Solidne podstawy
Solidne podstawy to podstawowe wymaganie dotyczące tworzenia świetnych PWA. Aby wdrożyć tę podstawę, musisz zaprojektować i stworzyć kod, uwzględniając ograniczenia sieci, stosując kilka zasad:
- Użyj urządzenia mobilnego jako ograniczenia ostrości. Upewnij się, że każdy widok projektu skupia się tylko na najważniejszych treściach i interakcjach.
- W procesie projektowania kładź nacisk na treści i podstawowe funkcje.
- W razie potrzeby stopniowo zwiększaj jakość. Zacznij od utworzenia podstawowych treści i funkcji komponentu za pomocą najprostszych i najbardziej dostępnych narzędzi. Ułatwia dostęp. Następnie przetestuj funkcje zaawansowane, których chcesz użyć, i ulepszaj za ich pomocą komponent.
- Zapewnij użytkownikom szybkie i wygodne wrażenia związane z przeglądaniem, skupiając się na wskaźnikach wydajności witryny z perspektywy użytkownika, pozyskiwaniu danych o użytkownikach i wysyłaniu im powiadomień o wydajności, niezależnie od ich połączenia z internetem, typu danych wejściowych, procesora i karty graficznej.
Stosując te zasady i ulepszając interfejsy za pomocą nowoczesnych wzorów i funkcji internetowych, możesz tworzyć świetne i szybkie wrażenia z użytkowania dzięki naprawdę spójnym projektom. Projekty oparte na ograniczeniach zamiast pikseli, umożliwiające każdemu użytkownikowi dostęp do treści i podstawowych funkcji w sposób najlepiej dopasowany do jego kontekstu przeglądania.
Elastyczne projektowanie witryn
Od czasu opublikowania w 2010 r. przez Ethana Marcotte'a artykułu Responsive Web Design (responsywny projekt stron internetowych) projektanci i programiści są zachęcani do tworzenia elastycznych rozwiązań, czyli interfejsów, które działają na różnych rozmiarach ekranów i urządzeniach.
W pewnym momencie jednak skrócono je do rozmiarów na urządzenia mobilne, tablety i komputery, przy czym szerokość była mocno uzależniona od rozmiarów ekranów iOS. Dzięki nowoczesnemu CSS i ponownemu skupieniu się na pierwotnym założeniu strony responsywnej możemy przywrócić wygodę w przypadku witryn o niestandardowych rozmiarach.
Elastyczne projektowanie witryn wprowadza 3 elementy techniczne:
- Siatka płynna
- Elastyczne media
- Zapytania multimedialne
Ethan dochodzi do wniosku, że te wymagania techniczne nie wystarczą; aby iść naprzód, trzeba też zmienić sposób myślenia.
Mit o użytkownikach mobilnych
Na początku stosowania projektowania responsywnego zakładano, że ułatwi to projektowanie stron. Na przykład małe wersje były przeznaczone na telefony i miały szerokość 320 pikseli, średnie wersje na tablety i miały szerokość 1024 pikseli, a wszystko większe było przeznaczone na komputery. Małe ekrany miały funkcję dotykowego sterowania, a duże nie. Użytkownicy telefonów byli zniecierpliwieni i rozproszeni, dlatego potrzebowali „lżejszego” rozwiązania.
To nieprawda. To mity na temat urządzeń mobilnych, które są utrwalane przez założenie, że potrzeby użytkowników różnią się zasadniczo w zależności od rozmiaru ekranu lub typu urządzenia. Nie jest to wystarczające.
Weźmy na przykład progresywną aplikację internetową sieci społecznościowej, którą można zainstalować na urządzeniach mobilnych i komputerach. Na komputerach wielu użytkowników może mieć wąskie okno z kanałem po jednej stronie ekranu, podczas gdy na urządzeniu mobilnym dostępnej szerokości może być za mało.
Świat aplikacji PWA, który wykracza poza kartę przeglądarki, wprowadza nowe wyzwania dla stron responsywnych, takie jak tryb mini czy obsługa składanych urządzeń.
Tryb zminimalizowany
W przypadku aplikacji internetowej na komputerze okno może być naprawdę małe – mniejsze niż okno przeglądarki i mniejsze niż widok na urządzeniu mobilnym. To coś nowego w internecie: możemy obsługiwać tryb mini, czyli okno o wymiarach nawet 200 x 100 pikseli CSS.
