Il web è una piattaforma potente, ma ci sono ancora delle lacune in ciò che può risolvere. Coloro che desiderano sviluppare soluzioni per il web, ma che hanno bisogno di funzionalità più diverse, sono costretti a raggruppare le app web in wrapper e a pubblicarle negli store.
Gli sviluppatori possono scegliere di fornire il proprio browser personalizzato come app specifiche per la piattaforma, il che aumenta sproporzionatamente le dimensioni delle loro app web. In questo modo, saranno anche costretti ad assumersi l'onere di sicurezza e manutenzione aggiuntivo necessario per mantenere aggiornati sia il fork del browser sia il wrapper.
Questo approccio inoltre perde la portata del web, spesso costringe a scegliere quali dispositivi e sistemi operativi supportare, il che spesso richiede wrapper diversi, ampliando ulteriormente il carico di sicurezza e manutenzione.
Colmare queste lacune di capacità è la chiave per risolvere il problema e consentire così al web di essere la piattaforma software del futuro, coprendo il maggior numero possibile di casi d'uso rispetto agli SDK specifici delle piattaforme.
Progetto Fugu
È qui che entra in gioco il progetto di capacità, noto come Project Fugu. Il progetto di capacità, o progetto Fugu, è uno sforzo interaziendale per consentire alle app web di avere le stesse funzionalità delle app specifiche per piattaforma, esponendo le funzionalità di queste piattaforme al web, mantenendo al contempo sicurezza degli utenti, privacy, fiducia e altri principi fondamentali del web.
Monitora le funzionalità
C'è un tracker pubblico per tenere il passo con tutto il lavoro per la distribuzione di nuove funzionalità. Sul tracker puoi vedere:
- Lo stato di ogni API utilizzata o considerata.
- Le piattaforme a cui è indirizzata l'API.
- Link e informazioni aggiuntive per ogni API.
- Funzionalità di ricerca e filtro.
- Una visualizzazione cronologica.
Richiedi una funzionalità
E se volessi richiedere una nuova funzionalità? Puoi segnalare un problema nel tracker dei bug di Chromium oppure puoi andare all'indirizzo webwewant.fyi e compilare un modulo per contattare i fornitori dei browser corrispondenti.
Il processo per ogni funzionalità
Prima del lancio, esistono due stati in cui potrebbe trovarsi un'API in corso ed entrambi ti consentono di testarle.
- Una prova per gli sviluppatori: la funzionalità è protetta da un flag, l'API non è necessariamente stabile e non devi implementarla per utenti reali. Puoi abilitare o disabilitare i flag nei browser basati su Chromium andando alla pagina
about:flags, in modo da eseguire il test sulla tua istanza del browser.
- Una prova dell'origine: uno stato in cui le funzionalità possono essere attivate in base all'origine, gli sviluppatori possono eseguire test per un pubblico più ampio rispetto alla singola istanza del browser, ma la funzionalità è ancora in fase di test e l'implementazione può cambiare. Ulteriori dettagli di seguito.
Prove dell'origine
Le prove dell'origine ti consentono di provare nuove funzionalità e fornire un feedback alla community degli standard web su usabilità, praticità ed efficacia. Le API disponibili durante la prova dell'origine sono:
- Sperimentali, potrebbero cambiare e non essere più disponibili, anche non oltre l'esperimento, e potrebbero non essere disponibili per un certo periodo di tempo, anche se alla fine vengono attivati per tutti gli utenti. Quindi, ove possibile, dovresti implementare il rilevamento delle funzionalità o la riduzione controllata per gestire il caso quando la funzionalità non è disponibile.
- Abbastanza stabile per l'utilizzo con utenti reali, ma potrebbero cambiare nel corso della prova.
- Limitata a tutti gli utenti a livello globale per garantire che non diventino uno standard di fatto, quindi ti consigliamo di attivare la funzionalità nel tuo codebase seguendo le linee guida per la prova di ciascun browser per un sottoinsieme di utenti.
- Limitato al fornitore del browser che avvia la prova dell'origine, pertanto una prova dell'origine di Chrome non funzionerà, ad esempio, in Safari, Firefox o Edge.
