Eine solide Grundlage
Eine solide Grundlage ist die Grundvoraussetzung für die Entwicklung von hervorragenden PWAs. Um diese Grundlage zu implementieren, müssen Sie mithilfe einiger Prinzipien für die Einschränkungen des Webs entwerfen und programmieren:
- Verwenden Sie „Mobilgerät“ als Fokuseinschränkung. Achten Sie darauf, dass sich jede Ansicht Ihres Designs nur auf die wichtigsten Inhalte und Interaktionen konzentriert.
- Betonen Sie Inhalte und Hauptfunktionen im Designprozess.
- Sie können sie bei Bedarf nach und nach optimieren. Erstellen Sie zuerst die Hauptinhalte und Funktionen einer Komponente mit den einfachsten und am weitesten verbreiteten Tools. Sorgen Sie für Barrierefreiheit. Testen Sie dann erweiterte Funktionen, die Sie verwenden möchten, und verbessern Sie Ihre Komponente damit.
- Bieten Sie eine schnelle und gute Nutzererfahrung mit einem Fokus auf nutzerzentrierte Web-Leistungsmesswerte, erhalten Sie Messwerte zu echten Nutzern und steigern Sie die Leistung für alle Nutzer, unabhängig von ihrer Netzwerkverbindung, ihrem Eingabetyp, ihrer CPU oder ihrer GPU.
Wenn Sie diese Prinzipien befolgen und mit modernen Mustern und Webfunktionen ergänzen, können Sie mit wirklich inhärenten Designs eine hervorragende und schnelle Nutzererfahrung schaffen. Designs, die auf Einschränkungen statt auf Pixeln basieren, sodass jeder Nutzer auf Ihre Inhalte und Hauptfunktionen auf eine Weise zugreifen kann, die für seinen jeweiligen Browserkontext am besten geeignet ist.
Responsives Webdesign
Seit dem Artikel Responsives Webdesign von Ethan Marcotte in A List Apart im Jahr 2010 werden Designer und Entwickler dazu ermutigt, flexible Designs zu entwickeln, die auf einer Vielzahl von Bildschirmgrößen und Geräten funktionieren.
Irgendwann wurde das jedoch auf Mobilgeräte, Tablets und Computer reduziert, wobei die Breite stark von den iOS-Bildschirmgrößen beeinflusst wurde. Mit modernem CSS und einem neuen Fokus auf den ursprünglichen Zweck des responsiven Designs können wir Websites wieder flexibler gestalten.
Responsives Webdesign umfasst drei technische Elemente:
- Fluide Raster
- Flexible Medien
- Medienabfragen
Ethan kommt zu dem Schluss, dass diese technischen Anforderungen nicht ausreichen. Für den weiteren Weg ist auch ein anderer Ansatz erforderlich.
Der Mythos vom mobilen Nutzer
In den frühen Tagen des responsiven Designs wurden Annahmen getroffen, um das Entwerfen von Websites zu vereinfachen. Beispielsweise waren kleine Versionen für Smartphones gedacht und hatten eine Breite von 320 px, mittlere Versionen für Tablets mit einer Breite von 1.024 px und alles, was größer war, für Computer. Kleine Bildschirme hatten Touchbedienung, große nicht. Smartphone-Nutzer waren in Eile und abgelenkt und benötigten daher eine „leichte“ Oberfläche.
Das ist nicht wahr. Es sind Mythen, die durch die Annahme aufrechterhalten werden, dass sich die Anforderungen der Nutzer allein aufgrund der Bildschirmgröße oder des Gerätetyps grundlegend unterscheiden. Das hält einer Überprüfung nicht stand.
Nehmen wir beispielsweise eine PWA für ein soziales Netzwerk, die Sie heute auf Mobilgeräten und Computern installieren können. Auf dem Computer können viele Nutzer während der Arbeit ein schmales Fenster mit dem Feed an einer Seite des Bildschirms geöffnet lassen. Es wäre also falsch, anzunehmen, dass sie auf einem Mobilgerät sind, weil die verfügbare Breite gering ist.
Die PWA-Welt, die nicht auf dem Browsertab angezeigt wird, stellt das responsive Design vor neue Herausforderungen, z. B. den Minimodus und die Arbeit mit faltbaren Geräten.
Mini-Modus
Wenn eine PWA auf einem Desktop-Gerät installiert ist, kann das Fenster sehr klein werden – kleiner als das Fenster eines Browsers und kleiner als der Darstellungsbereich eines Mobilgeräts. Das ist etwas Neues im Web: Wir können einen Minimodus unterstützen, ein Fenster, das so klein wie 200 × 100 CSS-Pixel sein kann.
