Как только пользователь установит PWA, он:
- Имейте значок на панели запуска, главном экране, меню «Пуск» или панели запуска.
- Появляется в результате, когда пользователь ищет приложение на своем устройстве.
- Иметь отдельное окно в операционной системе.
- Иметь поддержку конкретных возможностей.
Критерии установки
У каждого браузера есть критерий, который определяет, является ли веб-сайт или веб-приложение прогрессивным веб-приложением и может быть установлен для автономной работы. Метаданные для вашего PWA задаются файлом на основе JSON, известным как манифест веб-приложения, который мы подробно рассмотрим в следующем модуле .
В качестве минимального требования для возможности установки большинство поддерживающих его браузеров используют файл манифеста веб-приложения и определенные свойства, такие как имя приложения и конфигурация установленного интерфейса. Исключением является Safari для macOS, который не поддерживает возможность установки.
Требования для разрешения установки различаются в разных браузерах. В этой статье подробно описаны критерии для Google Chrome и приведены ссылки на требования для других браузеров. Пользователи могут установить ваше веб-приложение, даже если оно не соответствует критериям установки в Chrome. Узнайте больше о том, как Chrome помогает пользователям устанавливать нужные им приложения .
Поскольку проверка соответствия PWA требованиям к возможности установки может занять несколько секунд, сама возможность установки может быть недоступна сразу после получения ответа URL-адресов.
Установка на рабочий стол
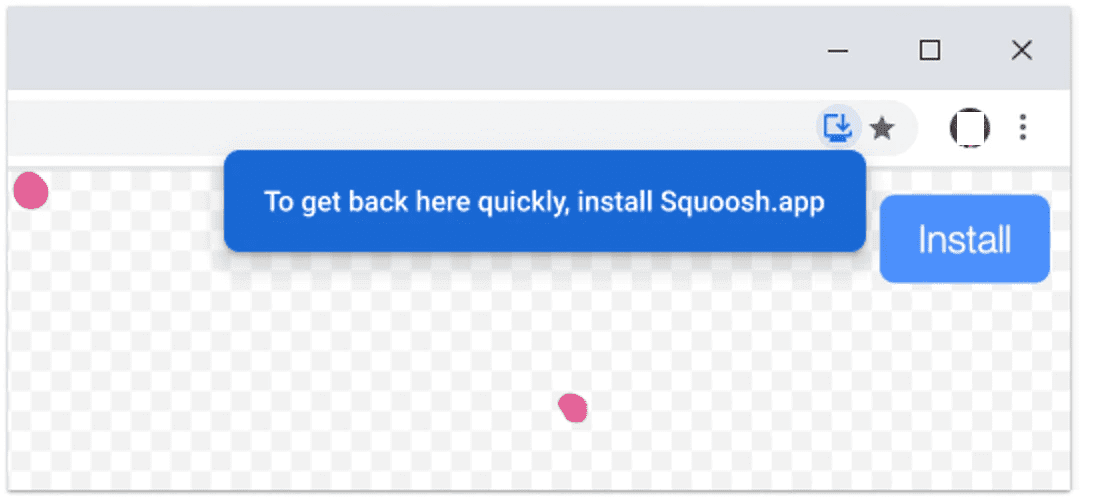
Установка PWA для настольных компьютеров в настоящее время поддерживается Google Chrome и Microsoft Edge в Linux, Windows, macOS и Chromebook. Эти браузеры будут отображать значок установки (значок) в строке URL-адреса (см. изображение ниже), указывающий, что текущий сайт можно установить.

