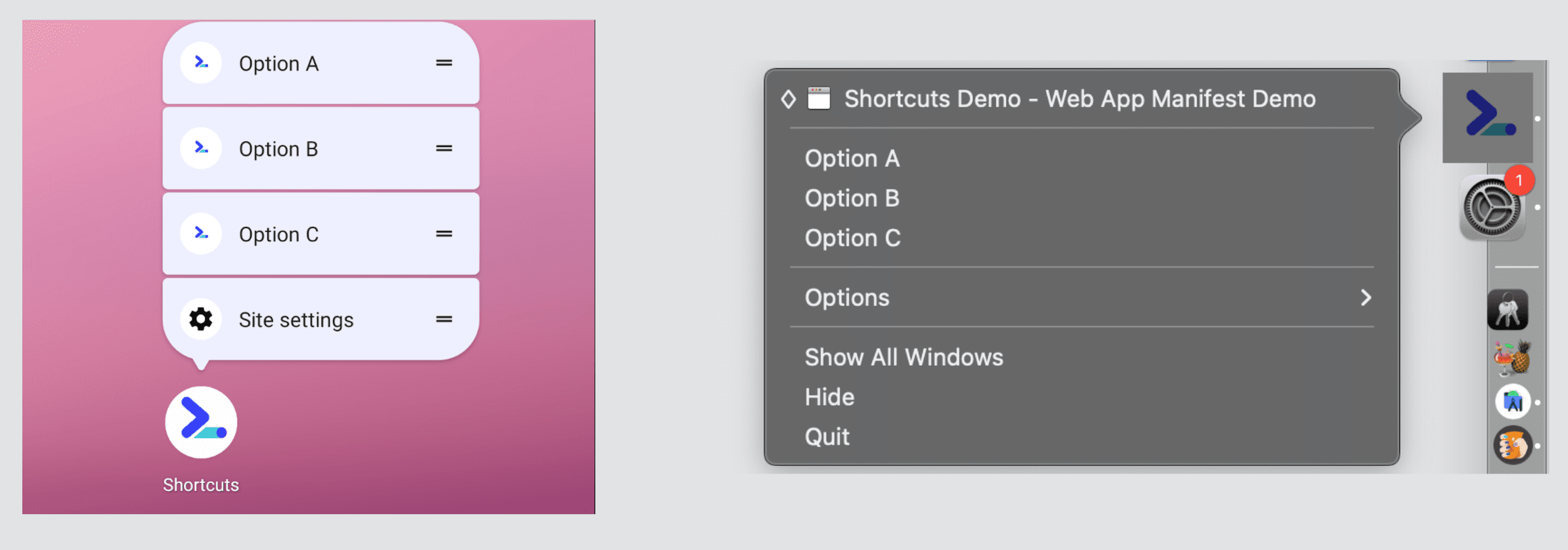
Le scorciatoie delle app sono disponibili nella maggior parte dei sistemi operativi desktop e su Android con WebAPK e vengono visualizzate in un menu contestuale sull'icona dell'app nella schermata Home, nel dock o nella barra delle app, come nell'immagine seguente:

Per accedere a questo menu, gli utenti devono fare clic con il tasto destro del mouse o premere a lungo sull'icona della PWA.
Le scorciatoie sono definite nel membro shortcuts del manifest. Accetta un array di membri con le seguenti proprietà:
name- Il testo che verrà mostrato all'utente, in genere in un menu contestuale.
url- L'URL che la PWA deve caricare quando l'utente la avvia da questa scorciatoia. Deve essere un URL all'interno dell'ambito della tua PWA e deve collegarsi in modo diretto alla funzionalità descritta da
nameoshort_name. short_name- (Facoltativo) Un nome più breve utilizzato quando non c'è spazio sufficiente per visualizzare il valore completo del campo
name. description- (Facoltativo) Una descrizione di cosa farà questa scorciatoia
icons- (Facoltativo) Un array di oggetti icona con i campi
src,type,sizesepurposefacoltativi, che descrivono quali immagini devono rappresentare la scorciatoia
Devi considerare le scorciatoie delle app come una funzionalità che viene implementata al meglio delle possibilità. Ciò significa che non puoi fare affidamento sulla visualizzazione coerente di queste scorciatoie e, anche se vengono visualizzate, non sai quante scorciatoie verranno visualizzate o se la piattaforma ignorerà le icone a discrezione dei browser. Una discussione completa per piattaforma non rientra nell'ambito di questo articolo, ma di seguito puoi farti un'idea di come funziona su Android e computer. Il modo migliore per gestire questa incertezza è ordinare gli elementi in base alla priorità.
iOS e iPadOS
Quando pubblichi PWA, ci sono alcuni miglioramenti che possono migliorare l'esperienza degli utenti su Safari su iOS/iPadOS.
