Gdy użytkownik zainstaluje Twoją PWA:
- mieć ikonę w programie uruchamiającym, na ekranie głównym, w menu Start lub na padzie uruchamiającym;
- Pojawiają się, gdy użytkownik wyszukuje aplikację na swoim urządzeniu.
- mieć osobne okno w systemie operacyjnym;
- Pomoc w zakresie konkretnych funkcji
Kryteria instalacji
Każda przeglądarka ma kryterium określające, czy witryna lub aplikacja internetowa jest progresywną aplikacją internetową i można ją zainstalować samodzielnie. Metadane PWA są ustawiane w pliku w formacie JSON o nazwie manifest aplikacji internetowej. Szczegółowo omówimy go w następnym module.
Większość przeglądarek obsługujących tę funkcję używa pliku manifestu aplikacji internetowej i określonych właściwości, takich jak nazwa aplikacji i konfiguracja zainstalowanej aplikacji, jako minimalne wymagania dotyczące możliwości instalacji. Wyjątkiem jest Safari na macOS, które nie obsługuje instalowania.
Wymagania dotyczące instalacji różnią się w zależności od przeglądarki. W tym artykule znajdziesz szczegółowe informacje o kryteriach dotyczących przeglądarki Google Chrome oraz linki do wymagań dotyczących innych przeglądarek. Użytkownicy mogą zainstalować Twoją aplikację internetową, nawet jeśli nie spełnia ona kryteriów możliwości instalowania w Chrome. Aby dowiedzieć się więcej, przeczytaj artykuł Jak Chrome pomaga użytkownikom instalować ulubione aplikacje.
Testowanie zgodności aplikacji internetowej z wymaganiami dotyczącymi możliwości instalacji może zająć kilka sekund, dlatego możliwość instalacji może nie być dostępna od razu po otrzymaniu odpowiedzi z adresu URL.
Instalacja na komputerze
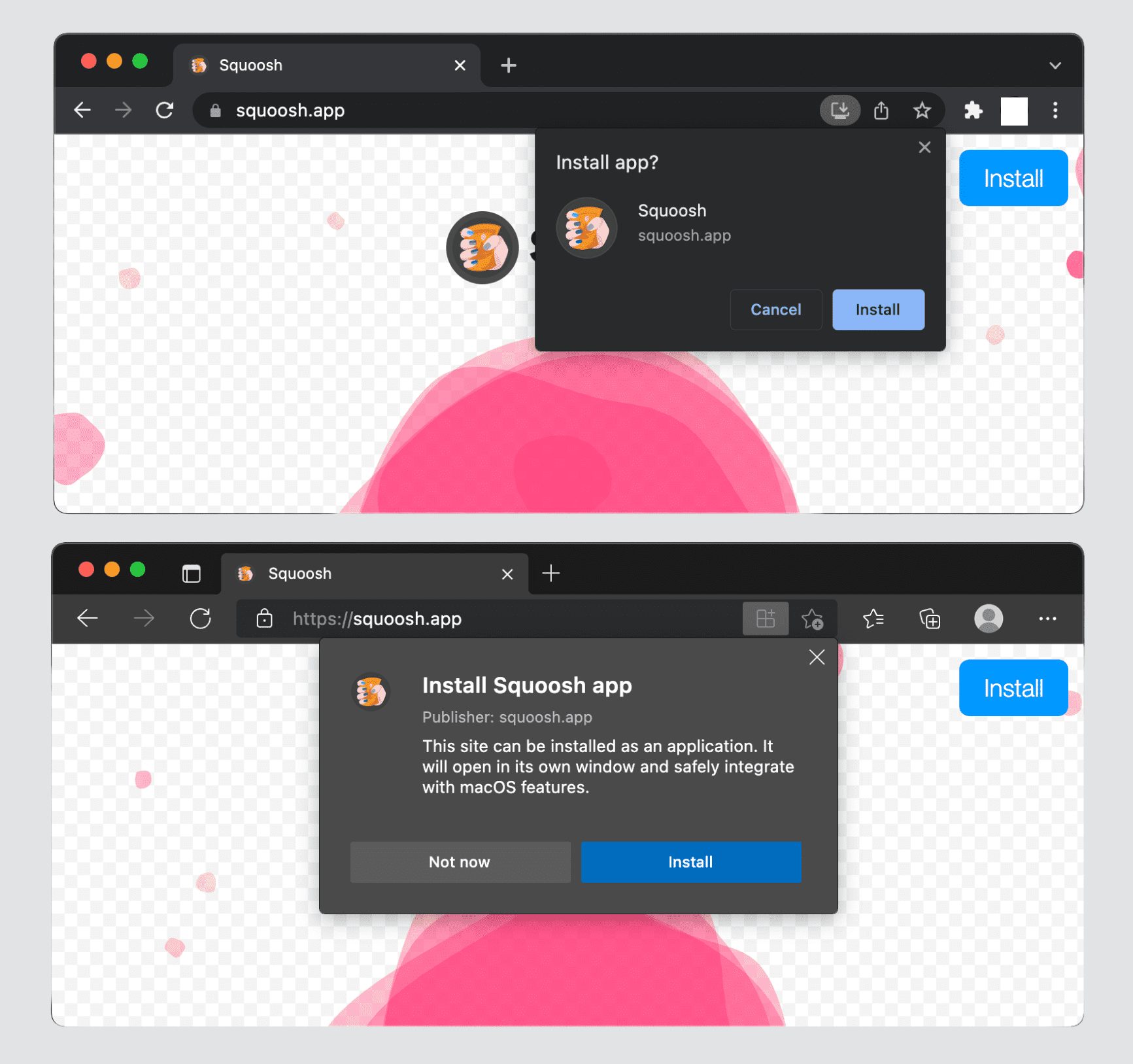
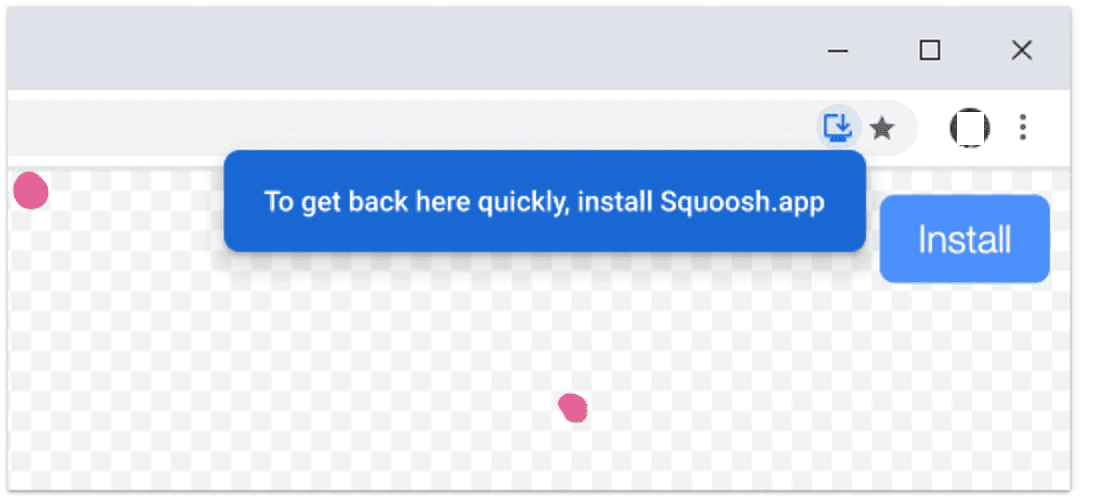
Instalacja PWA na komputerze jest obecnie obsługiwana w przeglądarkach Google Chrome i Microsoft Edge w systemach Linux, Windows, macOS i na Chromebookach. Te przeglądarki wyświetlają na pasku adresu (patrz rysunek poniżej) plakietkę (ikonę) z informacją, że można zainstalować bieżącą witrynę.

Gdy użytkownik wejdzie w interakcję z witryną, może zobaczyć wyskakujące okienko podobne do tego poniżej z zaproszeniem do zainstalowania aplikacji.

