قاعدة صلبة
إنّ وضع أساس متين هو الشرط الأساسي لإنشاء تطبيقات رائعة تعمل بلا إنترنت. لتنفيذ هذا الأساس، عليك تصميم وبرمجة قيود الويب باستخدام مبدأَين:
- استخدِم الأجهزة الجوّالة كأحد قيود التركيز. احرص على أن تركّز كل طريقة عرض لتصميمك على المحتوى والتفاعلات الأساسية فقط.
- يجب التركيز على المحتوى والوظائف الأساسية في عملية التصميم.
- تحسين الأداء تدريجيًا عند الحاجة ابدأ بإنشاء المحتوى الأساسي للعنصر ووظائفه باستخدام الأدوات الأكثر بساطةً وانتشارًا. تسهيل الوصول إلى المحتوى بعد ذلك، اختبِر الميزات المتقدّمة التي تريد استخدامها وتحسين المكوّن بها.
- تقديم تجربة مستخدم سريعة وجيدة تركّز على مقاييس أداء الويب المستندة إلى المستخدم، والحصول على مقاييس المستخدِمين الفعليين، وتحسين الأداء لجميع المستخدِمين، بغض النظر عن اتصالهم بالشبكة أو نوع الإدخال أو وحدة المعالجة المركزية أو وحدة معالجة الرسومات
من خلال اتّباع هذه المبادئ وتحسينها باستخدام أنماط وميزات الويب الحديثة، يمكنك إنشاء تجارب رائعة وسريعة باستخدام تصميمات أساسية حقًا. التصميمات المستندة إلى القيود بدلاً من البكسل، مما يسمح لكل مستخدم بالوصول إلى المحتوى والوظائف الأساسية بطريقة تناسب سياق التصفّح الخاص به على أفضل نحو
تصميم الويب التفاعلي
منذ نشر مقالة "تصميم الويب سريع الاستجابة" التي كتبها "إيثان ماركوت" في عام 2010 على موقع A List Apart، بدأ المصممون والمطوّرون في إنشاء تجارب مرنة، وبدأوا في إنشاء واجهات مستخدم تعمل على مجموعة واسعة من أحجام الشاشات والأجهزة.
ومع ذلك، تم اختصار هذه الأنواع إلى أحجام الأجهزة الجوّالة والأجهزة اللوحية وأجهزة الكمبيوتر المكتبي، مع أنّ العرض يتأثر كثيرًا بأحجام شاشات iOS. باستخدام CSS الحديثة والتركيز من جديد على الغرض الأصلي من التصميم السريع الاستجابة، يمكننا إعادة المظهر المميّز إلى المواقع الإلكترونية.
يقدّم تصميم الويب السريع الاستجابة ثلاثة عناصر فنية:
- الشبكات المرنة
- الوسائط المرنة
- طلبات الاستعلام عن الوسائط
يخلص "إيثان" إلى أنّ هذه المتطلبات الفنية ليست كافية، ويعتقد أنّه يجب أيضًا التفكير بطريقة مختلفة للمضي قدمًا.
خرافة المستخدِم على الأجهزة الجوّالة
في الأيام الأولى للتصميم المتجاوب، تم وضع افتراضات بهدف تسهيل تصميم المواقع الإلكترونية. على سبيل المثال، كانت التجارب الصغيرة مخصّصة للهواتف، وكان عرضها 320 بكسل، وكانت التجارب المتوسطة مخصّصة للأجهزة اللوحية، وكان عرضها 1024 بكسل، وكل ما كان أكبر من ذلك كان مخصّصًا لأجهزة الكمبيوتر المكتبي. كانت الشاشات الصغيرة تتيح استخدام وظائف اللمس، بينما لم تكن الشاشات الكبيرة تتيح ذلك. كان مستخدمو الهواتف في عجلة من أمرهم ومشتّتون الانتباه، لذلك كانوا بحاجة إلى تجربة "خفيفة".
لا أساس من الصحة لكل هذه الاعتقادات، بل هي مجرد خرافات عن الأجهزة الجوّالة تستند إلى الافتراض بأنّ احتياجات المستخدم تختلف اختلافًا جذريًا استنادًا إلى حجم الشاشة أو نوع الجهاز فقط. لا يُعتمَد على هذا الإجراء.