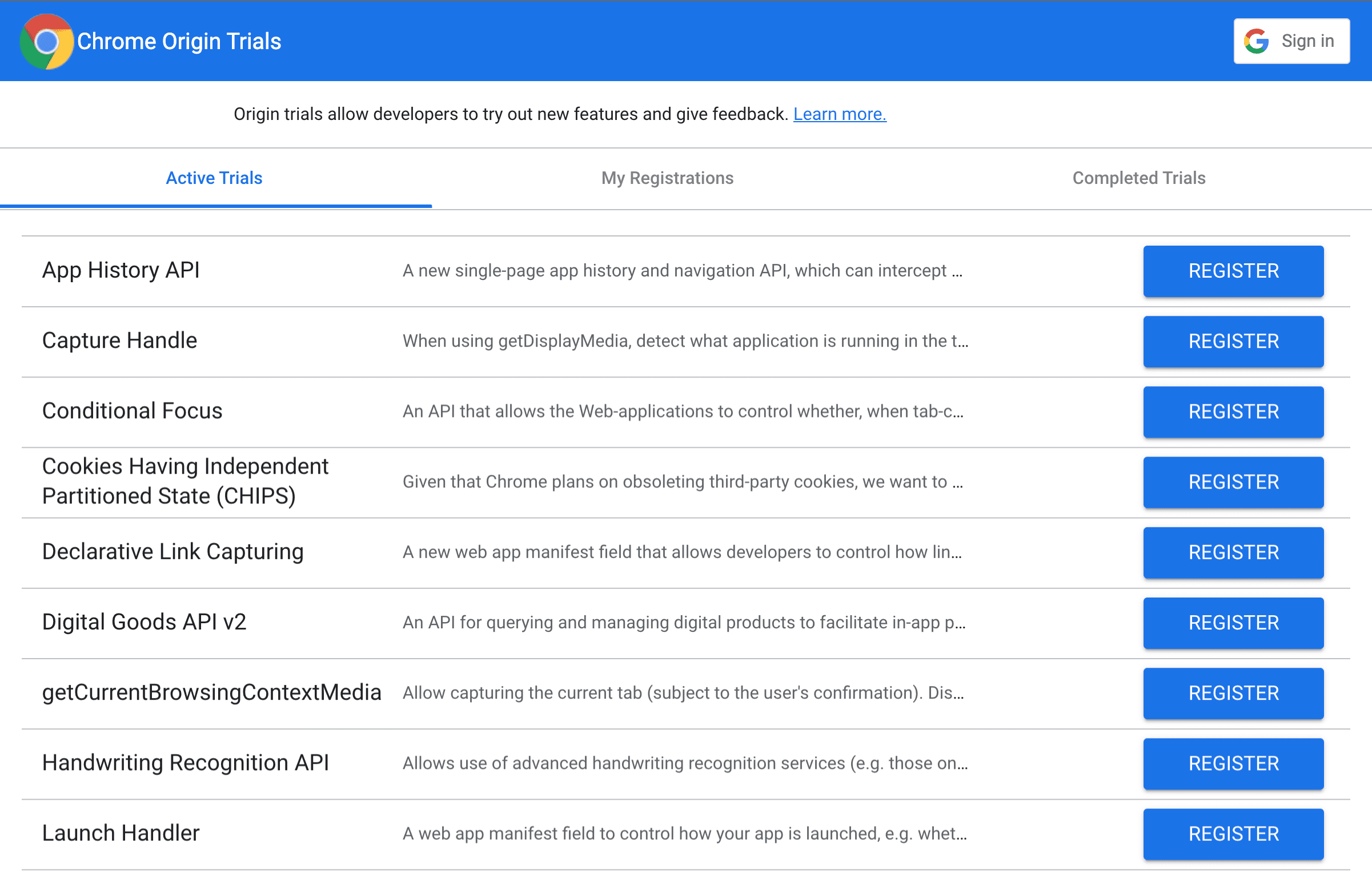
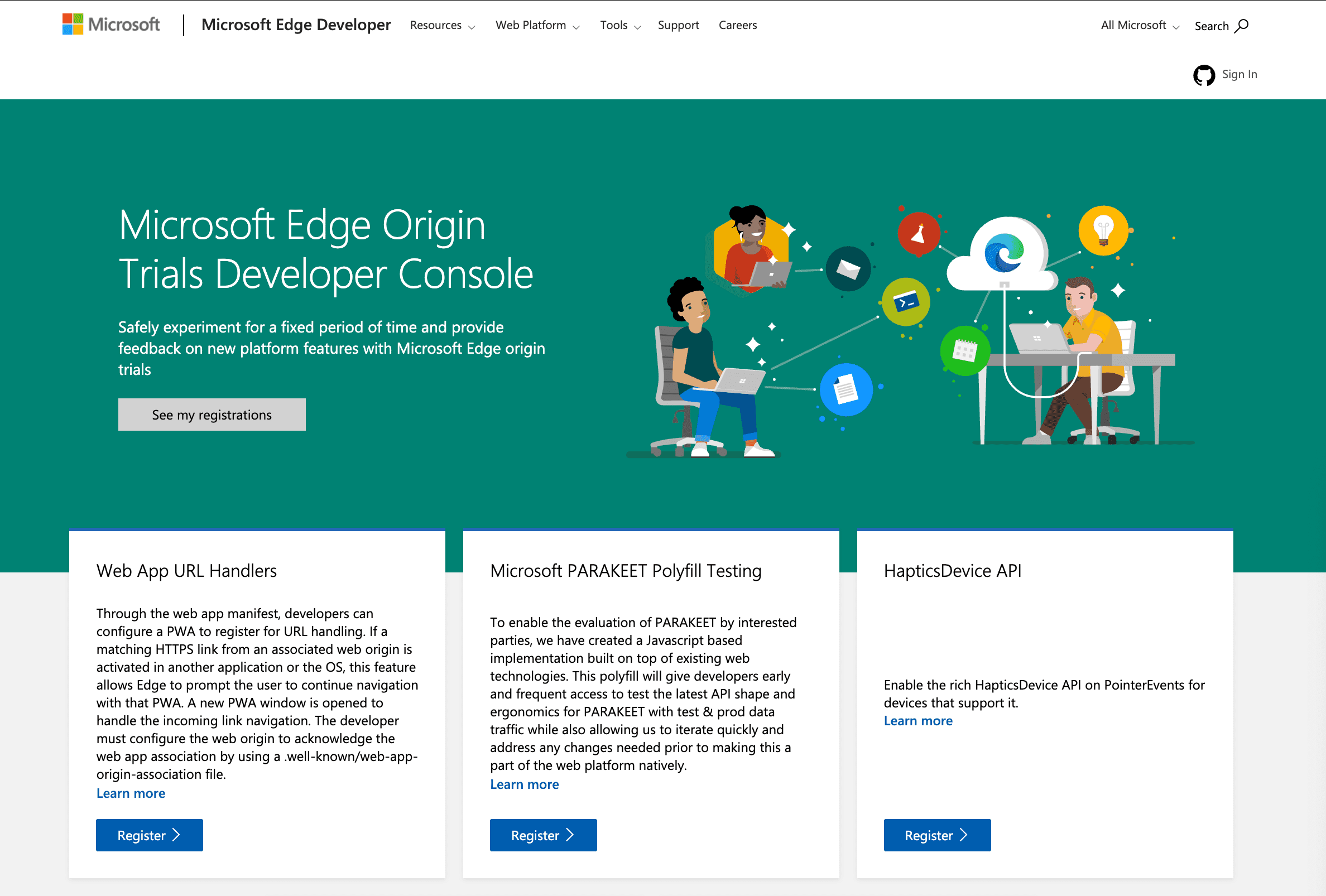
Se questi requisiti ti soddisfano, puoi registrare il luogo di partenza per partecipare a una prova. Puoi trovare le istruzioni per registrarti per una prova dell'origine in Chrome qui, mentre per Microsoft Edge segui questo link.


Funzionalità sperimentali di Safari
Safari consente inoltre agli sviluppatori di provare API e funzionalità nuove e non completate, ma non fornisce prove dell'origine. Non puoi attivare le funzionalità sperimentali di Safari per gli utenti.
