Setelah pengguna menginstal PWA Anda, PWA tersebut akan:
- Memiliki ikon di peluncur, layar utama, menu mulai, atau peluncur.
- Muncul sebagai hasil saat pengguna menelusuri aplikasi di perangkatnya.
- Memiliki jendela terpisah dalam sistem operasi.
- Mendapatkan dukungan untuk kemampuan tertentu.
Kriteria penginstalan
Setiap browser memiliki kriteria yang menandai bahwa situs atau aplikasi web adalah Progressive Web App dan dapat diinstal untuk pengalaman mandiri. Metadata untuk PWA Anda ditetapkan oleh file berbasis JSON yang dikenal sebagai Manifes Aplikasi Web, yang akan kita bahas secara mendetail di modul berikutnya.
Sebagai persyaratan minimum untuk penginstalan, sebagian besar browser yang mendukungnya menggunakan file Manifes Aplikasi Web dan properti tertentu seperti nama aplikasi, dan konfigurasi pengalaman yang diinstal. Pengecualian untuk hal ini adalah Safari untuk macOS, yang tidak mendukung kemampuan penginstalan.
Persyaratan untuk mengizinkan penginstalan berbeda-beda di berbagai browser. Artikel ini menjelaskan kriteria untuk Google Chrome dan menyertakan link ke persyaratan untuk browser lain. Pengguna dapat menginstal aplikasi web Anda meskipun tidak memenuhi kriteria kemampuan penginstalan di Chrome. Lihat Cara Chrome membantu pengguna menginstal aplikasi yang mereka anggap penting untuk mempelajari lebih lanjut.
Karena pengujian bahwa PWA memenuhi persyaratan penginstalan dapat memerlukan waktu beberapa detik, penginstalan itu sendiri mungkin tidak tersedia segera setelah respons URL diterima.
Penginstalan desktop
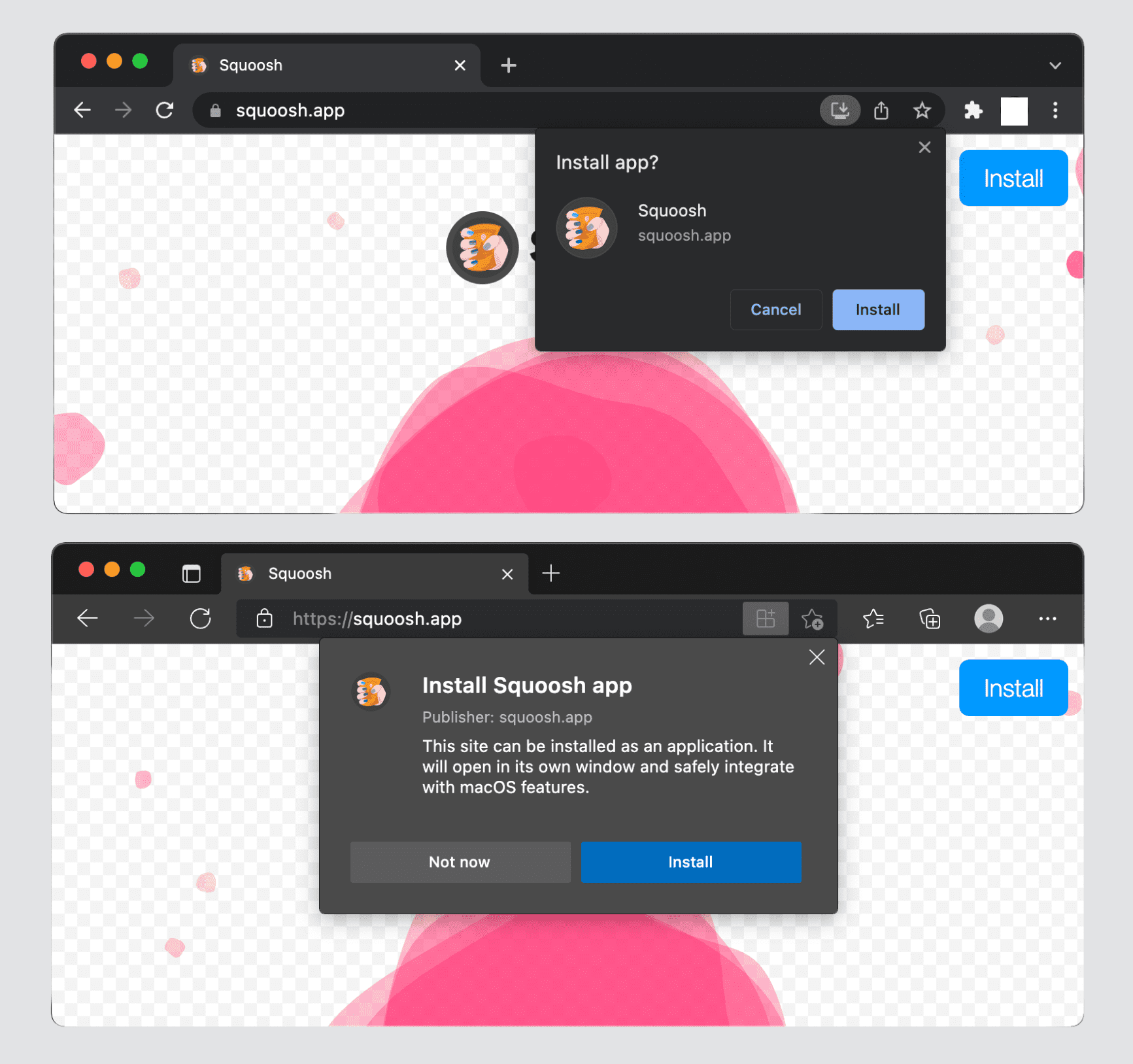
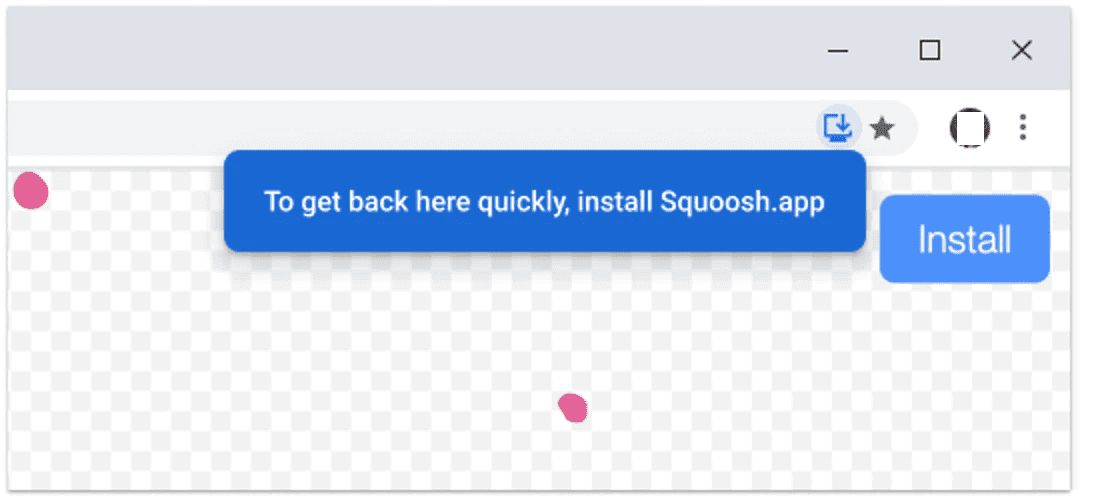
Penginstalan PWA desktop saat ini didukung oleh Google Chrome dan Microsoft Edge di Linux, Windows, macOS, dan Chromebook. Browser ini akan menampilkan badge (ikon) instal di kolom URL (lihat gambar di bawah), yang menyatakan bahwa situs saat ini dapat diinstal.

Saat berinteraksi dengan situs, pengguna mungkin melihat pop-up seperti yang ada di bawah ini yang mengundang pengguna untuk menginstalnya sebagai aplikasi.

