Une base solide
Une base solide est la condition de base pour créer de bons PWA. Pour implémenter cette base, vous devez concevoir et coder en fonction des contraintes du Web en suivant quelques principes:
- Utilisez l'appareil mobile comme contrainte de mise au point. Assurez-vous que chaque vue de votre conception ne se concentre que sur le contenu et les interactions essentiels.
- Mettre l'accent sur le contenu et les fonctionnalités de base dans le processus de conception
- Améliorez progressivement les performances si nécessaire. Commencez par créer le contenu et les fonctionnalités de base d'un composant à l'aide des outils les plus simples et les plus largement disponibles. Rendez-le accessible. Testez ensuite les fonctionnalités avancées que vous souhaitez utiliser et améliorez votre composant avec elles.
- Proposez une expérience utilisateur rapide et de qualité axée sur les métriques de performances Web centrées sur l'utilisateur, obtenez des métriques réelles sur l'expérience utilisateur et améliorez les performances pour tous vos utilisateurs, quel que soit leur connexion réseau, leur type d'entrée, leur CPU ou leur GPU.
En suivant ces principes et en les complétant avec des tendances et des fonctionnalités Web modernes, vous pouvez créer des expériences rapides et de qualité avec des conceptions véritablement intrinsèques. Des conceptions basées sur des contraintes plutôt que sur des pixels, qui permettent à chaque utilisateur d'accéder à votre contenu et à vos fonctionnalités de base de la manière la plus adaptée à son contexte de navigation particulier.
Responsive Web Design
Depuis l'article Responsive Web Design (Conception Web responsive) d'Ethan Marcotte publié en 2010 dans A List Apart, les concepteurs et les développeurs sont encouragés à créer des expériences flexibles, en créant des interfaces utilisateur qui fonctionnent sur un large éventail de tailles d'écran et d'appareils.
Au fil du temps, cependant, cette approche a été réduite aux tailles pour mobile, tablette et ordinateur, avec des largeurs fortement influencées par les tailles d'écran iOS. Grâce au CSS moderne et à un nouvel accent mis sur l'objectif initial du responsive design, nous pouvons redonner de la souplesse aux sites flexibles.
Le responsive web design introduit trois ingrédients techniques:
- Grilles fluides
- Médias flexibles
- Requêtes multimédias
Ethan conclut que ces exigences techniques ne suffisent pas. Il faut également adopter une autre façon de penser.
Le mythe de l'utilisateur mobile
Au début du design responsif, des hypothèses ont été émises dans le but de faciliter la conception des sites. Par exemple, les expériences de petite taille étaient destinées aux téléphones et avaient une largeur de 320 px, les expériences de taille moyenne étaient destinées aux tablettes et avaient une largeur de 1 024 px, et tout ce qui était plus grand était destiné aux ordinateurs de bureau. Les petits écrans étaient tactiles, mais pas les grands. Les utilisateurs de téléphones étaient pressés et distraits, et avaient donc besoin d'une expérience "légère".
Rien de tout cela n'est vrai. Il s'agit de mythes sur les mobiles perpétués par l'hypothèse selon laquelle les besoins d'un utilisateur sont fondamentalement différents en fonction de la taille de l'écran ou du type d'appareil. Cette affirmation ne résiste pas à l'examen.
Prenons l'exemple d'une application Web progressive de réseau social que vous pouvez installer dès aujourd'hui sur mobile et sur ordinateur. Sur ordinateur, de nombreux utilisateurs peuvent conserver une fenêtre étroite avec le flux sur un côté de l'écran pendant qu'ils travaillent. Il serait donc faux de supposer qu'ils utilisent un appareil mobile en raison de la largeur disponible.
Le monde des PWA en dehors de l'onglet du navigateur ajoute même de nouveaux défis au monde du responsive design, comme le mini-mode et la compatibilité avec les appareils pliables.
Mode Mini
Avec une PWA installée sur un ordinateur, une fenêtre peut être très petite, plus petite que la fenêtre d'un navigateur et que la fenêtre d'affichage d'un appareil mobile. Il s'agit d'une nouveauté sur le Web: nous pouvons prendre en charge un mini-mode, une fenêtre pouvant être aussi petite que 200 x 100 pixels CSS.