على سبيل المثال، تطبيق ويب تقدّمي لشبكة اجتماعية يمكنك تثبيته اليوم على الأجهزة الجوّالة وأجهزة الكمبيوتر المكتبي. على أجهزة الكمبيوتر المكتبي، يمكن للعديد من المستخدمين إبقاء نافذة ضيّقة تتضمّن الخلاصة على جانب واحد من الشاشة أثناء العمل، ويكون من الخطأ افتراض أنّهم يستخدمون جهازًا جوّالاً بسبب العرض المتاح.
إنّ عالم التطبيقات المتوافقة مع الأجهزة الجوّالة التي تعمل خارج علامة التبويب في المتصفّح يضيف تحديات جديدة إلى عالم التصميم المتجاوب، مثل الوضع المصغّر والعمل على الأجهزة القابلة للطي.
الوضع المصغَّر
عند تثبيت تطبيق متوافق مع الأجهزة الجوّالة على جهاز كمبيوتر مكتبي، يمكن أن تصبح النافذة صغيرة جدًا، أصغر من نافذة المتصفّح وأصغر من إطار عرض الأجهزة الجوّالة. هذا وضع جديد على الويب: يمكننا توفير وضع مصغّر، وهو نافذة يمكن أن تكون صغيرة بقدر 200×100 بكسل في CSS.
عند إنشاء تطبيق متوافق مع الأجهزة الجوّالة (PWA) في الوقت الحالي، من الأفضل التفكير في المحتوى الذي سيتم عرضه في الوضع المصغّر، بفضل تصميم الويب السريع الاستجابة، مثل أزرار التحكّم في مشغّل الموسيقى أو معلومات لوحة البيانات أو الإجراءات السريعة.
على أجهزة الكمبيوتر المكتبي، يمكن عرض تطبيق متوافق مع الأجهزة الجوّالة على الويب في نافذة أصغر من أصغر نافذة صمّمتها للمتصفح. ويضيف هذا الإصدار نقطة توقّف جديدة لتصميم الويب السريع الاستجابة: الوضع المصغّر.
الهواتف القابلة للطي والهواتف الهجينة
أصبحت الأجهزة القابلة للطي والأجهزة الهجينة شائعة أيضًا في الوقت الحالي:
- الهواتف الصغيرة ذات التصميم المزود بغطاء
- الأجهزة القابلة للطي التي يمكن استخدامها كهواتف أو أجهزة لوحية
- أجهزة الكمبيوتر المحمول التي يمكن تحويلها إلى أجهزة لوحية
- الأجهزة اللوحية التي يمكن استخدامها كأجهزة كمبيوتر محمولة مع لوحة مفاتيح ولوحة لمس
- ويمكن بعد ذلك تحويل الهواتف إلى أجهزة كمبيوتر مكتبي باستخدام مركز.
على الرغم من أنّ هذا التحدي يواجه كل المواقع الإلكترونية، إلا أنّك تتحكّم في النافذة التي يتم فيها تثبيت تطبيق الويب التقدّمي وتكون مسؤولاً عنها. لذلك، يجب أن يستجيب تصميمك ويقدّم أفضل تجربة في كل سياق.
عرض كل العناصر أولاً
ولكن من أين تبدأ؟ هل يجب إعطاء الأولوية للأجهزة الجوّالة أو المحتوى أو الإصدار بلا إنترنت؟ عند التصميم لمرونة الويب، ما هو الخيار المناسب؟ الإجابة هي نعم، كل شيء أولاً. تم تفسير عبارة التصميم المتوافق مع الأجهزة الجوّالة أولاً بعدة طرق منذ أن صاغها لوك وربولفسكي لأول مرة في عام 2009، بدءًا من محاكاة أنماط واجهة المستخدم وتجربة المستخدم الخاصة بالمنصة على الويب ووصولاً إلى إنشاء تطبيقات للأجهزة الجوّالة قبل إنشاء تطبيقات الويب واستخدام طلبات البحث عن الوسائط ذات الحد الأدنى للعرض فقط. ومع ذلك، فإنّ الغرض الأصلي من هذه الميزة هو التركيز على المحتوى. كما قال لوك:
تتطلّب الأجهزة الجوّالة من فِرق تطوير البرامج التركيز على أهم البيانات والإجراءات في التطبيق فقط. ببساطة، لا تتوفّر مساحة في شاشة بدقة 320 x 480 بكسل للعناصر غير الضرورية. عليك تحديد الأولويات. وبالتالي، عندما يصمم الفريق موقعًا إلكترونيًا متوافقًا مع الأجهزة الجوّالة أولاً، تكون النتيجة تجربة تركّز على المهام الرئيسية التي يريد المستخدمون إنجازها بدون الالتفافات وبقايا الواجهات التي تنتشر في المواقع الإلكترونية التي يتم الوصول إليها من أجهزة الكمبيوتر المكتبي في الوقت الحالي. وهذا يضمن تجربة مستخدم جيدة ومفيدة للنشاط التجاري.
