בסיס חזק
בסיס יציב הוא הדרישה הבסיסית ליצירת אפליקציות PWA מעולות. כדי להטמיע את הבסיס הזה, צריך לתכנן ולכתוב קוד בהתאם למגבלות האינטרנט לפי כמה עקרונות:
- שימוש בנייד כמגבלה לבחירת נושא. חשוב לוודא שכל תצוגה של העיצוב מתמקדת רק בתוכן ובאינטראקציות החיוניים.
- להדגיש את התוכן ואת הפונקציונליות העיקרית בתהליך העיצוב.
- לשפר בהדרגה לפי הצורך. כדי להתחיל, כדאי ליצור את התוכן והפונקציונליות של הליבה של הרכיב באמצעות הכלים הפשוטים ביותר והזמינים ביותר. להפוך אותו לנגיש. לאחר מכן, בודקים את התכונות המתקדמות שרוצים להשתמש בהן ומשפרים את הרכיב באמצעותן.
- מציעים חוויית משתמש מהירה וטובה שמתמקדת במדדי ביצועים באינטרנט שמתמקדים במשתמשים, מקבלים מדדים של משתמשים אמיתיים ומקדמים את הביצועים של כל המשתמשים, ללא קשר לחיבור שלהם לרשת, לסוג הקלט, למעבד (CPU) או למעבד הגרפי (GPU).
אם תפעלו לפי העקרונות האלה ותוסיפו תבניות ותכונות אינטרנט מודרניות, תוכלו ליצור חוויות מהירות ומהנות עם עיצובים ייחודיים. עיצובים שמבוססים על אילוצים במקום על פיקסלים, שמאפשרים לכל משתמש לגשת לתוכן ולפונקציונליות המרכזית שלכם באופן שמתאים בצורה הטובה ביותר להקשר הגלישה הספציפי שלו.
עיצוב אינטרנט מותאם
מאז המאמר של איתן מרקוטה (Ethan Marcotte) ב-A List Apart משנת 2010, עיצוב אינטרנט רספונסיבי, מעצבים ומפתחים עודדו ליצור חוויות גמישות, וליצור ממשקי משתמש שפועלים במגוון רחב של גדלי מסכים ומכשירים.
עם זאת, בשלב מסוים החלו להשתמש בגדלים קצרים יותר: נייד, טאבלט ומחשב, ורוחבים שהושפענו מאוד מגדלי המסכים של iOS. בעזרת CSS מודרני ומיקוד מחודש בכוונה המקורית של עיצוב רספונסיבי, אנחנו יכולים להחזיר את הגמישות לאתרים גמישים.
עיצוב אתר רספונסיבי כולל שלושה רכיבים טכניים:
- רשתות נוזליות
- מדיה גמישה
- שאילתות מדיה
איתן מסכם שהדרישות הטכניות האלה לא מספיקות, ושצריך גם חשיבה שונה כדי להתקדם.
האגדה על משתמשי המובייל
בתחילת הדרך של העיצוב הרספונסיבי, הניחו הנחות כדי להקל על תכנון אתרים. לדוגמה, חוויית משתמש קטנה הייתה מיועדת לטלפונים, והרוחב שלה היה 320 פיקסלים, חוויית משתמש בגודל בינוני הייתה מיועדת לטאבלטים, והרוחב שלה היה 1,024 פיקסלים, וכל דבר גדול יותר היה מיועד למחשבים. במסכים קטנים הייתה תמיכה במגע, ובמסכים גדולים לא הייתה. משתמשי הטלפון היו ממהר ומוסחים, ולכן נזקקו לחוויה 'קלה'.
אף אחת מהן לא נכונה. אלה מיתוסים לגבי ניידים שמבוססים על ההנחה שהצרכים של משתמשים שונים באופן מהותי על סמך גודל המסך או סוג המכשיר בלבד. זה לא עומד בבדיקות.
לדוגמה, אפליקציית PWA של רשת חברתית שאפשר להתקין כבר היום בנייד ובמחשב. במחשב, משתמשים רבים יכולים לשמור על חלון צר עם הפיד בצד אחד של המסך בזמן העבודה, ולכן לא נכון להניח שהם משתמשים במכשיר נייד בגלל הרוחב הזמין.
העולם של אפליקציות ה-PWA מחוץ לכרטיסייה בדפדפן מוסיף אתגרים חדשים לעולם העיצוב הרספונסיבי, כמו מצב מיני ועבודה עם מכשירים מתקפלים.
מצב זעיר
כשאפליקציית PWA מותקנת במחשב, החלון יכול להיות קטן מאוד – קטן יותר מחלון הדפדפן וקטן יותר מאזור התצוגה בנייד. זוהי התכונה החדשה באינטרנט: אנחנו יכולים לתמוך במצב מיני, חלון שיכול להיות קטן ככל האפשר – 200x100 פיקסלים ב-CSS.