Wenn Sie heutzutage eine PWA erstellen, sollten Sie sich überlegen, was Sie im Minimodus anbieten möchten. Dank responsivem Webdesign können Sie beispielsweise nur Steuerschaltflächen für einen Musikplayer, Dashboard-Informationen oder Schnellaktionen anbieten.
Auf dem Computer kann eine PWA in einem kleineren Fenster gerendert werden als das kleinste Fenster, das Sie je für den Browser entworfen haben. Es wird ein neuer Grenzwert für Ihr responsives Webdesign hinzugefügt: der Minimodus.
Faltbare Smartphones und Hybridgeräte
Auch faltbare und hybride Geräte sind heutzutage weit verbreitet:
- Kleine Klapphandys.
- Faltbare Geräte, die als Smartphones oder Tablets verwendet werden können.
- Laptops, die sich in Tablets verwandeln lassen.
- Tablets, die mit Tastatur und Touchpad als Laptops verwendet werden können.
- Smartphones können dann mit einem Hub in einen Desktop-Computer umgewandelt werden.
Diese Herausforderung besteht zwar für jede Website, aber bei einer progressiven Webanwendung haben Sie die Kontrolle und sind für den Zeitraum verantwortlich, in dem die App installiert wird. Daher sollte Ihr Design in jedem Kontext reagieren und die beste Nutzererfahrung bieten.
Alles zuerst
Aber wo sollten Sie anfangen? Mobile first, Content first, Offline first? Welches ist es, wenn Sie ein Design für die Flexibilität des Webs entwickeln? Die Antwort lautet: Zuerst alles. Der Begriff Mobile-first wurde seit seiner Einführung durch Luke Wroblewski im Jahr 2009 auf viele Arten interpretiert: von der Emulation plattformspezifischer UI- und UX-Muster im Web über das Erstellen mobiler Apps vor dem Erstellen von Webanwendungen bis hin zur Verwendung von Media-Queries mit Mindestbreite. Der ursprüngliche Sinn ist jedoch folgender: Auf Mobilgeräten müssen Sie sich konzentrieren. Wie Lukas schon sagte:
Bei Mobilgeräten müssen sich Softwareentwicklungsteams nur auf die wichtigsten Daten und Aktionen in einer Anwendung konzentrieren. Auf einem Bildschirm mit 320 × 480 Pixeln ist einfach kein Platz für überflüssige Elemente. Sie müssen Prioritäten setzen. Wenn ein Team also ein Mobile-first-Design entwirft, liegt der Fokus auf den wichtigsten Aufgaben, die Nutzer erledigen möchten, ohne Umwege und unnötige Elemente, die die heutigen Websites für den Desktop-Zugriff überladen. Das ist nutzerfreundlich und gut fürs Geschäft.
Luke Wroblewski
Konzentrieren Sie sich bei jeder Ansicht Ihrer Website nur auf die wichtigsten Aufgaben, die ein Nutzer dort erledigen möchte, und fügen Sie der Idee nicht mehr hinzu, nur weil mehr Bildschirmfläche zur Verfügung steht.
Das zweite Prinzip wird im responsiven Webdesign angedeutet: der „Grad der unterschiedlichen Nutzererfahrungen“. Ein einzelnes, identisches, pixelgenaues Erlebnis für jeden einzelnen Nutzer sollte nicht das Ziel Ihrer Arbeit sein. Das ist so gut wie unmöglich.
Anstatt Ihre Weberfahrung als etwas Festes zu betrachten, sollten Sie sie als eine Reihe von Empfehlungen betrachten, die auf dem Gerät des Nutzers verwendet werden, um die beste Erfahrung für den aktuellen Kontext zu schaffen. Dazu müssen progressive Verbesserungen genutzt werden.
Progressive Verbesserung
Progressive Verbesserung ist ein Muster, mit dem wir Code schreiben können, der überall ausgeführt wird. Ausgehend von Standard-HTML, -CSS und -JavaScript werden zusätzliche Funktionen mit geeigneten Fallbacks hinzugefügt, wenn eine API nicht verfügbar ist.
Wie können Sie die Qualität verbessern? Bei der Funktionserkennung führen Sie einen Test zur Unterstützung durch und reagieren auf Grundlage der Testergebnisse. Es gibt mehrere integrierte Tools und Praktiken für Webplattformen, mit denen Sie dies tun können.
