Una base sólida
Una base sólida es el requisito básico para crear excelentes AWP. Para implementar esta base, debes diseñar y codificar para las restricciones de la Web con algunos principios:
- Usa dispositivos móviles como una restricción de enfoque. Asegúrate de que cada vista de tu diseño se enfoque solo en el contenido y las interacciones esenciales.
- Enfatiza el contenido y la funcionalidad principal en el proceso de diseño.
- Mejora de forma progresiva cuando sea necesario. Comienza por compilar el contenido y la funcionalidad principales de un componente con las herramientas más sencillas y disponibles. Haz que sea accesible. Luego, prueba las funciones avanzadas que te gustaría usar y mejora tu componente con ellas.
- Ofrece una experiencia del usuario rápida y buena centrada en las métricas de rendimiento web centradas en el usuario, obtén métricas de usuarios reales y mejora el rendimiento para todos tus usuarios, independientemente de su conexión de red, tipo de entrada, CPU o potencia de la GPU.
Si sigues estos principios y los mejoras con patrones y funciones web modernos, puedes crear experiencias excelentes y rápidas con diseños verdaderamente intrínsecos. Diseños potenciados por restricciones en lugar de píxeles, que permiten que todos los usuarios accedan a tu contenido y a la funcionalidad principal de una manera que se adapte mejor a su contexto de navegación particular.
Diseño web responsivo
Desde el artículo de Ethan Marcotte de 2010 en A List Apart, Responsive Web Design, a los diseñadores y desarrolladores se los animó a crear experiencias flexibles, con interfaces de usuario que funcionen en un amplio espectro de tamaños de pantalla y dispositivos.
Sin embargo, en algún momento, se acortaron a tamaños para dispositivos móviles, tablets y computadoras de escritorio, con anchos muy influenciados por los tamaños de pantalla de iOS. Con un CSS moderno y un enfoque renovado en el objetivo original del diseño responsivo, podemos volver a aplicar la compresión en los sitios flexibles.
El diseño web responsivo presenta tres ingredientes técnicos:
- Cuadrículas fluidas
- Medios flexibles
- Consultas de medios
Ethan concluye que estos requisitos técnicos no son suficientes; la solución también requiere una forma de pensar diferente.
El mito del usuario de dispositivos móviles
En los primeros días del diseño responsivo, se hicieron suposiciones en nombre de facilitar el diseño de los sitios. Por ejemplo, las experiencias pequeñas eran para teléfonos y tenían un ancho de 320 px, las experiencias medianas eran para tablets y tenían un ancho de 1,024 px, y todo lo que fuera más grande era para computadoras de escritorio. Las pantallas pequeñas tenían capacidades táctiles, pero las grandes no. Los usuarios de teléfonos estaban apurados y distraídos, por lo que necesitaban una experiencia “ligera”.
Nada de esto es cierto. Son mitos sobre los dispositivos móviles que se perpetúan con la suposición de que las necesidades de un usuario son fundamentalmente diferentes según el tamaño de la pantalla o el tipo de dispositivo. Esto no resiste el escrutinio.
Por ejemplo, una AWP de red social que puedes instalar hoy en dispositivos móviles y computadoras de escritorio. En computadoras de escritorio, muchos usuarios pueden mantener una ventana estrecha con el feed a un lado de la pantalla mientras trabajan, y sería incorrecto suponer que están en un dispositivo móvil debido al ancho disponible.
El mundo de las AWP que está fuera de la pestaña del navegador incluso agrega nuevos desafíos a un mundo de diseño responsivo, como el modo mini y el trabajo con dispositivos plegables.
Modo reducido
Con una AWP instalada en un dispositivo de escritorio, una ventana puede ser muy pequeña, más pequeña que la ventana de un navegador y más pequeña que el viewport de un dispositivo móvil. Esto es algo nuevo en la Web: podemos admitir un modo mini, una ventana que puede ser tan pequeña como 200 × 100 píxeles de CSS.