Luke Wroblewski
يجب أن تركّز كل طريقة عرض من طرق عرض موقعك الإلكتروني على المهام الأساسية التي يريد المستخدم تنفيذها فقط، ولا تضيف المزيد من العناصر إلى الفكرة فقط لأنّها تشغل مساحة أكبر على الشاشة.
يشير المبدأ الثاني إلى "التدرّج في التجارب المختلفة" في التصميم المتجاوب على الويب. لا يجب أن يكون هدف عملك هو توفير تجربة واحدة متطابقة ومثالية لكل مستخدم، لأنّ ذلك يكاد يكون مستحيلًا.
بدلاً من اعتبار تجارب الويب كشيء ثابت، انظر إليها على أنّها مجموعة من الاقتراحات التي سيستخدمها جهاز المستخدم لتوفير أفضل تجربة في السياق الحالي. ولإجراء ذلك، يجب اعتماد التحسين التدريجي.
التحسين التدريجي
التحسين التدريجي هو نمط يتيح لنا كتابة رمز برمجي يعمل في كل مكان، بدءًا من HTML وCSS وJavaScript العادية، وإضافة طبقات من الإمكانات إلى جانب الحلول الاحتياطية المناسبة عند عدم توفّر واجهة برمجة التطبيقات.
كيف يتم التحسين؟ رصد الميزات هو نمط تُجري فيه اختبارًا للتوافق وتتّخذ إجراءً استنادًا إلى نتائج هذا الاختبار. هناك العديد من الأدوات والممارسات المضمّنة في منصة الويب لإجراء ذلك.
باستخدام @supports، تحقّق من توافق المتصفّح مع ميزة CSS، ثم طبِّق القواعد استنادًا إلى النتيجة.
ينطبق ذلك على كلّ من خصائص CSS وقيمها. إذا كانت الخاصية متوافقة والقيمة غير متوافقة، سيتعذّر إكمال العملية، كما سيحدث ذلك مع الخاصية غير المتوافقة. يمكن لرمز JavaScript الوصول إلى هذا الإجراء من خلال CSSSupportsRule.
يتم إرفاق معظم ميزات منصة الويب الجديدة بالكائنات الحالية، لذا تعمل ميزة "feature" في ميزة رصد نمط الكائن بشكل جيد في JavaScript، كما ستعمل عمليات البحث الأخرى المشابهة، مثل التحقّق من الخصائص أو الطرق في العناصر.
تجنُّب رصد الجهاز
يجب اختبار مدى توفّر الميزة مباشرةً بدلاً من افتراض توفّرها استنادًا إلى سلسلة User-Agent.
لم تكن سلاسل وكيل المستخدم موثوقة حقًا. ويعتمدون على معرفة شبه كاملة بكل متصفّح ونظام تشغيل وتركيبة جهاز متوفّرة من أجل "التوقّع الصحيح". وحتى في هذه الحالة، تكون هذه المواقع عرضةً للتزوير من قِبل المستخدمين. على سبيل المثال، غالبًا ما تكون عمليات إعادة التوجيه إلى الموقع الإلكتروني المتوافق مع أجهزة الكمبيوتر المكتبي على متصفّحات الأجهزة الجوّالة بسيطة مثل تزوير سلسلة وكيل مستخدم متوافق مع أجهزة الكمبيوتر المكتبي.
