穩固基礎
穩固的基礎是建構優質 PWA 的基本條件。如要實作這個基礎,您必須遵循幾項原則,為網際網路的限制條件設計及編寫程式碼:
- 使用行動裝置做為聚焦限制。請確保設計的每個檢視畫面都只著重於必要內容和互動。
- 在設計過程中強調內容和核心功能。
- 視需要逐步提升。請先使用最簡單、最普遍的工具,建構元件的核心內容和功能。提供無障礙的服務。接著,測試您想使用的進階功能,並利用這些功能強化元件。
- 提供快速且良好的使用者體驗,並以以使用者為本的網路效能指標為重點,取得實際使用者指標,為所有使用者提供優異效能,無論他們的網路連線、輸入類型、CPU 或 GPU 效能為何。
只要遵循這些原則,並運用現代化模式和網路功能加以強化,就能透過真正內在的設計,打造出快速且優質的體驗。設計以限制條件而非像素為基礎,讓每位使用者都能以最適合其特定瀏覽情境的方式存取內容和核心功能。
回應式網頁設計
自從 Ethan Marcotte 在 2010 年發表「回應式網頁設計」一文後,設計師和開發人員就一直受到鼓勵,打造出靈活的體驗,製作出可在各種螢幕大小和裝置上運作的使用者介面。
不過,這項功能後來縮減為行動裝置、平板電腦和電腦大小,寬度則受到 iOS 螢幕大小的影響。有了新式 CSS 和重新聚焦的回應式設計原意,我們可以將擠壓功能重新納入可擠壓的網站。
回應式網頁設計引入了三項技術元素:
- 流動格線
- 彈性媒體
- 媒體查詢
Ethan 認為這些技術規定並不足以解決問題,我們也需要以不同的思維來思考未來的方向。
行動使用者迷思
在響應式設計初期,我們為了讓網站更容易設計,做出了一些假設。舉例來說,小型體驗適用於手機,寬度為 320 像素;中型體驗適用於平板電腦,寬度為 1024 像素;大於這個尺寸的體驗則適用於電腦。小螢幕支援觸控功能,大螢幕則不支援。手機使用者因為時間緊迫且分心,因此需要「輕量」的體驗。
這些都不是事實,而是行動裝置的迷思,源自於人們假設使用者的需求,只會因螢幕大小或裝置類型而有根本差異。這項做法無法通過審查。
舉例來說,您現在就能在行動裝置和電腦上安裝社交網路 PWA。在電腦上,許多使用者在工作時會縮小視窗,並將動態饋給放在螢幕的一側,因此如果假設他們是使用行動裝置,就會因為可用的寬度而出現錯誤。
瀏覽器分頁以外的 PWA 世界,甚至為響應式設計帶來了新的挑戰,例如迷你模式和與折疊式裝置的互動。
迷你模式
如果在電腦裝置上安裝 PWA,視窗可能會變得非常小,比瀏覽器視窗和行動版可視區還小。這是網頁上的新功能:我們可以支援迷你模式,也就是最小可達 200 x 100 CSS 像素的視窗。
在當今建立 PWA 時,建議您考慮在回應式網頁設計中提供哪些內容,例如音樂播放器上的控制按鈕、資訊主頁資訊或快速操作。
在電腦上,PWA 可在比您為瀏覽器設計的最小視窗更小的視窗中呈現。為回應式網頁設計新增一個中斷點:迷你模式。
折疊式裝置和混合型裝置
摺疊式和混合式裝置在現今也相當常見:
- 小型貝殼型手機。
- 可用於手機或平板電腦的折疊式裝置。
- 可轉換為平板電腦的筆電。