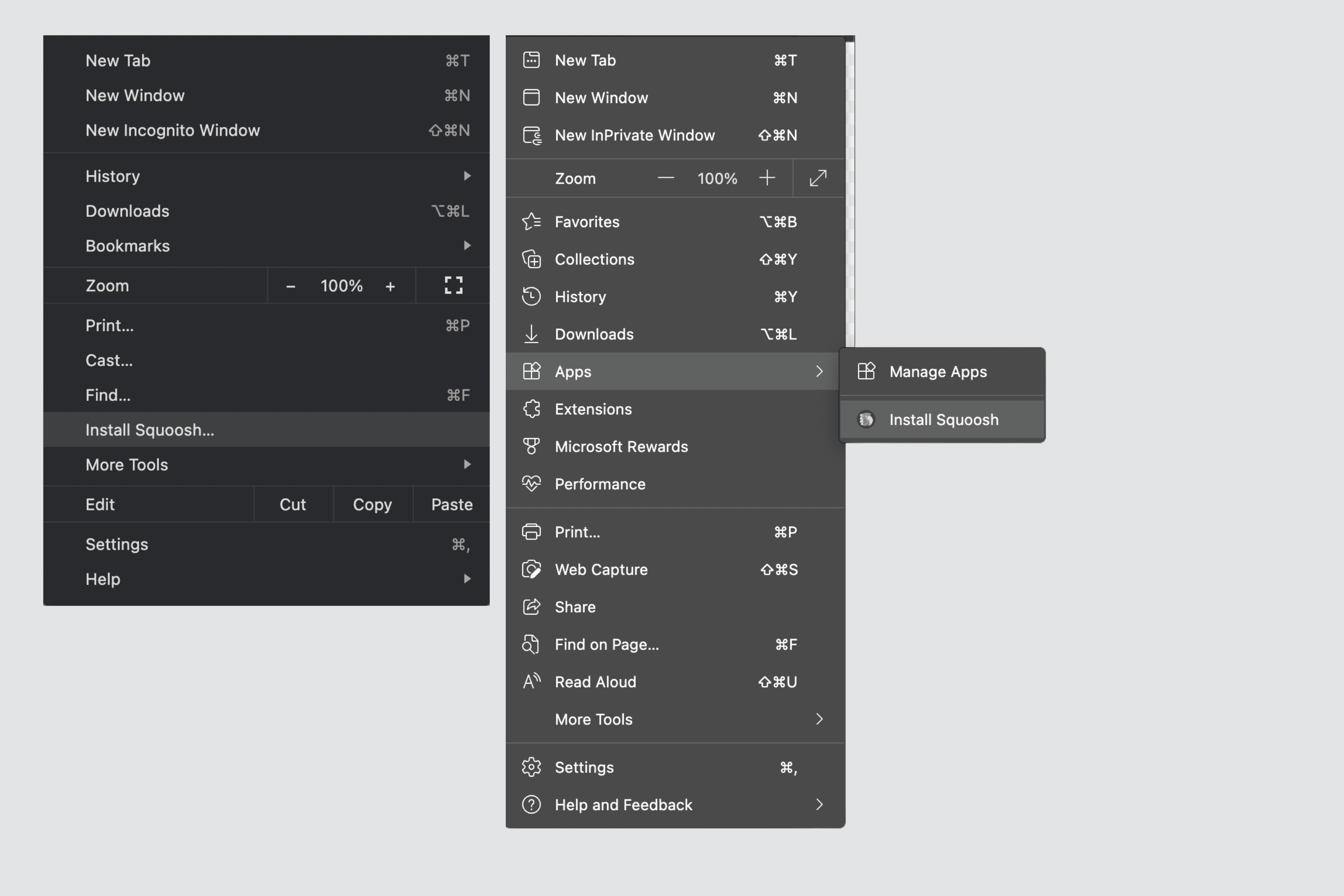
Menu przeglądarki zawiera też opcję „Zainstaluj

W systemach operacyjnych na komputery obsługiwane są tylko tryby wyświetlania samodzielny i minimalny.
Progresywne aplikacje internetowe zainstalowane na komputerach:
- mieć ikonę w menu Start lub na ekranie Start na komputerach z systemem Windows, w docku lub na pulpicie w systemach z interfejsem graficznym Linuxa, w Menu Launchpad w systemie macOS lub w Menu z aplikacjami na Chromebooku;
- mieć ikonę w przełączniku aplikacji i na panelu dokowania, gdy aplikacja jest aktywna, była ostatnio używana lub jest otwarta w tle;
- wyświetlać się w wyszukiwarce aplikacji, np. w wyszukiwarce systemu Windows lub Spotlight w systemie macOS;
- Mogą ustawić liczbę na plakietce ikony, aby wskazać nowe powiadomienia. Służy do tego interfejs Badging API.
- Możesz ustawić menu kontekstowe dla ikony za pomocą skrótów do aplikacji.
