รากฐานที่มั่นคง
รากฐานที่มั่นคงเป็นข้อกําหนดพื้นฐานในการสร้าง PWA ที่ยอดเยี่ยม หากต้องการใช้รากฐานนี้ คุณต้องออกแบบและเขียนโค้ดตามข้อจำกัดของเว็บโดยใช้หลักการ 2 ข้อต่อไปนี้
- ใช้อุปกรณ์เคลื่อนที่เป็นข้อจำกัดการโฟกัส ตรวจสอบว่ามุมมองแต่ละมุมมองของการออกแบบมุ่งเน้นที่เนื้อหาและการโต้ตอบที่จำเป็นเท่านั้น
- เน้นเนื้อหาและฟังก์ชันหลักในขั้นตอนการออกแบบ
- เพิ่มประสิทธิภาพแบบเป็นขั้นๆ เมื่อจำเป็น เริ่มต้นด้วยการสร้างเนื้อหาและฟังก์ชันหลักของคอมโพเนนต์ด้วยเครื่องมือที่ใช้งานง่ายที่สุดและพร้อมใช้งานมากที่สุด ทำให้เข้าถึงได้ จากนั้นทดสอบฟีเจอร์ขั้นสูงที่คุณต้องการใช้และปรับปรุงคอมโพเนนต์ด้วยฟีเจอร์ดังกล่าว
- มอบประสบการณ์การใช้งานที่รวดเร็วและดีโดยมุ่งเน้นที่เมตริกประสิทธิภาพเว็บที่เน้นผู้ใช้เป็นหลัก รับเมตริกของผู้ใช้จริง และเพิ่มประสิทธิภาพให้กับผู้ใช้ทุกคน ไม่ว่าจะใช้การเชื่อมต่อเครือข่าย ประเภทอินพุต CPU หรือกำลัง GPU ใดก็ตาม
การปฏิบัติตามหลักการเหล่านี้และปรับปรุงด้วยรูปแบบและฟีเจอร์เว็บสมัยใหม่จะช่วยให้คุณสร้างประสบการณ์การใช้งานที่ยอดเยี่ยมและรวดเร็วด้วยการออกแบบที่แท้จริง การออกแบบที่ทำงานด้วยข้อจำกัดแทนพิกเซล ซึ่งช่วยให้ผู้ใช้ทุกคนเข้าถึงเนื้อหาและฟังก์ชันหลักของคุณในลักษณะที่เหมาะกับบริบทการท่องเว็บของผู้ใช้แต่ละรายมากที่สุด
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์
นับตั้งแต่บทความการออกแบบเว็บที่ปรับเปลี่ยนตามอุปกรณ์ของ Ethan Marcotte ใน A List Apart ปี 2010 เราสนับสนุนให้นักออกแบบและนักพัฒนาซอฟต์แวร์สร้างประสบการณ์การใช้งานที่ยืดหยุ่น เพื่อสร้างอินเทอร์เฟซผู้ใช้ที่ใช้งานได้กับหน้าจอและอุปกรณ์ทุกขนาด
แต่ในช่วงกลางคัน คำว่า "อุปกรณ์เคลื่อนที่ แท็บเล็ต และเดสก์ท็อป" ก็ถูกย่อให้สั้นลงเป็น "อุปกรณ์เคลื่อนที่ แท็บเล็ต และเดสก์ท็อป" โดยความกว้างจะขึ้นอยู่กับขนาดหน้าจอ iOS เป็นส่วนใหญ่ การใช้ CSS สมัยใหม่และการมุ่งเน้นที่เจตนาเดิมของการออกแบบที่ตอบสนองได้อีกครั้งช่วยให้เราคืนค่าความยืดหยุ่นให้กับเว็บไซต์ที่ยืดหยุ่นได้
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์มีองค์ประกอบทางเทคนิค 3 อย่าง ได้แก่