بالإضافة إلى ذلك، تعمل المتصفّحات على تجميد سلاسل وكيل المستخدم، مع الإشارة إلى سلاسل وكيل المستخدم لرصد الميزات على وجه التحديد كسبب لإيقافها نهائيًا، ما يجعلها أقل موثوقية مما كانت عليه في السابق لتحديد المستخدم والجهاز.
التركيز على المحتوى أولاً
من المبادئ الأخرى للتصميم على الويب هي: البدء بالمحتوى أولاً. على سبيل المثال، إنّ مؤشر الأسهم في الوقت الفعلي مع رسم بياني لأسعار الأسهم هو في الأساس جدول للأسهم مع أسعارها على مدار بعض الوقت، وقد يتضمّن رابطًا لإعادة تحميل الموقع الإلكتروني.
ويمكن تحسين ذلك باستخدام JavaScript وطلبات الجلب لتعديل قيم الجدول وفقًا لموقّت أو تحسينه باستخدام مآخذ التوصيل لتقديم تعديلات مستندة إلى ميزة "الدفع" في الوقت الفعلي. يمكن تحسينه مرة أخرى لإنشاء رسم بياني للنتائج، ربما باستخدام CSS أو SVG أو Canvas. ولكن يبدأ الأساس بالمحتوى.
التصميم الأساسي
- الأجهزة الجوّالة كأحد القيود التي يجب التركيز عليها في تجربة المستخدم
- التركيز على المحتوى والوظائف الأساسية في عملية التصميم
- تحسين تدريجي من خلال إضافة وظائف متقدّمة متى أمكن
تجتمع هذه المبادئ معًا لتقدّم لنا شيئًا جديدًا: التصميم الأساسي. في محاضرتها تصميم التنسيقات الأساسية، تتحدث "جين سيمونز" عن استخدام أدوات CSS الحديثة، مثل Grid وFlexbox وتنسيق التدفق وأوضاع الكتابة، لتصميم واجهات المستخدم وإنشائها. باستخدام هذه الأدوات، يمكنها إجراء ما يلي:
يمكنك جعل التنسيق ملائمًا للمحتوى الذي لدينا والتصميم الذي نريد تنفيذه.
جين سيمونز
تسمح لغة CSS الجديدة هذه للمصمّمين باستعادة بعض التحكّم في التنسيق، ولكن بطريقة تتوافق مع أحدث مبادئ تصميم الويب. بدلاً من إنشاء أشكال ثابتة استنادًا إلى أحجام شاشات ثابتة، يمكنك تحديد قواعد مستندة إلى المحتوى يتم من خلالها إنشاء التنسيق من خلال الاستفادة من الخصائص الأساسية لهذا المحتوى، مثل حجمه الصغير أو الكبير وحجم النص والمساحة المتوفّرة، كل ذلك في آنٍ واحد. تتيح لك هذه الأدوات تنفيذ تصميمك أثناء تفاعله مع المحتوى بدون الحاجة إلى التحكّم في موضع كل بكسل.
تُكمل التنسيقات الأساسية مناقشة التحكّم على الويب، وتوضّح معناه. لا يقتصر التحكّم على الويب على تحديد الأجهزة أو أحجام الشاشة أو الألوان أو الخطوط أو التنسيقات أو الإمكانات لكل زائر إلى موقعك الإلكتروني. إنّ التحكّم على الويب يعني كتابة القواعد التي سيستخدمها المتصفّح لتجميع تجربتك، وإنشاء تجربة فريدة لكل مستخدم في تطبيق الويب التقدّمي.
أداء الويب
وأخيرًا وليس آخرًا، فإنّ أساس تطبيقك المتوافق مع الأجهزة الجوّالة (PWA) هو أداء الويب. من الضروري أن تقدّم تجربة رائعة للمستخدمين، لأنّ ذلك سيؤدي إلى زيادة الإحالات الناجحة بكل الطرق الممكنة.
يتضمن أداء الويب عدة خطوات:
- فهم المقاييس الرئيسية التي تركّز على المستخدِم والتي تتوفّر
- حدِّد أهدافًا لكل مقياس.
- قياس تطبيق الويب التقدّمي
- تحسين مقاييسنا من خلال تطبيق التقنيات وأفضل الممارسات بشكل ثابت في الرمز البرمجي أو الخادم
- يمكنك إعادة القياس.
