Untuk membangun pengalaman offline yang solid, PWA Anda memerlukan pengelolaan penyimpanan. Di bab pembuatan cache, Anda mempelajari bahwa penyimpanan cache adalah salah satu opsi untuk menyimpan data di perangkat. Dalam bab ini, kami akan menunjukkan cara mengelola data offline, termasuk persistensi data, batas, dan alat yang tersedia.
Penyimpanan
Penyimpanan tidak hanya tentang file dan aset, tetapi dapat mencakup jenis data lainnya. Di semua browser yang mendukung PWA, API berikut tersedia untuk penyimpanan di perangkat:
- IndexedDB: Opsi penyimpanan objek NoSQL untuk data terstruktur dan blob (data biner).
- WebStorage: Cara untuk menyimpan pasangan string nilai/kunci, menggunakan penyimpanan lokal atau penyimpanan sesi. Tidak tersedia dalam konteks pekerja layanan. API ini bersifat sinkron sehingga tidak direkomendasikan untuk penyimpanan data yang kompleks.
- Cache Storage: Seperti yang dibahas dalam modul Caching.
Anda dapat mengelola semua penyimpanan perangkat dengan Storage Manager API di platform yang didukung. Cache Storage API dan IndexedDB menyediakan akses asinkron ke penyimpanan persisten untuk PWA dan dapat diakses dari thread utama, pekerja web, dan pekerja layanan. Keduanya memainkan peran penting dalam membuat PWA berfungsi dengan andal saat jaringan tidak stabil atau tidak ada. Namun, kapan Anda harus menggunakan masing-masingnya?
Gunakan Cache Storage API untuk resource jaringan, hal-hal yang akan Anda akses dengan memintanya melalui URL, seperti HTML, CSS, JavaScript, gambar, video, dan audio.
Gunakan IndexedDB untuk menyimpan data terstruktur. Hal ini mencakup data yang perlu dapat ditelusuri atau digabungkan dengan cara seperti NoSQL, atau data lain seperti data spesifik per pengguna yang tidak harus cocok dengan permintaan URL. Perhatikan bahwa IndexedDB tidak dirancang untuk penelusuran teks lengkap.
IndexedDB
Untuk menggunakan IndexedDB, buka database terlebih dahulu. Tindakan ini akan membuat database baru jika belum ada.
IndexedDB adalah API asinkron, tetapi menggunakan callback, bukan menampilkan Promise. Contoh berikut menggunakan library idb dari Jake Archibald, yang merupakan wrapper Promise kecil untuk IndexedDB. Library helper tidak diperlukan untuk menggunakan IndexedDB, tetapi jika Anda ingin menggunakan sintaksis Promise, library idb adalah salah satu opsi.
Contoh berikut membuat database untuk menyimpan resep masakan.
Membuat dan membuka database
Untuk membuka database:
- Gunakan fungsi
openDBuntuk membuat database IndexedDB baru yang disebutcookbook. Karena database IndexedDB diberi versi, Anda harus meningkatkan nomor versi setiap kali Anda membuat perubahan pada struktur database. Parameter kedua adalah versi database. Dalam contoh disetel ke 1. - Objek inisialisasi yang berisi callback
upgrade()diteruskan keopenDB(). Fungsi callback dipanggil saat database diinstal untuk pertama kalinya atau saat diupgrade ke versi baru. Fungsi ini adalah satu-satunya tempat terjadinya tindakan. Tindakan dapat mencakup pembuatan penyimpanan objek baru (struktur yang digunakan IndexedDB untuk mengatur data), atau indeks (yang ingin Anda telusuri). Di sinilah migrasi data juga harus dilakukan. Biasanya, fungsiupgrade()berisi pernyataanswitchtanpa pernyataanbreakagar setiap langkah dapat terjadi secara berurutan, berdasarkan versi lama database.