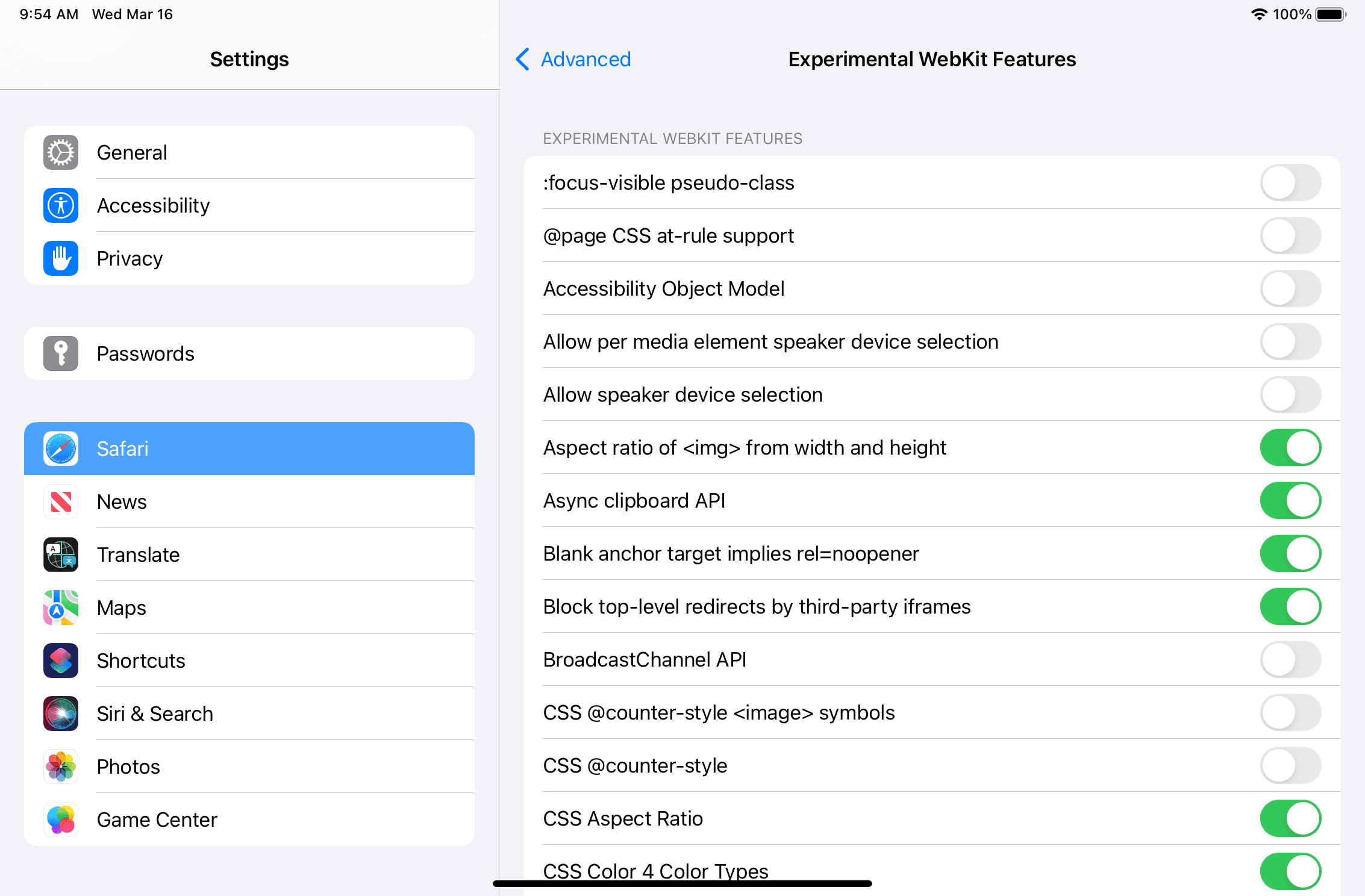
La soluzione di Safari è simile ai flag, noti come funzionalità sperimentali. Ogni nuova versione di Safari è dotata di numerose funzionalità sperimentali, alcune attivate e altre disattivate per impostazione predefinita.
In qualità di sviluppatore, puoi modificare queste impostazioni predefinite utilizzando:
- Il menu delle funzionalità sperimentali e di sviluppo in Safari per macOS.
- L'app Impostazioni per iOS e iPadOS, da Safari, Avanzate, Funzionalità sperimentali.

Funzionalità sperimentali di Firefox
Firefox offre funzionalità sperimentali tramite impostazioni che puoi attivare o disattivare accedendo all'Editor di configurazione utilizzando about:config.