Schermate iniziali
Come illustrato nel capitolo sul file manifest dell'app web, Android crea automaticamente le schermate iniziali in base ai valori del file manifest. Non è così per iOS e iPadOS. In questi dispositivi, devi definire le schermate iniziali in HTML come immagini statiche utilizzando gli elementi <link>.
Queste immagini sono note come immagini di avvio sui dispositivi Apple e utilizzano la proprietà rel con il valore apple-touch-startup-image, come in:
<link rel="apple-touch-startup-image" href="ios-startup.png">
La difficoltà sta nel fatto che l'immagine di avvio deve avere le dimensioni esatte della finestra che la PWA avrà all'apertura. Pertanto, dispositivi iOS e iPadOS diversi avranno bisogno di immagini diverse. Devono essere coperte più situazioni sull'iPad, come l'apertura in modalità orizzontale/verticale e il rendering della PWA in modalità multitasking (ad esempio 1/3, 1/2 o 2/3 dello schermo).
Puoi consultare un elenco aggiornato delle dimensioni dello schermo di iOS e iPadOS nelle linee guida per l'interfaccia umana di Apple.
È possibile impostare diverse versioni dell'immagine di lancio con una media query all'interno dell'attributo media:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Pattern di progettazione per le immagini di avvio di iOS
Definire le immagini di avvio è un lavoro impegnativo, quindi abbiamo a disposizione un paio di strumenti per la generazione e la configurazione automatiche:
- La generazione statica si integra con il sistema di compilazione, crea tutte le immagini statiche PNG e fornisce il codice HTML con elementi
<link>da inserire nel documento. PWA Asset Generator è un esempio di questo tipo di strumento. - Generatore lato client, uno strumento JavaScript che può incorporare una o più versioni base64 dell'immagine di avvio negli elementi inseriti
<link>in base al tipo e alle dimensioni dello schermo del dispositivo corrente. Puoi utilizzare un canvas in memoria, eseguire il rendering dell'immagine e convertirla in un URIdata:con un file PNG. La libreria PWA Compat è una libreria lato client facile da usare che esegue questa operazione clonando la tipica schermata di avvio di Android.
Rilevamento di una PWA sulle piattaforme mobile Apple
Sebbene tu debba utilizzare il miglioramento progressivo e il rilevamento delle funzionalità nella tua PWA, potrebbero esserci alcuni casi limite in cui dobbiamo sapere se l'utente si trova in una PWA sulle piattaforme mobile Apple, ad esempio quando vuoi offrire istruzioni per l'installazione o aggiungere link ad app specifiche della piattaforma solo per iOS.
