ユーザーは PWA のインストール プロセスに慣れていない可能性があります。アプリのインストールをユーザーに促す適切なタイミングは、デベロッパーが把握しています。デフォルトのブラウザのインストール プロンプトを強化することもできます。利用可能なツールを確認しましょう。
インストール ダイアログの強化
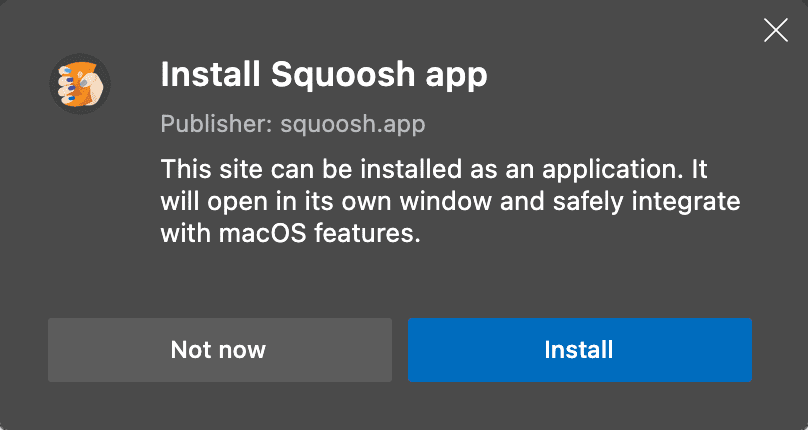
PWA がインストール条件を満たすと、ブラウザはデフォルトのインストール メッセージを表示します。ブラウザは、ウェブアプリ マニフェストの name プロパティと icons プロパティを使用してプロンプトを作成します。

一部のブラウザでは、description、categories、screenshots などのマニフェストのプロモーション フィールドを使用して、インストール プロンプトのエクスペリエンスを向上させています。たとえば、Android 版 Chrome で、PWA が description フィールドと screenshots フィールドの値を提供している場合、インストール ダイアログの操作感は、小さな [ホーム画面に追加] 情報バーから、アプリストアのインストール プロンプトに似た、より大きく詳細なダイアログに変わります。
beforeinstallprompt イベント
ブラウザのインストール プロンプトは、ユーザーに PWA をインストールしてもらうための最初のステップです。独自のインストール エクスペリエンスを実装する場合でも、アプリはインストール条件を満たす必要があります。ブラウザがアプリをインストール可能と検出すると、beforeinstallprompt イベントが発火します。ユーザー エクスペリエンスをカスタマイズするには、このイベント ハンドラを実装する必要があります。手順は次のとおりです。
beforeinstallpromptイベントをリッスンします。- 保存します(後で必要になります)。
- UI からトリガーします。
beforeinstallprompt イベントのイベント リスナー、そのキャプチャ、および後で使用するカスタムの例については、以下のコードをご覧ください。
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
ユーザーがカスタマイズしたインストール ボタンをクリックしたら、以前に保存した deferredPrompt を使用して prompt() メソッドを呼び出します。ユーザーはアプリをインストールするためにブラウザのプロセスを完了する必要があるためです。この処理により、ユーザーが PWA をインストールするよう促す適切なコンテキストが提供されるまで、イベントを遅延させることができます。
イベントをキャプチャすると、ユーザーにアプリをインストールするよう促すヒントやインセンティブを追加したり、ユーザーのエンゲージメントが高まったタイミングでインストールを促すよう選択したりできます。
以下の場合、イベントは発生しません。
- ユーザーが現在の PWA をすでにインストールしている(Android のパソコンと WebAPK のみに有効)。
- アプリが PWA のインストール条件を満たしていません。
- PWA が現在のデバイスにインストールできない(キオスクモードのデバイス、権限がないデバイスなど)。
プロンプトの最適な場所
プロンプトを表示する場所は、アプリと、ユーザーがコンテンツやサービスに最も関与しているタイミングによって異なります。beforeinstallprompt を取得する際に、アプリを使い続ける理由や、アプリをインストールすることで得られるメリットをユーザーに説明できます。インストール ヒントはアプリ内の任意の場所に表示できます。一般的なパターンとしては、サイドメニュー、注文完了などの重要なユーザー ジャーニーの後、登録ページの後に表示する方法があります。詳しくは、PWA のインストールを促進するパターンをご覧ください。
分析情報の収集
分析を使用すると、プロンプトを表示する場所とタイミングをより適切に把握できます。beforeinstallprompt イベントの userChoice プロパティを使用できます。userChoice は、ユーザーが実行したアクションで解決される Promise です。
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
フォールバック
ブラウザが beforeinstallprompt をサポートしていない場合や、イベントが発火しない場合、ブラウザのインストール プロンプトをトリガーする他の方法はありません。ただし、iOS など、ユーザーが PWA を手動でインストールできるプラットフォームでは、これらの手順をユーザーに表示できます。
これらの手順はブラウザモードでのみレンダリングする必要があります。standalone や fullscreen などの他の表示オプションは、ユーザーがすでにアプリをインストールしていることを意味します。
ブラウザモードでのみ要素をレンダリングするには、display-mode メディアクエリを使用します。
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
ライブラリ
カスタム インストール プロンプトのレンダリングに役立つライブラリを以下に示します。
