Pengguna mungkin tidak memahami proses penginstalan PWA. Sebagai developer, Anda akan memahami kapan waktu yang tepat untuk mengundang pengguna menginstal aplikasi. Perintah penginstalan browser default juga dapat ditingkatkan. Mari kita lihat alat yang tersedia.
Meningkatkan kualitas dialog penginstalan
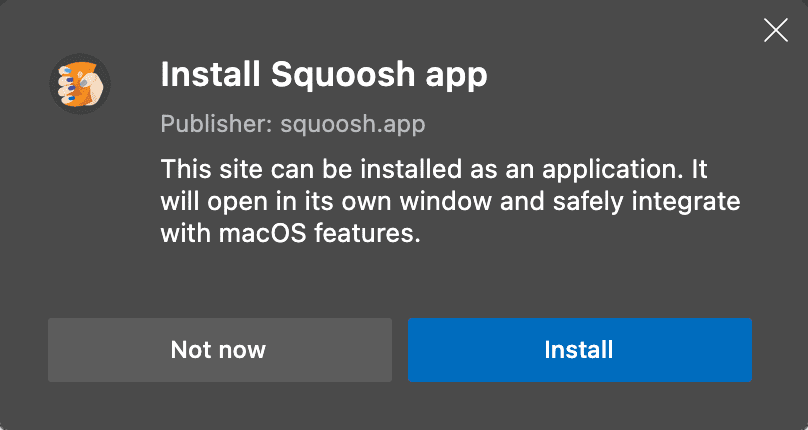
Browser menyediakan dialog penginstalan default saat PWA lulus kriteria penginstalan. Browser menggunakan properti name dan icons dari Manifes Aplikasi Web Anda untuk membuat perintah.

Beberapa browser meningkatkan pengalaman perintah penginstalan menggunakan kolom promosi dalam manifes, termasuk description, categories, dan screenshots. Misalnya, jika PWA Anda menyediakan nilai untuk kolom description dan screenshots saat menggunakan Chrome di Android, pengalaman dialog penginstalan akan berubah dari info bar Tambahkan ke layar utama kecil menjadi dialog yang lebih besar dan lebih mendetail, mirip dengan perintah penginstalan dari app store.
Peristiwa beforeinstallprompt
Dialog penginstalan browser adalah langkah pertama untuk membuat pengguna menginstal PWA Anda. Untuk menerapkan pengalaman penginstalan Anda sendiri, aplikasi Anda tetap harus lulus kriteria penginstalan: saat browser mendeteksi bahwa aplikasi Anda dapat diinstal, browser akan memicu peristiwa beforeinstallprompt. Anda harus menerapkan pengendali peristiwa ini untuk menyesuaikan pengalaman pengguna. Berikut caranya:
- Dengarkan peristiwa
beforeinstallprompt. - Simpan (Anda akan memerlukannya nanti).
- Picu dari UI Anda.
Periksa kode di bawah untuk melihat contoh pemroses peristiwa untuk peristiwa beforeinstallprompt, pengambilan, dan penggunaan kustomnya nanti.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
Kemudian, jika pengguna mengklik tombol penginstalan yang disesuaikan, gunakan deferredPrompt yang sebelumnya telah disimpan dan panggil metode prompt()-nya, karena pengguna masih harus melalui proses browser untuk menginstal aplikasi Anda. Yang Anda lakukan adalah menunda peristiwa hingga Anda memberi pengguna konteks yang tepat untuk mendorong mereka menginstal PWA.
Mencatat peristiwa memberi Anda kesempatan untuk menambahkan petunjuk dan insentif bagi pengguna untuk menginstal aplikasi Anda, dan memilih untuk meminta penginstalan saat Anda tahu pengguna lebih berinteraksi.
Peristiwa tidak akan diaktifkan jika:
- Pengguna telah menginstal PWA saat ini (hanya berlaku untuk desktop dan WebAPK di Android).
- Aplikasi tidak lulus kriteria penginstalan PWA.
- PWA tidak dapat diinstal di perangkat saat ini karena alasan lain (misalnya, perangkat dalam mode kios atau tanpa izin).
Tempat terbaik untuk memberikan perintah
Tempat untuk memunculkan permintaan izin bergantung pada aplikasi Anda dan kapan pengguna paling berinteraksi dengan konten dan layanan Anda. Saat Anda mendapatkan beforeinstallprompt, Anda dapat memandu pengguna tentang alasan untuk terus menggunakan aplikasi Anda dan keuntungan yang akan mereka dapatkan dari penginstalannya.
Anda dapat memilih untuk menampilkan petunjuk penginstalan di mana saja dalam aplikasi. Beberapa pola umum adalah: di menu samping, setelah perjalanan pengguna yang penting seperti menyelesaikan pesanan, atau setelah halaman pendaftaran. Anda dapat membaca selengkapnya tentang hal ini di Pola untuk mempromosikan penginstalan PWA.
Mengumpulkan analisis
Menggunakan analisis akan membantu Anda lebih memahami di mana dan kapan harus menyajikan perintah Anda. Anda dapat menggunakan properti userChoice dari peristiwa beforeinstallprompt; userChoice adalah janji yang akan diselesaikan dengan tindakan yang dilakukan pengguna.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
Pengganti
Jika browser tidak mendukung beforeinstallprompt atau peristiwa tidak diaktifkan, tidak ada cara lain untuk memicu perintah penginstalan browser. Namun, di platform yang memungkinkan pengguna menginstal PWA secara manual, seperti iOS, Anda dapat menampilkan petunjuk ini kepada pengguna.
Anda hanya boleh merender petunjuk ini dalam mode browser; opsi tampilan lain, seperti standalone atau fullscreen, berarti pengguna telah menginstal aplikasi.
Untuk merender elemen hanya dalam mode browser, gunakan kueri media display-mode:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
Perpustakaan
Lihat library berikut untuk mendapatkan bantuan dalam merender dialog penginstalan kustom:
- PWA Builder
- PWA Installer Prompt for React
- Penginstalan PWA React
- Penginstalan PWA Vue
- Tambahkan ke Layar Utama