Per evitare di leggere la stringa user agent, controlla la proprietà standalone dell'oggetto navigator. Si tratta di una proprietà non standard ed è disponibile solo sul motore WebKit su iOS e iPadOS.
- Se
navigator.standaloneèundefined, significa che l'utente non utilizza un dispositivo iPadOS o iOS. - Se
navigator.standaloneèfalse, significa che l'utente ha aperto la PWA nel browser e la sta utilizzando lì. - Se
navigator.standaloneètrue, significa che l'utente ha aperto la PWA dalla schermata Home e sta usufruendo dell'esperienza PWA autonoma.
Supporto per la modalità a schermo intero
Su Safari su iOS e iPad, solo display: standalone è supportato come modalità di visualizzazione per la tua PWA.
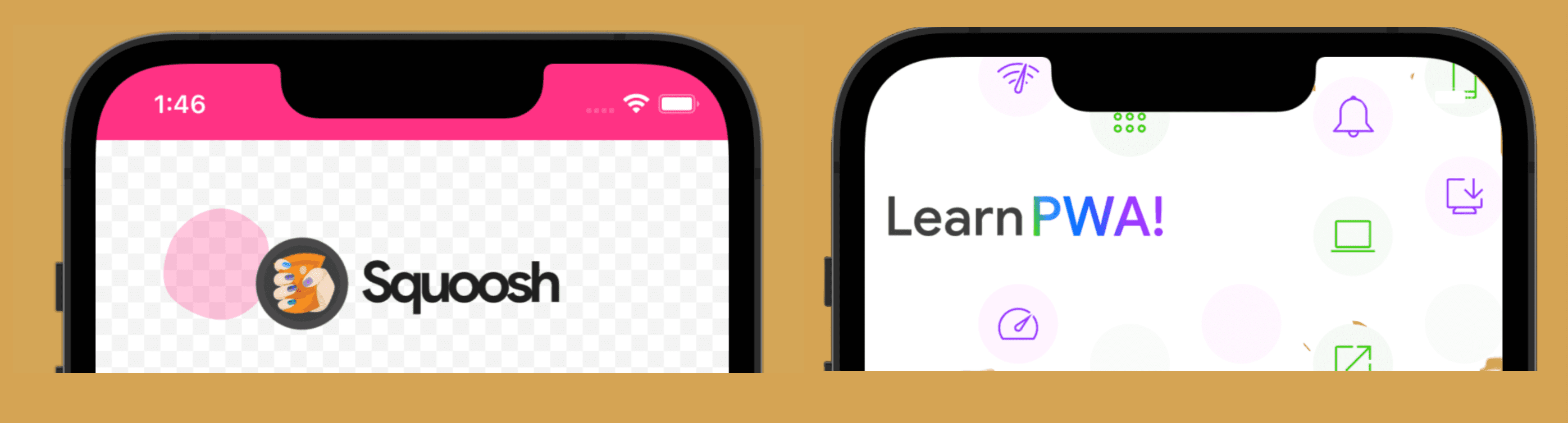
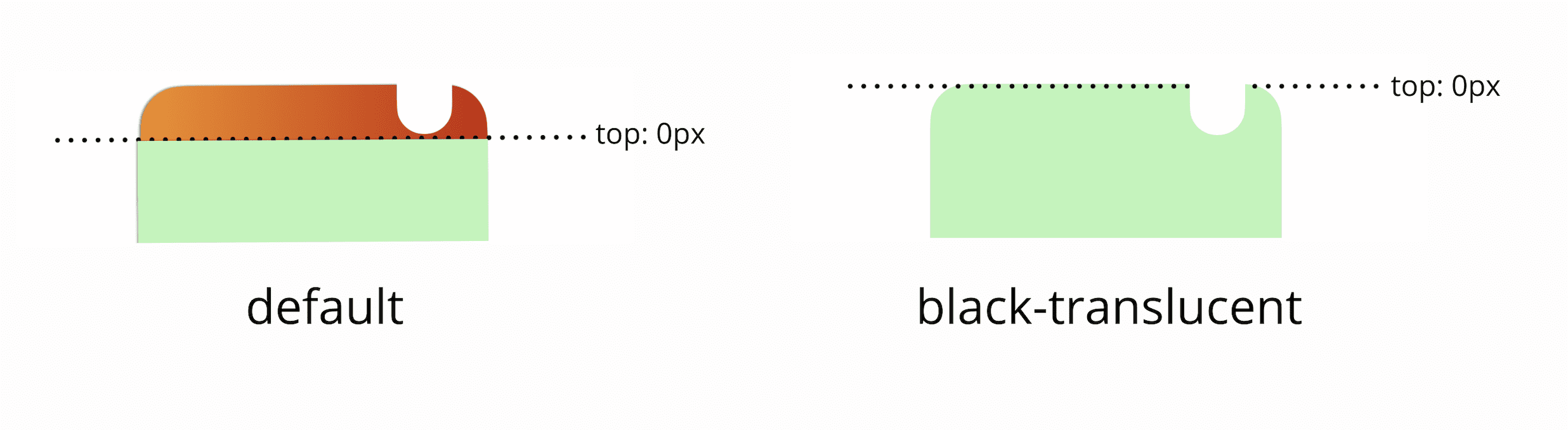
Nell'immagine successiva, a sinistra puoi vedere un design autonomo predefinito con un colore del tema e a destra una PWA con una modalità iOS a schermo intero che ti consente di eseguire il rendering dei contenuti dietro la barra di stato.

Se aggiungi il seguente tag nel tuo HTML, la tua PWA su iOS e iPadOS entrerà in modalità a schermo intero, ma è diversa da Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
In questa modalità, la barra di stato del dispositivo (la parte superiore in cui vedi l'orologio, il livello della batteria e le icone di notifica) è ancora visibile, ma viene visualizzata sopra i contenuti con uno sfondo trasparente.
Quando utilizzi questa modalità, fai attenzione al design perché il sistema operativo renderà sempre le icone in bianco, quindi devi sempre contrastare gli sfondi della parte superiore dello schermo con contenuti chiari. Inoltre, è importante utilizzare le variabili di ambiente CSS per eseguire il rendering dei contenuti nell'area sicura, come illustrato nel capitolo Progettazione di app.

Affidabilità dell'installazione
Su iOS e iPadOS precedenti alla versione 15.4, il file manifest viene caricato dalla rete solo quando l'utente apre il foglio di condivisione (utilizzando l'icona di condivisione all'interno del browser) e non quando la pagina viene caricata. Pertanto, il browser non controlla se il tuo sito web è una PWA fino a quel momento, il che può portare a situazioni in cui il manifest non può essere caricato o richiede troppo tempo e il browser lo ignora.
Quando il browser non riesce a caricare il manifest in tempo, se premi "Aggiungi alla schermata Home" viene inserita un'icona nella schermata Home, ma non viene fornita un'esperienza app; sarà semplicemente una scorciatoia a una scheda del browser.