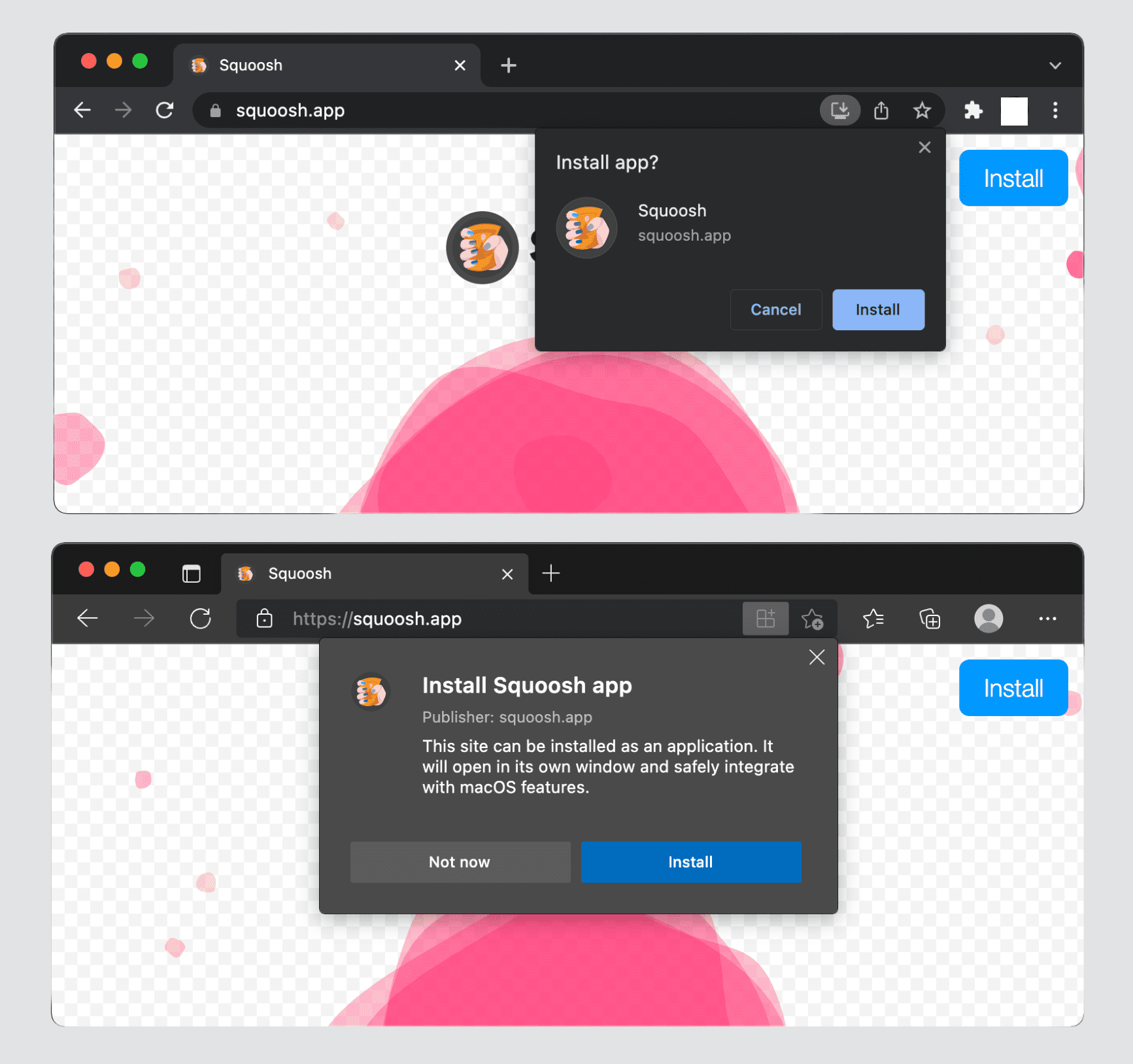
Когда пользователь взаимодействует с сайтом, он может увидеть всплывающее окно, подобное показанному ниже, с предложением установить его как приложение.