import { openDB } from 'idb';
async function createDB() {
// Using https://github.com/jakearchibald/idb
const db = await openDB('cookbook', 1, {
upgrade(db, oldVersion, newVersion, transaction) {
// Switch over the oldVersion, *without breaks*, to allow the database to be incrementally upgraded.
switch(oldVersion) {
case 0:
// Placeholder to execute when database is created (oldVersion is 0)
case 1:
// Create a store of objects
const store = db.createObjectStore('recipes', {
// The `id` property of the object will be the key, and be incremented automatically
autoIncrement: true,
keyPath: 'id'
});
// Create an index called `name` based on the `type` property of objects in the store
store.createIndex('type', 'type');
}
}
});
}
Contoh ini membuat penyimpanan objek di dalam database cookbook yang disebut recipes, dengan properti id ditetapkan sebagai kunci indeks penyimpanan dan membuat indeks lain yang disebut type, berdasarkan properti type.
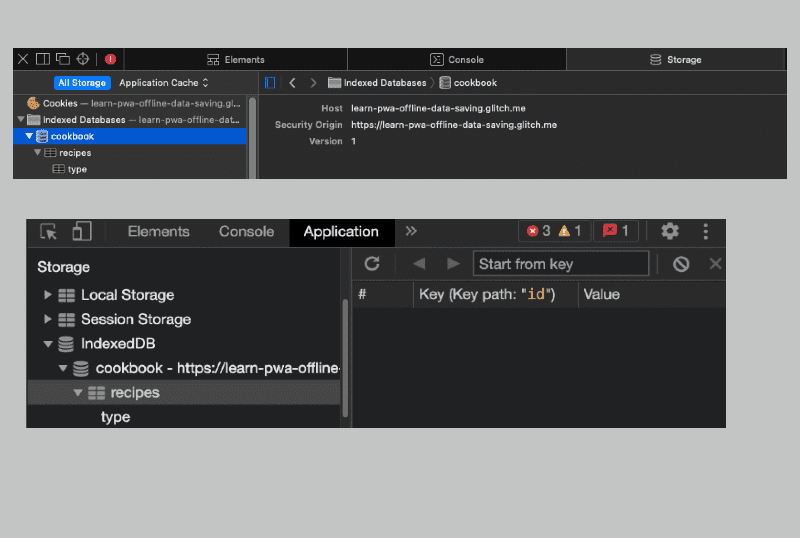
Mari kita lihat penyimpanan objek yang baru saja dibuat. Setelah menambahkan resep ke penyimpanan objek dan membuka DevTools di browser berbasis Chromium atau Web Inspector di Safari, inilah yang akan Anda lihat:

Menambahkan data
IndexedDB menggunakan transaksi. Transaksi mengelompokkan tindakan, sehingga tindakan tersebut terjadi sebagai satu unit. Hal ini membantu memastikan bahwa database selalu dalam status yang konsisten. Jika Anda menjalankan beberapa salinan aplikasi, kunci ini juga penting untuk mencegah penulisan serentak ke data yang sama. Untuk menambahkan data:
- Mulai transaksi dengan
modeyang ditetapkan kereadwrite. - Dapatkan penyimpanan objek, tempat Anda akan menambahkan data.
- Panggil
add()dengan data yang Anda simpan. Metode ini menerima data dalam bentuk kamus (sebagai key-value pair) dan menambahkannya ke penyimpanan objek. Kamus harus dapat di-clone menggunakan Structured Cloning. Jika ingin memperbarui objek yang ada, Anda akan memanggil metodeput().
Transaksi memiliki promise done yang di-resolve saat transaksi berhasil diselesaikan, atau ditolak dengan error transaksi.
Seperti yang dijelaskan dalam dokumentasi library IDB, jika Anda menulis ke database, tx.done adalah sinyal bahwa semuanya berhasil di-commit ke database. Namun, sebaiknya tunggu hingga setiap operasi selesai agar Anda dapat melihat error yang menyebabkan transaksi gagal.
