Una vez que el usuario instale tu AWP, ocurrirá lo siguiente:
- Tener un ícono en el selector, la pantalla principal, el menú Inicio o el panel de lanzamiento
- Aparece como resultado cuando un usuario busca la app en su dispositivo.
- Tener una ventana independiente dentro del sistema operativo
- Tener compatibilidad con funciones específicas
Criterios de instalación
Cada navegador tiene un criterio que marca cuándo un sitio web o una aplicación web es una aplicación web progresiva y se puede instalar para obtener una experiencia independiente. Los metadatos de tu AWP se establecen en un archivo basado en JSON conocido como manifiesto de la app web, que analizaremos en detalle en el próximo módulo.
Como requisito mínimo para la instalabilidad, la mayoría de los navegadores que lo admiten usan el archivo de manifiesto de la app web y ciertas propiedades, como el nombre de la app y la configuración de la experiencia instalada. Una excepción a esto es Safari para macOS, que no admite la instalabilidad.
Los requisitos para permitir la instalación difieren entre los diferentes navegadores. En este artículo, se detallan los criterios para Google Chrome y se incluyen vínculos a los requisitos de otros navegadores. Los usuarios pueden instalar tu app web incluso si no cumple con los criterios de instalación de Chrome. Para obtener más información, consulta Cómo Chrome ayuda a los usuarios a instalar las apps que valoran.