Podczas tworzenia aplikacji internetowej na potrzeby wielu urządzeń warto zastanowić się, co można zaoferować w trybie mini, korzystając z responsywnej strony internetowej. Mogą to być np. przyciski sterowania odtwarzaczem muzycznym, informacje na panelu lub szybkie działania.
Na komputerach stacjonarnych aplikacja PWA może być renderowana w mniejszym oknie niż najmniejsze okno, jakie kiedykolwiek zaprojektowano dla przeglądarki. Dodaje nowy punkt przełamania dla elastycznego projektowania witryn: tryb mini.
składane i hybrydowe.
W ostatnim czasie popularne stały się też składane i hybrydowe urządzenia:
- małe telefony składane;
- składane urządzenia, które można używać jako telefony lub tablety;
- laptopy, które można przekształcić w tablety;
- tablety, które mogą pełnić funkcję laptopów dzięki klawiaturze i touchpadowi;
- Telefony można następnie przekształcić w komputery z użyciem koncentratora.
To wyzwanie dotyczy każdej witryny, ale w przypadku progresywnej aplikacji internetowej to Ty masz kontrolę nad oknem i odpowiadasz za nie, gdy aplikacja jest zainstalowana. Dlatego projekt powinien reagować i zapewniać najlepsze wrażenia w każdym kontekście.
Wszystko
Od czego zacząć? Najpierw urządzenia mobilne, najpierw treści, najpierw offline? Która z nich jest najbardziej elastyczna? Odpowiedź brzmi: tak, najpierw wszystko inne. Odkąd Luke Wroblewski wprowadził ten termin w 2009 r., był on interpretowany na wiele sposobów: od emulowania interfejsu użytkownika i wzorców UX na różnych platformach w internecie po tworzenie aplikacji mobilnych przed aplikacjami internetowymi, aż po stosowanie zapytań medialnych z minimalną szerokością i uznanie tego za koniec. Pierwotnym zamiarem było jednak to, aby urządzenie mobilne zmuszało Cię do skupienia się na czymś konkretnym. Jak powiedział Luke:
Ze względu na specyfikę urządzeń mobilnych zespoły programistów muszą skupiać się tylko na najważniejszych danych i czynnościach w aplikacji. Na ekranie o wymiarach 320 x 480 pikseli po prostu nie ma miejsca na dodatkowe, niepotrzebne elementy. Musisz ustalić priorytety. Gdy zespół projektantów stosuje podejście „najpierw na urządzenia mobilne”, efektem jest interfejs skupiony na kluczowych zadaniach, które użytkownicy chcą wykonać, bez zbędnych elementów i elementów interfejsu, które zaśmiecają dzisiejsze witryny dostępne na komputerach. To sprzyja zarówno użytkownikom, jak i firmom.
Luke Wroblewski
Każdy widok witryny powinien być skoncentrowany tylko na najważniejszych zadaniach, które użytkownik chce w niej wykonać. Nie dodawaj nowych elementów tylko dlatego, że masz więcej miejsca na ekranie.
Druga zasada jest zasugerowana w artykule „Responsive Web Design”: „gradient różnych doświadczeń”. Twoim celem nie powinno być zapewnienie identycznych wrażeń dla każdego użytkownika, ponieważ jest to niemożliwe.
Zamiast traktować przeglądanie stron jako coś stałego, pomyśl o nim jako o zestawie rekomendacji, których urządzenie użytkownika będzie używać do tworzenia najlepszego wrażenia w danym kontekście. W tym celu należy wdrożyć ulepszanie stopniowe.
Progresywne ulepszanie
Metoda stopniowego ulepszania to wzór, który pozwala nam pisać kod, który działa wszędzie, począwszy od standardowego kodu HTML, CSS i JavaScript, a skończywszy na dodawaniu warstw funkcji z odpowiednimi rozwiązaniami zastępczymi, gdy interfejs API jest niedostępny.
Jak poprawić? Wykrywanie funkcji to wzór, w którym przeprowadzasz test na obecność funkcji i działasz na podstawie wyników tego testu. Do tego celu służy kilka wbudowanych narzędzi i metod platformy internetowej.
Za pomocą funkcji @supports sprawdź, czy przeglądarka obsługuje daną funkcję CSS, i zastosuj reguły na podstawie wyniku.