// Using https://github.com/jakearchibald/idb
async function addData() {
const cookies = {
name: "Chocolate chips cookies",
type: "dessert",
cook_time_minutes: 25
};
const tx = await db.transaction('recipes', 'readwrite');
const store = tx.objectStore('recipes');
store.add(cookies);
await tx.done;
}
Setelah Anda menambahkan cookie, resep akan ada di database bersama resep lainnya. ID ditetapkan dan di-increment secara otomatis oleh indexedDB. Jika menjalankan kode ini dua kali, Anda akan memiliki dua entri cookie yang identik.
Mengambil data
Berikut cara mendapatkan data dari IndexedDB:
- Mulai transaksi dan tentukan penyimpanan objek atau penyimpanan, dan secara opsional jenis transaksi.
- Panggil
objectStore()dari transaksi tersebut. Pastikan Anda menentukan nama penyimpanan objek. - Panggil
get()dengan kunci yang ingin Anda dapatkan. Secara default, penyimpanan menggunakan kuncinya sebagai indeks.
// Using https://github.com/jakearchibald/idb
async function getData() {
const tx = await db.transaction('recipes', 'readonly')
const store = tx.objectStore('recipes');
// Because in our case the `id` is the key, we would
// have to know in advance the value of the id to
// retrieve the record
const value = await store.get([id]);
}
Pengelola penyimpanan
Mengetahui cara mengelola penyimpanan PWA sangat penting untuk menyimpan dan melakukan streaming respons jaringan dengan benar.
Kapasitas penyimpanan digunakan bersama di antara semua opsi penyimpanan, termasuk Cache Storage, IndexedDB, Web Storage, dan bahkan file pekerja layanan serta dependensinya.
Namun, jumlah penyimpanan yang tersedia bervariasi dari browser ke browser. Anda tidak mungkin kehabisan ruang penyimpanan; situs dapat menyimpan data berukuran megabyte, bahkan gigabyte di beberapa browser. Misalnya, Chrome memungkinkan browser menggunakan hingga 80% dari total ruang disk, dan setiap origin dapat menggunakan hingga 60% dari seluruh ruang disk. Untuk browser yang mendukung Storage API, Anda dapat mengetahui jumlah penyimpanan yang masih tersedia untuk aplikasi, kuota, dan penggunaannya.
Contoh berikut menggunakan Storage API untuk mendapatkan estimasi kuota dan penggunaan, lalu menghitung persentase yang digunakan dan byte yang tersisa. Perhatikan bahwa navigator.storage menampilkan instance StorageManager. Ada antarmuka Storage terpisah dan keduanya mudah tertukar.
if (navigator.storage && navigator.storage.estimate) {
const quota = await navigator.storage.estimate();
// quota.usage -> Number of bytes used.
// quota.quota -> Maximum number of bytes available.