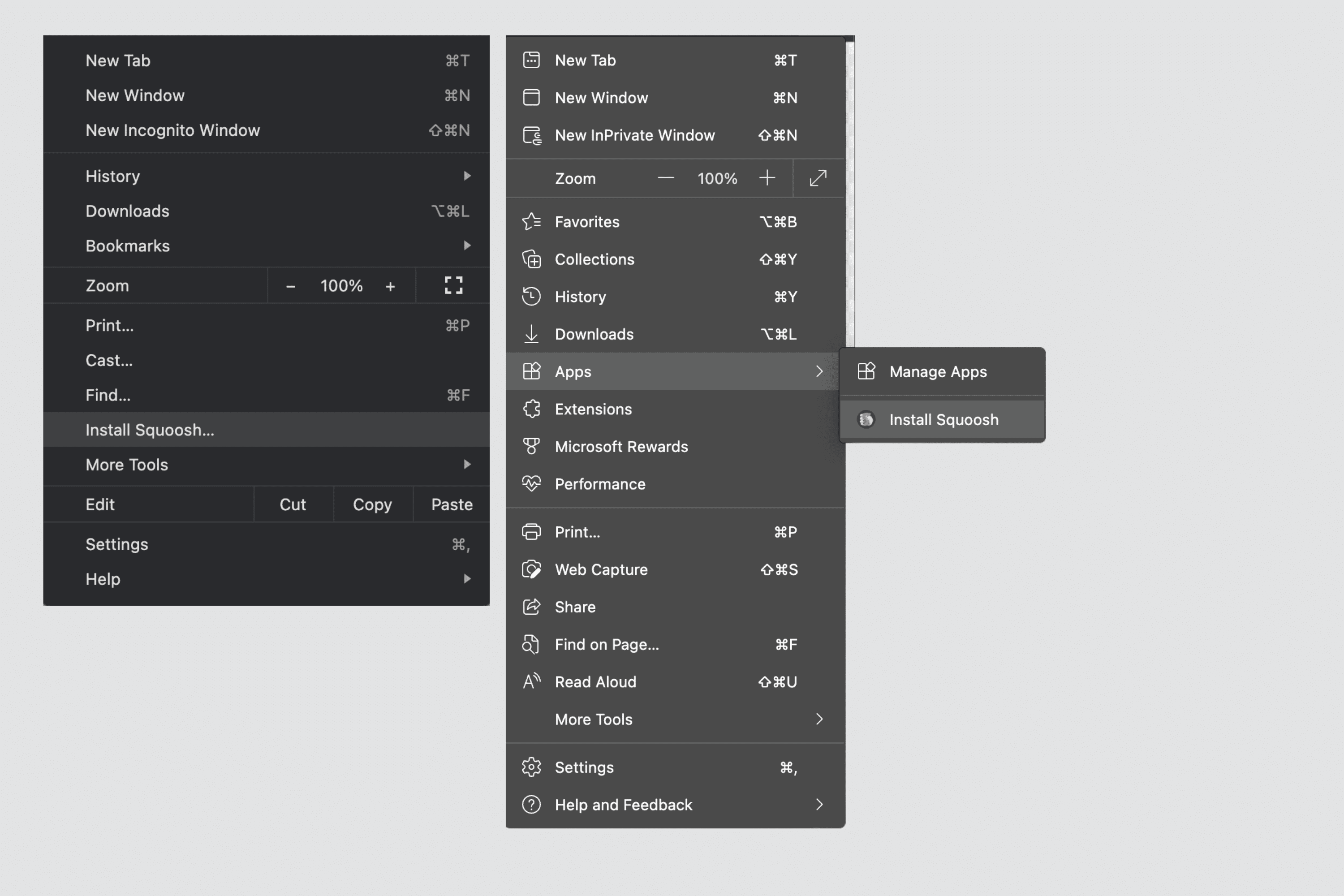
В раскрывающемся меню браузера также есть пункт «Установить».

В настольных операционных системах поддерживаются только автономный режим отображения и режим отображения с минимальным пользовательским интерфейсом.
