เว็บเป็นแพลตฟอร์มที่ทรงพลัง แต่ยังมีช่องว่างในสิ่งที่แก้ไขได้ ผู้ที่ต้องการพัฒนาเว็บแต่ต้องการความสามารถที่แตกต่างกันมากขึ้นจะถูกบังคับให้รวมเว็บแอปไว้ใน Wrapper และเผยแพร่ใน App Store
นักพัฒนาซอฟต์แวร์อาจเลือกจัดส่งเบราว์เซอร์ที่กำหนดเองให้เป็นแอปเฉพาะแพลตฟอร์ม ซึ่งจะเพิ่มขนาดเว็บแอปอย่างไม่สมส่วน และยังบังคับให้ผู้ใช้รับภาระด้านความปลอดภัยและการบำรุงรักษาเพิ่มเติมเพื่อปรับปรุงทั้ง Fork และ Wrapper เบราว์เซอร์ให้ทันสมัยอยู่เสมอ
การทำเช่นนี้ยังทำให้สูญเสียการเข้าถึงเว็บด้วย ซึ่งมักจะถูกบังคับให้ต้องเลือกอุปกรณ์และระบบปฏิบัติการที่จะรองรับ ซึ่งมักต้องใช้ Wrapper ที่แตกต่างกัน และยังเพิ่มภาระด้านความปลอดภัยและการบำรุงรักษาอีกด้วย
การอุดช่องโหว่ของความสามารถเหล่านี้คือกุญแจสำคัญในการแก้ไขปัญหานี้ และทำให้เว็บเป็นแพลตฟอร์มซอฟต์แวร์แห่งอนาคต โดยครอบคลุม Use Case ต่างๆ ให้ได้มากที่สุด เมื่อเทียบกับ SDK เฉพาะแพลตฟอร์ม
โปรเจ็กต์ Fugu
ซึ่งโปรเจ็กต์ความสามารถที่เรียกว่า Project Fugu จะเข้ามามีบทบาทในจุดนี้ โปรเจ็กต์ความสามารถหรือ Project Fugu เป็นการดำเนินการข้ามบริษัทเพื่อทำให้เว็บแอปมีความสามารถเหมือนกับแอปเฉพาะแพลตฟอร์ม โดยการเปิดเผยความสามารถของแพลตฟอร์มเหล่านี้ต่อเว็บ พร้อมทั้งรักษาความปลอดภัยของผู้ใช้ ความเป็นส่วนตัว ความน่าเชื่อถือ และหลักการหลักอื่นๆ ของเว็บ
