Прочная основа
Прочный фундамент — это основное требование для создания отличных PWA. Чтобы реализовать эту основу, вам необходимо спроектировать и написать код с учетом ограничений Интернета, используя несколько принципов:
- Используйте мобильный телефон в качестве ограничения фокусировки. Убедитесь, что каждое представление вашего дизайна фокусируется только на основном контенте и взаимодействиях.
- В процессе проектирования уделите особое внимание содержанию и основным функциям.
- Постепенно улучшайте, когда это необходимо. Начните с создания основного содержимого и функциональности компонента с помощью самых простых и широко доступных инструментов. Сделайте это доступным. Затем протестируйте расширенные функции, которые вы хотели бы использовать, и улучшите с их помощью свой компонент.
- Предлагайте быстрый и удобный пользовательский интерфейс, ориентированный на ориентированные на пользователя показатели веб-производительности, получайте реальные пользовательские показатели и повышайте производительность для всех ваших пользователей, независимо от их сетевого подключения, типа ввода, мощности ЦП или графического процессора.
Следуя этим принципам и дополняя их современными шаблонами и веб-функциями, вы сможете создавать великолепные и быстрые возможности с действительно уникальным дизайном. Проекты, основанные на ограничениях, а не на пикселях, позволяют каждому пользователю получить доступ к вашему контенту и основным функциям таким образом, который лучше всего подходит для его конкретного контекста просмотра.
Адаптивный веб-дизайн
После выхода в 2010 году статьи Итана Маркотта «Адаптивный веб-дизайн» в журнале A List Apart дизайнерам и разработчикам было предложено создавать гибкий интерфейс, создавая пользовательские интерфейсы, работающие на различных размерах экранов и устройствах.
Однако где-то по пути это стало сокращаться до размеров мобильных устройств, планшетов и настольных компьютеров, причем ширина сильно зависит от размеров экрана iOS. Благодаря современному CSS и новому акценту на первоначальном замысле адаптивного дизайна мы можем вернуть мягкость на мягкие сайты.
Адаптивный веб-дизайн включает в себя три технических компонента:
- Жидкостные сетки
- Гибкие медиа
- Медиа запросы
Итан заключает, что этих технических требований недостаточно; путь вперед также требует иного образа мышления.
Миф о мобильных пользователях
На заре адаптивного дизайна предположения были сделаны во имя облегчения проектирования сайтов. Например, небольшие варианты предназначены для телефонов и имеют ширину 320 пикселей, средние — для планшетов и имеют ширину 1024 пикселей, а все, что больше, — для настольных компьютеров. Маленькие экраны имели сенсорные возможности, а большие — нет. Пользователи телефонов спешили и отвлекались, поэтому им требовался «легкий» опыт.
Все это неправда; это мобильные мифы, увековеченные предположением, что потребности пользователей фундаментально различаются исключительно в зависимости от размера экрана или типа устройства. Это не выдерживает никакой критики.
Возьмем, к примеру, социальную сеть PWA, которую вы можете установить уже сегодня на мобильные и настольные компьютеры. На настольном компьютере многие пользователи могут во время работы держать узкое окно с каналом на одной стороне экрана, и предполагать, что они используют мобильное устройство из-за доступной ширины, было бы неправильно.
Мир PWA, который находится за пределами вкладки браузера, даже добавляет новые проблемы в мир адаптивного дизайна, такие как мини-режим и работа со складными устройствами.
Мини-режим
Если PWA установлено на настольном устройстве, окно может стать очень маленьким; меньше, чем окно браузера, меньше, чем область просмотра мобильного устройства. Это что-то новое в Интернете: мы можем поддерживать мини-режим, окно размером всего 200x100 CSS-пикселей.
В наши дни при создании PWA рекомендуется подумать о том, что предлагать в мини-режиме благодаря адаптивному веб-дизайну, например, просто кнопки управления музыкальным проигрывателем, информацию на информационной панели или быстрые действия.
На рабочем столе PWA может отображаться в окне меньшего размера, чем самое маленькое окно, которое вы когда-либо проектировали для браузера. Он добавляет новую точку останова для вашего адаптивного веб-дизайна: мини-режим.
Складные и гибридные
В наши дни также распространены складные и гибридные устройства:
- Маленькие телефоны-раскладушки.
- Складные устройства, которые можно использовать как телефоны или планшеты.
- Ноутбуки, которые можно трансформировать в планшеты.
- Планшеты, которые могут выступать в качестве ноутбуков с клавиатурой и трекпадом.
- Затем телефоны можно преобразовать в настольные компьютеры с помощью концентратора.
Хотя эта проблема существует для каждого веб-сайта, с помощью Progressive Web App вы контролируете и несете ответственность за окно, когда приложение установлено. Поэтому ваш дизайн должен реагировать и предлагать лучший опыт в каждом контексте.