- Nie można zainstalować go dwukrotnie w tej samej przeglądarce.
Po zainstalowaniu aplikacji na komputerze użytkownicy mogą kliknąć about:apps, kliknąć prawym przyciskiem myszy progresywną aplikację internetową i wybrać „Uruchom aplikację po zalogowaniu”, jeśli chcą, aby otwierała się automatycznie po uruchomieniu.
Instalacja na iOS i iPadOS
W systemach iOS i iPadOS nie pojawia się prośba przeglądarki o zainstalowanie progresywnej aplikacji internetowej. Na tych platformach PWA są też nazywane aplikacjami internetowymi na ekran główny. Te aplikacje należy dodać ręcznie do ekranu głównego za pomocą menu udostępniania w przeglądarce. Zalecamy dodanie tagu apple-touch-icon do kodu HTML.
Aby zdefiniować ikonę, dodaj ścieżkę do niej do sekcji HTML <head>, np. w ten sposób:
<link rel="apple-touch-icon" href="/icons/ios.png">
Przeglądarka użyje tych informacji do utworzenia skrótu. Jeśli nie podasz konkretnej ikony dla urządzeń Apple, ikona na ekranie głównym będzie zrzutem ekranu z progresywną aplikacją internetową, gdy użytkownik ją zainstaluje.
Aby dodać aplikacje do ekranu głównego:
- Otwórz menu Udostępnij, które znajduje się u góry lub u dołu przeglądarki.
- Kliknij Dodaj do ekranu głównego.
- Sprawdź nazwę aplikacji. Użytkownik może ją edytować.
- Kliknij Dodaj. W systemie iOS i iPadOS zakładki do stron internetowych i PWA wyglądają tak samo na ekranie głównym.
Na iOS i iPadOS obsługiwany jest tylko tryb wyświetlania. Jeśli więc używasz minimalnego trybu interfejsu, skrót będzie działać w przeglądarce, a w trybie pełnoekranowym – jako samodzielna aplikacja.
Progresywne aplikacje internetowe zainstalowane na urządzeniach z iOS i iPadOS:
- wyświetlać się na ekranie głównym, w wyszukiwarce Spotlight, w sugestiach Siri i w wyszukiwarce Biblioteki aplikacji;
- nie pojawiają się w folderach kategorii w Galerii aplikacji.
- Brak obsługi funkcji takich jak plakietki i skróty do aplikacji.