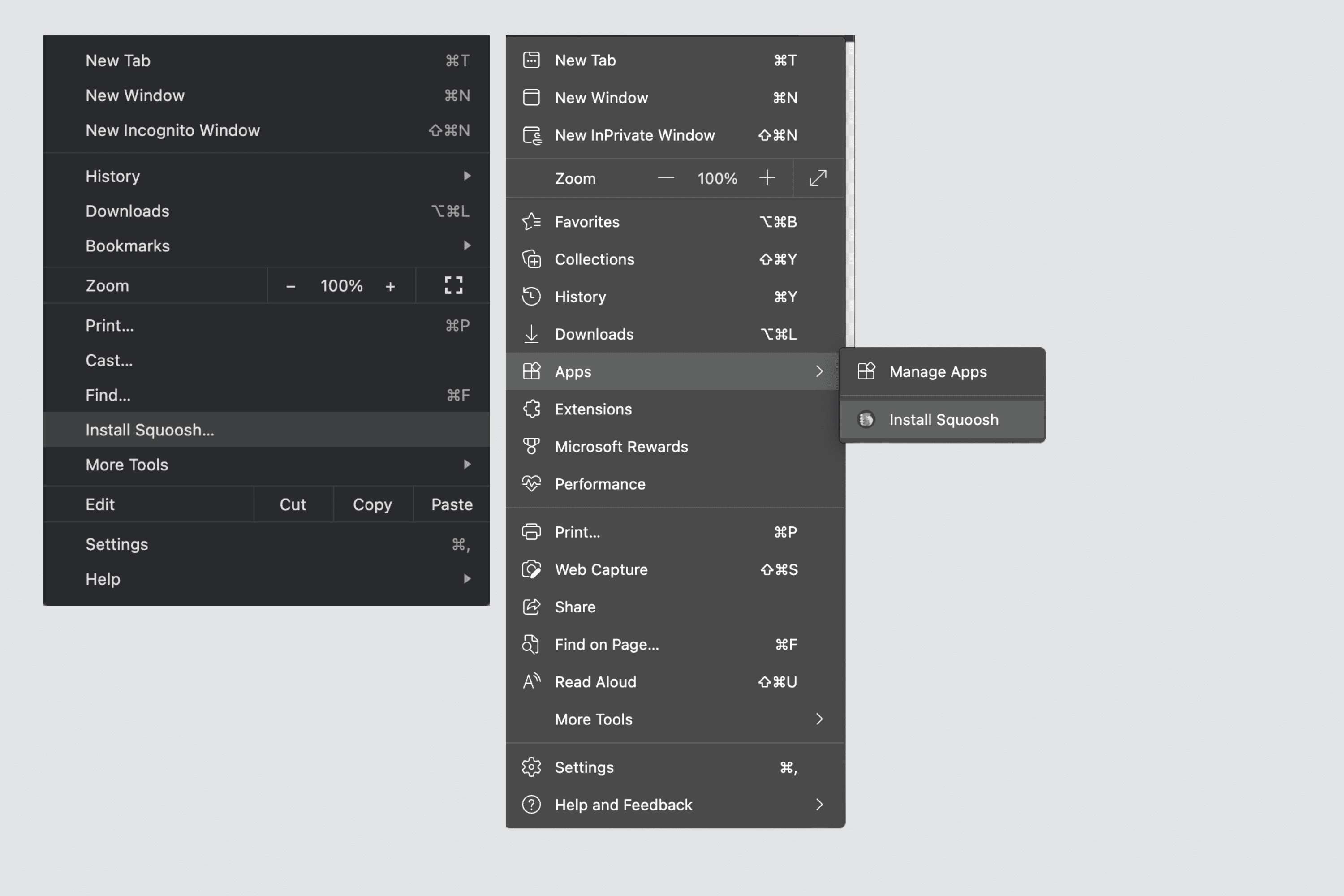
Menu drop-down browser juga menyertakan item "Instal

Hanya mode tampilan mandiri dan ui minimal yang didukung di sistem operasi desktop.
PWA yang diinstal di desktop:
- Memiliki ikon di menu Start atau layar Mulai di PC Windows, di dok atau desktop dengan GUI Linux, di launchpad macOS, atau peluncur aplikasi Chromebook.
- Memiliki ikon di pengalih dan dok aplikasi saat aplikasi aktif, baru saja digunakan, atau dibuka di latar belakang.
- Muncul di penelusuran aplikasi, misalnya, penelusuran di Windows atau Spotlight di macOS.
- Dapat menetapkan jumlah badge pada ikonnya, untuk menunjukkan notifikasi baru. Hal ini dilakukan dengan Badging API.
- Dapat menetapkan menu kontekstual untuk ikon dengan App Shortcuts.
- Tidak dapat diinstal dua kali dengan browser yang sama.
Setelah menginstal aplikasi di desktop, pengguna dapat membuka about:apps, mengklik kanan PWA, dan memilih "Mulai Aplikasi saat Login" jika mereka ingin aplikasi Anda terbuka secara otomatis saat sistem dimulai.
