Das Web ist eine leistungsstarke Plattform, aber es gibt immer noch Lücken, was es lösen kann. Diejenigen, die für das Web entwickeln möchten, aber mehr Funktionen benötigen, müssen ihre Web-Apps in Wrappern bündeln und in App-Stores veröffentlichen.
Entwickler können ihren eigenen benutzerdefinierten Browser als plattformspezifische Apps anbieten, wodurch die Größe ihrer Web-Apps unverhältnismäßig erhöht wird. Dies zwingt sie außerdem dazu, den zusätzlichen Sicherheits- und Wartungsaufwand zu übernehmen, der mit der Aktualisierung von Browser-Fork und Wrapper verbunden ist.
Bei diesem Ansatz geht auch die Reichweite des Internets verloren, da sie oft die zu unterstützenden Geräte und Betriebssysteme auswählen müssen, für die oft unterschiedliche Wrapper erforderlich sind und der Aufwand für Sicherheit und Wartung zusätzlich erhöht wird.
Der Schlüssel zu einer Lösung besteht darin, diese Lücken zu schließen. So wird das Web zur Softwareplattform der Zukunft, die im Vergleich zu plattformspezifischen SDKs so viele Anwendungsfälle wie möglich abdeckt.
Projekt Fugu
Hier kommt das Funktionsprojekt ins Spiel, das als Projekt Fugu bezeichnet wird. Das Funktionsprojekt (Project Fugu) ist ein unternehmensübergreifendes Projekt, das dafür sorgt, dass Webanwendungen dieselben Funktionen wie plattformspezifische Apps haben, indem die Funktionen dieser Plattformen im Web verfügbar gemacht werden. Gleichzeitig sollen Sicherheit, Datenschutz, Vertrauen und andere Grundprinzipien des Webs für Nutzer aufrechterhalten werden.
Track-Funktionen
Es gibt einen öffentlichen Tracker, um mit der Entwicklung neuer Funktionen Schritt zu halten. Auf dem Tracker kannst du Folgendes sehen:
- Der Status jeder API, die gerade bearbeitet oder berücksichtigt wird.
- Plattformen, für die die API bestimmt ist.
- Links und zusätzliche Informationen für jede API.
- Such- und Filterfunktionen
- Eine Zeitachse.
Funktion anfordern
Wie können Sie eine neue Funktion anfordern? Sie können ein Problem im Chromium-Tracker für Programmfehler melden oder webwewant.fyi aufrufen und ein Formular ausfüllen, um den entsprechenden Browseranbieter zu kontaktieren.
Der Prozess für jede Fähigkeit
Vor der Einführung gibt es zwei Status, in denen sich eine API befinden könnte, und beide ermöglichen es Ihnen, sie zu testen.
- Testversion für Entwickler: Die Funktion befindet sich hinter einem Flag, die API ist nicht unbedingt stabil und Sie sollten sie nicht für echte Nutzer implementieren. Sie können Flags in Chromium-basierten Browsern aktivieren oder deaktivieren. Gehen Sie zu
about:flags, um Tests in Ihrer eigenen Browserinstanz durchzuführen.
- Ein Ursprungstest: In diesem Status können Funktionen von Anfang an aktiviert werden. Entwickler können Tests für eine breitere Zielgruppe durchführen als mit einer einzelnen Browserinstanz. Die Funktion befindet sich jedoch noch in der Testphase und die Implementierung kann sich ändern. Weitere Informationen finden Sie unten.
Ursprungstests
Mit Ursprungstests können Sie neue Funktionen ausprobieren und der Webstandards-Community Feedback zu Nutzerfreundlichkeit, Umsetzbarkeit und Effektivität geben. Für den Ursprungstest verfügbare APIs:
- In der Testphase können sie sich ändern und nicht mehr verfügbar sein, was auch bedeutet, dass sie nicht über den Test hinaus laufen. Sie sind möglicherweise für eine gewisse Zeit nicht verfügbar, selbst wenn sie irgendwann für alle Nutzer aktiviert werden. Wenn möglich, sollten Sie also die Funktionserkennung oder Graceful Degradation implementieren, um den Fall zu handhaben, wenn die Funktion nicht verfügbar ist.
- Es ist stabil genug, um es mit echten Nutzern zu verwenden, kann sich im Laufe des Testzeitraums jedoch ändern.