Debido a que la prueba de que una AWP cumple con los requisitos de instalabilidad puede tardar varios segundos, es posible que la instalabilidad en sí no esté disponible en cuanto se recibe una respuesta de URL.
Instalación en computadoras
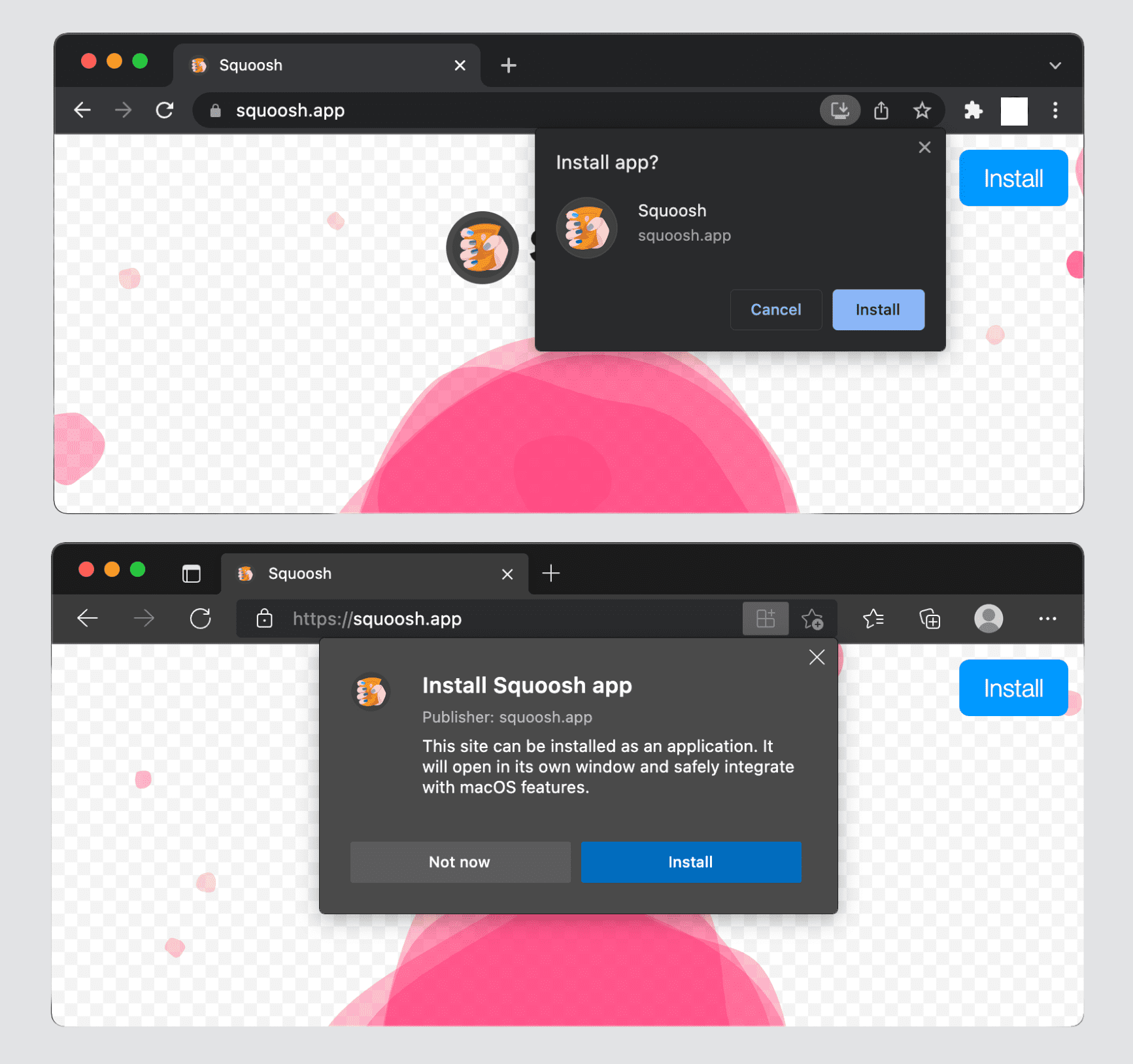
Por el momento, Google Chrome y Microsoft Edge admiten la instalación de la AWP de escritorio en Linux, Windows, macOS y Chromebooks. Estos navegadores mostrarán una insignia de instalación (ícono) en la barra de URL (consulta la imagen a continuación) que indica que se puede instalar el sitio actual.

Cuando un usuario interactúa con un sitio, es posible que vea una ventana emergente como la siguiente, en la que se lo invita a instalarlo como una app.

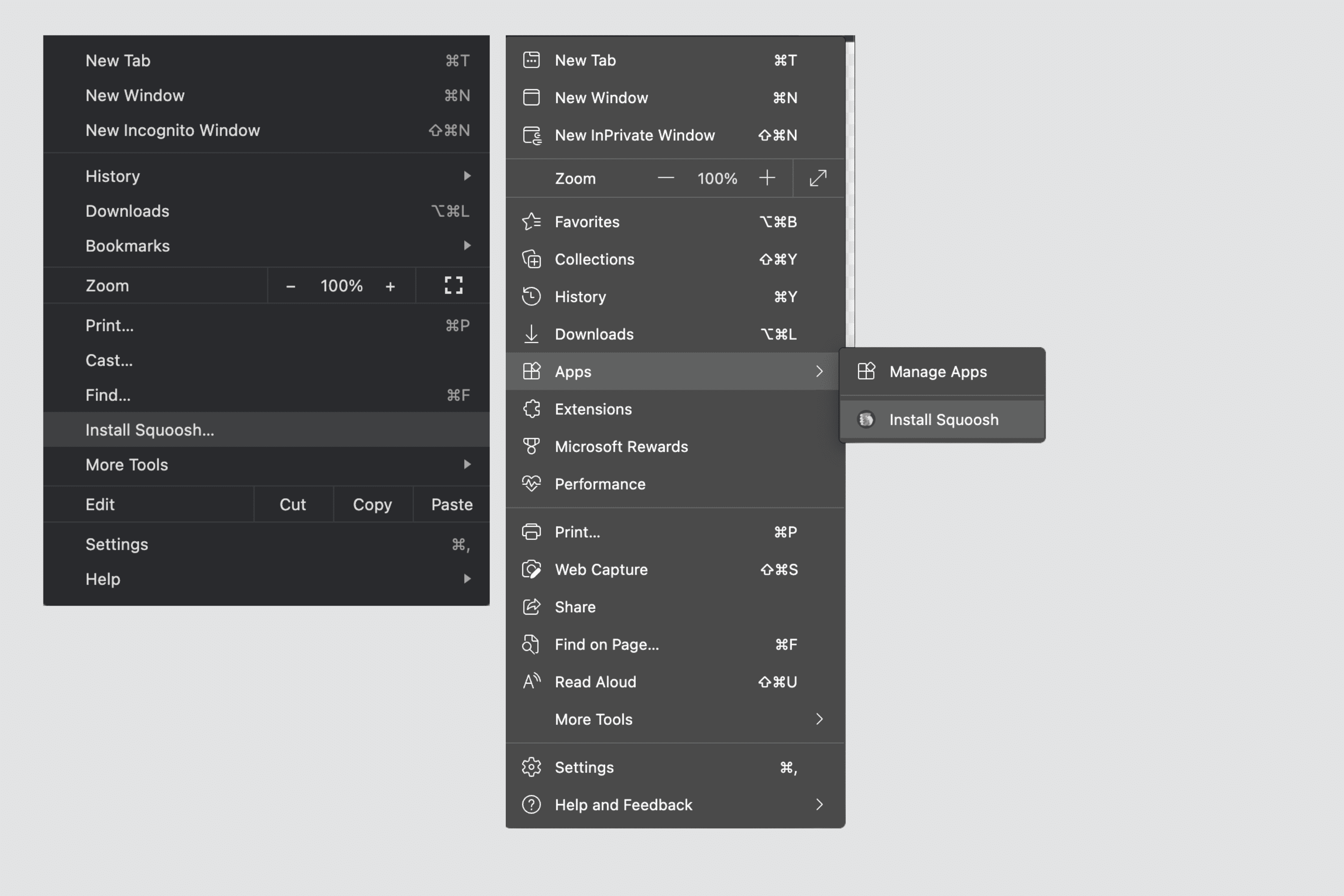
El menú desplegable del navegador también incluye un elemento "Instalar

Solo se admiten modos de visualización independientes y de IU mínima en los sistemas operativos de computadoras de escritorio.
AWP instaladas en computadoras:
- Tener un ícono en el menú Inicio o la pantalla Inicio en PCs con Windows, en la estación de carga o el escritorio en las GUI de Linux, en el selector de lanzamiento de macOS o en el selector de apps de una Chromebook
- Tener un ícono en los selectores de apps y las estaciones de carga cuando la app está activa, se usó recientemente o se abre en segundo plano
- Aparece en la búsqueda de la app, por ejemplo, en Windows o Spotlight en macOS.
