견고한 기반
견고한 기반은 우수한 PWA를 빌드하기 위한 기본 요구사항입니다. 이 기반을 구현하려면 다음과 같은 몇 가지 원칙을 사용하여 웹의 제약 조건을 설계하고 코딩해야 합니다.
- 모바일을 포커싱 제약 조건으로 사용합니다. 디자인의 각 뷰가 필수 콘텐츠와 상호작용에만 초점을 맞추도록 합니다.
- 디자인 프로세스에서 콘텐츠와 핵심 기능을 강조합니다.
- 필요한 경우 점진적으로 개선합니다. 가장 간단하고 가장 널리 사용되는 도구로 구성요소의 핵심 콘텐츠와 기능을 빌드하는 것으로 시작합니다. 제한 없는 액세스. 그런 다음 사용하려는 고급 기능을 테스트하고 이를 사용하여 구성요소를 개선합니다.
- 사용자 중심의 웹 성능 측정항목에 중점을 둔 빠르고 우수한 사용자 환경을 제공하고, 실제 사용자 측정항목을 가져오며, 네트워크 연결, 입력 유형, CPU, GPU 성능과 관계없이 모든 사용자를 위해 성능을 푸시합니다.
이러한 원칙을 따르고 최신 패턴과 웹 기능으로 개선하면 진정으로 본질적인 디자인으로 빠르고 멋진 환경을 만들 수 있습니다. 픽셀 대신 제약 조건을 기반으로 하는 디자인으로, 모든 사용자가 자신의 특정 탐색 컨텍스트에 가장 적합한 방식으로 콘텐츠와 핵심 기능에 액세스할 수 있습니다.
반응형 웹 디자인
이단 마르코트의 2010년 A List Apart 도움말인 반응형 웹 디자인 이후 디자이너와 개발자는 다양한 화면 크기와 기기에서 작동하는 사용자 인터페이스를 만들어 유연한 환경을 만드는 것이 좋습니다.
하지만 그 과정에서 모바일, 태블릿, 데스크톱 크기로 줄어들었으며, 너비는 iOS 화면 크기의 영향을 크게 받았습니다. 최신 CSS와 반응형 디자인의 원래 의도에 다시 초점을 맞추면 사이트의 스크러시 효과를 다시 살릴 수 있습니다.
반응형 웹 디자인에는 다음과 같은 세 가지 기술적 요소가 도입됩니다.
- 유동 그리드
- 유연한 미디어
- 미디어 쿼리
이든은 이러한 기술적 요구사항만으로는 충분하지 않으며 앞으로 나아가려면 다른 사고방식도 필요하다고 결론짓습니다.
모바일 사용자에 대한 오해
반응형 디자인 초기에는 사이트를 더 쉽게 디자인하기 위해 가정이 적용되었습니다. 예를 들어 소형 환경은 휴대전화용으로 너비가 320px이고 중형 환경은 태블릿용으로 너비가 1024px이며 그보다 큰 환경은 데스크톱용입니다. 작은 화면에는 터치 기능이 있었지만 대형 화면에는 없었습니다. 휴대전화 사용자는 서두르고 산만한 상태이므로 '가벼운' 환경이 필요했습니다.
이러한 주장은 모두 사실이 아닙니다. 화면 크기나 기기 유형에 따라 사용자의 요구사항이 근본적으로 다르다는 가정으로 인해 지속되는 모바일에 관한 잘못된 생각입니다. 이는 검토에 적합하지 않습니다.
예를 들어 오늘날 모바일과 데스크톱에 설치할 수 있는 소셜 네트워크 PWA를 들 수 있습니다. 데스크톱에서는 많은 사용자가 작업하는 동안 화면 한쪽에 피드가 있는 좁은 창을 유지할 수 있으며, 사용 가능한 너비 때문에 휴대기기를 사용하고 있다고 가정하는 것은 잘못된 것입니다.
브라우저 탭 외부의 PWA 세계는 미니 모드, 폴더블 기기와의 작업 등 반응형 디자인 세계에 새로운 과제를 추가하고 있습니다.
미니 모드
데스크톱 기기에 PWA가 설치된 경우 창이 브라우저 창보다 작고 모바일 표시 영역보다 작을 정도로 작아질 수 있습니다. 이는 웹에서 새로운 기능입니다. 200x100 CSS픽셀까지 작을 수 있는 창인 미니 모드를 지원할 수 있습니다.
