Nền tảng vững chắc
Nền tảng vững chắc là yêu cầu cơ bản để xây dựng một PWA chất lượng cao. Để triển khai nền tảng này, bạn cần thiết kế và lập trình cho các quy tắc ràng buộc của web bằng một số nguyên tắc:
- Sử dụng thiết bị di động làm điều kiện ràng buộc lấy nét. Đảm bảo mỗi thành phần hiển thị trong thiết kế của bạn chỉ tập trung vào nội dung và hoạt động tương tác thiết yếu.
- Nhấn mạnh nội dung và chức năng cốt lõi trong quá trình thiết kế.
- Cải thiện dần khi cần. Bắt đầu bằng cách xây dựng nội dung và chức năng cốt lõi của một thành phần bằng các công cụ đơn giản và phổ biến nhất. Dễ dàng tiếp cận. Sau đó, hãy kiểm thử các tính năng nâng cao mà bạn muốn sử dụng và cải thiện thành phần của mình bằng các tính năng đó.
- Cung cấp trải nghiệm người dùng nhanh và tốt tập trung vào các chỉ số hiệu suất web tập trung vào người dùng, nhận chỉ số người dùng thực và đẩy hiệu suất cho tất cả người dùng, bất kể kết nối mạng, loại dữ liệu đầu vào, CPU hay GPU.
Bằng cách tuân theo các nguyên tắc này và nâng cao bằng các mẫu và tính năng web hiện đại, bạn có thể tạo ra trải nghiệm tuyệt vời và nhanh chóng với các thiết kế thực sự nội tại. Các thiết kế được cung cấp bởi các quy tắc ràng buộc thay vì pixel, cho phép mọi người dùng truy cập vào nội dung và chức năng cốt lõi của bạn theo cách phù hợp nhất với bối cảnh duyệt web cụ thể của họ.
Thiết kế web đáp ứng
Kể từ bài viết của Ethan Marcotte trên A List Apart năm 2010, Thiết kế web thích ứng, các nhà thiết kế và nhà phát triển được khuyến khích tạo ra trải nghiệm linh hoạt, tạo giao diện người dùng hoạt động trên nhiều kích thước màn hình và thiết bị.
Tuy nhiên, trong quá trình phát triển, kích thước này đã được rút gọn thành kích thước dành cho thiết bị di động, máy tính bảng và máy tính để bàn, với chiều rộng chịu ảnh hưởng lớn từ kích thước màn hình iOS. Với CSS hiện đại và sự tập trung mới vào ý định ban đầu của thiết kế thích ứng, chúng ta có thể đưa lại hiệu ứng nén vào các trang web có hiệu ứng nén.
Thiết kế web thích ứng giới thiệu ba thành phần kỹ thuật:
- Lưới linh hoạt
- Nội dung nghe nhìn linh hoạt
- Truy vấn về nội dung đa phương tiện
Ethan kết luận rằng những yêu cầu kỹ thuật này là chưa đủ; phương hướng phát triển cũng đòi hỏi một cách suy nghĩ khác.
Quan niệm sai lầm về người dùng thiết bị di động
Trong thời kỳ đầu của thiết kế thích ứng, các giả định được đưa ra nhằm giúp việc thiết kế trang web trở nên dễ dàng hơn. Ví dụ: trải nghiệm nhỏ dành cho điện thoại và có chiều rộng 320px, trải nghiệm trung bình dành cho máy tính bảng và có chiều rộng 1024px, còn mọi thứ lớn hơn đó là dành cho máy tính. Màn hình nhỏ có khả năng cảm ứng, còn màn hình lớn thì không. Người dùng điện thoại thường vội vàng và bị phân tâm, vì vậy họ cần một trải nghiệm "nhẹ".
Không có điều nào trong số này là đúng; đó là những huyền thoại về thiết bị di động được duy trì do giả định rằng nhu cầu của người dùng về cơ bản là khác nhau chỉ dựa trên kích thước màn hình hoặc loại thiết bị. Điều này không được kiểm tra kỹ lưỡng.