Dotyczy to zarówno właściwości, jak i wartości CSS. Jeśli dana właściwość jest obsługiwana, ale nie ma obsługiwanej wartości, nie będzie ona działać, podobnie jak nieobsługiwana właściwość. Kod JavaScript może uzyskać do nich dostęp za pomocą CSSSupportsRule.
Większość nowych funkcji platformy internetowej jest dołączana do istniejących obiektów, więc „funkcja” w detekcji stylu obiektu działa dobrze w JavaScript, podobnie jak inne podobne wyszukiwania, np. sprawdzanie właściwości lub metod elementów.
Unikanie wykrywania urządzenia
Zamiast zakładać, że funkcja jest obsługiwana na podstawie ciągu znaków User-Agent, należy przetestować ją bezpośrednio.
Ciągi znaków klienta użytkownika nigdy nie były w pełni wiarygodne. Aby „odgadnąć” poprawną odpowiedź, muszą mieć niemal idealną wiedzę o każdej kombinacji przeglądarki, systemu operacyjnego i urządzenia. Nawet wtedy są podatne na podszywanie się pod innych użytkowników. Na przykład przekierowania na stronę na komputery w przeglądarkach mobilnych często sprowadzają się do podszywania sobie ciągu znaków klienta użytkownika na komputerze.
Ponadto przeglądarki pracują nad zamrożeniem ciągów danych User-Agent, a ciągi danych klienta użytkownika służące do wykrywania funkcji są wymienione jako powód wycofania, co czyni je jeszcze mniej wiarygodnymi niż wcześniej w identyfikacji użytkownika i urządzenia.
Treści na pierwszym miejscu
Kolejną zasadą projektowania stron internetowych jest to, aby najpierw zadbać o treści. Na przykład ticker akcji w czasie rzeczywistym z wykresem cen akcji to w podstawie tabela akcji z ich ceną w ciągu określonego czasu, niekiedy z linkiem do odświeżenia strony.
Można to następnie rozszerzyć o JavaScript i żądania pobierania, aby aktualizować wartości tabeli według harmonogramu lub z użyciem gniazd, aby zapewniać aktualizacje w czasie rzeczywistym. Można go jeszcze raz ulepszyć, aby przedstawić wyniki na wykresie, np. za pomocą CSS, SVG lub Canvas. Ale podstawą jest treść.
Projektowanie wewnętrzne
- Urządzenia mobilne jako ograniczenie w zakresie wrażeń użytkowników.
- W procesie projektowania należy zwracać uwagę na treści i podstawowe funkcje.
- stopniowo ulepszać je o zaawansowane funkcje, gdy są dostępne.
Te zasady w połączeniu dają nam coś nowego: właściwości projektu. W swoim wystąpieniu Projektowanie układów wewnętrznych Jen Simmons opowiada o korzystaniu z nowoczesnych narzędzi CSS, takich jak Grid, Flexbox, układ przepływowy i tryby pisania, do projektowania i tworzenia interfejsów użytkownika. Dzięki tym narzędziom:
Możesz dostosować układ do naszych treści i wybranego przez nas projektu.
Jen Simmons
Nowy CSS pozwala projektantom odzyskać pewną kontrolę nad układem, ale w sposób zgodny z najnowszymi zasadami projektowania stron internetowych. Zamiast tworzyć stałe formularze oparte na stałych rozmiarach ekranu, definiujesz reguły oparte na treści, które określają układ, korzystając z właściwości treści, takich jak rozmiar tekstu i dostępna przestrzeń. Umożliwiają one realizację projektu, który będzie oddziaływać na treści bez konieczności kontrolowania położenia każdego piksela.
Właściwe układy prowadzą do pełnego sfinalizowania dyskusji na temat kontroli w internecie. Kontrola w internecie nie polega na narzucaniu urządzeń, rozmiarów ekranów, kolorów, czcionek, układów ani możliwości użytkownikom witryny. Kontrola w internecie polega na tworzeniu reguł, których przeglądarka będzie używać do tworzenia interfejsu, tworząc go w unikalny sposób dla każdego użytkownika w Twojej progresywnej aplikacji internetowej.
Wydajność witryny
Ostatnim, ale nie mniej ważnym elementem naszych aplikacji webowych jest wydajność w internecie. Zapewnienie użytkownikom wrażeń na najwyższym poziomie jest obowiązkowe. Pomoże to zwiększyć liczbę konwersji na wszystkie możliwe sposoby.