- ตารางกริดแบบไหล
- สื่อที่ยืดหยุ่น
- คิวรีสื่อ
Ethan สรุปว่าข้อกำหนดทางเทคนิคเหล่านี้ยังไม่เพียงพอ และเราต้องคิดหาวิธีใหม่ๆ ในการเดินหน้าต่อ
ความเชื่อที่ผิดเกี่ยวกับผู้ใช้อุปกรณ์เคลื่อนที่
ในช่วงแรกๆ ของการออกแบบที่ตอบสนองต่อหน้าจอ มีการคาดการณ์ว่าการออกแบบเว็บไซต์จะง่ายขึ้น เช่น ประสบการณ์การใช้งานขนาดเล็กมีไว้สำหรับโทรศัพท์และมีความกว้าง 320 พิกเซล ประสบการณ์การใช้งานขนาดกลางมีไว้สำหรับแท็บเล็ตและมีความกว้าง 1024 พิกเซล และขนาดที่ใหญ่กว่านั้นมีไว้สำหรับเดสก์ท็อป หน้าจอขนาดเล็กมีความสามารถในการสัมผัส แต่หน้าจอขนาดใหญ่ไม่มี ผู้ใช้โทรศัพท์มักเร่งรีบและถูกรบกวน จึงต้องการประสบการณ์การใช้งานที่ "เบา"
ทั้งหมดนี้ไม่เป็นความจริง เป็นเพียงความเชื่อที่สืบทอดกันมาเกี่ยวกับอุปกรณ์เคลื่อนที่โดยมีการสันนิษฐานว่าความต้องการพื้นฐานของผู้ใช้จะแตกต่างกันไปตามขนาดหน้าจอหรือประเภทอุปกรณ์เท่านั้น ข้อมูลนี้ไม่ผ่านการกลั่นกรอง
ตัวอย่างเช่น PWA ของโซเชียลเน็ตเวิร์กที่คุณติดตั้งได้ในวันนี้บนอุปกรณ์เคลื่อนที่และเดสก์ท็อป ผู้ใช้จำนวนมากใช้เดสก์ท็อปโดยเปิดหน้าต่างแคบๆ ที่มีฟีดอยู่ด้านหนึ่งของหน้าจอขณะทำงานได้ การคิดว่าผู้ใช้ใช้อุปกรณ์เคลื่อนที่เนื่องจากความกว้างที่ใช้งานได้นั้นไม่ถูกต้อง
โลกของ PWA ที่ไม่ได้อยู่ในแท็บของเบราว์เซอร์ยังเพิ่มความท้าทายใหม่ๆ ให้กับโลกของการออกแบบที่ตอบสนองตามอุปกรณ์ เช่น โหมดมินิและการทํางานร่วมกับอุปกรณ์แบบพับได้
โหมดมินิ
เมื่อติดตั้ง PWA ในอุปกรณ์เดสก์ท็อป หน้าต่างอาจเล็กมาก เล็กกว่าหน้าต่างของเบราว์เซอร์ เล็กกว่าวิวพอร์ตของอุปกรณ์เคลื่อนที่ นี่เป็นฟีเจอร์ใหม่บนเว็บ เรารองรับโหมดมินิ ซึ่งเป็นหน้าต่างที่เล็กที่สุดได้เพียง 200x100 พิกเซล CSS
เมื่อสร้าง PWA ในปัจจุบัน คุณควรพิจารณาว่าจะนำเสนออะไรในโหมดมินิ เนื่องด้วยการออกแบบเว็บไซต์ที่ตอบสนองได้ดี เช่น ปุ่มควบคุมในโปรแกรมเล่นเพลง ข้อมูลแดชบอร์ด หรือการดำเนินการแบบด่วน
บนเดสก์ท็อป PWA จะแสดงผลในหน้าต่างที่เล็กกว่าหน้าต่างที่เล็กที่สุดที่คุณเคยออกแบบไว้สำหรับเบราว์เซอร์ ซึ่งจะเพิ่มจุดหยุดพักใหม่สำหรับการออกแบบเว็บที่ตอบสนองตามอุปกรณ์ ได้แก่ โหมดมินิ