요즘 PWA를 만들 때는 음악 플레이어의 제어 버튼, 대시보드 정보, 빠른 작업과 같은 반응형 웹 디자인 덕분에 미니 모드에서 제공할 항목을 고려하는 것이 좋습니다.
데스크톱에서는 PWA가 브라우저용으로 설계한 최소 창보다 작은 창에서 렌더링될 수 있습니다. 반응형 웹 디자인에 새로운 브레이크포인트인 미니 모드를 추가합니다.
폴더블 및 하이브리드
요즘에는 폴더블 및 하이브리드 기기도 많이 사용됩니다.
- 작은 폴더형 휴대전화
- 휴대전화나 태블릿으로 사용할 수 있는 폴더블 기기
- 태블릿으로 변환할 수 있는 노트북
- 키보드와 트랙패드가 있어 노트북으로 사용할 수 있는 태블릿
- 그러면 허브를 사용하여 휴대전화를 데스크톱으로 변환할 수 있습니다.
모든 웹사이트에 이 문제가 있지만 프로그레시브 웹 애플리케이션을 사용하면 앱이 설치되는 시점을 제어하고 책임질 수 있습니다. 따라서 디자인은 모든 상황에서 반응하고 최상의 환경을 제공해야 합니다.
모든 것 먼저
그렇다면 어디서부터 시작해야 할까요? 모바일 우선, 콘텐츠 우선, 오프라인 우선? 웹의 유연성을 고려하여 설계할 때 다음 중 어느 것이 유리할까요? 답은 '예'입니다. 모든 것이 우선입니다. 모바일 우선이라는 용어는 2009년 루크 워블레프스키가 처음 사용한 이후로 웹에서 플랫폼별 UI 및 UX 패턴을 에뮬레이션하는 것부터 웹 앱을 빌드하기 전에 모바일 앱을 빌드하는 것, 최소 너비 미디어 쿼리를 사용하고 끝내는 것 등 다양한 방식으로 해석되어 왔습니다. 하지만 원래 의도는 모바일은 집중을 유도한다는 것입니다. 루크님이 말씀하신 대로
휴대기기의 경우 소프트웨어 개발팀이 애플리케이션에서 가장 중요한 데이터와 작업에만 집중해야 합니다. 320x480픽셀 화면에는 불필요한 요소를 배치할 공간이 없습니다. 우선순위를 두어야 합니다. 따라서 팀에서 모바일 우선으로 디자인하면 오늘날 데스크톱에서 액세스하는 웹사이트에 산재한 우회 경로와 인터페이스 파편 없이 사용자가 달성하려는 주요 작업에 중점을 둔 환경이 만들어집니다. 이는 사용자에게 우수한 경험을 제공하고 비즈니스에 도움이 됩니다.
루크 워블레프스키
웹사이트의 각 뷰는 사용자가 웹사이트에서 수행하려는 필수 작업에만 집중하고 화면 공간이 더 많다고 해서 아이디어에 더 많은 항목을 추가하지 마세요.
두 번째 원칙은 반응형 웹 디자인에서 암시하는 '다양한 환경의 그라데이션'입니다. 모든 사용자에게 동일한 픽셀 완벽한 환경을 제공하는 것이 목표가 되어서는 안 됩니다. 불가능에 가깝기 때문입니다.
웹 환경을 고정된 것으로 생각하지 말고 사용자의 기기가 현재 상황에 맞는 최적의 환경을 구축하는 데 사용할 추천 집합으로 생각합니다. 이를 위해서는 점진적 개선을 수용해야 합니다.
점진적 개선
점진적 개선은 표준 HTML, CSS, JavaScript에서 시작하여 모든 곳에서 실행되는 코드를 작성하고 API를 사용할 수 없는 경우 적절한 대체 옵션으로 기능 레이어를 추가할 수 있는 패턴입니다.
개선하려면 어떻게 해야 하나요? 기능 감지는 지원 테스트를 실행하고 테스트 결과에 따라 반응하는 패턴입니다. 이를 위한 여러 가지 내장 웹 플랫폼 도구와 관행이 있습니다.
@supports를 사용하여 CSS 기능의 브라우저 지원을 확인하고 결과에 따라 규칙을 적용합니다.