Penginstalan iOS dan iPadOS
Permintaan browser untuk menginstal PWA Anda tidak ada di iOS dan iPadOS. Di platform ini, PWA juga dikenal sebagai aplikasi web layar utama. Aplikasi ini harus ditambahkan secara manual ke layar utama melalui menu berbagi browser. Sebaiknya tambahkan tag apple-touch-icon ke html Anda.
Untuk menentukan ikon, sertakan jalur ke ikon Anda ke bagian <head> HTML, seperti ini:
<link rel="apple-touch-icon" href="/icons/ios.png">
Browser akan menggunakan informasi tersebut untuk membuat pintasan, dan jika Anda tidak memberikan ikon tertentu untuk perangkat Apple, ikon di layar utama akan menjadi screenshot PWA Anda saat pengguna menginstalnya.
Langkah-langkah untuk menambahkan aplikasi ke layar utama adalah:
- Buka menu Bagikan, yang tersedia di bagian bawah atau atas browser.
- Klik Tambahkan ke Layar Utama.
- Konfirmasi nama aplikasi; nama tersebut dapat diedit oleh pengguna.
- Klik Tambahkan. Di iOS dan iPadOS, bookmark ke situs dan PWA terlihat sama di layar utama.
Di iOS dan iPadOS, hanya mode tampilan mandiri yang didukung. Oleh karena itu, jika Anda menggunakan mode UI minimal, mode tersebut akan kembali ke pintasan browser; jika Anda menggunakan layar penuh, mode tersebut akan kembali ke mandiri.
PWA yang diinstal di iOS dan iPadOS:
- Muncul di layar utama, penelusuran Spotlight, Saran Siri, dan penelusuran Library Aplikasi.
- Tidak muncul di folder kategori Galeri Aplikasi.
- Tidak memiliki dukungan untuk kemampuan seperti badge dan pintasan aplikasi.
Secara kebetulan, teknologi native yang dikenal sebagai Web Clips digunakan untuk membuat ikon PWA di sistem operasi. Mereka hanyalah file XML dalam format {i>Property List<i} Apple yang disimpan di sistem file.
Penginstalan Android
Di Android, perintah penginstalan PWA berbeda menurut perangkat dan browser. Pengguna mungkin melihat:
- Variasi dalam kata-kata item menu untuk penginstalan seperti Instal atau Tambahkan ke Layar Utama.
- Dialog penginstalan mendetail.
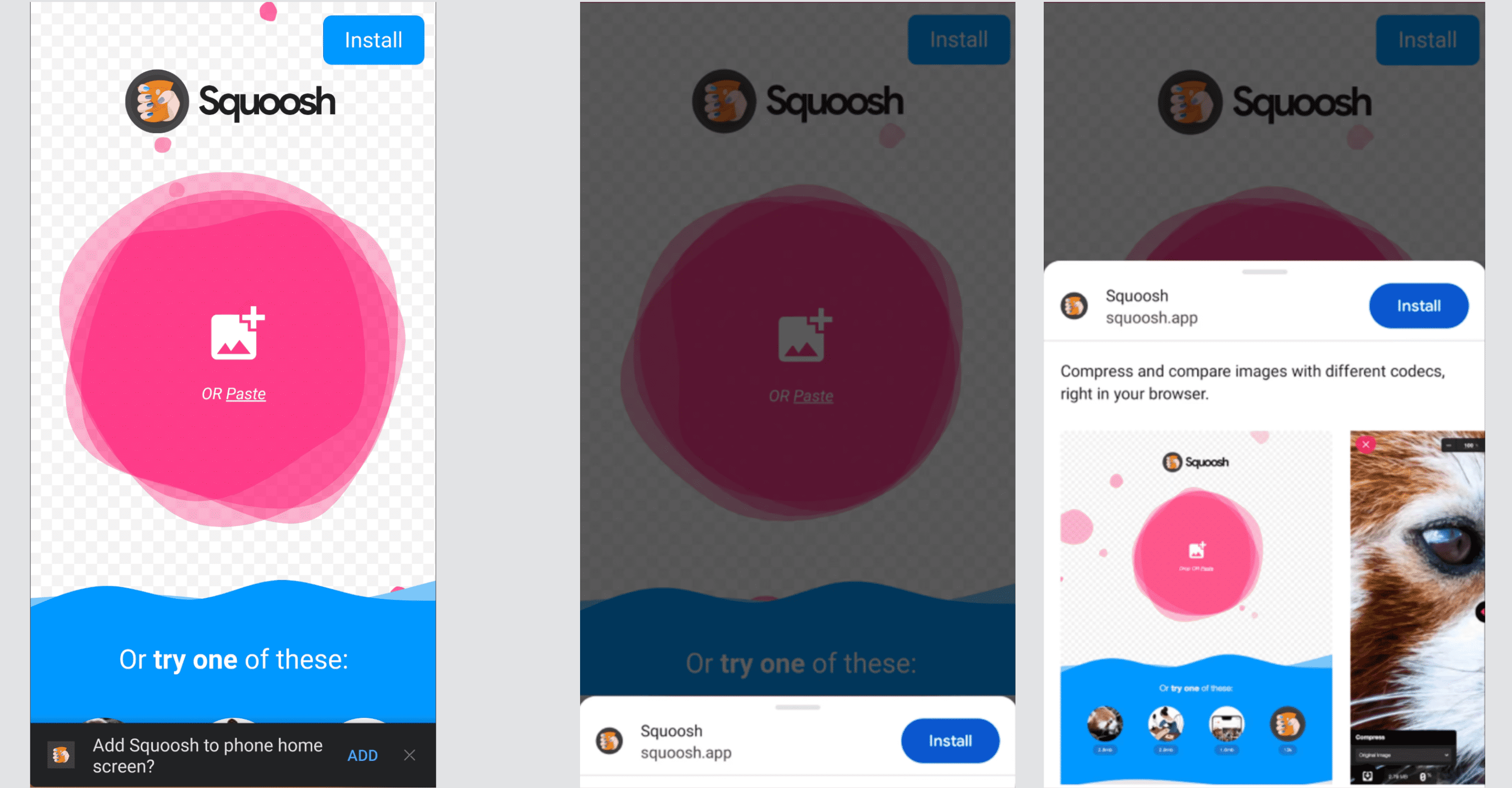