PWA, установленные на настольных компьютерах:
- Имейте значок в меню «Пуск» или на начальном экране на ПК с Windows, на доке или на рабочем столе в графическом интерфейсе Linux, на панели запуска macOS или в средстве запуска приложений Chromebook.
- Имейте значок в переключателях приложений и доках, когда приложение активно, недавно использовалось или открыто в фоновом режиме.
- Появляться в поиске приложений, например, в Windows или Spotlight в macOS.
- Можно установить номер значка на своих значках для обозначения новых уведомлений. Это делается с помощью Badging API .
- Можно установить контекстное меню для значка с помощью ярлыков приложений .
- Невозможно установить дважды с помощью одного и того же браузера.
После установки приложения на рабочий стол пользователи могут перейти к about:apps , щелкнуть правой кнопкой мыши PWA и выбрать «Запускать приложение при входе в систему», если они хотят, чтобы ваше приложение открывалось автоматически при запуске.
Установка iOS и iPadOS
Предложение браузера установить PWA не существует в iOS и iPadOS. На этих платформах PWA также известны как веб-приложения для домашнего экрана . Эти приложения необходимо добавлять вручную на главный экран через меню общего доступа браузера. Рекомендуется добавить тег apple-touch-icon в ваш HTML-код. Чтобы определить значок, включите путь к нему в раздел HTML <head> , например:
<link rel="apple-touch-icon" href="/icons/ios.png">
Браузер будет использовать эту информацию для создания ярлыка, и если вы не предоставите специальный значок для устройств Apple, значок на главном экране будет снимком экрана вашего PWA, когда пользователь его установил.
Шаги по добавлению приложений на главный экран:
- Откройте меню «Поделиться», доступное в нижней или верхней части браузера.
- Нажмите «Добавить на главный экран» .
- Подтвердите название приложения; имя может редактироваться пользователем.
- Нажмите Добавить . В iOS и iPadOS закладки веб-сайтов и PWA на главном экране выглядят одинаково.
В iOS и iPadOS поддерживается только автономный режим отображения . Поэтому, если вы используете минимальный режим пользовательского интерфейса, он вернется к ярлыку браузера; если вы используете полноэкранный режим, он вернется в автономный режим.
PWA, установленные на iOS и iPadOS:
- Появляются на главном экране, в поиске Spotlight, предложениях Siri и поиске в библиотеке приложений.
- Не появляться в папках категорий App Gallery.
- Отсутствие поддержки таких возможностей, как бейджи и ярлыки приложений.
Кстати, для создания значков PWA в операционной системе используется собственная технология, известная как Web Clips . Это просто XML-файлы в формате списка свойств Apple, хранящиеся в файловой системе.
Установка Android
На Android запросы на установку PWA различаются в зависимости от устройства и браузера. Пользователи могут видеть:
- Вариации в формулировке пункта меню для установки, например «Установить» или «Добавить на главный экран» .
- Подробные диалоги установки.
