Aplikacje internetowe mają duży zasięg. Działają na różnych platformach. Można je łatwo udostępniać za pomocą linków. Tradycyjnie jednak nie były one zintegrowane z systemem operacyjnym. Jeszcze niedawno nie można było ich nawet zainstalować. Na szczęście to się zmieniło i możemy teraz korzystać z tej integracji, aby dodawać przydatne funkcje do naszych progresywnych aplikacji internetowych. Przyjrzyjmy się niektórym z tych opcji.
Praca z systemem plików
Typowy przepływ pracy użytkownika z plikami wygląda tak:
- Wybierz plik lub folder na urządzeniu i otwórz go bezpośrednio.
- Wprowadź zmiany w tych plikach lub folderach i zapisz je bezpośrednio.
- tworzyć nowe pliki i foldery;
Przed wprowadzeniem interfejsu File System Access API aplikacje internetowe nie mogły tego robić. Otwieranie plików wymagało ich przesłania, zapisywanie zmian wymagało pobrania plików przez użytkowników, a sieć nie miała dostępu do tworzenia nowych plików i folderów w systemie plików użytkownika.
Otwieranie pliku
Aby otworzyć plik, używamy metody window.showOpenFilePicker(). Pamiętaj, że ta metoda wymaga działania użytkownika, np. kliknięcia przycisku. Oto pozostałe kroki konfiguracji otwierania pliku:
- Przechwyć uchwyt pliku z interfejsu API selektora plików dostępu do systemu plików. Znajdziesz tu podstawowe informacje o pliku.
- Korzystając z metody
getFile()uchwytu, uzyskasz specjalny rodzajBlobo nazwieFile, który zawiera dodatkowe właściwości tylko do odczytu (takie jak nazwa i data ostatniej modyfikacji) dotyczące pliku. Ponieważ jest to obiekt Blob, można na nim wywoływać metody Blob, takie jaktext(), aby uzyskać jego zawartość.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Zapisuję zmiany
Aby zapisać zmiany w pliku, musisz wykonać gest użytkownika. Następnie:
- Użyj uchwytu pliku, aby utworzyć obiekt
FileSystemWritableFileStream. - Wprowadź zmiany w strumieniu. Nie spowoduje to zaktualizowania pliku w miejscu, w którym się znajduje. Zamiast tego zwykle tworzony jest plik tymczasowy.
- Gdy skończysz wprowadzać zmiany, zamknij strumień, aby zmiany tymczasowe stały się trwałe.
Zobaczmy to w kodzie:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Obsługa plików
Interfejs File System Access API umożliwia otwieranie plików z poziomu aplikacji, ale co z odwrotną sytuacją? Użytkownicy chcą ustawić ulubioną aplikację jako domyślną do otwierania plików. Interfejs File Handling API to eksperymentalny interfejs API, który umożliwia zainstalowanym progresywnym aplikacjom internetowym:rejestrowanie się jako program obsługi plików na urządzeniu użytkownika, określanie typu MIME i rozszerzenia pliku, które są obsługiwane przez PWA w manifestie aplikacji internetowej; Możesz określić niestandardowe ikony plików dla obsługiwanych rozszerzeń.
Po zarejestrowaniu zainstalowana aplikacja PWA będzie widoczna jako opcja w systemie plików użytkownika, co umożliwi mu otwieranie pliku bezpośrednio w niej. Oto przykład konfiguracji pliku manifestu aplikacji PWA do odczytywania plików tekstowych:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
Obsługa adresów URL
Dzięki obsłudze adresów URL aplikacja PWA może przechwytywać linki należące do jej zakresu z systemu operacyjnego i wyświetlać je w oknie aplikacji PWA zamiast na karcie domyślnej przeglądarki. Jeśli na przykład otrzymasz wiadomość z linkiem do aplikacji PWA lub klikniesz w niej precyzyjny link (adres URL wskazujący konkretny materiał), materiał otworzy się w osobnym oknie.
To zachowanie jest automatycznie dostępne na Androidzie, gdy używana jest aplikacja WebAPK, np. gdy użytkownicy instalują progresywną aplikację internetową w Chrome. Nie można przechwytywać adresów URL w przypadku PWA zainstalowanych na urządzeniach z iOS i iPadOS z przeglądarki Safari.
W przypadku przeglądarek na komputery społeczność przeglądarek internetowych stworzyła nową specyfikację. Jest ona obecnie eksperymentalna i dodaje nowy element pliku manifestu: url_handlers. Ta właściwość oczekuje tablicy źródeł, które PWA chce przechwytywać. Źródło Twojej progresywnej aplikacji internetowej zostanie przyznane automatycznie, a każde inne źródło musi zaakceptować obsługę za pomocą pliku o nazwie web-app-origin-association.