อุปกรณ์แบบพับได้และไฮบริด
อุปกรณ์แบบพับได้และแบบไฮบริดก็ได้รับความนิยมเช่นกันในปัจจุบัน
- โทรศัพท์แบบฝาพับขนาดเล็ก
- อุปกรณ์แบบพับได้ที่ใช้เป็นโทรศัพท์หรือแท็บเล็ตได้
- แล็ปท็อปที่เปลี่ยนเป็นแท็บเล็ตได้
- แท็บเล็ตที่ทำหน้าที่เป็นแล็ปท็อปได้ด้วยแป้นพิมพ์และแทร็กแพด
- จากนั้นโทรศัพท์จะเปลี่ยนเป็นเดสก์ท็อปได้ด้วยฮับ
แม้ว่าเว็บไซต์ทุกแห่งจะพบปัญหานี้ แต่ PWA จะช่วยให้คุณควบคุมและรับผิดชอบกรอบเวลาเมื่อติดตั้งแอปได้ ดังนั้น การออกแบบของคุณจึงควรตอบสนองและมอบประสบการณ์การใช้งานที่ดีที่สุดในทุกบริบท
ทุกอย่างก่อน
แต่คุณควรเริ่มต้นตรงไหนดี อุปกรณ์เคลื่อนที่เป็นอันดับแรก เนื้อหาเป็นอันดับแรก หรือออฟไลน์เป็นอันดับแรก เมื่อออกแบบเว็บให้มีความยืดหยุ่น การออกแบบแบบใดจะเหมาะสม คำตอบคือใช่ ทุกอย่างต้องมาก่อน คำว่าอุปกรณ์เคลื่อนที่เป็นอันดับแรกได้รับการตีความในหลายวิธีนับตั้งแต่ที่ Luke Wroblewski บัญญัติขึ้นเป็นครั้งแรกในปี 2009 ตั้งแต่การจําลองรูปแบบ UI และ UX สําหรับแพลตฟอร์มที่เฉพาะเจาะจงบนเว็บ ไปจนถึงการสร้างแอปบนอุปกรณ์เคลื่อนที่ก่อนสร้างเว็บแอป ไปจนถึงการใช้ Media Query ของขนาดหน้าจอขั้นต่ำเพียงอย่างเดียว แต่เจตนาเดิมคืออุปกรณ์เคลื่อนที่บังคับให้คุณมุ่งเน้น ดังที่ Luke กล่าวไว้
อุปกรณ์เคลื่อนที่กำหนดให้ทีมพัฒนาซอฟต์แวร์ต้องมุ่งเน้นที่ข้อมูลและการดําเนินการที่สําคัญที่สุดในแอปพลิเคชันเท่านั้น หน้าจอขนาด 320 x 480 พิกเซลไม่มีพื้นที่เพียงพอสำหรับองค์ประกอบที่ไม่เกี่ยวข้องและไม่จำเป็น คุณต้องจัดลําดับความสําคัญ ดังนั้นเมื่อทีมออกแบบเว็บไซต์โดยเน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก ผลลัพธ์ที่ได้คือประสบการณ์การใช้งานที่มุ่งเน้นงานหลักๆ ที่ผู้ใช้ต้องการทําให้เสร็จโดยไม่ต้องอ้อมไปทางอื่นและไม่ต้องเจอกับอินเทอร์เฟซที่รกเกะกะในเว็บไซต์ที่เข้าถึงผ่านเดสก์ท็อปในปัจจุบัน ซึ่งถือเป็นประสบการณ์ที่ดีของผู้ใช้และดีต่อธุรกิจ
Luke Wroblewski
มุ่งเน้นที่งานสําคัญๆ แต่ละอย่างในมุมมองของเว็บไซต์ที่ผู้ใช้ต้องการทํา และอย่าเพิ่มสิ่งอื่นๆ ลงในแนวคิดเพียงเพราะมีพื้นที่บนหน้าจอมากขึ้น