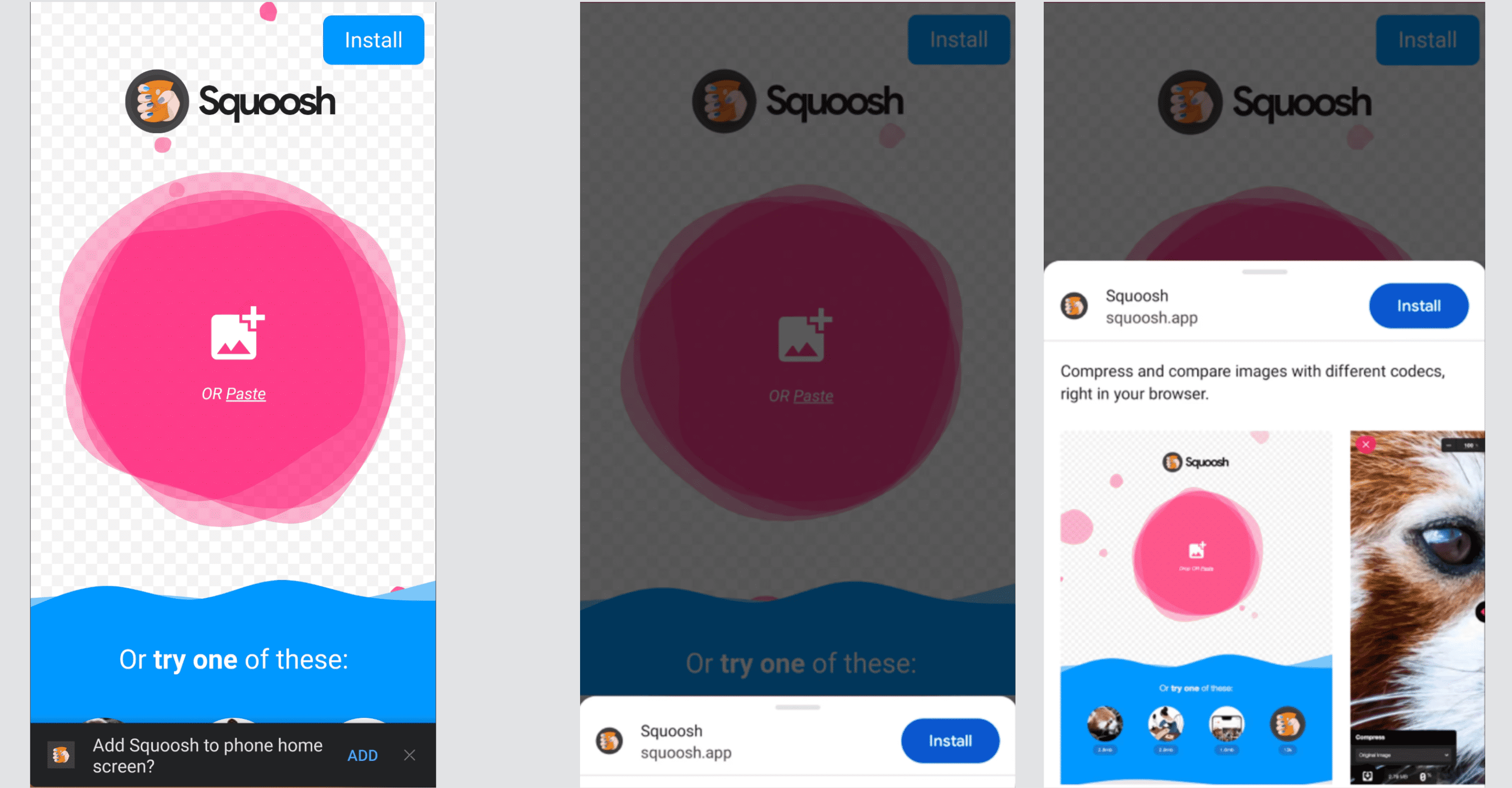
На следующем изображении вы можете увидеть две разные версии диалогового окна установки: простую мини-информационную панель (слева) и подробное диалоговое окно установки (справа).

В зависимости от устройства и браузера ваш PWA будет установлен как WebAPK, ярлык или QuickApp.
ВебAPK-файлы
WebAPK — это пакет Android (APK), созданный доверенным поставщиком устройства пользователя, обычно в облаке, на сервере создания WebAPK. Этот метод используется Google Chrome на устройствах с установленными Google Mobile Services (GMS) и интернет-браузером Samsung, но только на устройствах производства Samsung, таких как телефон или планшет Galaxy. В совокупности это составляет большинство пользователей Android.
Когда пользователь устанавливает PWA из Google Chrome и использует WebAPK, сервер минтинга «создает» (пакеты) и подписывает APK для PWA. Этот процесс требует времени, но когда APK готов, браузер автоматически устанавливает это приложение на устройство пользователя. Поскольку доверенные поставщики (Play Services или Samsung) подписали APK, телефон устанавливает его без отключения безопасности, как и любое приложение из магазина. Нет необходимости загружать приложение.