Lorsque vous créez une PWA, il est judicieux de réfléchir à ce que vous souhaitez proposer en mode mini, grâce à la conception Web responsive. Par exemple, vous pouvez simplement proposer des boutons de contrôle sur un lecteur de musique, des informations de tableau de bord ou des actions rapides.
Sur ordinateur, une PWA peut être affichée dans une fenêtre plus petite que la plus petite fenêtre que vous ayez jamais conçue pour le navigateur. Il ajoute un nouveau point d'arrêt à votre conception Web responsive: le mode mini.
Pliables et hybrides
Les appareils pliables et hybrides sont également courants de nos jours:
- Petits téléphones à clapet
- Appareils pliables pouvant être utilisés comme téléphones ou tablettes
- Ordinateurs portables pouvant être transformés en tablettes.
- Tablettes pouvant servir d'ordinateurs portables avec clavier et pavé tactile.
- Les téléphones peuvent ensuite être convertis en ordinateur de bureau à l'aide d'un hub.
Ce problème existe pour tous les sites Web, mais avec une application Web progressive, vous contrôlez et êtes responsable de la fenêtre lorsque l'application est installée. Par conséquent, votre conception doit réagir et offrir la meilleure expérience dans chaque contexte.
Tout d'abord
Mais par où commencer ? Mobile first, contenu first, hors connexion first ? Lorsque vous concevez pour la flexibilité du Web, quelle est la bonne réponse ? La réponse est oui, tout d'abord. Le terme mobile first a été interprété de différentes manières depuis que Luke Wroblewski l'a inventé en 2009: de l'émulation des modèles d'UI et d'UX spécifiques à la plate-forme sur le Web à la création d'applications mobiles avant de créer des applications Web, en passant par l'utilisation de requêtes multimédias de largeur minimale et l'abandon de toute autre approche. L'objectif initial est cependant le suivant: le mobile vous oblige à vous concentrer. Comme Luke l'a dit:
Les appareils mobiles exigent que les équipes de développement logiciel se concentrent uniquement sur les données et les actions les plus importantes d'une application. Un écran de 320 x 480 pixels n'a tout simplement pas la place pour des éléments superflus. Vous devez établir des priorités. Ainsi, lorsqu'une équipe conçoit une expérience mobile first, elle obtient une expérience axée sur les tâches clés que les utilisateurs souhaitent accomplir, sans les détours et les éléments inutiles de l'interface qui encombrent les sites Web accessibles depuis un ordinateur de bureau. Cela offre une bonne expérience utilisateur et est bénéfique pour l'entreprise.
Luke Wroblewski
Concentrez chaque vue de votre site Web sur les tâches essentielles qu'un utilisateur souhaite accomplir dessus, et n'ajoutez pas d'éléments à l'idée simplement parce qu'il dispose de plus d'espace à l'écran.
Le deuxième principe est évoqué dans la conception Web responsif: le "gradient de différentes expériences". L'objectif de votre travail ne doit pas être de proposer une expérience unique, identique et parfaite pour tous les utilisateurs. C'est presque impossible.
Au lieu de considérer vos expériences Web comme un élément fixe, considérez-les comme un ensemble de recommandations que l'appareil de l'utilisateur utilisera pour créer la meilleure expérience possible en fonction de son contexte actuel. Pour ce faire, vous devez adopter l'amélioration progressive.
Amélioration progressive
L'amélioration progressive est un modèle qui nous permet d'écrire du code qui s'exécute partout, en commençant par HTML, CSS et JavaScript standards, puis en ajoutant des couches de fonctionnalités avec des solutions de remplacement appropriées lorsqu'une API n'est pas disponible.
Comment l'améliorez-vous ? La détection de fonctionnalités est un modèle qui consiste à effectuer un test de compatibilité et à réagir en fonction des résultats de ce test. Pour ce faire, plusieurs outils et pratiques intégrés aux plates-formes Web sont disponibles.
À l'aide de @supports, vérifiez la compatibilité d'un navigateur avec une fonctionnalité CSS et appliquez des règles en fonction du résultat.