Cuando creas una AWP en la actualidad, es una buena idea pensar en qué ofrecer en el modo mini, gracias al diseño web responsivo, como solo botones de control en un reproductor de música, información del panel o acciones rápidas.
En computadoras, una AWP se puede renderizar en una ventana más pequeña que la más pequeña que hayas diseñado para el navegador. Agrega un nuevo punto de inflexión para tu diseño web responsivo: el modo mini.
Plegables y híbridos
Los dispositivos plegables y los híbridos también son comunes en la actualidad:
- Teléfonos plegables pequeños
- Dispositivos plegables que se pueden usar como teléfonos o tablets.
- Laptops que se pueden transformar en tablets.
- Tablets que pueden actuar como laptops con teclado y panel táctil.
- Los teléfonos se pueden convertir en computadoras de escritorio con un concentrador.
Si bien el desafío existe para todos los sitios web, con una aplicación web progresiva, tienes el control y la responsabilidad de la ventana cuando se instala la app. Por lo tanto, tu diseño debe reaccionar y ofrecer la mejor experiencia en cada contexto.
Todo primero
Pero ¿por dónde deberías comenzar? ¿Prioridad para los dispositivos móviles, para el contenido o para la conexión sin red? Cuando diseñas para la flexibilidad de la Web, ¿cuál es? La respuesta es sí, primero todo. El término prioridad para los dispositivos móviles se ha interpretado de muchas maneras desde que Luke Wroblewski lo acuñó en 2009: desde emular patrones de IU y UX específicos de la plataforma en la Web hasta compilar aplicaciones para dispositivos móviles antes de compilar aplicaciones web, o simplemente usar consultas de medios de ancho mínimo y dar por terminado el día. Sin embargo, su intención original es la siguiente: los dispositivos móviles te obligan a enfocarte. Como dijo Luke:
Los dispositivos móviles requieren que los equipos de desarrollo de software se enfoquen solo en los datos y las acciones más importantes de una aplicación. Simplemente, no hay espacio en una pantalla de 320 por 480 píxeles para elementos innecesarios. Debes establecer prioridades. Por lo tanto, cuando un equipo diseña enfocándose primero en los dispositivos móviles, el resultado es una experiencia centrada en las tareas clave que los usuarios quieren realizar sin los desvíos ni los elementos innecesarios de la interfaz que inundan los sitios web a los que se accede desde computadoras de escritorio en la actualidad. Eso es una buena experiencia del usuario y es bueno para el negocio.
Luke Wroblewski
Enfócate en cada vista de tu sitio web solo en las tareas esenciales que un usuario quiere realizar allí y no agregues más contenido a la idea solo porque tienes más espacio en pantalla.
El segundo principio se insinúa en el diseño web responsivo: el “gradiente de diferentes experiencias”. El objetivo de tu trabajo no debe ser crear una experiencia única, idéntica y perfecta para cada usuario, ya que es prácticamente imposible.
En lugar de pensar en tus experiencias web como algo fijo, piensa en ellas como un conjunto de recomendaciones que el dispositivo del usuario usará para crear la mejor experiencia para su contexto actual. Para ello, se debe adoptar la mejora progresiva.
Mejora progresiva
La mejora progresiva es un patrón que nos permite escribir código que se ejecuta en todas partes, a partir de HTML, CSS y JavaScript estándar, y agregar capas de funciones sobre eso con resguardos adecuados cuando una API no está disponible.
¿Cómo lo puedes mejorar? La detección de funciones es un patrón en el que realizas una prueba de compatibilidad y reaccionas en función de los resultados de esa prueba. Existen varias herramientas y prácticas integradas en la plataforma web para hacerlo.
Con @supports, verifica la compatibilidad del navegador con una función de CSS y aplica reglas según el resultado.
Esto se aplica a las propiedades y los valores de CSS. Si una propiedad es compatible y un valor no lo es, fallará, al igual que una propiedad no compatible. El código JavaScript puede acceder a esto a través de CSSSupportsRule.