const percentageUsed = (quota.usage / quota.quota) * 100;
console.log(`You've used ${percentageUsed}% of the available storage.`);
const remaining = quota.quota - quota.usage;
console.log(`You can write up to ${remaining} more bytes.`);
}
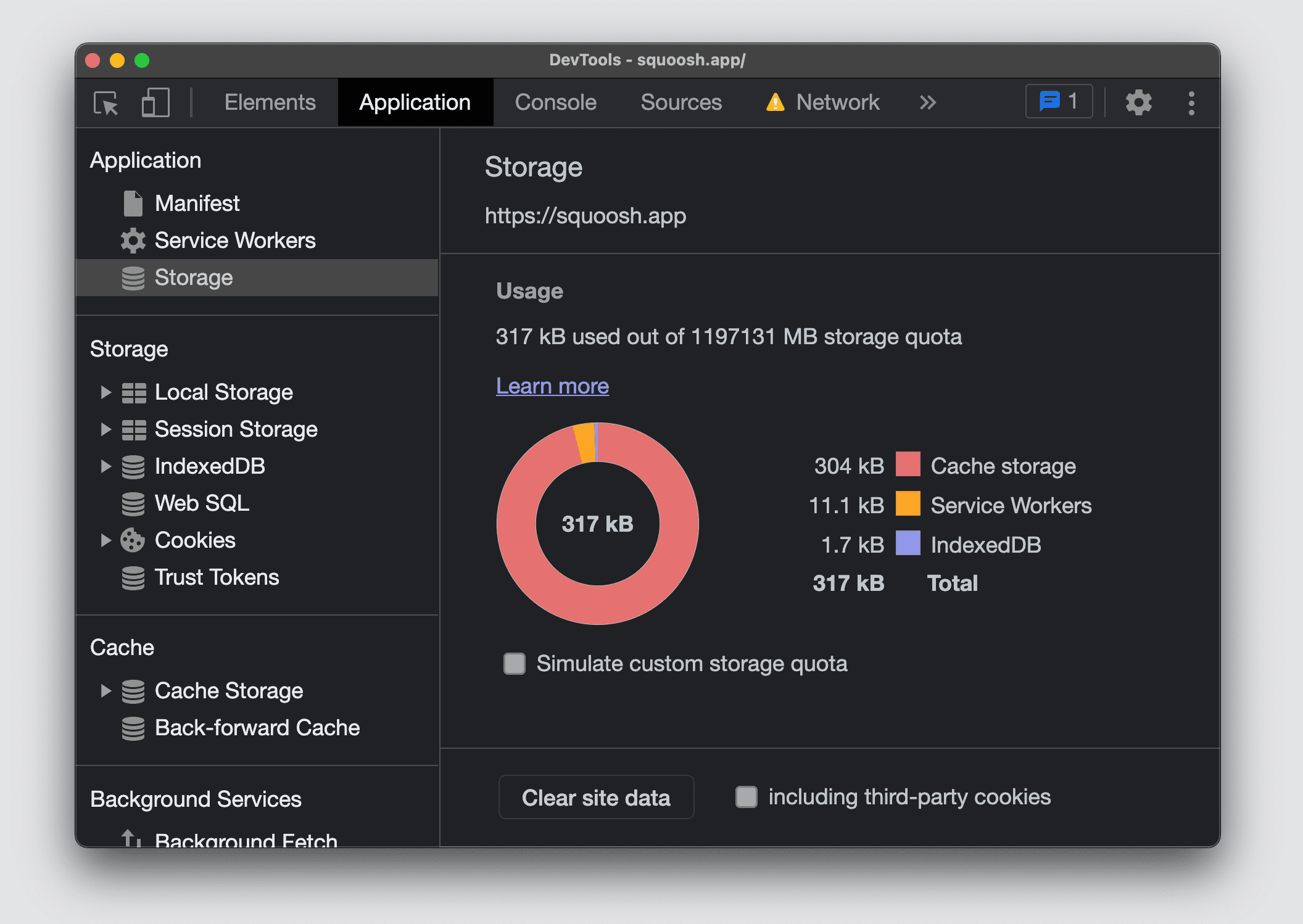
Di DevTools Chromium, Anda dapat melihat kuota situs dan jumlah penyimpanan yang digunakan yang dikelompokkan berdasarkan penggunaannya, dengan membuka bagian Penyimpanan di tab Aplikasi.

Firefox dan Safari tidak menawarkan layar ringkasan untuk melihat semua kuota dan penggunaan penyimpanan untuk origin saat ini.
Persistensi data
Anda dapat meminta penyimpanan persisten di platform yang kompatibel kepada browser untuk menghindari penghapusan data otomatis setelah tidak aktif atau saat tekanan penyimpanan. Jika diizinkan, browser tidak akan pernah menghapus data dari penyimpanan. Perlindungan ini mencakup pendaftaran pekerja layanan, database IndexedDB, dan file di penyimpanan cache. Perhatikan bahwa pengguna selalu memegang kendali, dan mereka dapat menghapus penyimpanan kapan saja, meskipun browser telah memberikan penyimpanan persisten.