Warto też wspomnieć, że do tworzenia ikon PWA w systemie operacyjnym używana jest natywna technologia zwana Web Clips. To tylko pliki XML w formacie listy właściwości Apple przechowywane w systemie plików.
Instalacja na Androida
Na Androidzie prośby o instalację PWA różnią się w zależności od urządzenia i przeglądarki. Użytkownicy mogą zobaczyć:
- Różne wersje tekstu menu instalacji, np. Zainstaluj lub Dodaj do ekranu głównego.
- szczegółowe okna instalacji.
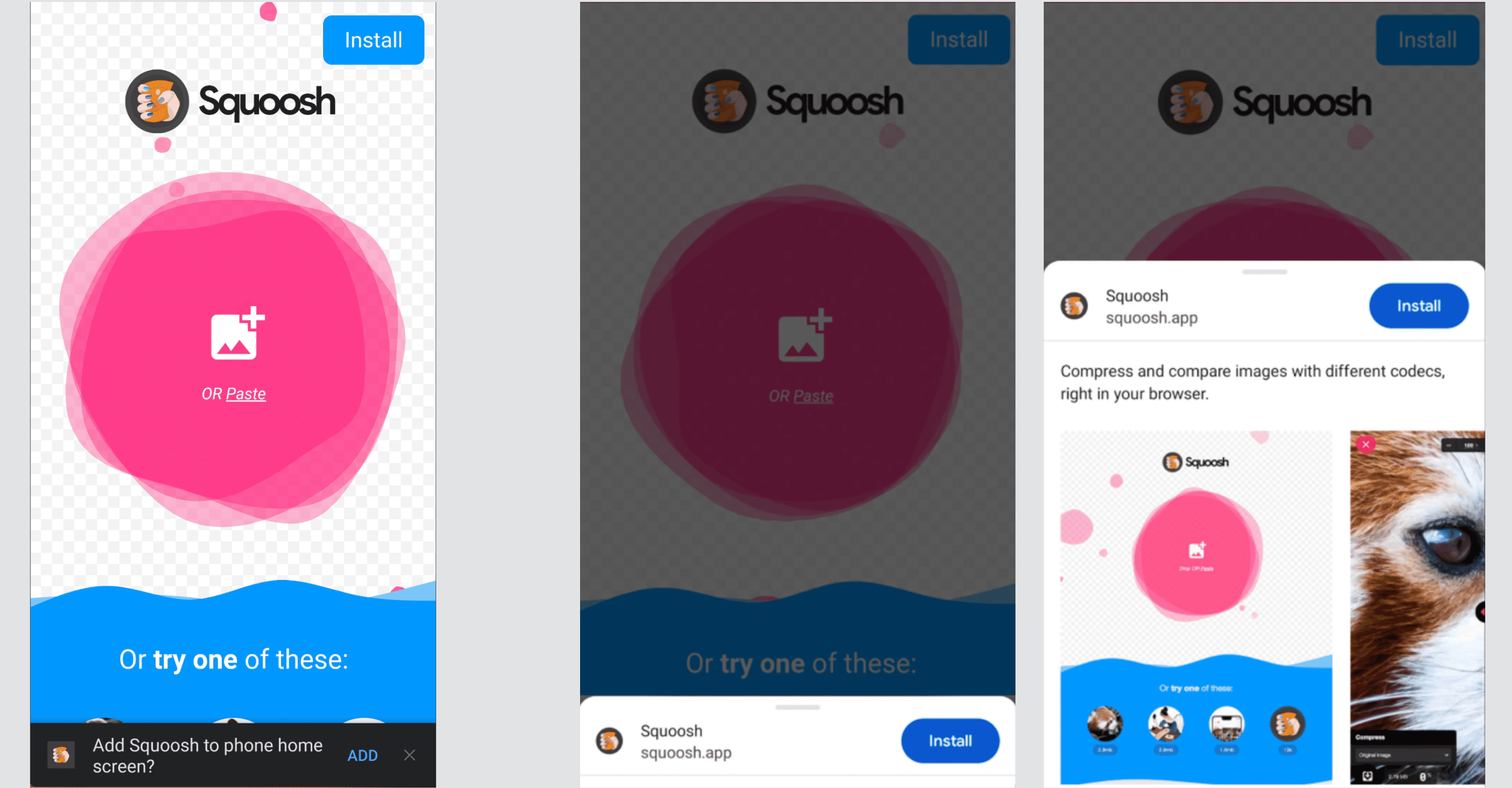
Na poniższej ilustracji znajdują się 2 różne wersje okna instalacji – prosty minipasek informacyjny (po lewej) i szczegółowe okno instalacji (po prawej).

W zależności od urządzenia i przeglądarki aplikacja PWA zostanie zainstalowana jako WebAPK, skrót lub QuickApp.
WebAPKs
WebAPK to pakiet na Androida (APK) utworzony przez zaufanego dostawcę urządzenia użytkownika, zwykle w chmurze, na serwerze WebAPK. Ta metoda jest używana przez przeglądarkę Google Chrome na urządzeniach z zainstalowanymi usługami Google Mobile Services (GMS) oraz przez przeglądarkę Samsung Internet, ale tylko na urządzeniach wyprodukowanych przez Samsunga, takich jak telefony Galaxy czy tablety. Łącznie stanowią one większość użytkowników Androida.
Gdy użytkownik zainstaluje PWA z Google Chrome i użyje WebAPK, serwer do tworzenia pakietów „tworzy” (pakuje) i podpisuje plik APK dla PWA. Ten proces zajmuje trochę czasu, ale gdy plik APK jest gotowy, przeglądarka instaluje aplikację w tle na urządzeniu użytkownika. Ponieważ plik APK został podpisany przez zaufanych dostawców (Usługi Play lub Samsung), telefon instaluje go bez wyłączania zabezpieczeń, tak jak w przypadku każdej aplikacji pochodzącej ze sklepu. Nie musisz instalować aplikacji spoza sklepu.
Aplikacje PWA zainstalowane przez WebAPK:
- mieć ikonę w programie uruchamiającym i na ekranie głównym;
- Wyświetlanie w Ustawieniach, Aplikacje.
- Może mieć kilka funkcji, takich jak oznaczenia, skróty do aplikacji i przechwytywanie linków w systemie operacyjnym.
- Możesz zaktualizować ikonę i metadane aplikacji.
