사용자가 PWA 설치 프로세스에 익숙하지 않을 수 있습니다. 개발자는 사용자가 앱을 설치하도록 초대할 적절한 시기를 파악할 수 있습니다. 기본 브라우저 설치 메시지를 개선할 수도 있습니다. 사용 가능한 도구를 확인해 보겠습니다.
설치 대화상자 개선
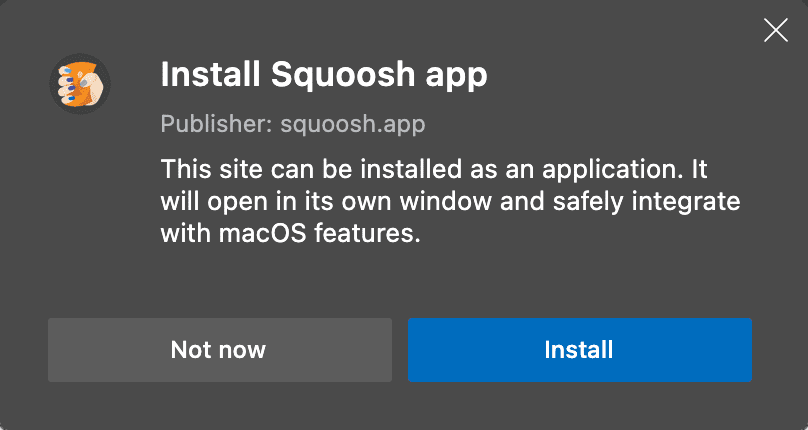
PWA가 설치 기준을 통과하면 브라우저에서 기본 설치 메시지를 제공합니다. 브라우저는 웹 앱 매니페스트의 name 및 icons 속성을 사용하여 프롬프트를 빌드합니다.

일부 브라우저는 description, categories, screenshots 등 매니페스트의 프로모션 필드를 사용하여 설치 프롬프트 환경을 개선합니다. 예를 들어 Android에서 Chrome을 사용하는 경우 PWA가 description 및 screenshots 필드의 값을 제공하면 설치 대화상자 환경이 작은 홈 화면에 추가 정보 표시줄에서 앱 스토어의 설치 프롬프트와 유사한 더 크고 자세한 대화상자로 변환됩니다.
beforeinstallprompt 이벤트
브라우저의 설치 메시지는 사용자가 PWA를 설치하도록 유도하는 첫 번째 단계입니다. 자체 설치 환경을 구현하려면 앱이 설치 기준을 통과해야 합니다. 브라우저에서 앱을 설치할 수 있다고 감지하면 beforeinstallprompt 이벤트가 발생합니다. 사용자 환경을 맞춤설정하려면 이 이벤트 핸들러를 구현해야 합니다. 방법은 다음과 같습니다.
beforeinstallprompt이벤트를 수신 대기합니다.- 나중에 필요하므로 저장합니다.
- UI에서 트리거합니다.
beforeinstallprompt 이벤트의 이벤트 리스너, 캡처, 이후 맞춤 사용의 예는 아래 코드를 참고하세요.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
그런 다음 사용자가 맞춤 설치 버튼을 클릭하면 이전에 저장된 deferredPrompt를 사용하여 prompt() 메서드를 호출합니다. 사용자는 앱을 설치하기 위해 브라우저의 프로세스를 거쳐야 하기 때문입니다. 사용자가 PWA를 설치하도록 유도하는 올바른 컨텍스트를 제공할 때까지 이벤트를 지연한 것입니다.
이벤트를 캡처하면 사용자가 앱을 설치하도록 힌트와 인센티브를 추가할 수 있으며, 사용자의 참여도가 높을 때 설치를 요청하도록 선택할 수 있습니다.
다음과 같은 경우 이벤트가 발생하지 않습니다.
- 사용자가 이미 현재 PWA를 설치했습니다 (Android의 데스크톱 및 WebAPK에만 유효).
- 앱이 PWA 설치 기준을 통과하지 않습니다.
- 다른 이유 (예: 키오스크 모드 또는 권한이 없는 기기)로 인해 현재 기기에 PWA를 설치할 수 없습니다.
프롬프트를 입력하기에 가장 적합한 위치
프롬프트를 표시할 위치는 애플리케이션과 사용자가 콘텐츠 및 서비스에 가장 많이 참여하는 시점에 따라 달라집니다. beforeinstallprompt를 포착하면 사용자가 앱을 계속 사용해야 하는 이유와 앱을 설치할 때 얻을 수 있는 이점을 안내할 수 있습니다.
앱의 어느 곳에나 설치 힌트를 표시할 수 있습니다. 일반적인 패턴은 측면 메뉴, 주문 완료와 같은 중요한 사용자 여정 후 또는 가입 페이지 후입니다. 자세한 내용은 PWA 설치를 촉진하는 패턴을 참고하세요.
분석 수집
분석을 사용하면 프롬프트를 표시할 위치와 시기를 더 잘 파악할 수 있습니다. beforeinstallprompt 이벤트에서 userChoice 속성을 사용할 수 있습니다. userChoice는 사용자가 취한 작업으로 확인되는 프로미스입니다.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
대체
브라우저가 beforeinstallprompt를 지원하지 않거나 이벤트가 발생하지 않으면 브라우저의 설치 프롬프트를 트리거할 다른 방법이 없습니다. 하지만 iOS와 같이 사용자가 PWA를 수동으로 설치할 수 있는 플랫폼에서는 사용자에게 이러한 안내를 표시할 수 있습니다.
이러한 안내는 브라우저 모드에서만 렌더링해야 합니다. standalone 또는 fullscreen와 같은 다른 표시 옵션은 사용자가 이미 앱을 설치했음을 의미합니다.
브라우저 모드에서만 요소를 렌더링하려면 display-mode 미디어 쿼리를 사용하세요.
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
라이브러리
맞춤 설치 메시지를 렌더링하는 데 도움이 되는 라이브러리를 확인하세요.