หลักการที่ 2 บอกเป็นนัยไว้ในการออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์ ซึ่งก็คือ "ประสบการณ์การใช้งานที่หลากหลาย" เป้าหมายของคุณไม่ควรเป็นการสร้างประสบการณ์การใช้งานที่เหมือนกันทุกประการและสมบูรณ์แบบทุกพิกเซลสำหรับผู้ใช้ทุกคน เพราะนั่นแทบจะเป็นไปไม่ได้
แทนที่จะคิดว่าประสบการณ์การใช้งานเว็บเป็นสิ่งตายตัว ให้คิดว่าเป็นชุดคําแนะนําที่อุปกรณ์ของผู้ใช้จะใช้เพื่อสร้างประสบการณ์การใช้งานที่ดีที่สุดสําหรับบริบทปัจจุบัน ซึ่งต้องใช้การปรับปรุงแบบเป็นขั้นเป็นตอน
การเพิ่มประสิทธิภาพแบบต่อเนื่อง
การปรับปรุงแบบเป็นขั้นเป็นตอนเป็นรูปแบบที่ช่วยให้เราเขียนโค้ดที่ทำงานได้ทุกที่ โดยเริ่มจาก HTML, CSS และ JavaScript มาตรฐาน และเพิ่มความสามารถอีกชั้นบนสุดด้วยการแสดงผลสำรองที่เหมาะสมเมื่อไม่มี API
คุณเพิ่มประสิทธิภาพอย่างไร การตรวจหาฟีเจอร์เป็นรูปแบบที่คุณทำการทดสอบเพื่อดูการรองรับและดำเนินการตามผลการทดสอบ มีเครื่องมือและแนวทางปฏิบัติหลายอย่างในตัวแพลตฟอร์มเว็บสําหรับดำเนินการนี้
ใช้ @supports เพื่อตรวจสอบว่าเบราว์เซอร์รองรับฟีเจอร์ CSS หรือไม่ และใช้กฎตามผลลัพธ์
ซึ่งมีผลกับทั้งพร็อพเพอร์ตี้และค่า CSS หากระบบรองรับพร็อพเพอร์ตี้แต่ค่าไม่รองรับ ระบบจะดำเนินการไม่สำเร็จ เช่นเดียวกับพร็อพเพอร์ตี้ที่ไม่รองรับ โค้ด JavaScript สามารถเข้าถึงข้อมูลนี้ได้ผ่าน CSSSupportsRule
ฟีเจอร์ใหม่ส่วนใหญ่ของแพลตฟอร์มเว็บจะแนบอยู่กับออบเจ็กต์ที่มีอยู่ ดังนั้น "ฟีเจอร์" ในการตรวจหาสไตล์ออบเจ็กต์จึงทํางานได้ดีใน JavaScript เช่นเดียวกับการค้นหาอื่นๆ ที่คล้ายกัน เช่น การตรวจสอบพร็อพเพอร์ตี้หรือเมธอดในองค์ประกอบ
หลีกเลี่ยงการตรวจหาอุปกรณ์
คุณควรทดสอบการรองรับฟีเจอร์โดยตรงแทนที่จะคาดเดาการรองรับตามสตริง User-Agent
สตริง User Agent นั้นไม่น่าเชื่อถือเสมอไป โดยอาศัยความรู้ที่เกือบสมบูรณ์แบบเกี่ยวกับเบราว์เซอร์ ระบบปฏิบัติการ และอุปกรณ์ทุกรูปแบบที่มีอยู่เพื่อ "เดาให้ถูก" อย่างไรก็ตาม ก็ยังเสี่ยงต่อการปลอมแปลงผู้ใช้ได้ เช่น การเปลี่ยนเส้นทางเว็บไซต์เวอร์ชันเดสก์ท็อปในเบราว์เซอร์บนอุปกรณ์เคลื่อนที่มักทำได้ง่ายเพียงการปลอมแปลงสตริง User Agent ของเดสก์ท็อป