Pada gambar berikut, Anda dapat melihat dua versi dialog penginstalan yang berbeda, yaitu infobar mini sederhana (kiri) dan dialog penginstalan mendetail (kanan).

Bergantung pada perangkat dan browser, PWA Anda akan diinstal sebagai WebAPK, pintasan, atau QuickApp.
WebAPK
WebAPK adalah paket Android (APK) yang dibuat oleh penyedia tepercaya perangkat pengguna, biasanya di cloud, di server pembuatan WebAPK. Metode ini digunakan oleh Google Chrome pada perangkat yang dilengkapi Layanan Seluler Google (GMS), dan browser Internet Samsung, tetapi hanya pada perangkat buatan Samsung, seperti ponsel atau tablet Galaxy. Bersama-sama, hal ini mencakup sebagian besar pengguna Android.
Saat pengguna menginstal PWA dari Google Chrome dan WebAPK digunakan, server pembuatan "membuat" (mengemas) dan menandatangani APK untuk PWA. Proses tersebut memerlukan waktu, tetapi saat APK siap, browser akan menginstal aplikasi tersebut secara otomatis di perangkat pengguna. Karena penyedia tepercaya (Layanan Play atau Samsung) menandatangani APK, ponsel akan menginstalnya tanpa menonaktifkan keamanan, seperti halnya aplikasi apa pun yang berasal dari Play Store. Anda tidak perlu melakukan sideload aplikasi.
PWA yang diinstal melalui WebAPK:
- Memiliki ikon di peluncur aplikasi dan layar utama.
- Muncul di Setelan, Aplikasi.
- Dapat memiliki beberapa kemampuan, seperti badge, pintasan aplikasi, dan link pengambilan dalam OS.
- Dapat memperbarui ikon dan metadata aplikasi.
- Tidak dapat diinstal dua kali.
Pintasan
Meskipun WebAPK memberikan pengalaman terbaik bagi pengguna Android, WebAPK tidak selalu dapat dibuat. Jika tidak dapat, browser akan kembali membuat pintasan situs. Karena Firefox, Microsoft Edge, Opera, Brave, dan Samsung Internet (di perangkat non-Samsung) tidak memiliki server pembuatan token yang mereka percayai, browser tersebut akan membuat pintasan. Google Chrome juga akan melakukannya jika layanan pembuatan token tidak tersedia atau PWA Anda tidak memenuhi persyaratan penginstalan.
PWA yang diinstal dengan pintasan:
- Memiliki ikon berbadge browser di layar utama (lihat contoh berikut).
- Tidak memiliki ikon di Peluncur atau di Setelan, Aplikasi.