Untuk meminta penyimpanan persisten, panggil StorageManager.persist(). Seperti sebelumnya, antarmuka StorageManager diakses melalui properti navigator.storage.
async function persistData() {
if (navigator.storage && navigator.storage.persist) {
const result = await navigator.storage.persist();
console.log(`Data persisted: ${result}`);
}
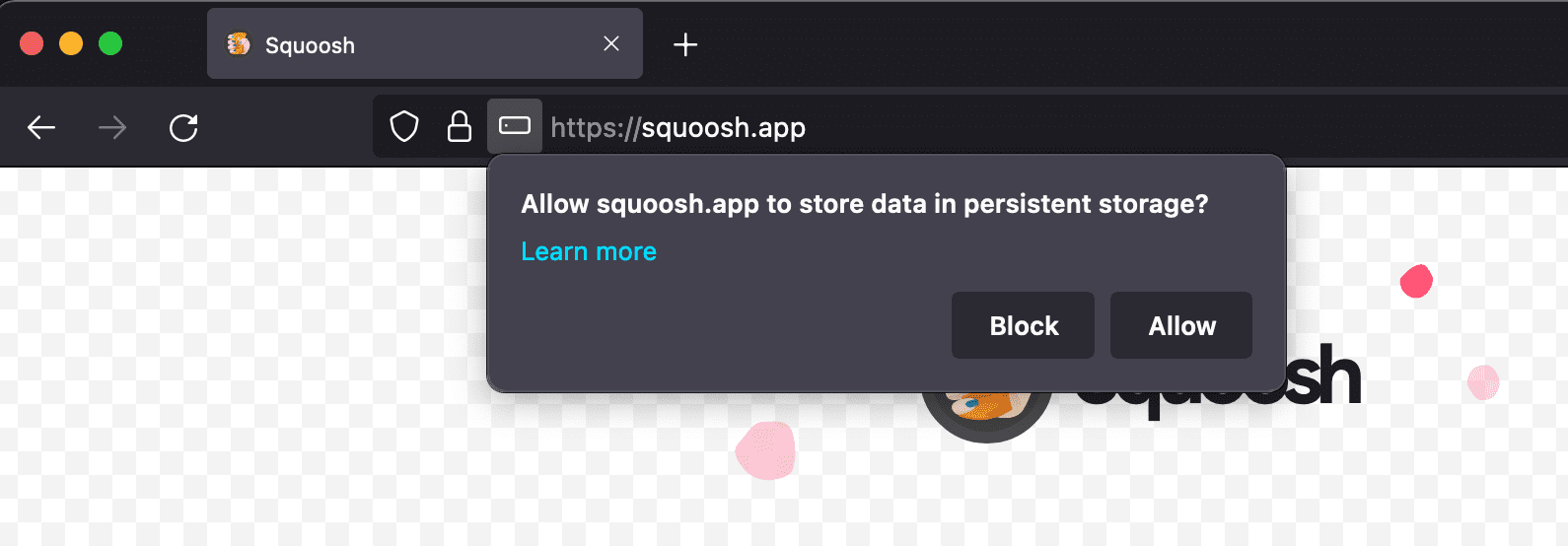
Anda juga dapat memeriksa apakah penyimpanan persisten sudah diberikan di origin saat ini dengan memanggil StorageManager.persisted(). Firefox meminta izin dari pengguna untuk menggunakan penyimpanan persisten. Browser berbasis Chromium memberikan atau menolak persistensi berdasarkan heuristik untuk menentukan pentingnya konten bagi pengguna. Salah satu kriteria untuk Google Chrome adalah, misalnya, penginstalan PWA. Jika pengguna telah menginstal ikon untuk PWA di sistem operasi, browser dapat memberikan penyimpanan persisten.

Dukungan API Browser
Penyimpanan Web
Akses Sistem File
Pengelola Penyimpanan