Mit @supports können Sie die Browserunterstützung für eine CSS-Funktion prüfen und basierend auf dem Ergebnis Regeln anwenden.
Das gilt sowohl für CSS-Properties als auch für Werte. Wenn eine Property unterstützt wird, ein Wert aber nicht, schlägt die Ausführung fehl. Das gilt auch für nicht unterstützte Properties. JavaScript-Code kann über CSSSupportsRule darauf zugreifen.
Die meisten neuen Funktionen der Webplattform sind an vorhandene Objekte angehängt. Daher funktioniert „feature“ bei der Objektstilerkennung in JavaScript gut, ebenso wie andere ähnliche Suchanfragen, z. B. die Suche nach Eigenschaften oder Methoden auf Elementen.
Geräteerkennung vermeiden
Sie sollten direkt die Funktionsunterstützung testen, anstatt Annahmen auf Grundlage des User-Agent-Strings zu treffen.
User-Agent-Strings waren nie wirklich zuverlässig. Sie müssen nahezu perfektes Wissen über jeden Browser, jedes Betriebssystem und jede Gerätekombination haben, um die richtige Entscheidung zu treffen. Selbst dann sind sie anfällig für User-Spoofing. Beispielsweise ist es oft so einfach wie das Spoofing eines Desktop-User-Agent-Strings, Desktopwebsites in mobilen Browsern weiterzuleiten.
Außerdem arbeiten Browser daran, ihre User-Agent-Strings einzufrieren. User-Agent-Strings zur Funktionserkennung werden dabei speziell als Grund für die Einstellung genannt. Dadurch sind sie noch unzuverlässiger als zuvor bei der Identifizierung von Nutzern und Geräten.
Inhalte im Fokus
Ein weiteres Prinzip des Webdesigns lautet: Beginnen Sie mit Ihren Inhalten. Ein Echtzeit-Aktienticker mit einem Diagramm der Kurse einer Aktie ist im Grunde eine Tabelle mit Aktien und deren Kursen über einen bestimmten Zeitraum, möglicherweise mit einem Link zum Aktualisieren der Website.
Dieser kann dann mit JavaScript und Abrufanfragen erweitert werden, um die Werte der Tabelle nach einem Timer zu aktualisieren, oder mit Sockets, um Push-basierte Echtzeitaktualisierungen bereitzustellen. Sie kann noch einmal verbessert werden, um die Ergebnisse in Diagrammen darzustellen, vielleicht mit CSS, vielleicht mit SVG, vielleicht mit Canvas. Der Kern beginnt jedoch mit Inhalten.
Intrinsisches Design
- Mobilgeräte als Einschränkung für die Nutzererfahrung
- Inhalte und Hauptfunktionen im Designprozess hervorheben
- Die Funktion wird nach und nach um erweiterte Funktionen ergänzt, sofern verfügbar.
Diese Prinzipien ergeben in Kombination etwas Neues: intrinsisches Design. In ihrem Vortrag Designing Intrinsic Layouts spricht Jen Simmons über die Verwendung moderner CSS-Tools wie Grid, Flexbox, Flow Layout und Schreibmodi, um Benutzeroberflächen zu entwerfen und zu erstellen. Mit diesen Tools kann sie:
Sie können das Layout wirklich an die Inhalte und das Design anpassen, das wir haben und das wir umsetzen möchten.
Jen Simmons
Mit diesem neuen CSS können Designer die Kontrolle über das Layout wiedererlangen, aber auf eine Weise, die den neuesten Prinzipien des Webdesigns entspricht. Anstatt feste Formulare basierend auf festen Bildschirmgrößen zu erstellen, definieren Sie Inhaltsbasierte Regeln, die das Layout bestimmen, indem sie die intrinsischen Eigenschaften dieses Inhalts nutzen, z. B. wie klein oder groß er sein kann, die Größe des Texts und den verfügbaren Platz. So können Sie Ihr Design so gestalten, dass es mit Ihren Inhalten interagiert, ohne die Platzierung jedes Pixels steuern zu müssen.
Mit intrinsischen Layouts wird die Diskussion über die Kontrolle im Web abgeschlossen und definiert. Im Web geht es nicht darum, Geräte, Bildschirmgrößen, Farben, Schriftarten, Layouts oder Funktionen für jeden Besucher Ihrer Website festzulegen. Bei der Websteuerung geht es darum, Regeln zu erstellen, die ein Browser verwendet, um die Benutzeroberfläche zusammenzustellen und für jeden Nutzer in Ihrer progressiven Webanwendung individuell zu erstellen.