- Tidak dapat menggunakan kemampuan apa pun yang memerlukan penginstalan.
- Tidak dapat memperbarui ikon dan metadata aplikasi.
- Dapat diinstal berkali-kali, bahkan menggunakan browser yang sama; jika hal ini terjadi, semuanya akan mengarah ke instance yang sama, dan menggunakan penyimpanan yang sama.

QuickApps
Beberapa produsen, termasuk Huawei dan ZTE, menawarkan platform yang dikenal sebagai QuickApps untuk membuat aplikasi web ringan yang mirip dengan PWA, tetapi menggunakan technology stack yang berbeda. Beberapa browser di perangkat ini, seperti browser Huawei, dapat menginstal PWA yang dikemas sebagai QuickApp, meskipun Anda tidak menggunakan stack QuickApp.
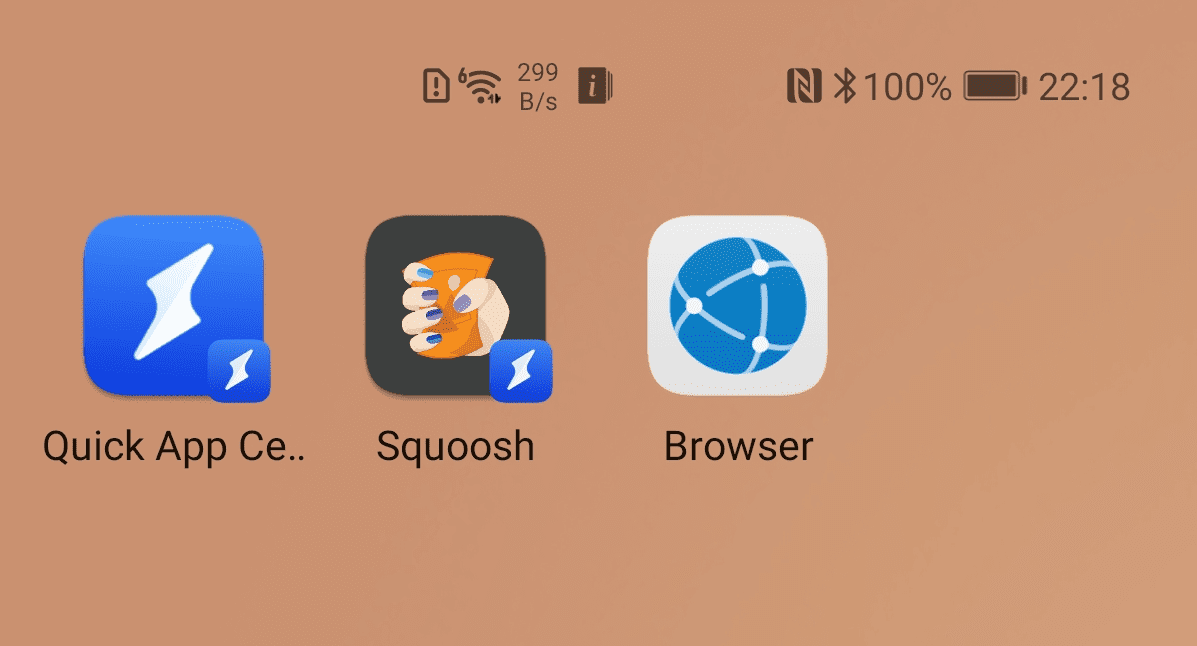
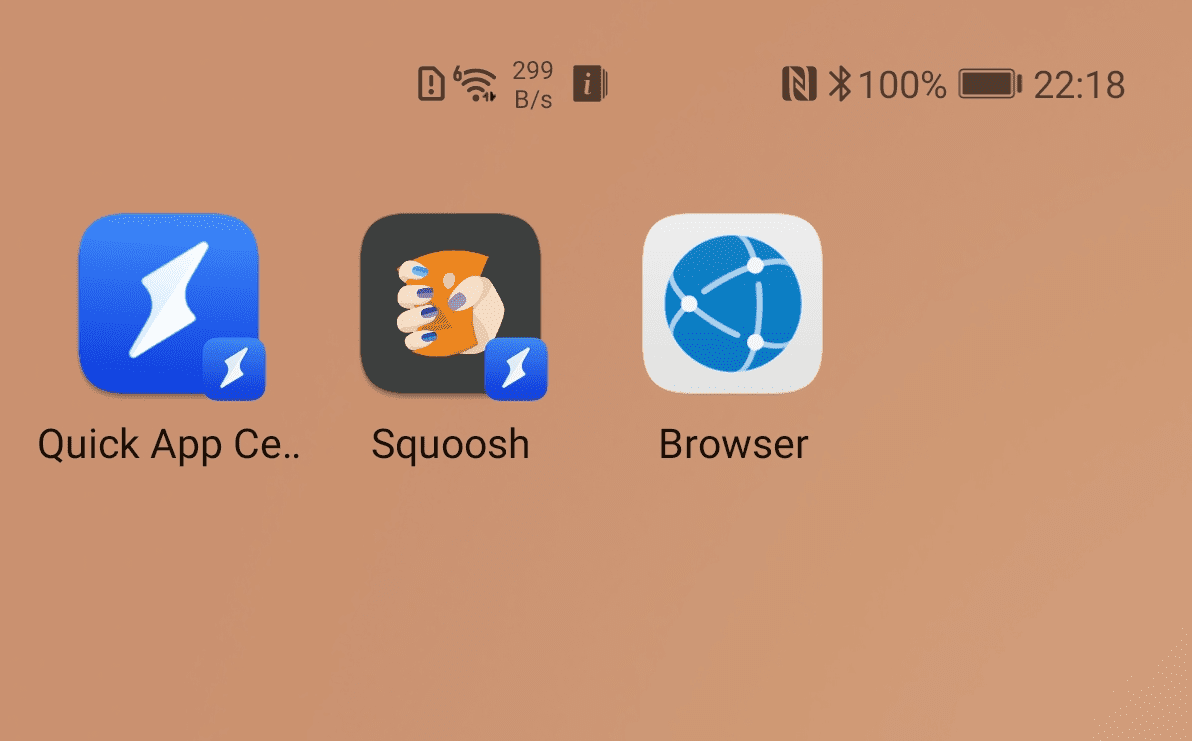
Saat PWA Anda diinstal sebagai QuickApp, pengguna akan mendapatkan pengalaman yang serupa dengan yang mereka miliki dengan pintasan, tetapi dengan ikon yang memiliki badge ikon QuickApps (gambar kilat). Aplikasi ini juga akan tersedia untuk diluncurkan dari Pusat QuickApp.

Permintaan penginstalan
Di browser berbasis Chromium di perangkat desktop dan Android, dialog penginstalan browser dapat dipicu dari PWA Anda. Bab Permintaan Penginstalan akan membahas pola untuk melakukannya dan cara menerapkannya.
Katalog dan app store