Ví dụ: một PWA mạng xã hội mà bạn có thể cài đặt ngay hôm nay trên thiết bị di động và máy tính. Trên máy tính, nhiều người dùng có thể giữ một cửa sổ hẹp với nguồn cấp dữ liệu ở một bên màn hình trong khi làm việc, và giả định rằng họ đang sử dụng thiết bị di động vì chiều rộng có sẵn sẽ không chính xác.
Thế giới PWA nằm ngoài thẻ của trình duyệt thậm chí còn thêm những thách thức mới cho thế giới thiết kế thích ứng, chẳng hạn như chế độ thu nhỏ và hoạt động với các thiết bị có thể gập lại.
Chế độ thu nhỏ
Khi cài đặt PWA trên thiết bị máy tính, cửa sổ có thể rất nhỏ; nhỏ hơn cửa sổ của trình duyệt, nhỏ hơn khung nhìn trên thiết bị di động. Đây là một tính năng mới trên web: chúng ta có thể hỗ trợ chế độ thu nhỏ, một cửa sổ có thể nhỏ đến 200x100 pixel CSS.
Khi tạo PWA ngày nay, bạn nên suy nghĩ về những gì cần cung cấp ở chế độ thu nhỏ, nhờ thiết kế web thích ứng, chẳng hạn như chỉ các nút điều khiển trên trình phát nhạc, thông tin trên trang tổng quan hoặc thao tác nhanh.
Trên máy tính, PWA có thể hiển thị trong một cửa sổ nhỏ hơn cửa sổ nhỏ nhất mà bạn từng thiết kế cho trình duyệt. Thêm một điểm ngắt mới cho thiết kế web thích ứng: chế độ thu nhỏ.
Thiết bị có thể gập lại và thiết bị lai
Thiết bị có thể gập lại và thiết bị kết hợp cũng phổ biến hiện nay:
- Điện thoại nắp gập nhỏ.
- Thiết bị có thể gập lại, có thể dùng làm điện thoại hoặc máy tính bảng.
- Máy tính xách tay có thể chuyển đổi thành máy tính bảng.
- Máy tính bảng có thể đóng vai trò là máy tính xách tay với bàn phím và bàn di chuột.
- Sau đó, bạn có thể chuyển đổi điện thoại thành máy tính bằng một trung tâm.
Mặc dù mọi trang web đều gặp phải thách thức này, nhưng với Ứng dụng web tiến bộ, bạn có quyền kiểm soát và chịu trách nhiệm về cửa sổ khi ứng dụng được cài đặt. Do đó, thiết kế của bạn phải phản ứng và mang lại trải nghiệm tốt nhất trong mọi ngữ cảnh.
Mọi thứ trước
Nhưng bạn nên bắt đầu từ đâu? Ưu tiên thiết bị di động, ưu tiên nội dung, ưu tiên ngoại tuyến? Khi thiết kế để web có tính linh hoạt, bạn nên sử dụng phương pháp nào? Câu trả lời là có, tất cả trước tiên. Thuật ngữ ưu tiên thiết bị di động đã được diễn giải theo nhiều cách kể từ khi Luke Wroblewski lần đầu tiên đặt ra thuật ngữ này vào năm 2009: từ việc mô phỏng các mẫu giao diện người dùng và trải nghiệm người dùng dành riêng cho nền tảng trên web đến việc xây dựng ứng dụng di động trước khi xây dựng ứng dụng web, cho đến việc chỉ sử dụng truy vấn nội dung đa phương tiện có chiều rộng tối thiểu và gọi là xong. Tuy nhiên, ý định ban đầu của nó là: thiết bị di động buộc bạn phải tập trung. Như Luke đã nói:
Thiết bị di động yêu cầu các nhóm phát triển phần mềm chỉ tập trung vào những dữ liệu và hành động quan trọng nhất trong ứng dụng. Màn hình 320x480 pixel không đủ chỗ cho các thành phần thừa, không cần thiết. Bạn phải ưu tiên. Vì vậy, khi một nhóm thiết kế theo phương pháp ưu tiên thiết bị di động, kết quả sẽ là một trải nghiệm tập trung vào các nhiệm vụ chính mà người dùng muốn hoàn thành mà không có các đường vòng và mảnh vỡ giao diện làm hỏng các trang web truy cập bằng máy tính hiện nay. Đó là trải nghiệm tốt cho người dùng và tốt cho doanh nghiệp.