כשאתם יוצרים אפליקציית PWA בימינו, כדאי לחשוב על מה להציע במצב מיני, בזכות עיצוב אינטרנט רספונסיבי. למשל, רק לחצני בקרה בנגן מוזיקה, מידע בלוח הבקרה או פעולות מהירות.
במחשב, אפשר לעבד אפליקציית PWA בחלון קטן יותר מהחלון הקטן ביותר שעיצבתם לדפדפן. הוא מוסיף נקודת עצירה חדשה לעיצוב האתר הרספונסיבי: מצב המיני.
מכשירים מתקפלים ומכשירים היברידיים
מכשירים מתקפלים ומכשירים היברידיים נפוצים גם הם בימינו:
- טלפונים קטנים עם צורה של צדפה.
- מכשירים מתקפלים שאפשר להשתמש בהם כטלפונים או כטאבלטים.
- מחשבים ניידים שאפשר להפוך לטאבלטים.
- טאבלטים שיכולים לשמש כמחשבים ניידים עם מקלדת ומשטח מגע.
- לאחר מכן, אפשר להמיר את הטלפונים למחשבים באמצעות רכז.
האתגר הזה קיים בכל אתר, אבל כשמשתמשים ב-Progressive Web App, אתם שולטים בחלון שבו מתבצעת ההתקנה ואתם אחראים עליו. לכן, העיצוב צריך להגיב ולהציע את החוויה הטובה ביותר בכל הקשר.
הכל קודם
אבל איפה כדאי להתחיל? 'נייד קודם', 'תוכן קודם' או 'אופליין קודם'? כשאתם מעצבים תוך התחשבות בגמישות של האינטרנט, מהו הפתרון? התשובה היא כן, הכול קודם. המונח נייד תחילה פורש בדרכים רבות מאז ש-Luke Wroblewski טבע אותו לראשונה בשנת 2009: החל מהדמיה של דפוסי ממשק משתמש וחוויית משתמש ספציפיים לפלטפורמה באינטרנט, דרך פיתוח אפליקציות לנייד לפני פיתוח אפליקציות לאינטרנט, ועד לשימוש בשאילתות מדיה עם רוחב מינימלי וזהו. עם זאת, הכוונה המקורית שלו היא: הנייד מאלץ אתכם להתמקד. כפי שאמר Luke:
במכשירים ניידים, צוותי פיתוח תוכנה צריכים להתמקד רק בנתונים ובפעולות החשובים ביותר באפליקציה. פשוט אין מקום במסך בגודל 320 על 480 פיקסלים לרכיבים מיותרים. צריך לתת עדיפות. לכן, כשצוות מתכנן לפי הגישה 'נייד קודם', התוצאה היא חוויה שמתמקדת במשימות העיקריות שהמשתמשים רוצים לבצע, בלי עיקולים וממשק עמוס בפרטים מיותרים, כמו באתרים הנוכחיים שגולשים ניגשים אליהם במחשב. כך אפשר לספק חוויית משתמש טובה ולשפר את העסק.
Luke Wroblewski
כדאי להתמקד בכל תצוגה של האתר רק במשימות החיוניות שהמשתמשים רוצים לבצע שם, ולא להוסיף עוד דברים לרעיון רק כי יש להם יותר שטח במסך.
העיקרון השני מופיע ברמז בעיצוב אינטרנט רספונסיבי: "הדרגתיות של חוויות שונות". המטרה שלכם לא צריכה להיות לספק חוויה זהה לכל משתמש, בלי שום שגיאה ברמת הפיקסלים. זה כמעט בלתי אפשרי.
במקום לחשוב על חוויות הגלישה באינטרנט כמשהו קבוע, כדאי לחשוב עליהן כעל קבוצת המלצות שבהן המכשיר של המשתמש ישתמש כדי ליצור את החוויה הטובה ביותר בהתאם להקשר הנוכחי שלו. כדי לעשות זאת, צריך להשתמש בשיפור הדרגתי.
שיפור הדרגתי
שיפור הדרגתי הוא תבנית שמאפשרת לנו לכתוב קוד שפועל בכל מקום, החל מ-HTML, CSS ו-JavaScript רגילים, ולהוסיף שכבות של יכולות עליהן עם חלופות מתאימות כשממשק API לא זמין.
איך משפרים את התמונות? זיהוי תכונות הוא דפוס שבו מבצעים בדיקה של תמיכה ומגיבים על סמך תוצאות הבדיקה. יש כמה כלים ושיטות מובנים בפלטפורמת האינטרנט שאפשר להשתמש בהם כדי לעשות זאת.