- Puedes establecer un número de insignia en sus íconos para indicar notificaciones nuevas. Esto se hace con la API de Badging.
- Puede establecer un menú contextual para el ícono con Accesos directos de la app.
- No se puede instalar dos veces con el mismo navegador.
Después de instalar una app en el escritorio, los usuarios pueden navegar a about:apps, hacer clic con el botón derecho en una AWP y seleccionar "Iniciar la app al acceder" si quieren que se abra automáticamente durante el inicio.
Instalación en iOS y iPadOS
En iOS y iPadOS, no existe un mensaje del navegador para instalar tu AWP. En estas plataformas, las AWP también se conocen como apps web de la pantalla principal. Estas apps deben agregarse manualmente a la pantalla principal a través de un menú de uso compartido del navegador. Te recomendamos que agregues la etiqueta apple-touch-icon a tu código HTML.
Para definir el ícono, incluye la ruta de acceso a tu ícono en la sección <head> de HTML, de la siguiente manera:
<link rel="apple-touch-icon" href="/icons/ios.png">
El navegador usará esa información para crear el atajo y, si no proporcionas un ícono específico para dispositivos Apple, el ícono de la pantalla principal será una captura de pantalla de tu AWP cuando el usuario la haya instalado.
Sigue estos pasos para agregar apps a la pantalla principal:
- Abre el menú Compartir, disponible en la parte inferior o superior del navegador.
- Haz clic en Agregar a la pantalla principal.