Cela s'applique aux propriétés et aux valeurs CSS. Si une propriété est prise en charge et qu'une valeur ne l'est pas, l'opération échouera, tout comme une propriété non prise en charge. Le code JavaScript peut y accéder via CSSSupportsRule.
La plupart des nouvelles fonctionnalités de la plate-forme Web sont associées à des objets existants. Par conséquent, la fonctionnalité "feature" de la détection de style d'objet fonctionne bien en JavaScript, tout comme les autres recherches similaires, comme la vérification de propriétés ou de méthodes sur les éléments.
Éviter la détection de l'appareil
Vous devez tester directement la prise en charge des fonctionnalités plutôt que de faire des suppositions sur la base de la chaîne User-Agent.
Les chaînes de user-agent n'ont jamais été vraiment fiables. Ils doivent disposer d'une connaissance quasi parfaite de chaque navigateur, système d'exploitation et combinaison d'appareils existants pour "deviner correctement". Même dans ce cas, ils sont susceptibles d'être falsifiés. Par exemple, les redirections vers des sites pour ordinateur sur les navigateurs mobiles sont souvent aussi simples que la falsification d'une chaîne d'user-agent pour ordinateur.
De plus, les navigateurs travaillent à la congélation de leurs chaînes User-Agent, et les chaînes User-Agent pour la détection de fonctionnalités sont spécifiquement mentionnées comme raison de l'abandon, ce qui les rend encore moins fiables qu'auparavant pour identifier un utilisateur et un appareil.
Priorité au contenu
Un autre principe de conception pour le Web est de commencer par votre contenu. Par exemple, un cours boursier en temps réel avec un graphique des cours d'une action est, en substance, un tableau d'actions avec leur cours sur une période donnée, avec un lien permettant d'actualiser le site.
Vous pouvez ensuite l'améliorer avec JavaScript et des requêtes de récupération pour mettre à jour les valeurs du tableau sur un minuteur, ou avec des sockets pour fournir des mises à jour basées sur le push en temps réel. Il peut être amélioré à nouveau pour représenter les résultats sous forme de graphique, peut-être avec CSS, peut-être avec SVG, peut-être avec Canvas. Mais le cœur commence par le contenu.
Conception intrinsèque
- Le mobile comme contrainte de mise au point pour l'expérience utilisateur
- Mettre l'accent sur le contenu et les fonctionnalités de base dans le processus de conception
- Amélioration progressive avec des fonctionnalités avancées, le cas échéant.
Ces principes combinés nous offrent quelque chose de nouveau: la conception intrinsèque. Dans sa conférence Concevoir des mises en page intrinsèques, Jen Simmons explique comment utiliser des outils CSS modernes, tels que Grid, Flexbox, la mise en page en flux et les modes d'écriture, pour concevoir et créer des interfaces utilisateur. Grâce à ces outils, elle explique:
Vous pouvez vraiment faire en sorte que la mise en page soit intrinsèque au contenu que nous avons et à la conception que nous voulons réaliser.
Jen Simmons
Ce nouveau CSS permet aux concepteurs de reprendre un certain contrôle sur la mise en page, mais de manière à respecter les derniers principes de conception Web. Au lieu de créer des formulaires fixes en fonction de tailles d'écran fixes, vous définissez des règles basées sur le contenu, qui déterminent la mise en page en exploitant les propriétés intrinsèques de ce contenu (taille, taille du texte et espace disponible, par exemple). Elles vous permettent de réaliser votre conception telle qu'elle interagit avec votre contenu sans avoir à contrôler l'emplacement de chaque pixel.
Les mises en page intrinsèques bouclent la boucle de la discussion sur le contrôle sur le Web, en lui donnant une définition. Le contrôle sur le Web ne consiste pas à dicter les appareils, les tailles d'écran, les couleurs, les polices, les mises en page ou les fonctionnalités de chaque visiteur de votre site. Le contrôle sur le Web consiste à écrire les règles qu'un navigateur utilisera pour assembler votre expérience, en la créant spécifiquement pour chaque utilisateur de votre application Web progressive.
Performances Web
Enfin, les performances Web sont un élément essentiel de notre PWA. Une expérience utilisateur de qualité est obligatoire. Elle génère plus de conversions de toutes les manières possibles.
