Gli utenti potrebbero non conoscere la procedura di installazione delle PWA. In qualità di sviluppatore, saprai quando è il momento giusto per invitare l'utente a installare l'app. È possibile migliorare anche i prompt di installazione del browser predefinito. Diamo un'occhiata agli strumenti disponibili.
Miglioramento della finestra di dialogo di installazione
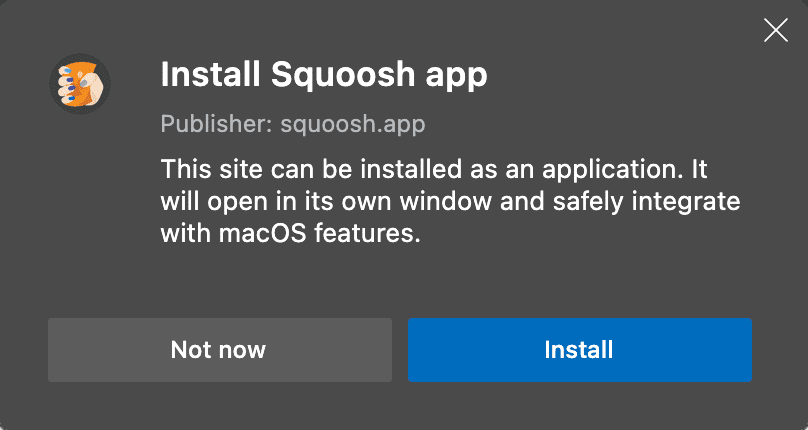
I browser forniscono prompt di installazione predefiniti quando le PWA superano i criteri di installazione. Il browser utilizza le proprietà name e icons del manifest dell'app web per creare il prompt.

Alcuni browser migliorano l'esperienza del prompt di installazione utilizzando i campi promozionali nel manifest, tra cui description, categories e screenshots. Ad esempio, se utilizzi Chrome su Android e la tua PWA fornisce valori per i campi description e screenshots, l'esperienza della finestra di dialogo di installazione si trasforma da una piccola barra informativa Aggiungi alla schermata Home a una finestra di dialogo più grande e dettagliata, simile ai prompt di installazione di un app store.
L'evento beforeinstallprompt
I prompt di installazione del browser sono il primo passo per convincere gli utenti a installare la tua PWA. Per implementare la tua esperienza di installazione, la tua app deve comunque superare i criteri di installazione: quando il browser rileva che l'app è installabile, attiva l'evento beforeinstallprompt. Devi implementare questo gestore di eventi per personalizzare l'esperienza dell'utente. Ecco come:
- Ascolta l'evento
beforeinstallprompt. - Salvalo, ti servirà in un secondo momento.
- Attivalo dalla UI.
Controlla il codice riportato di seguito per un esempio di listener di eventi per l'evento beforeinstallprompt, la relativa acquisizione e l'utilizzo personalizzato successivo.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
Poi, se l'utente fa clic sul pulsante di installazione personalizzato, utilizza deferredPrompt salvato in precedenza e chiama il relativo metodo prompt(), perché l'utente deve comunque seguire la procedura del browser per installare l'app. Hai ritardato l'evento finché non hai fornito all'utente il contesto giusto per incoraggiarlo a installare la PWA.
L'acquisizione dell'evento ti offre l'opportunità di aggiungere suggerimenti e incentivi per invitare gli utenti a installare la tua app e di scegliere di richiedere l'installazione quando sai che gli utenti sono più coinvolti.
L'evento non viene attivato se:
- L'utente ha già installato la PWA corrente (valido solo per desktop e WebAPK su Android).
- L'app non supera i criteri di installazione PWA.
- La PWA non è installabile sul dispositivo attuale per altri motivi (ad esempio, un dispositivo in modalità kiosk o senza autorizzazioni).
Il posto migliore per inserire i prompt
Il punto in cui richiedere l'autorizzazione dipende dall'applicazione e dal momento in cui gli utenti interagiscono maggiormente con i tuoi contenuti e servizi. Quando acquisisci il beforeinstallprompt, puoi guidare gli utenti attraverso i motivi per continuare a utilizzare la tua app e i vantaggi che otterranno dall'installazione.
Puoi scegliere di mostrare i suggerimenti per l'installazione in qualsiasi punto dell'app. Alcuni pattern comuni sono: nel menu laterale, dopo un percorso utente critico come il completamento di un ordine o dopo una pagina di registrazione. Puoi scoprire di più al riguardo in Modelli per promuovere l'installazione di PWA.
Raccolta dei dati e delle analisi
L'utilizzo di Analytics ti aiuterà a capire meglio dove e quando presentare i prompt. Puoi utilizzare la proprietà userChoice dell'evento beforeinstallprompt. userChoice è una promessa che verrà risolta con l'azione intrapresa dall'utente.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
Fallback
Se il browser non supporta beforeinstallprompt o l'evento non viene attivato, non esiste altro modo per attivare la richiesta di installazione del browser. Tuttavia, sulle piattaforme che consentono all'utente di installare manualmente le PWA, come iOS, puoi mostrare queste istruzioni all'utente.
Devi eseguire il rendering di queste istruzioni solo in modalità browser; altre opzioni di visualizzazione, come standalone o fullscreen, indicano che l'utente ha già installato l'app.
Per eseguire il rendering dell'elemento solo in modalità browser, utilizza la media query display-mode:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
Biblioteche
Dai un'occhiata a queste librerie per ricevere assistenza con il rendering di un prompt di installazione personalizzato:
- PWA Builder
- Prompt di installazione di PWA per React
- Installazione di PWA React
- Vue PWA Install
- Aggiungi a schermata Home