- Confirma el nombre de la app. El usuario puede editarlo.
- Haz clic en Agregar. En iOS y iPadOS, los favoritos de sitios web y AWP se ven igual en la pantalla principal.
En iOS y iPadOS, solo se admite el modo de pantalla independiente. Por lo tanto, si usas el modo de IU mínima, se usará un atajo del navegador. Si usas pantalla completa, se usará la versión independiente.
AWP instaladas en iOS y iPadOS:
- Aparecerán en la pantalla principal, la búsqueda de Spotlight, las sugerencias de Siri y la búsqueda de la Biblioteca de apps.
- No aparecen en las carpetas de categorías de la Galería de aplicaciones.
- No admite funciones como insignias y accesos directos a la app.
Por cierto, se usa una tecnología nativa conocida como clips web para crear los íconos de la AWP en el sistema operativo. Son solo archivos en formato XML de la lista de propiedades de Apple almacenados en el sistema de archivos.
Instalación de Android
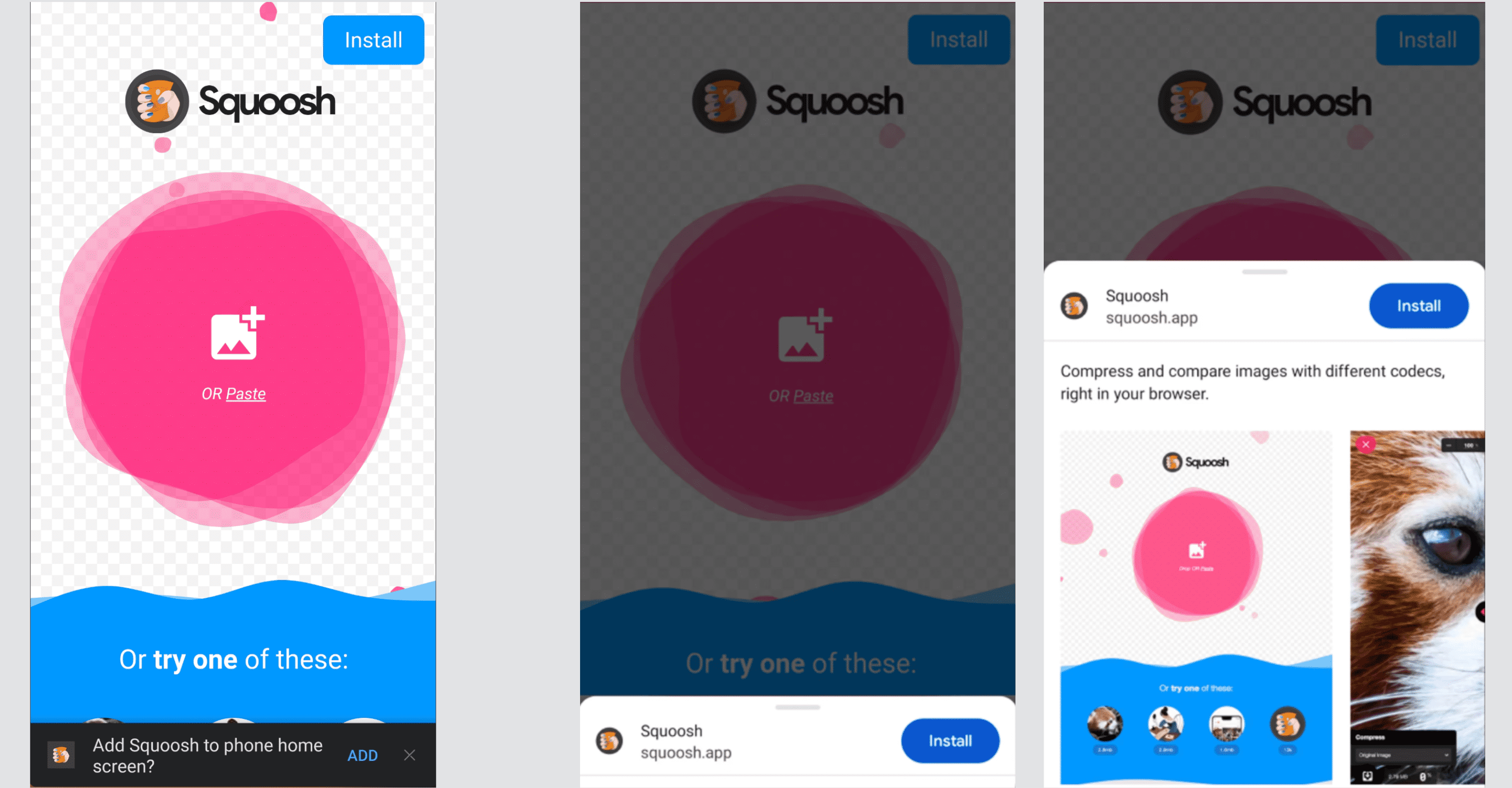
En Android, los mensajes de instalación de la AWP difieren según el dispositivo y el navegador. Los usuarios pueden ver lo siguiente:
- Variaciones en el texto del elemento de menú para la instalación, como Install o Add to Home Screen.