이는 CSS 속성과 값 모두에 적용됩니다. 속성은 지원되지만 값은 지원되지 않는 경우 지원되지 않는 속성과 마찬가지로 실패합니다. JavaScript 코드는 CSSSupportsRule를 통해 이에 액세스할 수 있습니다.
대부분의 새로운 웹 플랫폼 기능은 기존 객체에 연결되므로 객체 스타일 감지에서 'feature'는 JavaScript에서 잘 작동하며, 요소의 속성 또는 메서드 확인과 같은 다른 유사한 조회도 마찬가지입니다.
기기 감지 방지
User-Agent 문자열을 기반으로 지원을 가정하는 대신 기능 지원을 직접 테스트해야 합니다.
사용자 에이전트 문자열은 항상 신뢰할 수 없었습니다. 이러한 도구는 존재하는 모든 브라우저, 운영체제, 기기 조합에 대한 거의 완벽한 지식을 바탕으로 '올바르게 추측'합니다. 그렇더라도 사용자 스푸핑에 취약합니다. 예를 들어 모바일 브라우저의 데스크톱 사이트 리디렉션은 데스크톱 사용자 에이전트 문자열을 스푸핑하는 것만큼 간단합니다.
또한 브라우저는 사용자 에이전트 문자열을 동결하기 위해 노력하고 있으며, 기능 감지를 위한 사용자 에이전트 문자열이 지원 중단 이유로 구체적으로 언급되어 사용자와 기기를 식별하는 데 이전보다 훨씬 더 신뢰할 수 없게 되었습니다.
콘텐츠 우선
웹용 디자인의 또 다른 원칙은 콘텐츠를 먼저 고려하는 것입니다. 예를 들어 주식 가격 그래프가 포함된 실시간 주식 시세 표는 기본적으로 일정 기간 동안의 주식 가격이 표시된 표이며 사이트를 새로고침하는 링크가 포함될 수도 있습니다.
그런 다음 JavaScript와 가져오기 요청을 사용하여 타이머에서 테이블 값을 업데이트하거나 소켓으로 향상하여 실시간 푸시 기반 업데이트를 제공할 수 있습니다. CSS, SVG, 캔버스 등을 사용하여 결과를 그래프로 표시하도록 다시 개선할 수 있습니다. 하지만 핵심은 콘텐츠에서 시작됩니다.
내재적 디자인
- 모바일을 사용자 환경의 중점 제약 조건으로 간주
- 디자인 과정에서 콘텐츠와 핵심 기능을 강조합니다.
- 가능한 경우 고급 기능을 통해 점진적으로 개선하고 있습니다.
이러한 원칙을 결합하면 새로운 내재적 디자인이 탄생합니다. 젠 시몬스는 내재 레이아웃 디자인 강연에서 Grid, Flexbox, 흐름 레이아웃, 작성 모드와 같은 최신 CSS 도구를 사용하여 사용자 인터페이스를 설계하고 빌드하는 방법을 설명합니다. 이러한 도구를 사용하면 다음과 같은 이점이 있다고 합니다.
레이아웃을 보유한 콘텐츠와 원하는 디자인에 내재적으로 적용할 수 있습니다.
젠 시몬스
이 새로운 CSS를 사용하면 디자이너가 레이아웃을 어느 정도 제어할 수 있지만 최신 웹 디자인 원칙에 맞게 제어할 수 있습니다. 고정된 화면 크기를 기반으로 고정된 양식을 만드는 대신 콘텐츠의 고유한 속성(예: 콘텐츠의 크기, 텍스트 크기, 사용 가능한 공간)을 모두 한 번에 활용하여 레이아웃이 적용되는 콘텐츠 기반 규칙을 정의합니다. 이를 통해 모든 픽셀의 배치를 제어할 필요 없이 콘텐츠와 상호작용하는 디자인을 구현할 수 있습니다.
내재 레이아웃은 웹에서의 제어에 관한 대화를 종합하여 정의합니다. 웹에서 제어한다는 것은 사이트 방문자마다 기기, 화면 크기, 색상, 글꼴, 레이아웃, 기능을 지정하는 것이 아닙니다. 웹에서 제어한다는 것은 브라우저가 환경을 조합하는 데 사용할 규칙을 작성하여 프로그레시브 웹 앱의 각 사용자에게 고유하게 빌드하는 것을 의미합니다.
웹 성능
마지막으로 PWA의 중요한 기반 중 하나는 웹 성능입니다. 사용자에게 우수한 환경을 제공하는 것은 필수입니다. 이렇게 하면 가능한 모든 방식으로 전환수를 늘릴 수 있습니다.