Les performances Web impliquent plusieurs étapes:
- Familiarisez-vous avec les principales métriques axées sur l'utilisateur disponibles.
- Définissez des objectifs pour chaque métrique.
- Mesurez notre PWA.
- Améliorer nos métriques en appliquant des techniques et des bonnes pratiques de manière statique dans notre code ou notre serveur
- Mesurez à nouveau.
- Améliorez l'expérience de chaque utilisateur en temps réel en fonction de son contexte.
Aujourd'hui, les métriques de performances Web mesurent la rapidité avec laquelle votre contenu s'affiche à l'écran, mais aussi le niveau d'interactivité de votre site Web et la façon dont les utilisateurs perçoivent l'expérience.
Core Web Vitals
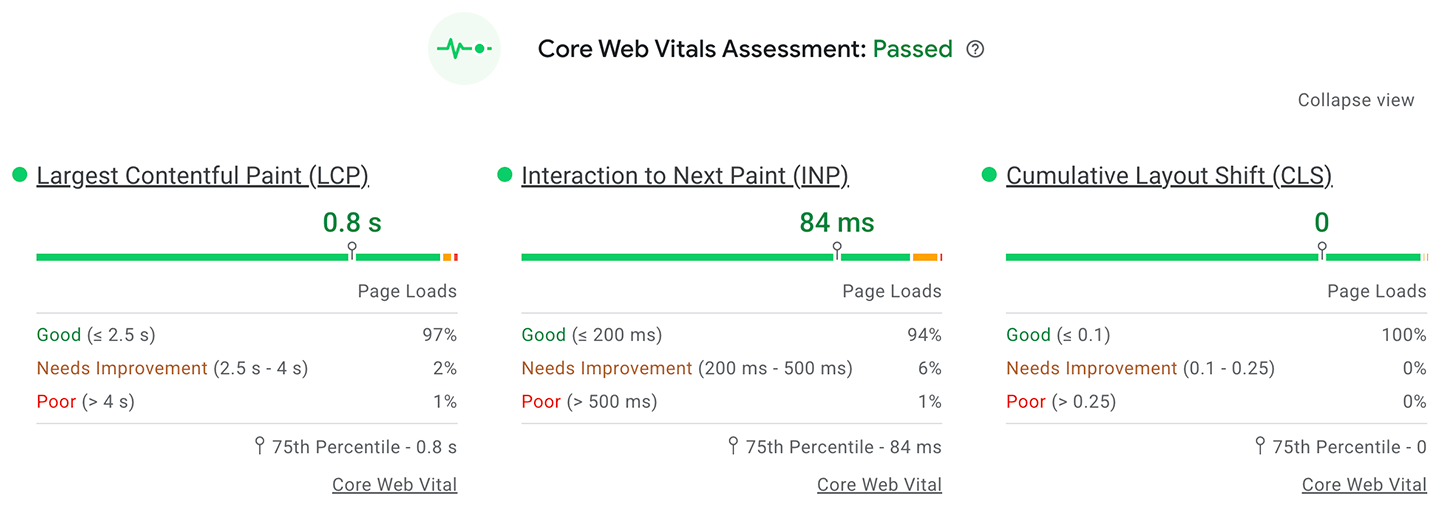
Au cours de la dernière décennie, nous avons utilisé différentes métriques pour mesurer le succès des performances Web. Aujourd'hui, un ensemble de métriques recommandées appelées Core Web Vitals se concentre sur trois domaines clés qui affectent les performances et l'expérience utilisateur:
- Chargement (représenté par la métrique Largest Contentful Paint (LCP))
- Interactivité (représentée par Interaction to Next Paint (INP))
- Stabilité visuelle (représentée par le Cumulative Layout Shift (CLS))

Avec les métriques Core Web Vitals, vous pouvez voir d'un coup d'œil dans quelle mesure votre PWA est performante et offre une bonne expérience utilisateur.
Principes de base des PWA
Il est important que votre PWA repose sur des bases solides en termes de responsive design, d'approche mobile first, de conception intrinsèque et de performances Web pour offrir une expérience de qualité à tous vos utilisateurs.