- Diálogos de instalación detallados
En la siguiente imagen, puedes ver dos versiones diferentes de un diálogo de instalación: una minibarra de información simple (izquierda) y un diálogo de instalación detallado (derecha).

Según el dispositivo y el navegador, la AWP se instalará como un WebAPK, un atajo o una QuickApp.
WebAPKs
Un WebAPK es un paquete de Android (APK) creado por un proveedor de confianza del dispositivo del usuario, por lo general, en la nube, en un servidor de acuñación de WebAPK. Google Chrome usa este método en dispositivos con los Servicios de Google para dispositivos móviles (GMS) instalados, y el navegador Samsung Internet, pero solo en dispositivos fabricados por Samsung, como teléfonos o tablets Galaxy. En conjunto, esto representa a la mayoría de los usuarios de Android.
Cuando un usuario instala una AWP desde Google Chrome y se usa un WebAPK, el servidor de acuñación "acuña" (paquetes) y firma un APK para la AWP. Ese proceso lleva tiempo, pero cuando el APK está listo, el navegador lo instala en silencio en el dispositivo del usuario. Como los proveedores de confianza (de Servicios de Play o Samsung) firmaron el APK, el teléfono lo instala sin inhabilitar la seguridad, al igual que cualquier app que proviene de la tienda. No es necesario transferir la app.
AWP instaladas a través de WebAPK:
- Tener un ícono en el selector de apps y en la pantalla principal
- Aparece en Configuración, Apps.
- Pueden tener varias funciones, como insignias, atajos de apps y captura de vínculos dentro del SO.
- Puede actualizar los metadatos del ícono y de la app.
- No se puede instalar dos veces.
Accesos directos
Si bien los WebAPKs proporcionan la mejor experiencia para los usuarios de Android, no siempre se pueden crear. Cuando no pueden hacerlo, los navegadores recurre a la creación de un acceso directo a un sitio web. Debido a que Firefox, Microsoft Edge, Opera, Brave y Samsung Internet (en dispositivos que no sean Samsung) no tienen servidores de creación en los que confíen, podrán crear accesos directos. Google Chrome también lo hará si el servicio de acuñación no está disponible o si tu AWP no cumple con los requisitos de instalación.
AWP instaladas con accesos directos:
- Tener un ícono con insignia del navegador en la pantalla principal (consulta los siguientes ejemplos)
- No tiene un ícono en el selector ni en Configuración, Apps.
- No se puede usar ninguna función que requiera instalación.
- No se pueden actualizar los íconos ni los metadatos de la app.
- Se puede instalar varias veces, incluso con el mismo navegador. Cuando esto sucede, todo apunta a la misma instancia y usa el mismo almacenamiento.