ความสามารถในการติดตาม
เรามีเครื่องมือติดตามสาธารณะสำหรับติดตามผลงานทั้งหมดเพื่อส่งมอบความสามารถใหม่ๆ คุณจะเห็นข้อมูลต่อไปนี้ในเครื่องมือติดตาม
- สถานะของ API แต่ละรายการที่กําลังทํางานหรือกําลังพิจารณา
- แพลตฟอร์มที่กำหนดเป้าหมาย API
- ลิงก์และข้อมูลเพิ่มเติมสำหรับ API แต่ละรายการ
- ความสามารถในการค้นหาและกรอง
- มุมมองไทม์ไลน์
ขอความสามารถ
หากคุณต้องการขอความสามารถใหม่ ควรทำอย่างไร คุณสามารถรายงานปัญหาในเครื่องมือติดตามข้อบกพร่อง Chromium หรือไปที่ webwewant.fyi แล้วกรอกแบบฟอร์มเพื่อเข้าถึงผู้ให้บริการเบราว์เซอร์ที่เกี่ยวข้อง
ขั้นตอนสำหรับแต่ละความสามารถ
ก่อนการเปิดตัว มี 2 สถานะที่อาจอยู่ใน API ที่อยู่ระหว่างดำเนินการ และทั้ง 2 สถานะอนุญาตให้คุณทดสอบได้
- การทดลองใช้สำหรับนักพัฒนาซอฟต์แวร์: ฟีเจอร์นี้อยู่หลังแฟล็ก API อาจไม่เสถียรเสมอไป และคุณไม่ควรนำไปใช้กับผู้ใช้จริง คุณเปิดหรือปิดการใช้แฟล็กในเบราว์เซอร์แบบ Chromium ได้โดยไปที่
about:flagsซึ่งจะช่วยให้คุณทดสอบกับอินสแตนซ์ของเบราว์เซอร์ของตัวเองได้