Webleistung
Die letzte, aber nicht weniger wichtige Grundlage für unsere PWA ist die Webleistung. Eine gute Nutzererfahrung ist unerlässlich. Sie führt auf vielfältige Weise zu mehr Conversions.
Die Webleistung umfasst mehrere Schritte:
- Informationen zu den wichtigsten nutzerorientierten Messwerten
- Legen Sie Ziele für jeden Messwert fest.
- Unsere PWA analysieren
- Wir verbessern unsere Messwerte, indem wir Techniken und Best Practices statisch in unserem Code oder auf unserem Server anwenden.
- Messen Sie noch einmal.
- Die Nutzerfreundlichkeit für jeden Nutzer live basierend auf dem Kontext des Nutzers verbessern.
Mit Web-Leistungsmesswerten wird heute nicht nur gemessen, wie schnell Ihre Inhalte auf dem Bildschirm angezeigt werden, sondern auch, wie interaktiv Ihre Website ist und wie Nutzer sie wahrnehmen.
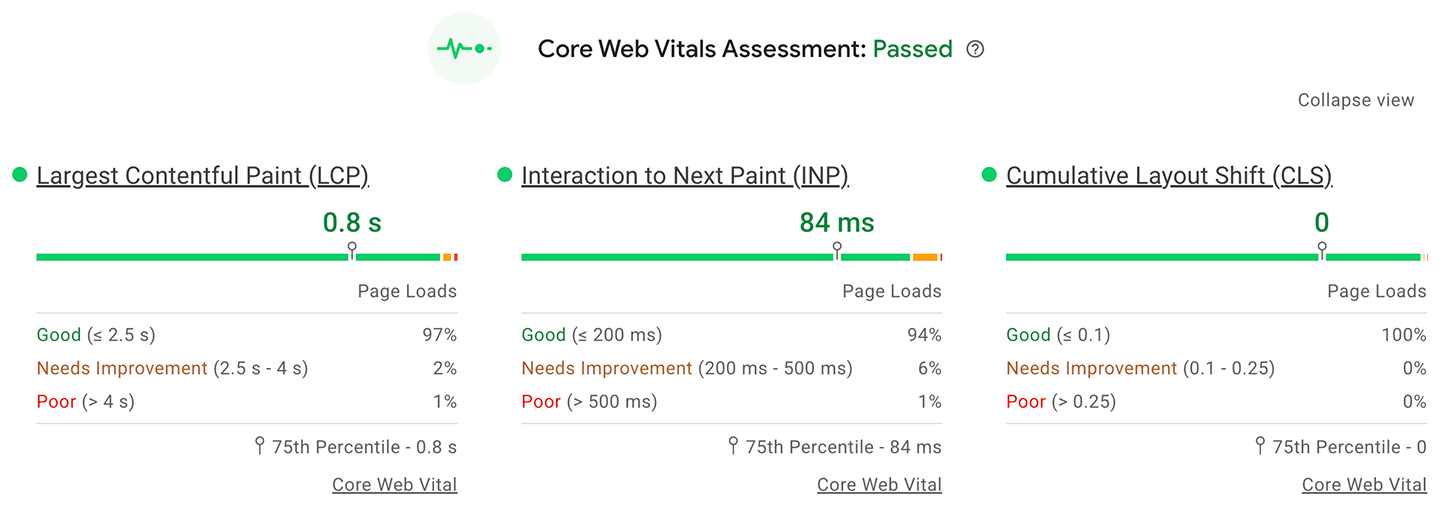
Core Web Vitals
In den letzten zehn Jahren haben wir verschiedene Messwerte zur Messung der Webleistung verwendet. Derzeit liegt der Fokus einer Reihe empfohlener Messwerte, die als Core Web Vitals bezeichnet werden, auf drei wichtigen Bereichen, die sich auf die Leistung und die Nutzerfreundlichkeit auswirken:
- Ladezeit – dargestellt durch Largest Contentful Paint (LCP).
- Interaktivität – dargestellt durch Interaction to Next Paint (INP).
- Visuelle Stabilität: Wird durch den Cumulative Layout Shift (CLS) dargestellt.

Mit Core Web Vitals sehen Sie auf einen Blick, wie gut oder schlecht Ihre PWA in Bezug auf Leistung und Nutzerfreundlichkeit ist.
PWA-Grundlagen
Ihre PWA sollte auf einem soliden Fundament aus responsivem Design, Mobile-first-Design, Intrinsischem Design und Webleistung basieren, um allen Nutzern eine hervorragende Nutzererfahrung zu bieten.