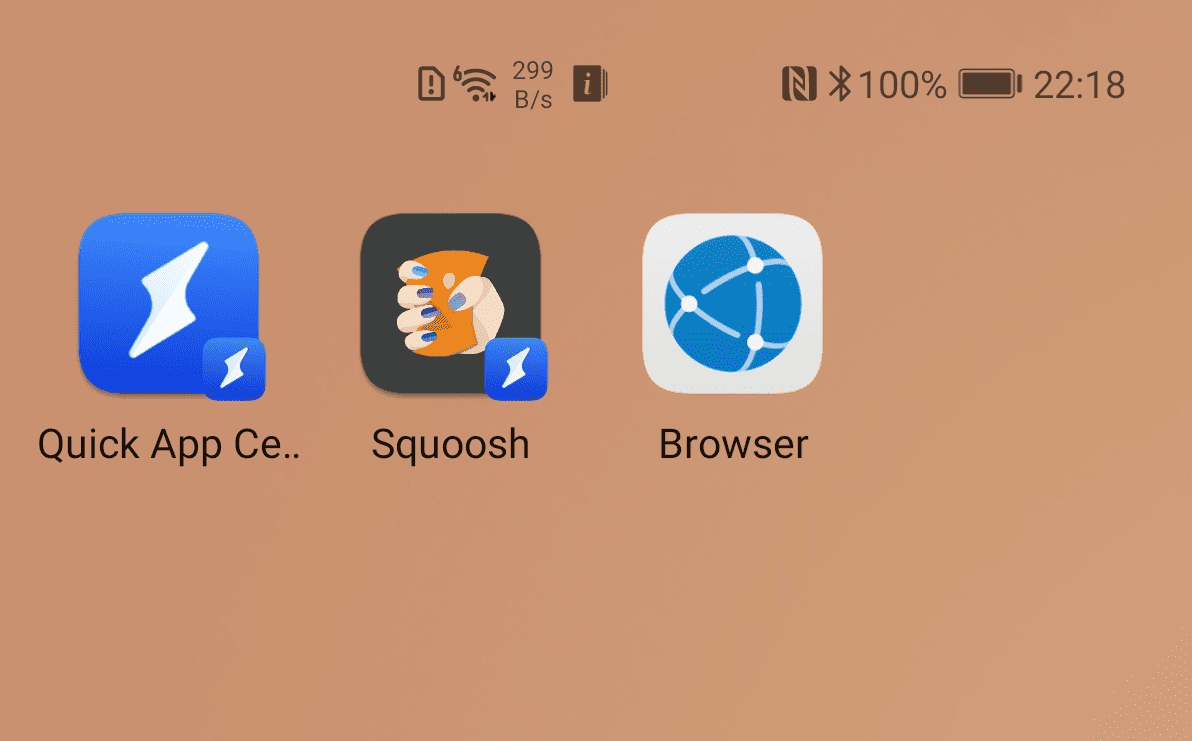
QuickApps
Algunos fabricantes, como Huawei y ZTE, ofrecen una plataforma conocida como QuickApps para crear apps web ligeras similares a las AWP, pero que usan una pila de tecnología diferente. Algunos navegadores en estos dispositivos, como el navegador de Huawei, pueden instalar AWP que se empaquetan como QuickApp, incluso si no usas la pila de QuickApp.