- Beschränkt auf alle Nutzer weltweit, um sicherzustellen, dass sie nicht zu einem De-facto-Standard werden. Daher empfehlen wir Ihnen, die Funktion in Ihrer Codebasis gemäß den Testrichtlinien der einzelnen Browser für eine Untergruppe Ihrer Nutzer zu aktivieren.
- Auf den Browseranbieter beschränkt, der den Ursprungstest startet. Ein Chrome-Ursprungstest funktioniert beispielsweise nicht in Safari, Firefox oder Edge.
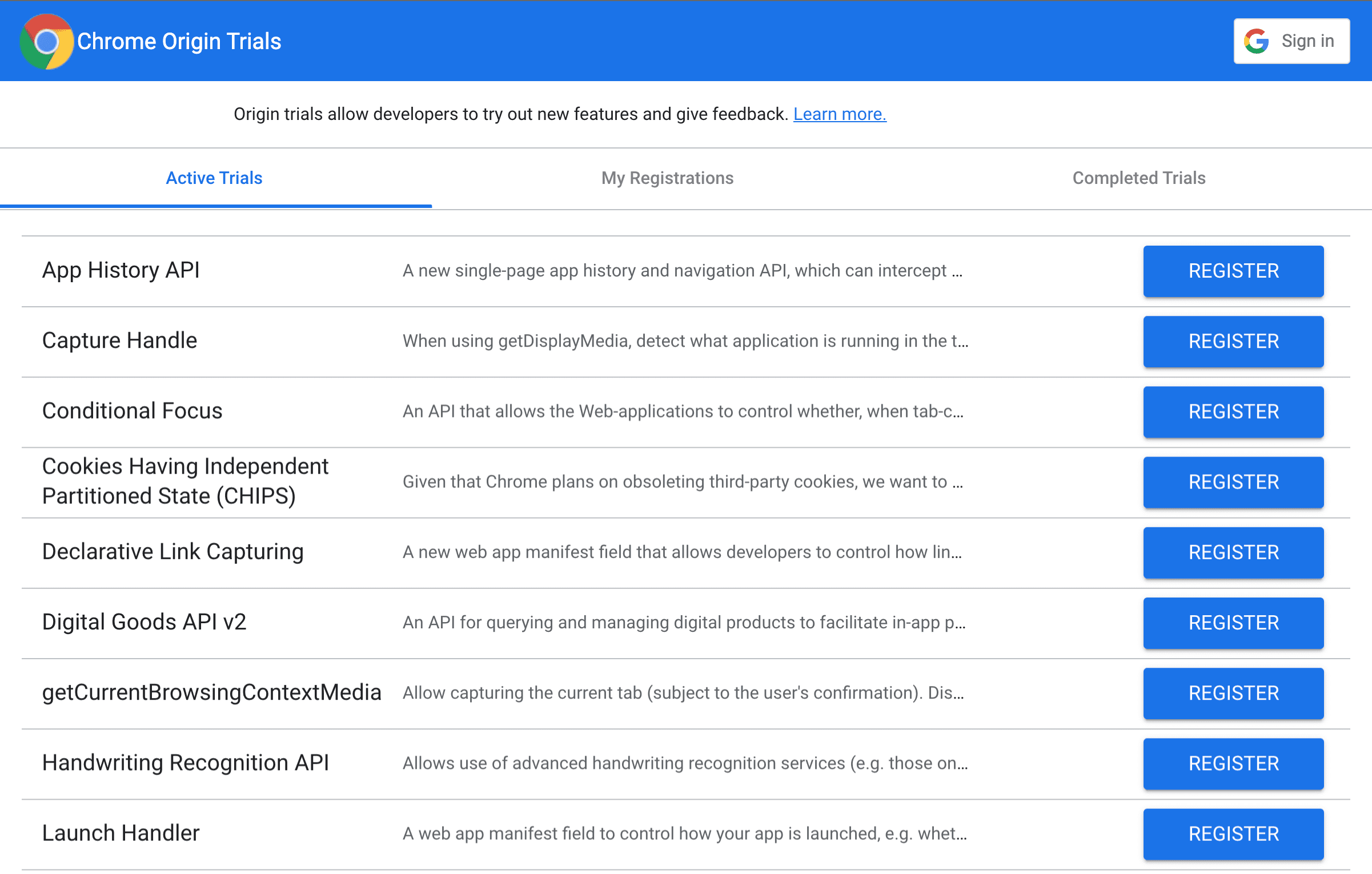
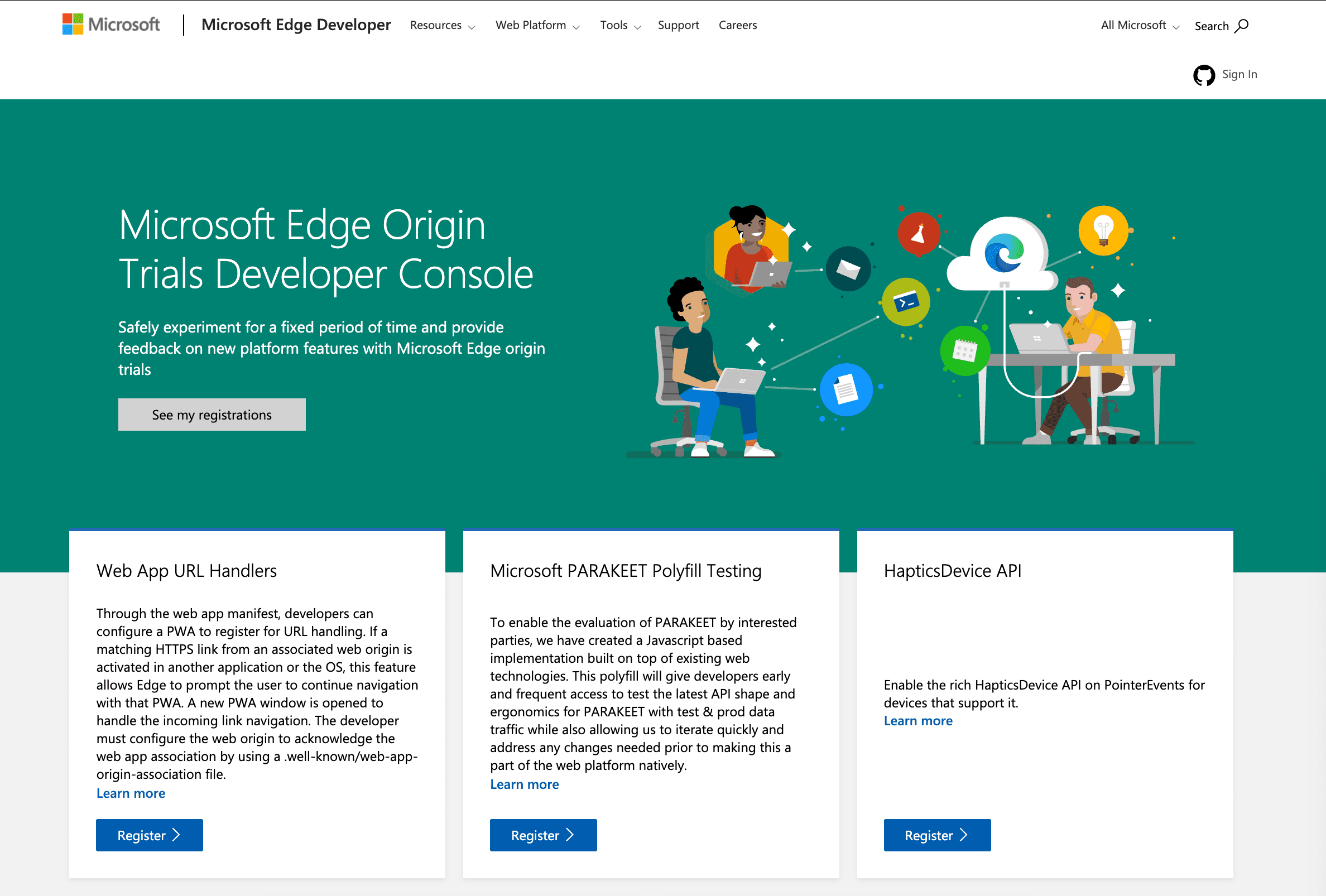
Wenn diese Voraussetzungen für Sie in Ordnung sind, können Sie einen Ursprung registrieren, um an einem Test teilzunehmen. Eine Anleitung zur Registrierung für einen Ursprungstest in Chrome finden Sie hier. Für Microsoft Edge finden Sie hier eine Anleitung.


Experimentelle Funktionen in Safari
Safari ermöglicht Entwicklern auch, neue und noch nicht fertiggestellte APIs und Funktionen zu testen, bietet jedoch keine Ursprungstests. Sie können die experimentellen Funktionen von Safari nicht für Nutzer aktivieren.