- 平板電腦可搭配鍵盤和觸控板,充當筆電使用。
- 手機就能透過中樞轉換成電腦。
雖然每個網站都會遇到這個問題,但您可以透過漸進式網頁應用程式,控制及負責應用程式安裝時的視窗。因此,您的設計應在各種情境下提供最佳體驗。
先完成所有作業
但該從何處著手呢?行動版內容優先、內容優先、離線優先?在設計網頁彈性時,下列哪項是正確做法?答案是「是」,先試試看。自從 Luke Wroblewski 在 2009 年首度提出「行動優先」一詞後,這個詞彙就被解讀成許多不同的意思:從模擬網頁上的特定平台 UI 和 UX 模式,到先建構行動應用程式再建構網頁應用程式,再到只使用最小寬度媒體查詢並稱之為「行動優先」。不過,這項功能的原意是:行動裝置會強制您專注於工作。正如 Luke 所說:
行動裝置需要軟體開發團隊專注於應用程式中最重要的資料和動作。320 x 480 像素的畫面根本沒有空間放置不必要的元素。您必須設立優先順序。因此,當團隊以行動裝置為優先設計時,結果就是專注於使用者想完成的重要工作,而不會出現目前電腦版網站常見的繞路和介面雜訊。這不僅能提供良好的使用者體驗,也能為企業帶來助益。
Luke Wroblewski
每個網站檢視畫面都應專注於使用者想在該處完成的重要工作,不要因為有更多螢幕空間就加入更多內容。
回應式網頁設計中提到了第二個原則:「不同體驗的漸進式轉換」。為每位使用者提供單一、相同、完美的體驗,不應是您工作的目標;這幾乎是不可能的。
請勿將網站體驗視為固定的東西,而是將其視為一組建議,讓使用者的裝置可根據目前的情況,提供最佳的使用體驗。因此,您必須採用漸進式增強功能。
漸進增強
漸進式強化是一種模式,可讓我們撰寫可在任何地方執行的程式碼,從標準 HTML、CSS 和 JavaScript 開始,並在 API 無法使用時,在其上添加多層功能,並提供適當的備用方案。
如何提升?功能偵測是一種模式,您可以執行支援測試,並根據測試結果做出反應。您可以使用多種內建的網路平台工具和做法來達成這項目標。
使用 @supports 檢查瀏覽器是否支援 CSS 功能,並根據結果套用規則。這項規定適用於 CSS 屬性和值。如果系統支援屬性但不支援值,則會失敗,不支援的屬性也是如此。JavaScript 程式碼可以透過 CSSSupportsRule 存取此值。
大多數新的網路平台功能都會附加至現有物件,因此物件樣式偵測中的「feature」在 JavaScript 中運作良好,其他類似的查詢 (例如檢查元素的屬性或方法) 也是如此。
避免裝置偵測
您應直接測試功能支援情形,而非根據 User-Agent 字串做出支援假設。
使用者代理程式字串從未真正可靠。他們必須對每個瀏覽器、作業系統和裝置組合瞭若指掌,才能「正確猜測」使用者行為。即使如此,這些網站仍可能遭到使用者冒充,例如在行動瀏覽器上重新導向電腦版網站,只要冒充電腦版使用者代理程式字串,就能輕易達成。
此外,瀏覽器正在凍結使用者代理程式字串,並明確指出用於功能偵測的使用者代理程式字串為淘汰的原因,這使得這些字串在識別使用者和裝置時,比以往更不可靠。