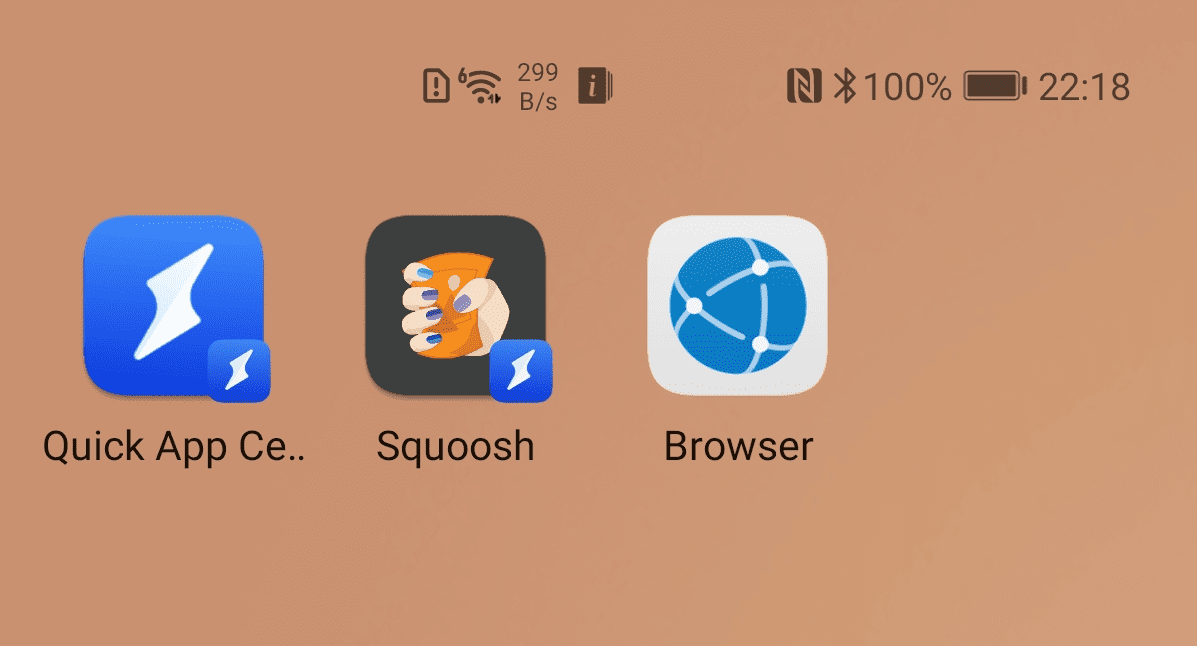
Cuando tu AWP se instale como una app rápida, los usuarios tendrán una experiencia similar a la que tendrían con los atajos, pero con una insignia con el ícono de apps rápidas (una imagen de un rayo). La app también estará disponible para iniciarse desde QuickApp Center.

Solicita la instalación
En los navegadores basados en Chromium en computadoras y dispositivos Android, es posible activar el diálogo de instalación del navegador desde tu AWP. En el capítulo de instrucciones de instalación, se abordarán los patrones para hacerlo y cómo implementarlos.
Catálogos y tiendas de aplicaciones
Tu AWP también puede aparecer en catálogos y tiendas de aplicaciones para aumentar su alcance y permitir que los usuarios la encuentren en el mismo lugar en que encuentran otras apps. La mayoría de los catálogos y tiendas de aplicaciones admiten tecnologías que te permiten publicar un paquete que no incluye toda la app web (como tu HTML y tus recursos). Estas tecnologías te permiten crear solo un selector para un motor de renderización web independiente que cargará la app y permitirá que el service worker almacene en caché los recursos necesarios.
Los catálogos y tiendas de apps que admiten la publicación de una AWP son los siguientes:
- Google Play Store para Android y ChromeOS, con una Actividad web de confianza.
- App Store de Apple para iOS, macOS y iPadOS, con WKWebView y dominios vinculados a la app
- Microsoft Store para Windows 10 y 11, con paquetes APPX
- Samsung Galaxy Store, con el servidor de acuñación de WebAPK de Samsung
- Huawei AppGallery, con un contenedor de QuickApp para tu aplicación HTML
Si quieres obtener más información para publicar una AWP en catálogos y tiendas de aplicaciones, consulta BubbleWrap CLI y PWA Builder.
Recursos
- Qué se necesita para que se pueda instalar
- WebAPK en Android
- Patrones para promover la instalación de AWP
- Cómo usar una AWP en tu app para Android
- Cómo publicar tu app web progresiva en Google Play
- Envía tu AWP a Microsoft Store
- Publica una AWP en App Store
- WebKit: Dominios vinculados a la app
- Cómo Chrome ayuda a los usuarios a instalar las apps que valoran