นอกจากนี้ เบราว์เซอร์ยังพยายามหยุดสตริง User Agent ไว้ชั่วคราว โดยระบุสตริง User Agent สําหรับการตรวจหาฟีเจอร์เป็นเหตุผลในการเลิกใช้งานโดยเฉพาะ ซึ่งทําให้สตริงดังกล่าวไม่น่าเชื่อถือในการระบุผู้ใช้และอุปกรณ์มากกว่าที่เคย
เนื้อหาต้องมาก่อน
หลักการอีกข้อหนึ่งของการออกแบบสําหรับเว็บคือ เริ่มต้นด้วยเนื้อหาของคุณก่อน ตัวอย่างเช่น ข้อมูลราคาหุ้นแบบเรียลไทม์ที่มีกราฟราคาหุ้นนั้นโดยพื้นฐานแล้วคือตารางหุ้นที่มีราคาในช่วงระยะเวลาหนึ่งๆ ซึ่งอาจมีลิงก์สำหรับรีเฟรชเว็บไซต์
จากนั้นสามารถเพิ่มประสิทธิภาพด้วย JavaScript และคำขอดึงข้อมูลเพื่ออัปเดตค่าของตารางตามตัวจับเวลา หรือเพิ่มประสิทธิภาพด้วยซ็อกเก็ตเพื่อให้การอัปเดตแบบเรียลไทม์ตาม Push ข้อมูลนี้สามารถปรับปรุงอีกครั้งเพื่อแสดงผลเป็นกราฟได้โดยใช้ CSS, SVG หรือ Canvas แต่หัวใจสำคัญเริ่มต้นจากเนื้อหา
การออกแบบที่มุ่งเน้นคุณภาพ
- อุปกรณ์เคลื่อนที่เป็นข้อจำกัดในการมุ่งเน้นประสบการณ์ของผู้ใช้
- เน้นเนื้อหาและฟังก์ชันหลักในขั้นตอนการออกแบบ
- ปรับปรุงอย่างต่อเนื่องด้วยฟังก์ชันขั้นสูง (หากมี)
หลักการเหล่านี้ผสานรวมกันเพื่อสร้างสิ่งใหม่ที่เรียกว่าการออกแบบที่ฝังอยู่ ในบทบรรยายเรื่อง การออกแบบเลย์เอาต์แบบ Intrinsic เจน ซิมมอนส์พูดถึงการใช้เครื่องมือ CSS สมัยใหม่ เช่น ตารางกริด, Flexbox, เลย์เอาต์แบบ Flow และโหมดการเขียน เพื่อออกแบบและสร้างอินเทอร์เฟซผู้ใช้ เธอกล่าวว่าเครื่องมือเหล่านี้ช่วยให้เธอทำสิ่งต่อไปนี้ได้
คุณทำให้เลย์เอาต์สอดคล้องกับเนื้อหาและการออกแบบที่เราต้องการได้
Jen Simmons
CSS ใหม่นี้ช่วยให้นักออกแบบสามารถควบคุมเลย์เอาต์ได้อีกครั้ง แต่ต้องเป็นไปตามหลักการการออกแบบเว็บล่าสุด แทนที่จะสร้างแบบฟอร์มแบบคงที่ตามขนาดหน้าจอแบบคงที่ คุณกําหนดกฎตามเนื้อหาที่จะใช้จัดวางเลย์เอาต์โดยใช้ประโยชน์จากคุณสมบัติพื้นฐานของเนื้อหานั้น เช่น ระดับความเล็กหรือความใหญ่ ขนาดของข้อความ และพื้นที่ว่างที่มีอยู่ทั้งหมดในคราวเดียว ซึ่งช่วยให้คุณเห็นภาพการออกแบบขณะที่โต้ตอบกับเนื้อหาได้โดยไม่ต้องควบคุมตําแหน่งพิกเซลทุกๆ พิกัด