Все сначала
Но с чего начать? Сначала мобильные устройства, сначала контент, сначала офлайн? Что нужно учитывать при проектировании гибкости Интернета? Что ж, ответ — да, все сначала . Термин «сначала мобильные» интерпретировался по-разному с тех пор, как Люк Вроблевски впервые придумал его в 2009 году: от эмуляции специфичных для платформы шаблонов пользовательского интерфейса и UX в Интернете до создания мобильных приложений перед созданием веб-приложений до простого использования медиа-запросов минимальной ширины и их вызова. день. Однако его первоначальная цель такова: мобильность заставляет вас сосредоточиться . Как сказал Лука:
Мобильные устройства требуют от команд разработчиков программного обеспечения сосредоточиться только на самых важных данных и действиях в приложении. На экране размером 320 на 480 пикселей просто нет места для посторонних, ненужных элементов. Вы должны расставить приоритеты. Поэтому, когда команда разрабатывает Mobile First, результатом является опыт, ориентированный на ключевые задачи, которые пользователи хотят выполнить, без обходных путей и интерфейсного мусора, который засоряет современные веб-сайты, доступные с настольных компьютеров. Это хороший пользовательский опыт и хорошо для бизнеса.
Люк Врублевски
Сосредоточьте каждый просмотр вашего веб-сайта только на основных задачах, которые пользователь хочет там выполнить, и не добавляйте к этой идее больше элементов только потому, что у них больше места на экране.
На второй принцип намекает «Отзывчивый веб-дизайн»: «градиент различного опыта». Целью вашей работы не должно быть создание единого, идентичного, идеального до пикселя опыта для каждого отдельного пользователя; это практически невозможно.
Вместо того, чтобы думать о своем веб-интерфейсе как о чем-то фиксированном, подумайте о нем как о наборе рекомендаций, которые устройство пользователя будет использовать для создания наилучшего опыта для его текущего контекста. Для этого необходимо обеспечить прогрессивное совершенствование.
Прогрессивное улучшение
Прогрессивное улучшение — это шаблон, который позволяет нам писать код, который работает повсюду, начиная со стандартного HTML, CSS и JavaScript, и добавляя поверх него уровни возможностей с соответствующими запасными вариантами, когда API недоступен.
Как вы улучшаете? Обнаружение функций — это шаблон, при котором вы выполняете тест на поддержку и реагируете на основе результатов этого теста. Для этого существует несколько встроенных инструментов и методов веб-платформы.
Используя @supports , проверьте поддержку браузером функции CSS и примените правила на основе результата. Это относится как к свойствам, так и к значениям CSS; если свойство поддерживается, а значение нет, оно завершится ошибкой, как и неподдерживаемое свойство. Код JavaScript может получить к этому доступ через CSSSupportsRule .
Большинство новых функций веб-платформы привязаны к существующим объектам, поэтому «функция» определения стиля объекта хорошо работает в JavaScript, как и другие подобные поиски, такие как проверка свойств или методов элементов.
Избегайте обнаружения устройства
Вам следует напрямую тестировать поддержку функций, а не делать предположения о поддержке на основе строки User-Agent.
Строки пользовательского агента никогда не были по-настоящему надежными. Чтобы «угадать правильно», они полагаются на почти идеальное знание каждого существующего браузера, операционной системы и комбинации устройств. Даже в этом случае они подвержены подмене пользователей, например, перенаправление сайтов на настольных компьютерах в мобильных браузерах часто так же просто, как подмена строки пользовательского агента на рабочем столе.
Более того, браузеры работают над заморозкой своих строк User-Agent, причем строки User-Agent для обнаружения функций специально называются причиной прекращения поддержки, что делает их еще более ненадежными, чем раньше, для идентификации пользователя и устройства.
Содержание прежде всего
Еще один принцип веб-дизайна: сначала начните с контента . Например, биржевой тикер в реальном времени с графиком цен на акции по своей сути представляет собой таблицу акций с их ценой за определенный период времени, возможно, со ссылкой для обновления сайта.
Затем это можно улучшить с помощью JavaScript и запросов на выборку для обновления значений таблицы по таймеру или усовершенствовать с помощью сокетов для обеспечения push-обновлений в режиме реального времени. Его можно снова улучшить для отображения результатов, возможно, с помощью CSS, возможно, с помощью SVG, возможно, с помощью Canvas. Но суть начинается с контента.
Внутренний дизайн
- Мобильные устройства как фокусирующее ограничение для пользовательского опыта.
- Акцент на контенте и основных функциях в процессе проектирования.
- Постепенное расширение за счет расширенных функций, где это возможно.
Эти принципы в совокупности дают нам нечто новое: внутренний дизайн . В своем докладе «Проектирование внутренних макетов » Джен Симмонс рассказывает об использовании современных инструментов CSS, таких как Grid, Flexbox, потоковая компоновка и режимы письма, для проектирования и создания пользовательских интерфейсов. С помощью этих инструментов она говорит:
Вы действительно можете сделать макет неотъемлемой частью нашего контента и дизайна, который мы хотим сделать.