באמצעות @supports, אפשר לבדוק אם הדפדפן תומך בתכונה של CSS ולהחיל כללים על סמך התוצאה.
הכלל הזה חל גם על ערכים וגם על מאפייני CSS. אם נכס נתמך אבל הערך שלו לא, הבדיקה תיכשל, וכך גם אם נכס לא נתמך. קוד JavaScript יכול לגשת לזה דרך CSSSupportsRule.
רוב התכונות החדשות בפלטפורמת האינטרנט מצורפות לאובייקטים קיימים, כך ש 'feature' בזיהוי סגנון האובייקט פועל היטב ב-JavaScript, וכך גם חיפושים דומים אחרים, כמו בדיקה של מאפיינים או שיטות ברכיבים.
איך להימנע מזיהוי המכשיר
מומלץ לבדוק ישירות אם יש תמיכה בתכונות, במקום להסיק הנחות לגבי התמיכה על סמך המחרוזת של סוכן המשתמש.
מחרוזות של סוכן משתמש אף פעם לא היו אמינות באמת. כדי "לנחש נכון", הם מסתמכים על ידע כמעט מושלם בכל שילוב של דפדפן, מערכת הפעלה ומכשיר שקיימים. גם אז הם חשופים לזיוף משתמשים. לדוגמה, הפניות אוטומטיות לאתרים למחשבים בדפדפנים לנייד הן בדרך כלל פשוטות כמו זיוף מחרוזת של סוכן משתמש למחשב.
בנוסף, הדפדפנים עובדים על הקפאת המחרוזות של סוכן המשתמש, ומחרוזות של סוכן משתמש לזיהוי תכונות צוינו באופן ספציפי כסיבה להוצאה משימוש, כך שהן לא מהימנות עוד יותר מאשר בעבר לזיהוי משתמש ומכשיר.
תוכן קודם
עקרון נוסף בעיצוב לאינטרנט הוא: קודם כל, מתחילים עם התוכן. לדוגמה, מידע בזמן אמת על מניות עם תרשים של מחירי המניות הוא, במהותו, טבלה של מניות עם המחיר שלהן לאורך זמן מסוים, אולי עם קישור לרענון האתר.
לאחר מכן אפשר לשפר את הקוד באמצעות JavaScript ולבצע בקשות אחזור כדי לעדכן את ערכי הטבלה לפי טיימר, או לשפר אותו באמצעות שקעים כדי לספק עדכונים מבוססי-דחיפה בזמן אמת. אפשר לשפר אותו שוב כדי להציג את התוצאות בתרשים, אולי באמצעות CSS, אולי באמצעות SVG, אולי באמצעות Canvas. אבל הליבה מתחילה בתוכן.
עיצוב מהותי
- נייד כמגבלה על מיקוד בחוויית המשתמש.
- הדגשת התוכן והפונקציונליות המרכזית בתהליך העיצוב.
- שיפור מתמיד עם פונקציונליות מתקדמת, כשהיא זמינה.
השילוב של העקרונות האלה יוצר משהו חדש: עיצוב מהותי. בהרצאה שלה, Designing Intrinsic Layouts, ג'ן סימונס מדברת על שימוש בכלים מודרניים של CSS, כמו Grid, Flexbox, flow layout ומצבי כתיבה, כדי לעצב ולפתח ממשקי משתמש. בעזרת הכלים האלה, היא אומרת:
אפשר ליצור פריסה שתתאים לתוכן שיש לנו ולעיצוב שאנחנו רוצים ליצור.
Jen Simmons
גרסת ה-CSS החדשה הזו מאפשרת למעצבים לקבל חזרה חלק מהשליטה על הפריסה, אבל לעשות זאת באופן שמתאים לעקרונות העיצוב העדכניים ביותר של אתרים. במקום ליצור טפסים קבועים על סמך גדלי מסך קבועים, אפשר להגדיר כללים מבוססי-תוכן שיקבעו את הפריסה על ידי ניצול המאפיינים המובנים של התוכן, כמו הגודל הקטן או הגדול ביותר שלו, גודל הטקסט והמרחב הזמין, כולם בו-זמנית. הם מאפשרים לכם להציג את העיצוב שלכם כשהוא מתקשר עם התוכן בלי שתצטרכו לשלוט במיקום של כל פיקסל.
פריסות מובנות הן השלמה של הדיון על שליטה באינטרנט, והן מגדירות אותו. שליטה באינטרנט לא מתייחסת להכתיבת מכשירים, גדלי מסכים, צבעים, גופנים, פריסות או יכולות לכל מבקר באתר. שליטה באינטרנט היא כתיבת הכללים שבהם הדפדפן ישתמש כדי ליצור את חוויית המשתמש, וליצור אותה באופן ייחודי לכל משתמש באפליקציית האינטרנט המתקדמת.