เลย์เอาต์ Intrinsic ช่วยให้การสนทนาเกี่ยวกับการควบคุมบนเว็บสมบูรณ์ยิ่งขึ้น การควบคุมบนเว็บไม่ได้เกี่ยวกับการกําหนดอุปกรณ์หรือขนาดหน้าจอหรือสีหรือแบบอักษรหรือเลย์เอาต์หรือความสามารถของผู้เข้าชมแต่ละรายในเว็บไซต์ การควบคุมบนเว็บเกี่ยวข้องกับการเขียนกฎที่เบราว์เซอร์จะใช้เพื่อรวบรวมประสบการณ์การใช้งานของคุณ โดยสร้างประสบการณ์ที่ไม่ซ้ำกันสำหรับผู้ใช้แต่ละคนใน Progressive Web App
ประสิทธิภาพของเว็บ
รากฐานสำคัญอีกประการสําหรับ PWA คือประสิทธิภาพของเว็บ คุณต้องมอบประสบการณ์การใช้งานที่ยอดเยี่ยมให้แก่ผู้ใช้ ซึ่งจะทําให้เกิด Conversion มากขึ้นในทุกวิถีทาง
ประสิทธิภาพของเว็บมีหลายขั้นตอนดังนี้
- ทําความเข้าใจเมตริกหลักที่เน้นผู้ใช้เป็นศูนย์กลาง
- ตั้งเป้าหมายสําหรับเมตริกทุกรายการ
- วัด PWA
- ปรับปรุงเมตริกของเราโดยใช้เทคนิคและแนวทางปฏิบัติแนะนำแบบคงที่ในโค้ดหรือเซิร์ฟเวอร์
- วัดอีกครั้ง
- ปรับปรุงประสบการณ์ของผู้ใช้แต่ละรายแบบเรียลไทม์ตามบริบทของผู้ใช้
ปัจจุบันเมตริกประสิทธิภาพของเว็บจะวัดความเร็วที่เนื้อหาปรากฏบนหน้าจอ รวมถึงการโต้ตอบของเว็บไซต์และประสบการณ์ของผู้ใช้
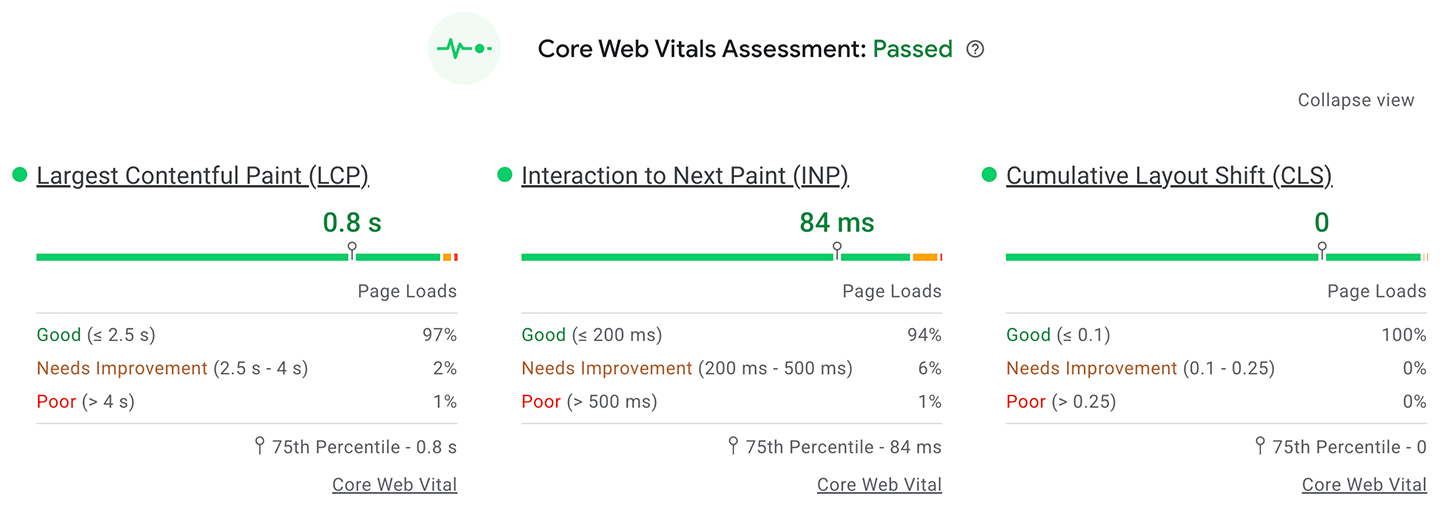
Core Web Vitals
ในช่วง 10 ปีที่ผ่านมา เราใช้เมตริกต่างๆ เพื่อวัดความสําเร็จในประสิทธิภาพของเว็บ ปัจจุบันชุดเมตริกที่แนะนําซึ่งเรียกว่า Core Web Vitals จะมุ่งเน้นที่ 3 ด้านหลักที่ส่งผลต่อประสิทธิภาพและประสบการณ์ของผู้ใช้ ดังนี้
- การโหลด - แสดงด้วย Largest Contentful Paint (LCP)
- การโต้ตอบ - แสดงด้วย Interaction to Next Paint (INP)
- ความเสถียรของภาพ - แสดงด้วย Cumulative Layout Shift (CLS)

Core Web Vitals ช่วยให้คุณทราบได้อย่างรวดเร็วว่า PWA มีประสิทธิภาพและประสบการณ์ของผู้ใช้เป็นอย่างไร
รากฐานของ PWA
PWA ต้องมีรากฐานที่มั่นคงในการออกแบบที่ตอบสนองตามอุปกรณ์ อุปกรณ์เคลื่อนที่ และทุกสิ่งเป็นอันดับแรก การออกแบบที่มุ่งเน้นประสิทธิภาพ และประสิทธิภาพของเว็บเพื่อเป็นรากฐานของประสบการณ์ที่ยอดเยี่ยมสำหรับผู้ใช้ทุกคน