以內容為先
另一個為網頁設計的設計原則是:先從內容著手。舉例來說,即時股票資訊顯示器含有股票價格圖表,其核心是股票表格,其中包含一段時間內的價格,可能還有用於重新整理網站的連結。
接著,您可以使用 JavaScript 和擷取要求強化這項功能,以便在計時器上更新資料表的值,或是使用通訊端提供即時的推播更新。您可以再次強化這項功能,以便繪製結果圖表,例如使用 CSS、SVG 或 Canvas。但核心內容始於內容。
內在設計
- 行動裝置是使用者體驗的焦點限制。
- 在設計過程中強調內容和核心功能。
- 逐步加入進階功能 (如有),提升使用體驗。
這些原則結合起來,就會產生新事物:內在設計。在「設計內在版面配置」演講中,Jen Simmons 將說明如何使用新式 CSS 工具 (例如 Grid、Flexbox、流動版面配置和編寫模式) 設計及建構使用者介面。她表示,有了這些工具,她可以:
您可以讓版面配置與我們擁有的內容和想要的設計相符。
Jen Simmons
這項新的 CSS 可讓設計師重新取得對版面配置的部分控制權,但必須符合最新的網頁設計原則。您不必根據固定螢幕大小建立固定表單,而是可以利用內容的內在屬性 (例如內容大小、文字大小和可用空間),定義以內容為依據的規則,以便決定版面配置。您可以透過這些元素,在設計與內容互動時實現設計,而無需控制每個像素的位置。
內在版面配置可讓網頁控制項的對話圓滿落幕,並提供定義。網站上的控制項並不會針對每位網站訪客的裝置、螢幕大小、顏色、字型、版面配置或功能進行規定。網頁控制項是指編寫瀏覽器用來組合使用者體驗的規則,為漸進式網頁應用程式中的每位使用者建立獨特的體驗。
網頁效能
最後,但同樣重要的是,我們的 PWA 基礎是網頁效能。提供優質使用者體驗是必要條件,這麼做可在各方面帶來更多轉換。
網頁效能涉及以下幾個步驟:
- 瞭解可用的以使用者為本位的關鍵指標。
- 為每項指標設定目標。
- 評估 PWA。
- 在程式碼或伺服器中靜態套用技術和最佳做法,以改善指標。
- 再次測量。
- 根據使用者情境,即時改善每位使用者的體驗。
目前的網站效能指標會評估內容在畫面上顯示的速度,同時也能評估網站的互動性,以及使用者對這項體驗的看法。
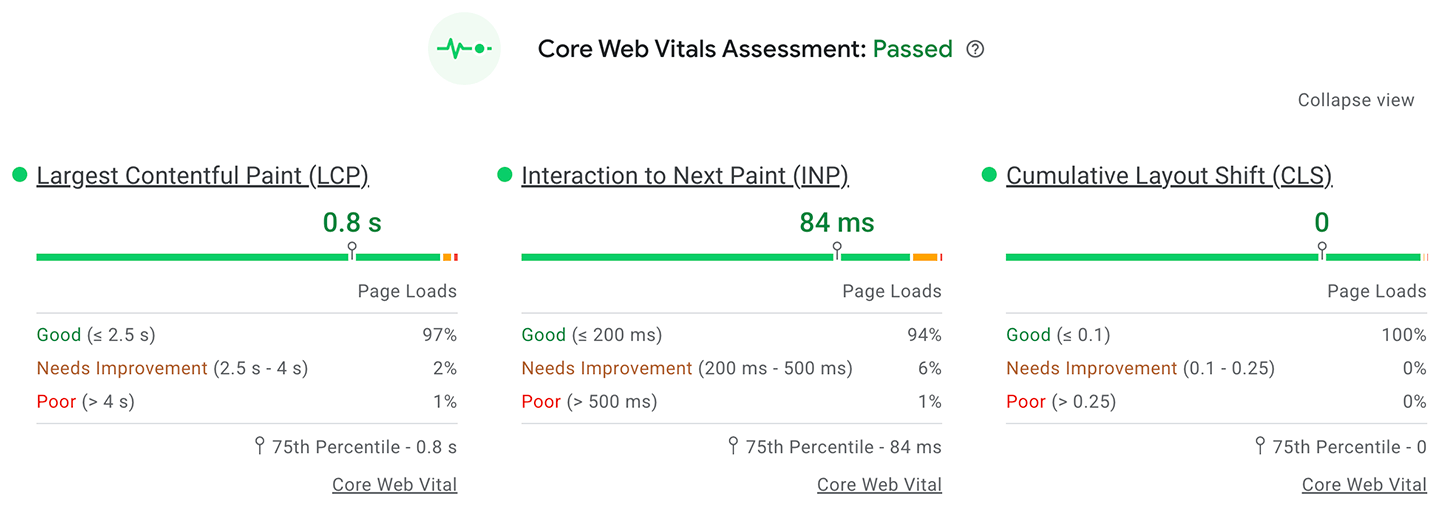
Core Web Vitals
過去十年來,我們一直使用不同的指標來評估網站成效。目前,一組稱為「Core Web Vitals」的建議指標著重於影響效能和使用者體驗的三個關鍵領域:
- 載入:以最大內容繪製 (LCP) 表示。
- 互動性:由 Interaction to Next Paint (INP) 代表。
- 視覺穩定性:以累計版面配置位移 (CLS) 為代表。

透過網站使用體驗核心指標,您可以一目瞭然地掌握 PWA 在效能和使用者體驗方面的優缺。
PWA 基礎
為確保所有使用者都能享有優質體驗,請務必確保 PWA 具備回應式設計、行動裝置優先、內在設計和網頁效能方面的堅實基礎。