- Nie można go zainstalować dwukrotnie.
Skróty
Aplikacje WebAPK zapewniają użytkownikom Androida najlepszą jakość, ale nie zawsze można je utworzyć. Jeśli to się nie uda, przeglądarki tworzą skrót do witryny. Firefox, Microsoft Edge, Opera, Brave i Samsung Internet (na urządzeniach innych niż Samsung) nie mają serwerów, którym ufają, więc będą tworzyć skróty. Google Chrome będzie też działać, jeśli usługa generowania plików będzie niedostępna lub jeśli Twoja aplikacja PWA nie będzie spełniać wymagań instalacyjnych.
Zainstalowane aplikacje PWA ze skrótami:
- mieć na ekranie głównym ikonę z plakietką przeglądarki (zobacz przykłady poniżej).
- Nie masz ikony w Menu z aplikacjami ani w sekcji Ustawienia, Aplikacje.
- nie można korzystać z żadnych funkcji wymagających instalacji;
- nie można zaktualizować ikon i metadanych aplikacji.
- może być instalowany wiele razy, nawet przy użyciu tej samej przeglądarki. W takim przypadku wszystkie instancje będą wskazywać tę samą instancję i wykorzystywać tę samą pamięć;

QuickApps
Niektórzy producenci, w tym Huawei i ZTE, oferują platformę o nazwie QuickApps, która pozwala tworzyć lekkie aplikacje internetowe podobne do PWA, ale przy użyciu innego stosu technologicznego. Niektóre przeglądarki na tych urządzeniach, np. przeglądarka Huawei, mogą instalować aplikacje PWA, które są pakowane jako QuickApp, nawet jeśli nie używasz pakietu QuickApp.
Gdy progresywna aplikacja internetowa jest zainstalowana jako szybka aplikacja, użytkownicy będą mogli korzystać z niej podobnie jak z skrótów, ale z ikoną z oznaczeniem szybkiej aplikacji (obraz błyskawicy). Aplikację będzie można też uruchomić z poziomu Centrum aplikacji błyskawicznych.

Prośba o instalację
W przeglądarkach opartych na Chromium na komputerach i urządzeniach z Androidem możesz wywołać okno instalacji przeglądarki z poziomu aplikacji PWA. W rozdziale dotyczącym promptu instalacji znajdziesz wzorce i informacje o ich wdrażaniu.
Katalogi i sklepy z aplikacjami
PWA może też być widoczna w katalogach i sklepach z aplikacjami, aby zwiększyć zasięg i umożliwić użytkownikom znalezienie jej w tych samych miejscach, w których znajdują inne aplikacje. Większość katalogów i sklepów z aplikacjami obsługuje technologie, które umożliwiają publikowanie pakietu, który nie zawiera całej aplikacji internetowej (np. kodu HTML i komponentów). Te technologie umożliwiają tworzenie tylko programu uruchamiającego dla samodzielnego silnika renderowania internetowego, który wczyta aplikację i umożliwi usłudze workera zapisanie w pamięci podręcznej niezbędnych zasobów.
Katalogi i sklepy z aplikacjami, które obsługują publikowanie PWA:
- Sklep Google Play na Androida i ChromeOS, korzystając z zaufanej aktywności w internecie.
- Apple App Store na iOS, macOS i iPadOS przy użyciu WKWebView i App-Bound Domains (Domeny App-Bound Domains).
- Microsoft Store dla systemu Windows 10 i 11 z pakietami APPX.
- Samsung Galaxy Store, korzystając z serwera generowania WebAPK firmy Samsung.
- Huawei AppGallery, korzystając z kontenera QuickApp dla aplikacji HTML.
Jeśli chcesz dowiedzieć się więcej o publikowaniu aplikacji PWA w katalogach i sklepach z aplikacjami, skorzystaj z narzędzi BubbleWrap CLI i PWA Builder.
Zasoby
- Co musi się udawać zainstalować
- WebAPK na Androidzie
- Wzorce promujące instalację PWA
- Korzystanie z aplikacji internetowej w aplikacji na Androida
- Wyświetlanie progresywnej aplikacji internetowej w Google Play
- Przesyłanie aplikacji PWA do Microsoft Store
- Publikowanie aplikacji PWA w App Store
- WebKit: domeny powiązane z aplikacją
- Jak Chrome pomaga użytkownikom instalować ważne dla nich aplikacje