Działanie strony obejmuje kilka etapów:
- poznasz najważniejsze dostępne dane o użytkownikach.
- Ustaw cele dla każdego wskaźnika.
- Zmierz skuteczność naszej aplikacji internetowej.
- ulepszać nasze dane, stosując statycznie techniki i sprawdzone metody w kodzie lub na serwerze.
- Pomiar ponownie.
- Wzbogacaj wrażenia użytkowników w czasie rzeczywistym na podstawie ich kontekstu.
Dane o wydajności witryny pozwalają obecnie mierzyć nie tylko szybkość wyświetlania się treści na ekranie, ale też interaktywność witryny i wrażenia użytkowników.
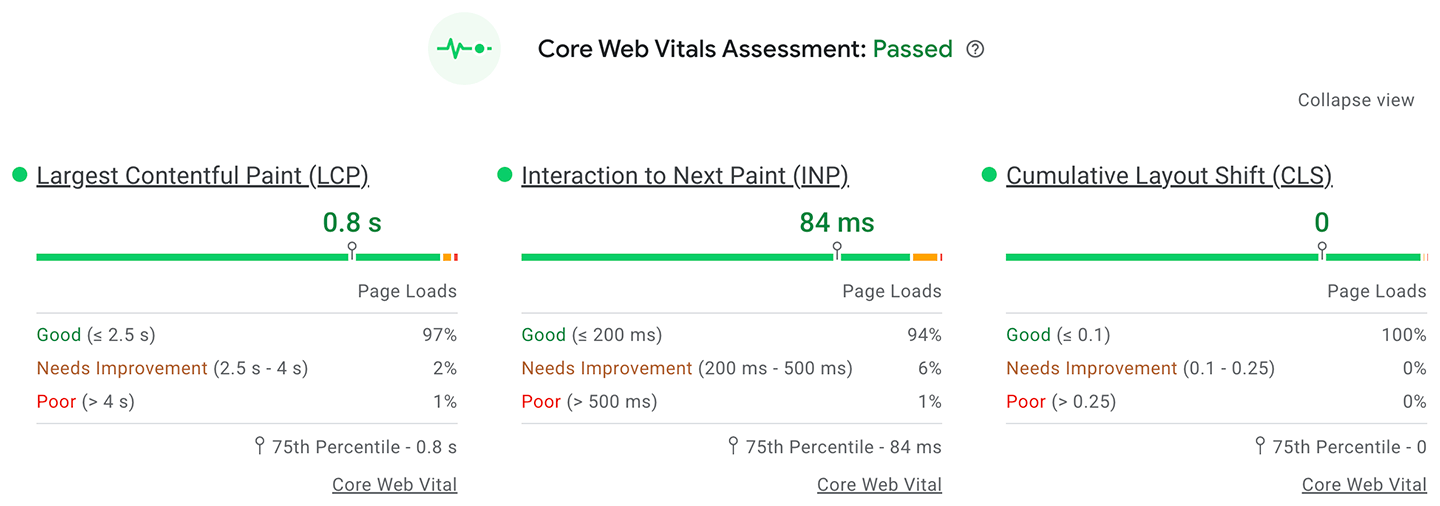
Core Web Vitals
W ciągu ostatniej dekady używaliśmy różnych wskaźników do pomiaru skuteczności działania witryn internetowych. Obecnie zestaw rekomendowanych danych, czyli podstawowe wskaźniki internetowe, skupia się na 3 kluczowych obszarach wpływających na wydajność i wrażenia użytkownika:
- Wczytywanie – mierzone przez wskaźnik największego wyrenderowania treści (LCP).
- Interaktywność – reprezentowana przez czas od interakcji do kolejnego wyrenderowania (INP).
- Stabilność wizualna – mierzona za pomocą skumulowanego przesunięcia układu (CLS).

Dzięki podstawowym wskaźnikom internetowym możesz na pierwszy rzut oka sprawdzić, jak dobra lub zła jest Twoja aplikacja PWA pod względem wydajności i wrażeń użytkownika.
Podstawy PWA
Ważne jest, aby Twoja PWA miała solidne podstawy w elastycznym projektowaniu, projektowaniu z uwzględnieniem urządzeń mobilnych i wszystkich innych aspektów, projektowaniu z uwzględnieniem specyfikicznego charakteru aplikacji oraz wydajności w internecie jako podstawy wrażeń wszystkich użytkowników.