- تحسين تجربة كل مستخدم، مباشرةً، استنادًا إلى سياق المستخدم
تقيس مقاييس أداء الويب حاليًا سرعة ظهور المحتوى على الشاشة، ولكنها تقيس أيضًا مدى تفاعل موقعك الإلكتروني وانطباع المستخدمين عن التجربة.
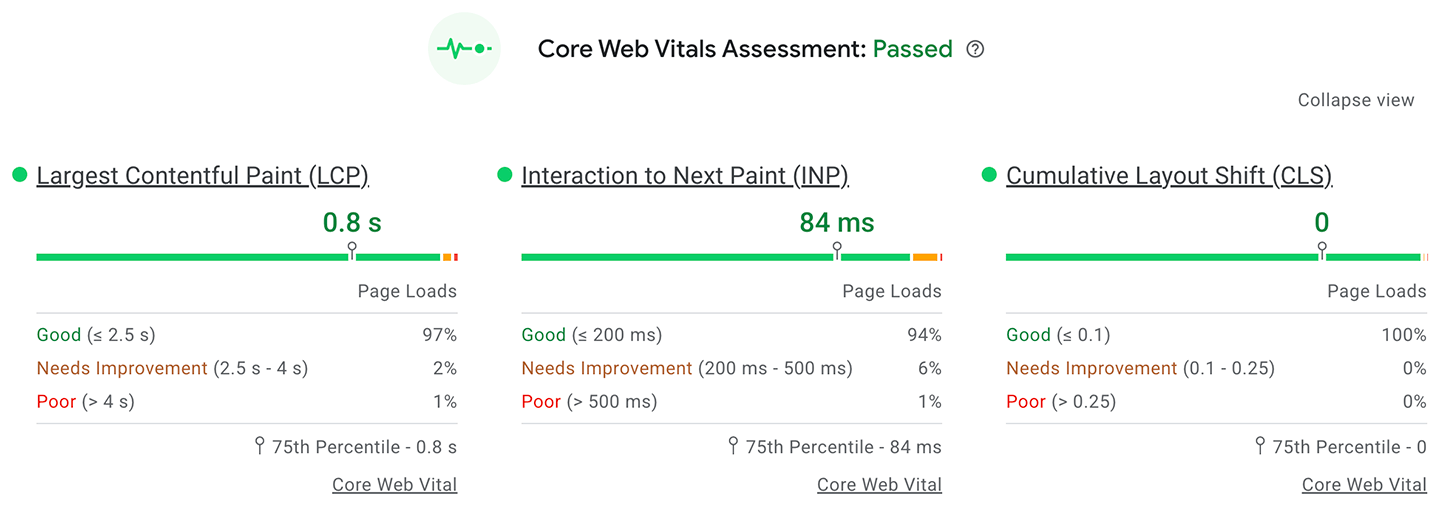
مؤشرات أداء الويب الأساسية
خلال العقد الماضي، تعاملنا مع مقاييس مختلفة لقياس النجاح في أداء الويب. في الوقت الحالي، تركّز مجموعة من المقاييس المقترَحة، والتي تُعرف باسم مؤشرات أداء الويب الأساسية، على ثلاثة مجالات رئيسية تؤثّر في الأداء وتجربة المستخدم:
- التحميل: يُمثّله مقياس سرعة عرض أكبر محتوى مرئي (LCP).
- التفاعل: يُمثّل من خلال مدى استجابة الصفحة لتفاعلات المستخدم (INP).
- الثبات البصري: يُمثّل من خلال متغيّرات التصميم التراكمية (CLS).

باستخدام "مؤشرات أداء الويب الأساسية"، يمكنك الاطّلاع سريعًا على مدى جودة تطبيقك المتوافق مع الأجهزة الجوّالة من حيث الأداء وتجربة المستخدم.
أساسيات تطبيقات الويب التقدّمية
من المهم أن يكون لتطبيق الويب التقدّمي أساسًا متينًا في التصميم السريع الاستجابة والأجهزة الجوّالة والتصميم الأساسي وأداء الويب كأساس لتجربة رائعة لجميع المستخدمين.