ביצועי האתר
הבסיס האחרון והחשוב ביותר של אפליקציית ה-PWA שלנו הוא ביצועי האתר. חוויית משתמש מעולה היא חובה, והיא תוביל ליותר המרות בכל דרך אפשרית.
שיפור ביצועי האתר כולל כמה שלבים:
- הסבר על המדדים העיקריים שמתמקדים במשתמשים.
- מגדירים יעדים לכל מדד.
- מדידה של אפליקציית ה-PWA שלנו.
- שיפור המדדים שלנו באמצעות החלת שיטות ושיטות מומלצות באופן סטטי בקוד או בשרת שלנו.
- מודדים שוב.
- לשפר את חוויית המשתמש של כל משתמש, בזמן אמת, על סמך ההקשר של המשתמש.
מדדי ביצועי האתר כיום מודדים את המהירות שבה התוכן מופיע במסך, אבל גם את מידת האינטראקטיביות של האתר ואת אופן התפיסה של המשתמשים את חוויית השימוש.
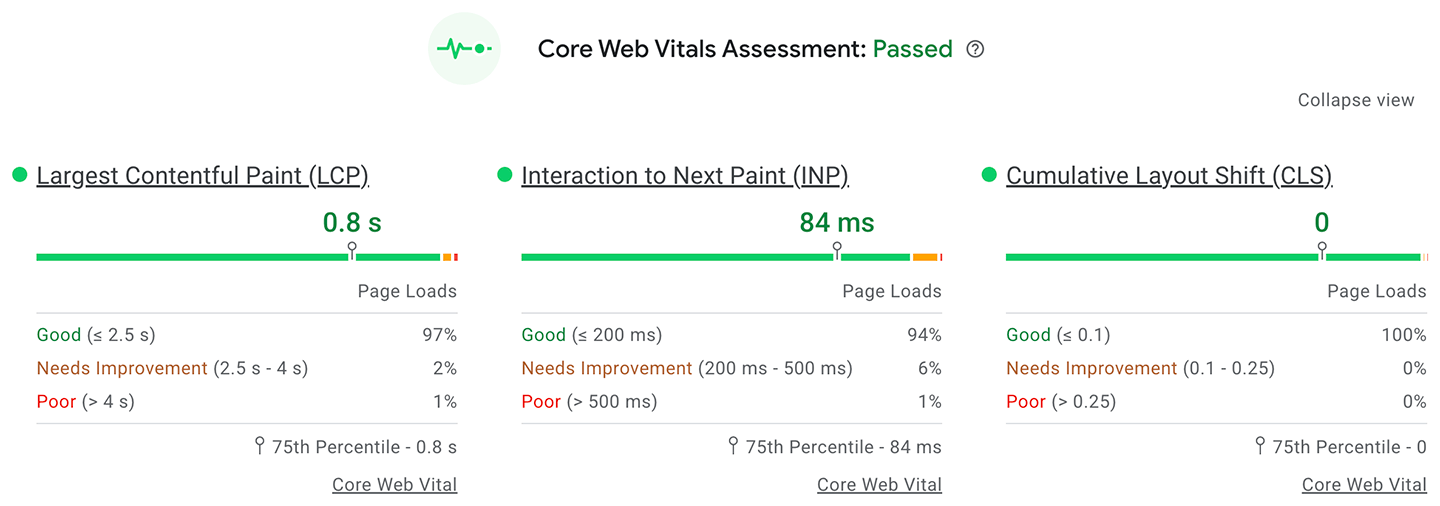
Core Web Vitals
בעשור האחרון, השתמשנו במדדים שונים כדי למדוד את ההצלחה של ביצועי האתר. כיום, קבוצה של מדדים מומלצים שנקראת מדדי הליבה לבדיקת חוויית המשתמש באתר מתמקדת בשלושה תחומים מרכזיים שמשפיעים על הביצועים ועל חוויית המשתמש:
- טעינה – מיוצגת על ידי Largest Contentful Paint (LCP).
- אינטראקטיביות – מיוצגת על ידי מהירות התגובה לאינטראקציה באתר (INP).
- יציבות חזותית – מיוצגת על ידי מדד היציבות החזותית (CLS).

בעזרת מדדי הליבה לבדיקת חוויית המשתמש באתר, תוכלו לראות במבט מהיר עד כמה אפליקציית ה-PWA שלכם טובה או גרועה מבחינת הביצועים וחוויית המשתמש.
היסודות של PWA
חשוב שה-PWA שלכם יהיה מבוסס על עיצוב רספונסיבי, התמקדות בניידים ובכל דבר תחילה, עיצוב מהותי וביצועים באינטרנט, כבסיס לחוויה מעולה לכל המשתמשים.