Luke Wroblewski
Chỉ tập trung vào các nhiệm vụ thiết yếu mà người dùng muốn thực hiện trên mỗi chế độ xem của trang web, đồng thời không thêm nội dung khác vào ý tưởng chỉ vì có nhiều không gian màn hình hơn.
Nguyên tắc thứ hai được gợi ý trong Thiết kế web thích ứng: "độ dốc của nhiều trải nghiệm". Mục tiêu của bạn không phải là mang đến trải nghiệm giống hệt nhau, hoàn hảo đến từng pixel cho mọi người dùng; điều này gần như là không thể.
Thay vì coi trải nghiệm web là một thứ cố định, hãy coi đó là một tập hợp các đề xuất mà thiết bị của người dùng sẽ sử dụng để tạo ra trải nghiệm tốt nhất cho ngữ cảnh hiện tại của họ. Để làm được điều này, bạn cần áp dụng tính năng cải tiến dần.
Cải tiến tăng dần
Cải tiến dần là một mẫu cho phép chúng ta viết mã chạy ở mọi nơi, bắt đầu từ HTML, CSS và JavaScript tiêu chuẩn, đồng thời thêm các lớp chức năng lên trên cùng với các phương án dự phòng thích hợp khi không có API.
Bạn cải thiện bằng cách nào? Phát hiện tính năng là một mẫu mà bạn thực hiện kiểm thử để hỗ trợ và phản ứng dựa trên kết quả kiểm thử đó. Có một số công cụ và phương pháp tích hợp sẵn trên nền tảng web để thực hiện việc này.
Sử dụng @supports để kiểm tra xem trình duyệt có hỗ trợ tính năng CSS hay không và áp dụng các quy tắc dựa trên kết quả.
Điều này áp dụng cho cả thuộc tính và giá trị CSS; nếu một thuộc tính được hỗ trợ và một giá trị không được hỗ trợ, thì thuộc tính đó sẽ không thành công, cũng như một thuộc tính không được hỗ trợ. Mã JavaScript có thể truy cập vào thông tin này thông qua CSSSupportsRule.
Hầu hết các tính năng mới của nền tảng web đều được đính kèm vào các đối tượng hiện có, vì vậy, "tính năng" trong tính năng phát hiện kiểu đối tượng hoạt động tốt trong JavaScript, cũng như các lượt tra cứu tương tự khác, chẳng hạn như kiểm tra các thuộc tính hoặc phương thức trên các phần tử.
Tránh bị phát hiện thiết bị
Bạn nên trực tiếp kiểm thử khả năng hỗ trợ tính năng thay vì đưa ra giả định về khả năng hỗ trợ dựa trên chuỗi User-Agent.
Chuỗi tác nhân người dùng chưa bao giờ thực sự đáng tin cậy. Các trình duyệt này dựa vào việc có kiến thức gần như hoàn hảo về mọi trình duyệt, hệ điều hành và tổ hợp thiết bị hiện có để "đoán đúng". Ngay cả khi đó, các trang web này vẫn dễ bị giả mạo người dùng. Ví dụ: các lệnh chuyển hướng trang web dành cho máy tính trên trình duyệt di động thường đơn giản như giả mạo chuỗi tác nhân người dùng dành cho máy tính.
Hơn nữa, các trình duyệt đang cố gắng đóng băng chuỗi Tác nhân người dùng, trong đó chuỗi tác nhân người dùng để phát hiện tính năng được nêu rõ là lý do ngừng sử dụng, khiến các chuỗi này thậm chí còn không đáng tin cậy hơn so với trước đây để xác định người dùng và thiết bị.