Jeśli np. plik manifestu Twojej progresywnej aplikacji internetowej jest hostowany w domenie web.dev i chcesz dodać pochodzenie app.web.dev, będzie to wyglądać tak:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
W tym przypadku przeglądarka sprawdzi, czy pod adresem app.web.dev/.well-known/web-app-origin-association istnieje plik, akceptując obsługę adresu URL z zakresu adresu URL aplikacji PWA. Deweloper musi utworzyć ten plik. W tym przykładzie plik wygląda tak:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Obsługa protokołów URL
Obsługa adresów URL działa w przypadku standardowych adresów URL protokołu https, ale można też używać niestandardowych schematów URI, takich jak pwa://. W wielu systemach operacyjnych zainstalowane aplikacje uzyskują tę możliwość, rejestrując swoje schematy.
W przypadku progresywnych aplikacji internetowych ta funkcja jest włączana za pomocą interfejsu URL protocol handler API, który jest dostępny tylko na urządzeniach stacjonarnych. Możesz zezwolić na protokoły niestandardowe tylko w przypadku urządzeń mobilnych, rozpowszechniając PWA w sklepach z aplikacjami.
Aby zarejestrować moduł obsługi, możesz użyć metody registerProtocolHandler() lub elementu protocol_handlers w manifeście z odpowiednim schematem i adresem URL, który chcesz wczytać w kontekście PWA, np.:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Możesz przekierować adres URL from-protocol do odpowiedniego modułu obsługi i uzyskać ciąg zapytania value w swojej progresywnej aplikacji internetowej. Symbol %s jest symbolem zastępczym dla zakodowanego adresu URL, który wywołał operację. Jeśli więc masz gdzieś link, np. <a href="web+pwa://testing">, Twoja progresywna aplikacja internetowa otworzy /from-protocol?value=testing.
Wywoływanie innych aplikacji
Schematy URI możesz wykorzystać do łączenia się z dowolną inną zainstalowaną aplikacją (PWA lub nie) na urządzeniach użytkowników na każdej platformie. Wystarczy utworzyć link lub użyć navigator.href i wskazać wybrany schemat URI, przekazując argumenty w formie zakodowanej w adresie URL.
Możesz używać dobrze znanych standardowych schematów, takich jak tel: w przypadku połączeń telefonicznych, mailto: w przypadku wysyłania e-maili lub sms: w przypadku wysyłania SMS-ów. Możesz też dowiedzieć się więcej o schematach adresów URL innych aplikacji, np. popularnych komunikatorów, map, nawigacji, spotkań online, sieci społecznościowych i sklepów z aplikacjami.
Udostępnianie w internecie
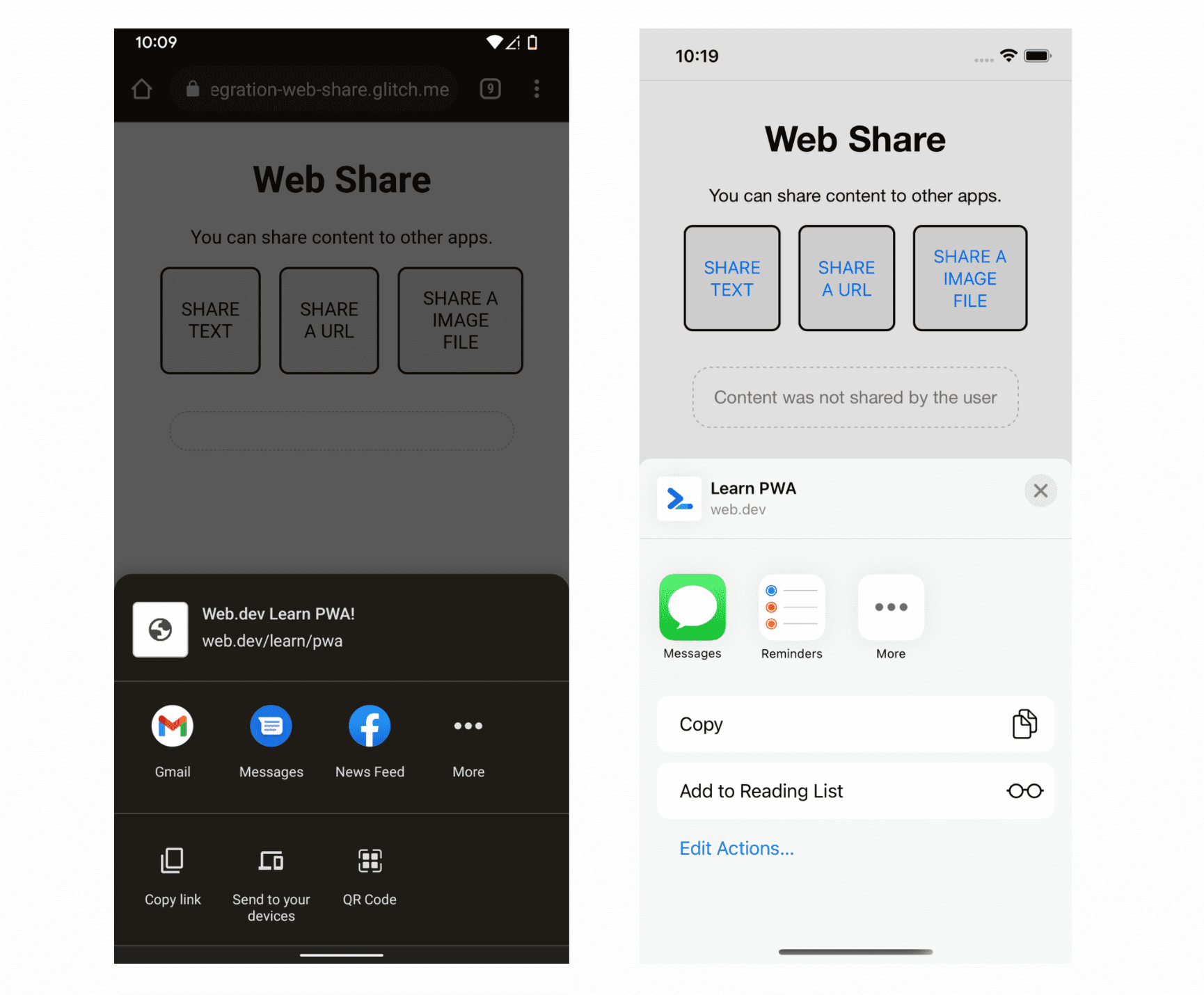
Dzięki Web Share API Twoja progresywna aplikacja internetowa może wysyłać treści do innych zainstalowanych aplikacji na urządzeniu za pomocą wspólnego kanału.