PWA Anda juga dapat dicantumkan di katalog dan app store untuk meningkatkan jangkauannya dan memungkinkan pengguna menemukannya di tempat yang sama dengan aplikasi lainnya. Sebagian besar katalog dan app store aplikasi mendukung teknologi yang memungkinkan Anda memublikasikan paket yang tidak menyertakan seluruh aplikasi web (seperti HTML dan aset). Teknologi ini memungkinkan Anda membuat peluncur ke mesin rendering web mandiri yang akan memuat aplikasi dan memungkinkan pekerja layanan meng-cache aset yang diperlukan.
Katalog dan toko aplikasi yang mendukung publikasi PWA adalah:
- Google Play Store untuk Android dan ChromeOS, menggunakan Aktivitas Web Tepercaya.
- Apple App Store untuk iOS, macOS, dan iPadOS, menggunakan WKWebView dan Domain Terikat Aplikasi.
- Microsoft Store untuk Windows 10 dan 11, menggunakan paket APPX.
- Samsung Galaxy Store, menggunakan server pembuatan Samsung WebAPK.
- Huawei AppGallery, menggunakan penampung QuickApp untuk aplikasi HTML Anda.
Jika Anda ingin mempelajari lebih lanjut cara memublikasikan PWA ke katalog dan Play Store aplikasi, lihat BubbleWrap CLI dan PWA Builder.
Resource
- Yang diperlukan agar dapat diinstal
- WebAPK di Android
- Pola untuk mempromosikan penginstalan PWA
- Menggunakan PWA di aplikasi Android
- Mencantumkan Progressive Web App Anda di Google Play
- Mengirim PWA ke Microsoft Store
- Memublikasikan PWA ke App Store
- WebKit: Domain Terikat Aplikasi
- Cara Chrome membantu pengguna menginstal aplikasi yang mereka anggap penting