- ช่วงทดลองใช้จากต้นทาง: สถานะที่ต้นทางเปิดใช้ฟีเจอร์ได้ นักพัฒนาแอปสามารถเรียกใช้การทดสอบสำหรับกลุ่มเป้าหมายในวงกว้างกว่าอินสแตนซ์ของเบราว์เซอร์เดียว แต่ฟีเจอร์ดังกล่าวยังคงอยู่ระหว่างการทดสอบและการใช้งานอาจเปลี่ยนแปลงได้ โปรดดูรายละเอียดเพิ่มเติมด้านล่าง
ช่วงทดลองใช้จากต้นทาง
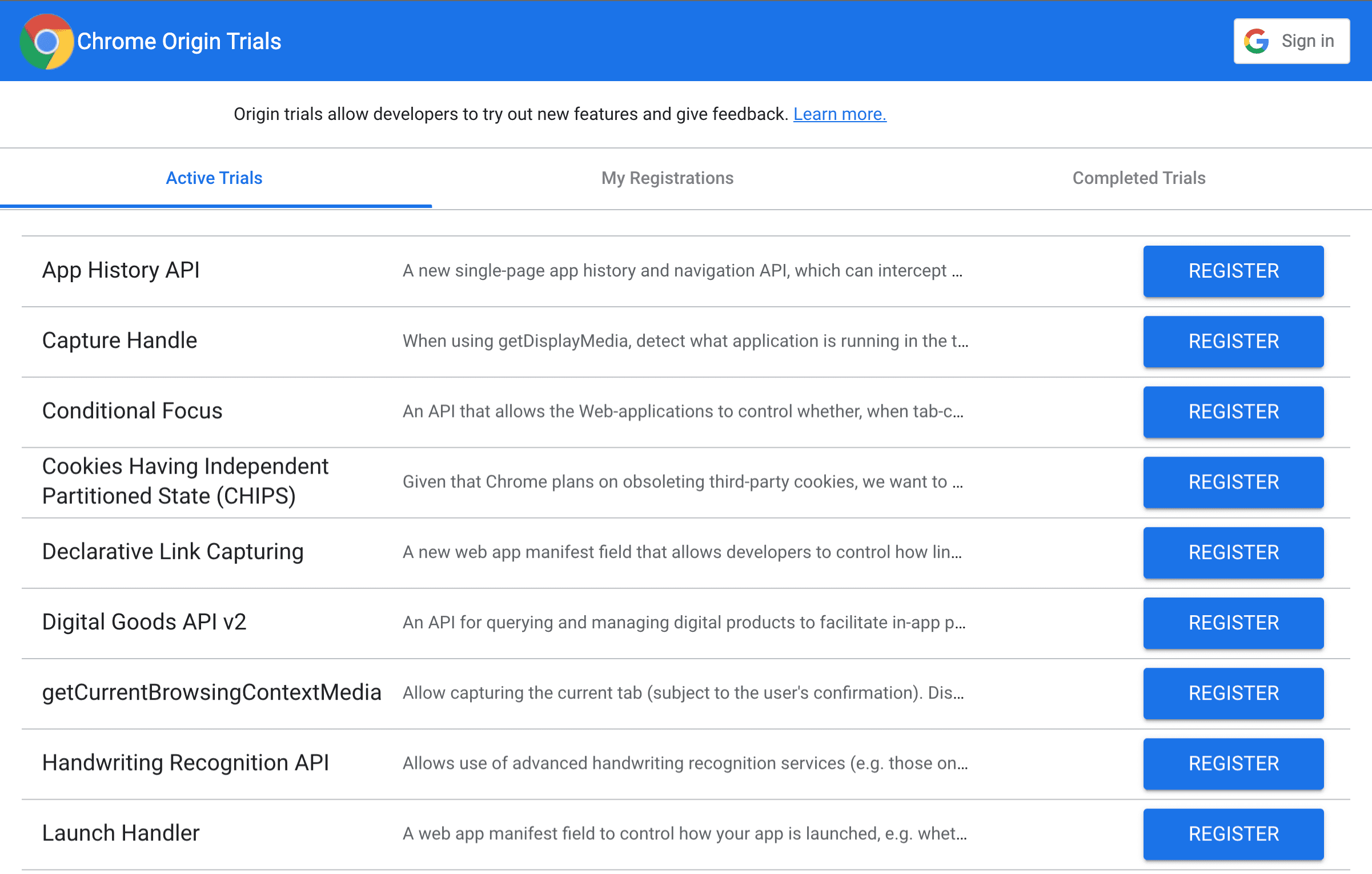
ช่วงทดลองใช้จากต้นทางช่วยให้คุณได้ลองใช้ฟีเจอร์ใหม่ๆ และแสดงความคิดเห็นแก่ชุมชนมาตรฐานเว็บเกี่ยวกับความสามารถในการใช้งาน การใช้งานจริง และประสิทธิภาพ API ที่ใช้ได้ระหว่างช่วงทดลองใช้จากต้นทางมีดังนี้
- ในการทดลอง อาจมีการเปลี่ยนแปลงและอาจใช้งานไม่ได้ ซึ่งรวมถึงไม่ขยายไปไกลกว่าการทดสอบ และอาจไม่พร้อมใช้งานเป็นระยะเวลาหนึ่งแม้ว่าจะเปิดใช้ให้บริการแก่ผู้ใช้ทุกคนในท้ายที่สุดก็ตาม ดังนั้น หากเป็นไปได้ คุณควรใช้การตรวจหาฟีเจอร์หรือการลดลงอย่างค่อยเป็นค่อยไปเพื่อจัดการกับกรณีที่ฟีเจอร์ดังกล่าวไม่พร้อมใช้งาน
- เสถียรพอที่จะใช้กับผู้ใช้จริง แต่อาจมีการเปลี่ยนแปลงตลอดระยะเวลาการทดลองใช้
- จำกัดสำหรับผู้ใช้ทั่วโลกเพื่อให้มั่นใจว่าผู้ใช้เหล่านั้นไม่ได้เป็นมาตรฐานโดยแท้จริง เราจึงขอแนะนำให้คุณเปิดใช้งานฟีเจอร์ในฐานของโค้ดโดยทำตามหลักเกณฑ์การทดลองใช้ของแต่ละเบราว์เซอร์สำหรับผู้ใช้บางส่วนของคุณ