La mayoría de las funciones nuevas de la plataforma web se adjuntan a objetos existentes, por lo que "feature" en la detección de estilo de objetos funciona bien en JavaScript, al igual que otras búsquedas similares, como la verificación de propiedades o métodos en elementos.
Evita la detección de dispositivos
Debes probar directamente la compatibilidad con las funciones en lugar de hacer suposiciones de compatibilidad en función de la cadena de usuario-agente.
Las cadenas de usuario-agente nunca fueron realmente confiables. Se basan en tener un conocimiento casi perfecto de cada combinación de navegador, sistema operativo y dispositivo existente para “adivinar correctamente”. Incluso así, son susceptibles a la falsificación de identidad del usuario. Por ejemplo, los redireccionamientos de sitios para computadoras de escritorio en navegadores para dispositivos móviles suelen ser tan simples como falsificar una cadena de usuario-agente para computadoras de escritorio.
Además, los navegadores están trabajando para inmovilizar sus cadenas de usuario-agente, con cadenas de usuario-agente para la detección de funciones que se mencionan específicamente como un motivo de baja, lo que las hace aún menos confiables de lo que eran antes para identificar un usuario y un dispositivo.
Prioridad para el contenido
Otro principio del diseño para la Web es comenzar con tu contenido primero. Por ejemplo, un ticker de acciones en tiempo real con un gráfico de los precios de una acción es, en esencia, una tabla de acciones con su precio durante un período, tal vez con un vínculo para actualizar el sitio.
Luego, se puede mejorar con JavaScript y solicitudes de recuperación para actualizar los valores de la tabla en un temporizador o con sockets para proporcionar actualizaciones basadas en notificaciones push en tiempo real. Se puede mejorar nuevamente para graficar los resultados, tal vez con CSS, SVG o Canvas. Pero el núcleo comienza con el contenido.
Diseño intrínseco
- Los dispositivos móviles como una restricción de enfoque para la experiencia del usuario
- Hacer hincapié en el contenido y la funcionalidad principal en el proceso de diseño
- Se mejora de forma progresiva con funciones avanzadas cuando están disponibles.
Estos principios se combinan para darnos algo nuevo: el diseño intrínseco. En su charla Designing Intrinsic Layouts, Jen Simmons habla sobre el uso de herramientas modernas de CSS, como Grid, Flexbox, diseño de flujo y modos de escritura, para diseñar y compilar interfaces de usuario. Con estas herramientas, dice lo siguiente:
Puedes hacer que el diseño sea intrínseco al contenido que tenemos y al diseño que queremos hacer.
Jen Simmons
Este nuevo CSS permite a los diseñadores recuperar cierto control sobre el diseño, pero de una manera que se alinee con los principios de diseño web más recientes. En lugar de crear formularios fijos basados en tamaños de pantalla fijos, defines reglas basadas en el contenido a través de las cuales se produce el diseño aprovechando las propiedades intrínsecas de ese contenido, como lo pequeño o grande que puede ser, el tamaño del texto y el espacio disponible, todo a la vez. Te permiten realizar tu diseño a medida que interactúa con tu contenido sin necesidad de controlar la posición de cada píxel.
Los diseños intrínsecos cierran la conversación sobre el control en la Web y le dan definición. El control en la Web no se trata de dictar dispositivos, tamaños de pantalla, colores, fuentes, diseños ni capacidades para cada visitante de tu sitio. El control en la Web consiste en escribir las reglas que usará un navegador para ensamblar tu experiencia y compilarla de forma exclusiva para cada usuario en tu app web progresiva.
Rendimiento web
El último, pero no menos importante, fundamento de nuestra AWP es el rendimiento web. Es obligatorio ofrecer una experiencia excelente a los usuarios, ya que generará más conversiones de todas las formas posibles.
El rendimiento web implica varios pasos:
- Comprende las métricas clave centradas en el usuario disponibles.