PWA, установленные через WebAPK:
- Иметь значок на панели запуска приложений и на главном экране.
- Появляются в настройках, приложениях.
- Может иметь несколько возможностей, таких как значки , ярлыки приложений и захват ссылок внутри ОС .
- Можно обновить значок и метаданные приложения.
- Невозможно установить дважды.
Ярлыки
Хотя WebAPK обеспечивают наилучшие возможности для пользователей Android, их не всегда можно создать. Когда это невозможно, браузеры прибегают к созданию ярлыка веб-сайта. Поскольку Firefox, Microsoft Edge, Opera, Brave и Samsung Internet (на устройствах сторонних производителей) не имеют серверов минтинга, которым они доверяют, они будут создавать ярлыки. Google Chrome тоже сделает это, если служба минтинга недоступна или ваш PWA не соответствует требованиям к установке.
PWA установлены с помощью ярлыков:
- Разместите значок со значком браузера на главном экране (см. следующие примеры).
- Нет значка в панели запуска или в настройках, приложениях .
- Невозможно использовать какие-либо возможности, требующие установки.
- Невозможно обновить значки и метаданные приложений.
- Можно устанавливать много раз, даже используя один и тот же браузер; когда это произойдет, все будут указывать на один и тот же экземпляр и использовать одно и то же хранилище.

Быстрые приложения
Некоторые производители, в том числе Huawei и ZTE, предлагают платформу, известную как QuickApps, для создания легких веб-приложений, похожих на PWA, но с использованием другого технологического стека. Некоторые браузеры на этих устройствах, например браузер Huawei, могут устанавливать PWA, упакованные как QuickApp, даже если вы не используете стек QuickApp.
Когда ваше PWA установлено как QuickApp, пользователи получат тот же опыт, что и при использовании ярлыков, но со значком, отмеченным значком QuickApps (изображение молнии). Приложение также будет доступно для запуска из QuickApp Center.

Запрос на установку
В браузерах на базе Chromium на настольных компьютерах и устройствах Android можно вызвать диалоговое окно установки браузера из вашего PWA. В главе «Подсказки по установке» будут описаны шаблоны для этого и способы их реализации.
Каталоги приложений и магазины
Ваше PWA также можно разместить в каталогах приложений и магазинах, чтобы расширить его охват и позволить пользователям находить его там же, где они находят другие приложения. Большинство каталогов и магазинов приложений поддерживают технологии, которые позволяют публиковать пакет, который не включает в себя все веб-приложение (например, HTML-код и ресурсы). Эти технологии позволяют вам создать просто средство запуска для автономного механизма веб-рендеринга, который будет загружать приложение и позволять сервисному работнику кэшировать необходимые ресурсы.
Каталоги приложений и магазины, поддерживающие публикацию PWA:
- Google Play Store для Android и ChromeOS с использованием доверенной веб-активности .
- Apple App Store для iOS, macOS и iPadOS с использованием WKWebView и доменов, привязанных к приложениям .
- Microsoft Store для Windows 10 и 11 с использованием пакетов APPX.
- Samsung Galaxy Store с использованием сервера минтинга Samsung WebAPK.
- Huawei AppGallery с использованием контейнера QuickApp для вашего HTML-приложения .
Если вы хотите узнать больше о том, как публиковать PWA в каталогах и магазинах приложений, ознакомьтесь с BubbleWrap CLI и PWA Builder .
Ресурсы
- Что нужно для установки
- WebAPK на Android
- Шаблоны продвижения установки PWA
- Использование PWA в вашем приложении для Android
- Разместите свое прогрессивное веб-приложение в Google Play
- Отправьте PWA в Microsoft Store.
- Публикация PWA в App Store
- WebKit: домены, привязанные к приложениям
- Как Chrome помогает пользователям устанавливать нужные им приложения