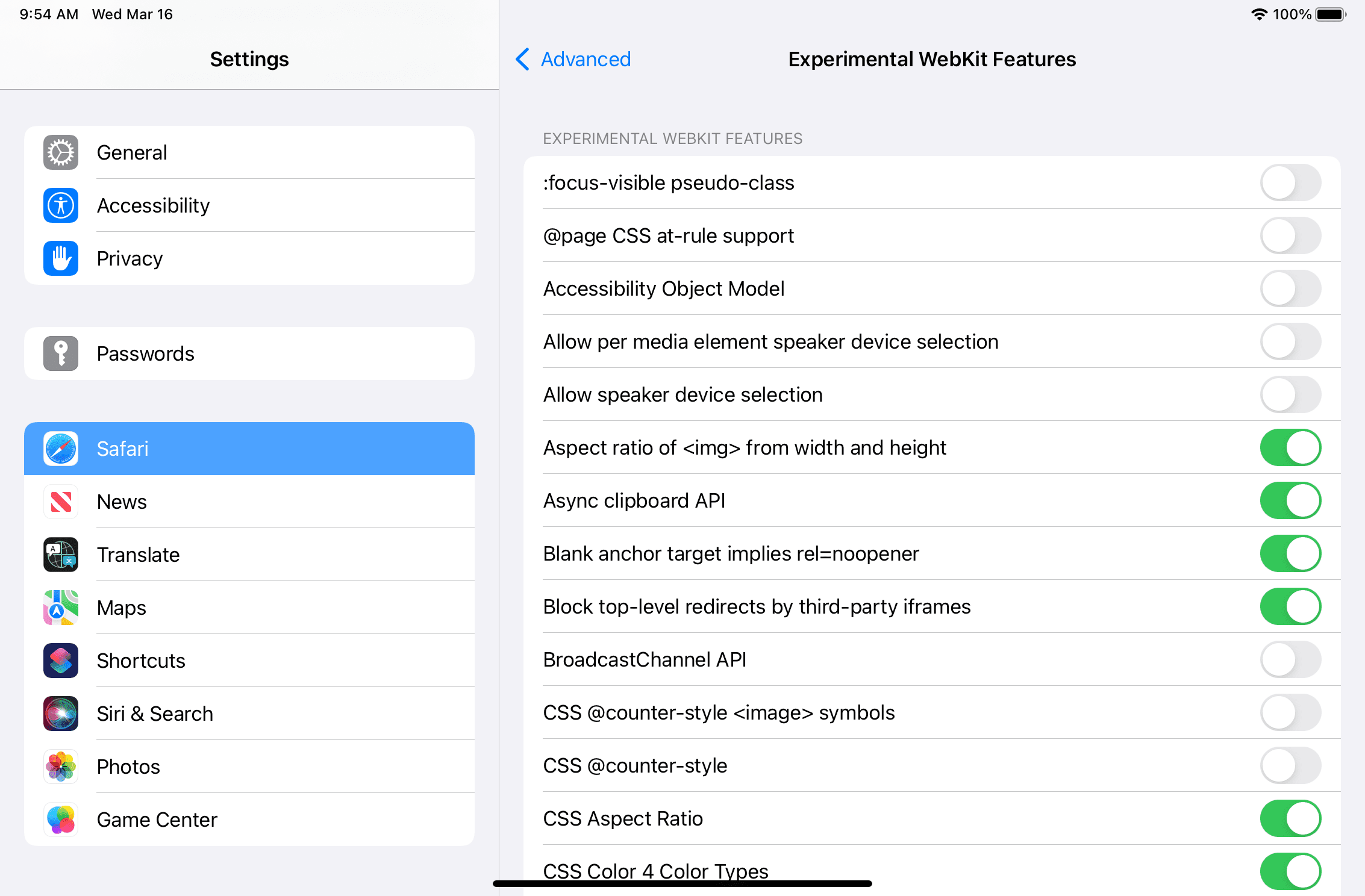
Die Lösung von Safari ähnelt den Flags, die als experimentelle Funktionen bezeichnet werden. Jede neue Version von Safari enthält viele experimentelle Funktionen, von denen einige standardmäßig aktiviert und andere deaktiviert sind.
Als Entwickler können Sie diese Standardeinstellungen wie folgt ändern:
- Das Menü für experimentelle Funktionen in Safari für macOS
- Die Einstellungen für iOS und iPadOS unter „Safari“, „Erweitert“, „Experimentelle Funktionen“

Experimentelle Funktionen von Firefox
Firefox bietet experimentelle Funktionen über Einstellungen, die Sie im Konfigurationseditor über about:config aktivieren oder deaktivieren können.