Nội dung là ưu tiên hàng đầu
Một nguyên tắc khác trong thiết kế cho web là: hãy bắt đầu với nội dung của bạn. Ví dụ: ticker cổ phiếu theo thời gian thực có biểu đồ giá cổ phiếu về cơ bản là một bảng cổ phiếu có giá trong một khoảng thời gian, có thể có đường liên kết để làm mới trang web.
Sau đó, bạn có thể nâng cao tính năng này bằng JavaScript và các yêu cầu tìm nạp để cập nhật các giá trị của bảng theo bộ hẹn giờ hoặc nâng cao bằng các ổ cắm để cung cấp thông tin cập nhật theo phương thức đẩy theo thời gian thực. Bạn có thể cải tiến lại để lập biểu đồ kết quả, có thể bằng CSS, có thể bằng SVG, có thể bằng Canvas. Nhưng cốt lõi bắt đầu từ nội dung.
Thiết kế nội tại
- Thiết bị di động là một điều kiện ràng buộc tập trung vào trải nghiệm người dùng.
- Nhấn mạnh nội dung và chức năng cốt lõi trong quá trình thiết kế.
- Cải tiến dần bằng chức năng nâng cao (nếu có).
Những nguyên tắc này kết hợp với nhau để mang đến cho chúng ta một khái niệm mới: thiết kế nội tại. Trong bài nói chuyện Thiết kế bố cục nội tại, Jen Simmons nói về việc sử dụng các công cụ CSS hiện đại, chẳng hạn như Lưới, Flexbox, bố cục luồng và chế độ ghi, để thiết kế và xây dựng giao diện người dùng. Nhờ những công cụ này, cô cho biết:
Bạn thực sự có thể làm cho bố cục trở thành nội tại của nội dung mà chúng ta có và thiết kế mà chúng ta muốn thực hiện.
Jen Simmons
CSS mới này cho phép nhà thiết kế lấy lại một số quyền kiểm soát đối với bố cục, nhưng phải tuân theo các nguyên tắc thiết kế web mới nhất. Thay vì tạo các biểu mẫu cố định dựa trên kích thước màn hình cố định, bạn xác định các quy tắc dựa trên nội dung mà bố cục sẽ diễn ra bằng cách khai thác các thuộc tính nội tại của nội dung đó, chẳng hạn như kích thước nhỏ hay lớn, kích thước văn bản và không gian có sẵn, tất cả cùng một lúc. Các lớp này cho phép bạn hiện thực hoá thiết kế khi tương tác với nội dung mà không cần kiểm soát vị trí của từng pixel.
Bố cục nội tại giúp cuộc trò chuyện về quyền kiểm soát trên web trở nên đầy đủ, mang lại định nghĩa cho cuộc trò chuyện đó. Việc kiểm soát trên web không phải là ra lệnh cho thiết bị hoặc kích thước màn hình hoặc màu sắc hoặc phông chữ hoặc bố cục hoặc chức năng cho từng khách truy cập trang web của bạn. Kiểm soát trên web là viết các quy tắc mà trình duyệt sẽ sử dụng để tạo trải nghiệm, xây dựng trải nghiệm đó riêng cho từng người dùng trong Ứng dụng web tiến bộ.
Hiệu suất web
Cuối cùng nhưng không kém phần quan trọng, nền tảng quan trọng nhất cho PWA của chúng ta là Hiệu suất web. Bạn bắt buộc phải mang đến trải nghiệm tuyệt vời cho người dùng; điều này sẽ giúp tăng số lượt chuyển đổi theo mọi cách có thể.
Hiệu suất web bao gồm một số bước:
- Tìm hiểu các chỉ số chính tập trung vào người dùng hiện có.
- Đặt mục tiêu cho mọi chỉ số.
- Đo lường PWA của chúng tôi.
- Cải thiện các chỉ số bằng cách áp dụng các kỹ thuật và phương pháp hay nhất một cách tĩnh trong mã hoặc máy chủ của chúng tôi.
- Đo lại.