- Establece objetivos para cada métrica.
- Mide nuestra AWP.
- Mejorar nuestras métricas aplicando técnicas y prácticas recomendadas de forma estática en nuestro código o servidor
- Vuelve a medir.
- Mejora la experiencia de cada usuario en tiempo real según su contexto.
Actualmente, las métricas de rendimiento web miden la rapidez con la que tu contenido aparece en la pantalla, pero también la interactividad de tu sitio web y la forma en que los usuarios perciben la experiencia.
Métricas web esenciales
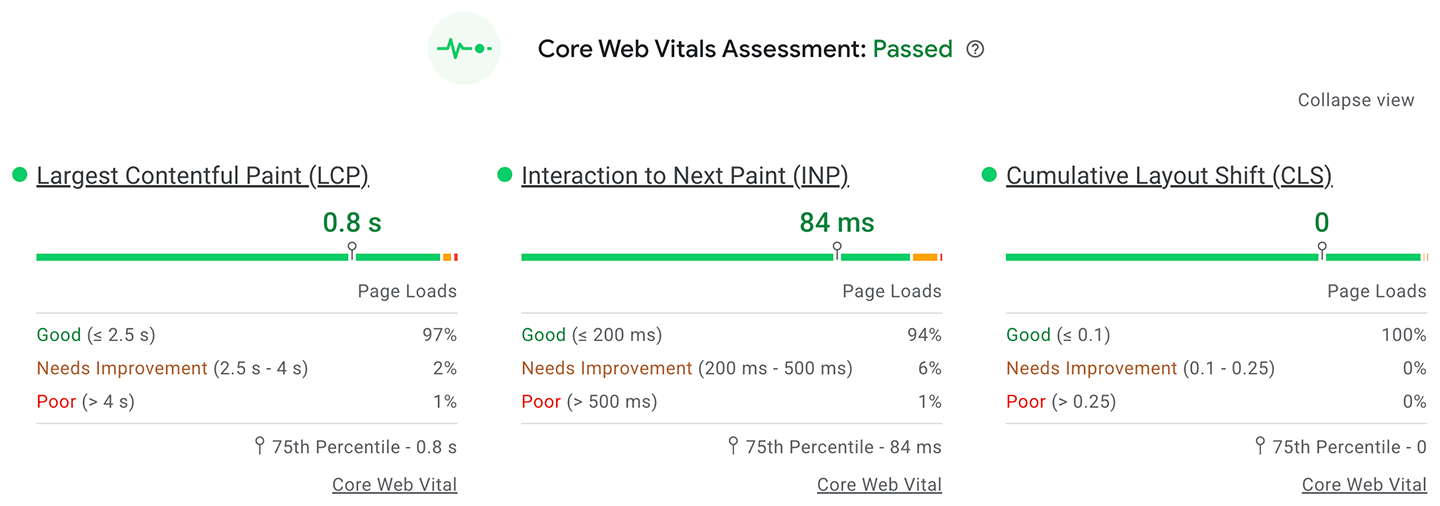
Durante la última década, trabajamos con diferentes métricas para medir el éxito del rendimiento web. Hoy en día, un conjunto de métricas recomendadas conocidas como Métricas web esenciales se enfocan en tres áreas clave que afectan el rendimiento y la experiencia del usuario:
- Carga: Representada por el procesamiento de imagen con contenido más grande (LCP).
- Interactividad: representada por Interaction to Next Paint (INP).
- Estabilidad visual: Representada por el Cambio de diseño acumulado (CLS).

Con las métricas web esenciales, puedes ver de un vistazo qué tan buena o mala es tu AWP en cuanto al rendimiento y la experiencia del usuario.
Fundamentos de las AWP
Es importante que tu AWP tenga una base sólida en el diseño responsivo, la prioridad de los dispositivos móviles y todo lo demás, el diseño intrínseco y el rendimiento web como base para brindar una excelente experiencia a todos tus usuarios.