웹 성능에는 여러 단계가 포함됩니다.
- 사용 가능한 주요 사용자 중심 측정항목을 이해합니다.
- 모든 측정항목에 목표를 설정합니다.
- PWA를 측정합니다.
- 코드 또는 서버에 기술과 권장사항을 정적으로 적용하여 측정항목을 개선합니다.
- 다시 측정합니다.
- 사용자의 맥락에 따라 실시간으로 각 사용자의 환경을 개선합니다.
오늘날 웹 성능 측정항목은 콘텐츠가 화면에 표시되는 속도뿐만 아니라 웹사이트의 상호작용 정도와 사용자가 환경을 어떻게 인식하는지도 측정합니다.
코어 웹 바이탈
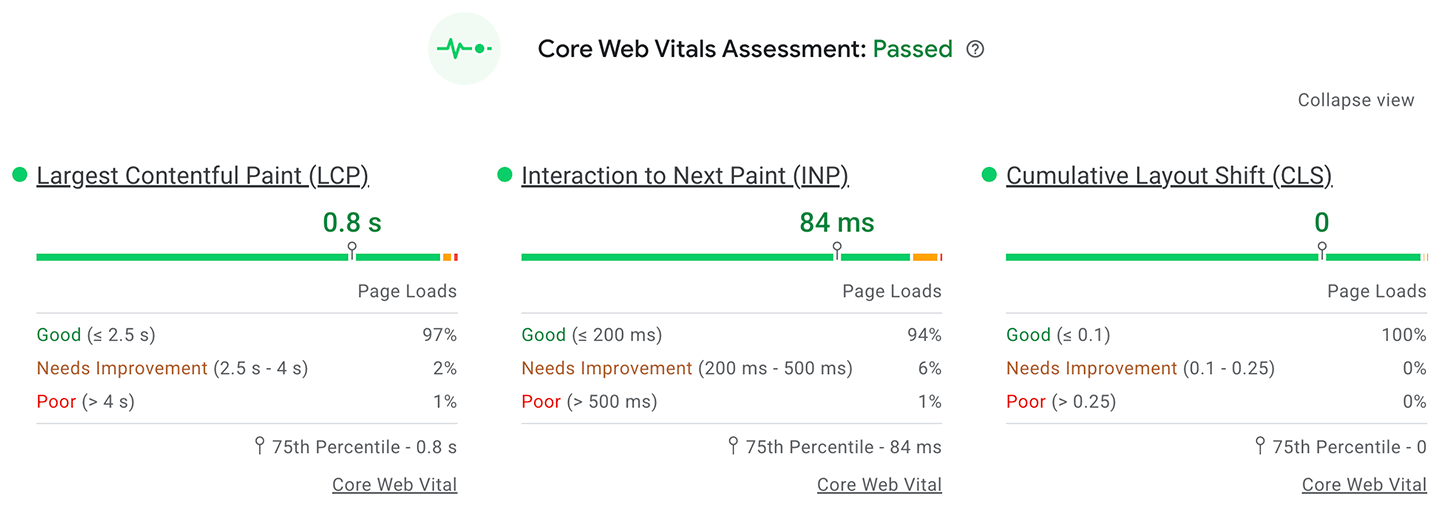
지난 10년 동안 Google은 웹 성능의 성공을 측정하기 위해 다양한 측정항목을 사용해 왔습니다. 현재 Core Web Vitals라고 하는 권장 측정항목은 성능과 사용자 환경에 영향을 미치는 세 가지 주요 영역에 중점을 둡니다.
- 로드: 최대 콘텐츠 렌더링 시간 (LCP)으로 표시됩니다.
- 상호작용성: 다음 페인트에 대한 상호작용 (INP)으로 표시됩니다.
- 시각적 안정성: 누적 레이아웃 변경 (CLS)으로 표시됩니다.

핵심 성능 보고서를 사용하면 성능과 사용자 환경 측면에서 PWA가 얼마나 우수한지 한눈에 확인할 수 있습니다.
PWA 기반
PWA는 모든 사용자에게 우수한 환경을 제공하기 위한 기반으로 반응형 디자인, 모바일 및 모든 것 우선, 내재적 디자인, 웹 성능을 견고하게 갖추는 것이 중요합니다.