Джен Симмонс
Этот новый CSS позволяет дизайнерам восстановить некоторый контроль над макетом, но делать это в соответствии с новейшими принципами веб-дизайна. Вместо создания фиксированных форм на основе фиксированных размеров экрана вы определяете правила, основанные на контенте, по которым происходит макет, задействуя внутренние свойства этого контента, например, насколько он может быть маленьким или большим, размер текста и доступное пространство. все сразу. Они позволяют вам реализовать свой дизайн так, как он взаимодействует с вашим контентом, без необходимости контролировать размещение каждого пикселя.
Внутренние макеты завершают разговор об управлении в Интернете, придавая ему четкость. Контроль в Интернете заключается не в том, чтобы диктовать устройства, размеры экрана, цвета, шрифты, макеты или возможности для каждого посетителя вашего сайта. Контроль в Интернете заключается в написании правил, которые браузер будет использовать для формирования вашего опыта, создавая его уникально для каждого пользователя в вашем прогрессивном веб-приложении.
Веб-производительность
Последней, но не менее важной основой нашего PWA является веб-производительность. Наличие хорошего опыта для пользователей является обязательным; это приведет к увеличению конверсий всеми возможными способами.
Веб-производительность включает в себя несколько этапов:
- Изучите ключевые доступные показатели, ориентированные на пользователя.
- Установите цели для каждого показателя.
- Измерьте наш PWA.
- Улучшайте наши показатели, статически применяя методы и лучшие практики в нашем коде или на сервере.
- Измерьте еще раз.
- Улучшайте взаимодействие с каждым пользователем в реальном времени, в зависимости от контекста пользователя.
Сегодня показатели веб-производительности измеряют, насколько быстро ваш контент появляется на экране, а также насколько интерактивным является ваш веб-сайт и как пользователи воспринимают его.
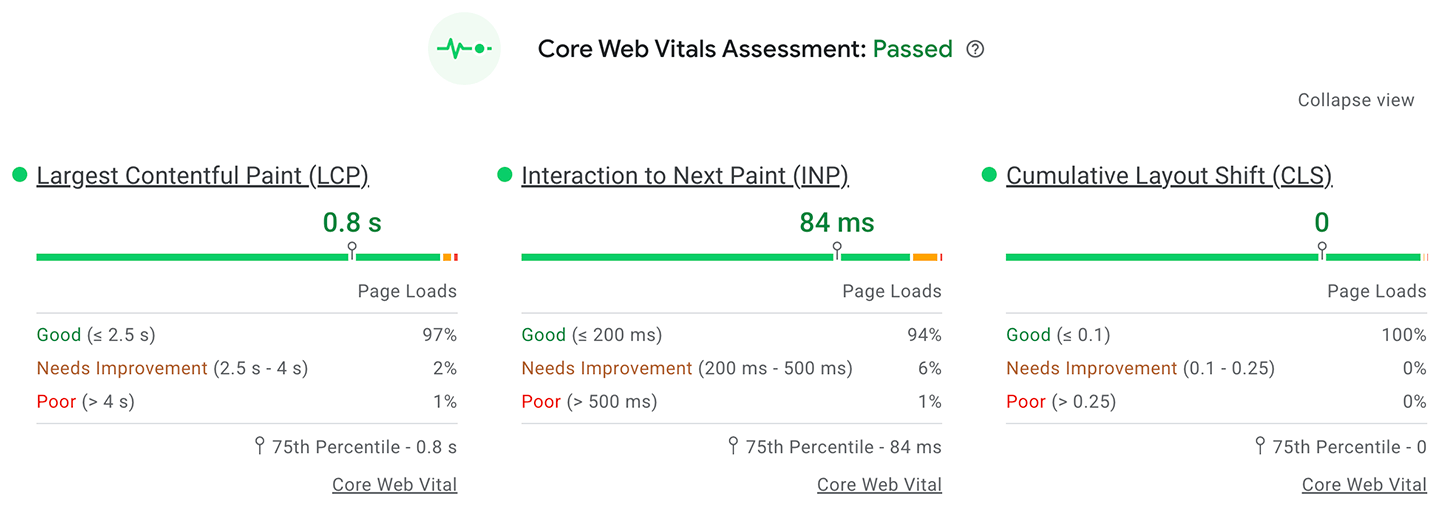
Основные веб-показатели
В течение последнего десятилетия мы имели дело с различными показателями для измерения успеха в веб-производительности. Сегодня набор рекомендуемых показателей, известный как Core Web Vitals, фокусируется на трех ключевых областях, влияющих на производительность и удобство работы пользователей:
- Загрузка — представлена крупнейшей отрисовкой содержимого (LCP) .
- Интерактивность — представлена взаимодействием с следующей отрисовкой (INP) .
- Визуальная стабильность — представлена совокупным сдвигом макета (CLS) .

С помощью Core Web Vitals вы можете сразу увидеть, насколько хорош или плох ваш PWA с точки зрения производительности и удобства использования.
Основы PWA
Важно, чтобы ваш PWA имел прочную основу в области адаптивного дизайна, мобильных устройств и всего остального, встроенного дизайна и веб-производительности как основы для отличного опыта для всех ваших пользователей.