- Cải thiện trải nghiệm cho từng người dùng, trực tiếp, dựa trên bối cảnh của người dùng.
Ngày nay, các chỉ số về hiệu suất web đo lường tốc độ nội dung xuất hiện trên màn hình, nhưng cũng đo lường mức độ tương tác của trang web và trải nghiệm mà người dùng cảm nhận được.
Các chỉ số quan trọng về trang web
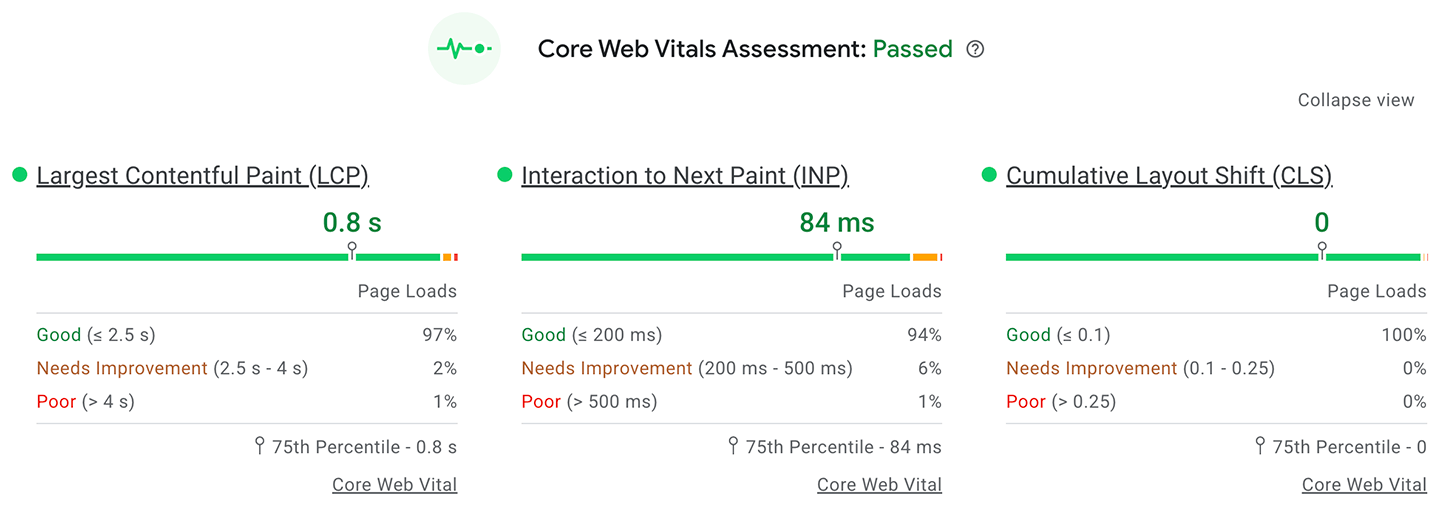
Trong thập kỷ qua, chúng tôi đã xử lý nhiều chỉ số để đo lường mức độ thành công về hiệu suất web. Hiện tại, một nhóm các chỉ số được đề xuất có tên là Chỉ số quan trọng chính của trang web tập trung vào 3 khía cạnh chính ảnh hưởng đến hiệu suất và trải nghiệm người dùng:
- Tải – được biểu thị bằng Thời gian hiển thị nội dung lớn nhất (LCP).
- Khả năng tương tác – được biểu thị bằng chỉ số Lượt tương tác đến nội dung hiển thị tiếp theo (INP).
- Độ ổn định của hình ảnh – được biểu thị bằng Điểm số tổng hợp về mức thay đổi bố cục (CLS).

Nhờ Các chỉ số quan trọng về trang web, bạn có thể xem nhanh hiệu suất và trải nghiệm người dùng của PWA.
Nền tảng PWA
Điều quan trọng là PWA của bạn phải có nền tảng vững chắc về thiết kế thích ứng, thiết kế nội tại, hiệu suất web và ưu tiên thiết bị di động để mang lại trải nghiệm tuyệt vời cho tất cả người dùng.