- จำกัดไว้ให้เฉพาะผู้ให้บริการเบราว์เซอร์ที่เริ่มช่วงทดลองใช้จากต้นทาง ดังนั้นช่วงทดลองใช้จากต้นทางของ Chrome จะใช้งานไม่ได้ใน Safari, Firefox หรือ Edge เป็นต้น
หากคุณปฏิบัติตามข้อกำหนดเหล่านี้ได้ คุณจะลงทะเบียนต้นทางเพื่อเข้าร่วมช่วงทดลองใช้ได้ ดูวิธีลงชื่อสมัครทดลองใช้จากต้นทางใน Chrome ได้ที่นี่ และหากต้องการใช้งาน Microsoft Edge โปรดไปที่ลิงก์นี้


ฟีเจอร์ทดลองของ Safari
นอกจากนี้ Safari ยังให้นักพัฒนาซอฟต์แวร์ได้ลองทดสอบ API และความสามารถใหม่ๆ ที่ยังไม่เสร็จสมบูรณ์ แต่จะไม่มีช่วงทดลองใช้จากต้นทาง คุณไม่สามารถเปิดใช้ฟีเจอร์ทดลองของ Safari ให้กับผู้ใช้ได้
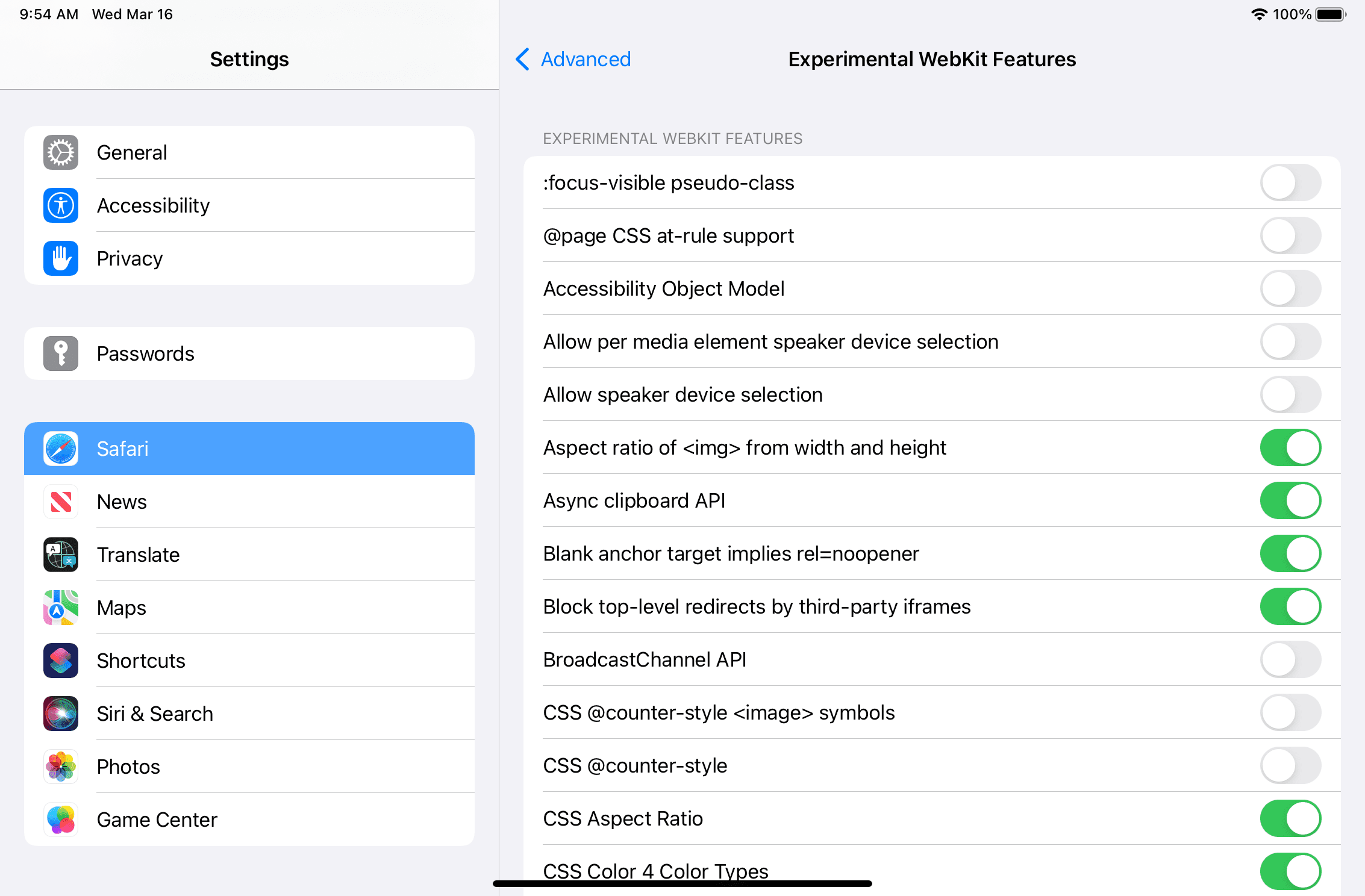
โซลูชันของ Safari นั้นคล้ายกับ Flag หรือที่เรียกว่าฟีเจอร์ทดลอง Safari เวอร์ชันใหม่ทุกเวอร์ชันมาพร้อมกับฟีเจอร์ทดลองมากมาย โดยบางฟีเจอร์จะเปิดใช้และปิดใช้โดยค่าเริ่มต้น
ในฐานะนักพัฒนาซอฟต์แวร์ คุณสามารถเปลี่ยนการตั้งค่าเริ่มต้นเหล่านั้นได้โดยใช้เครื่องมือต่อไปนี้
- เมนูฟีเจอร์เวอร์ชันทดลองในการพัฒนาใน Safari สำหรับ macOS
- แอปการตั้งค่า iOS และ iPadOS โดยไปที่ Safari, ฟีเจอร์ขั้นสูง, ฟีเจอร์ทดลอง

ฟีเจอร์ทดลองของ Firefox
Firefox มีฟีเจอร์ทดลองผ่านการตั้งค่าที่คุณสามารถเปิดหรือปิดใช้งานโดยเข้าถึงตัวแก้ไขการกำหนดค่าโดยใช้ about:config