Interfejs API jest dostępny tylko w systemach operacyjnych z mechanizmem share, takich jak Android, iOS, iPadOS, Windows i ChromeOS.
Możesz udostępnić obiekt zawierający:
- Tekst (właściwości
titleitext) - Adres URL (właściwość
url) - Pliki (usługa
files).
Aby sprawdzić, czy bieżące urządzenie może udostępniać proste dane, takie jak tekst, sprawdź, czy jest dostępna metoda navigator.share(). Aby sprawdzić, czy może udostępniać pliki, sprawdź, czy jest dostępna metoda navigator.canShare().
Prośbę o udostępnienie wysyłasz, wywołując funkcję navigator.share(objectToShare). Wywołanie zwraca Promise, który jest rozwiązywany z wartością undefined lub odrzucany z wyjątkiem.

Web Share Target
Web Share Target API umożliwia Twojej aplikacji PWA stanie się celem operacji udostępniania z innej aplikacji na tym urządzeniu, niezależnie od tego, czy jest to aplikacja PWA. Twoja PWA otrzymuje dane udostępnione przez inną aplikację.
Jest ona obecnie dostępna na Androidzie z WebAPK i ChromeOS i działa tylko po zainstalowaniu przez użytkownika progresywnej aplikacji internetowej. Podczas instalacji aplikacji przeglądarka rejestruje cel udostępniania w systemie operacyjnym.
Cel udostępniania w internecie konfiguruje się w pliku manifestu za pomocą elementu share_target zdefiniowanego w specyfikacji roboczej Web Share Target. Element share_target jest ustawiony na obiekt z kilkoma właściwościami:
action- Adres URL, który zostanie wczytany w oknie PWA, które ma otrzymać udostępnione dane.
method- W przypadku działania zostanie użyta metoda czasownika HTTP, np.
GET,POSTlubPUT. enctype- (Opcjonalnie) Typ kodowania parametrów. Domyślnie jest to
application/x-www-form-urlencoded, ale w przypadku metod takich jakPOSTmożna też ustawić wartośćmultipart/form-data. params- Obiekt, który mapuje dane udostępniania (z kluczy
title,text,urlifilesz Web Share) na argumenty, które przeglądarka przekaże w adresie URL (wmethod: 'GET') lub w treści żądania przy użyciu wybranego kodowania.
Możesz na przykład określić w pliku manifestu, że chcesz otrzymywać udostępnione dane (tylko tytuł i adres URL):
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
Jeśli w poprzednim przykładzie dowolna aplikacja w systemie udostępnia adres URL z tytułem, a użytkownik wybierze Twoją aplikację PWA w oknie, przeglądarka utworzy nową nawigację do /receive-share/?shared_title=AAA&shared_url=BBB Twojej domeny, gdzie AAA to udostępniony tytuł, a BBB to udostępniony adres URL. Za pomocą kodu JavaScript możesz odczytać te dane z ciągu znaków window.location, analizując go za pomocą konstruktora URL.
Przeglądarka użyje nazwy i ikony PWA z manifestu, aby wypełnić wpis udostępniania w systemie operacyjnym. Nie możesz wybrać innego zestawu w tym celu.
Bardziej szczegółowe przykłady i informacje o odbieraniu plików znajdziesz w artykule Receiving shared data with the Web Share Target API (Odbieranie udostępnionych danych za pomocą interfejsu Web Share Target API).
Wybór kontaktów
Za pomocą Contact Picker API możesz wysyłać do urządzenia żądania dotyczące wyświetlania natywnego okna dialogowego ze wszystkimi kontaktami użytkownika, aby mógł on wybrać co najmniej jeden z nich. Twoja progresywna aplikacja internetowa może wtedy otrzymywać dane, które chcesz uzyskać od tych kontaktów.
Interfejs Contact Picker API jest dostępny głównie na urządzeniach mobilnych, a wszystkie działania są wykonywane za pomocą interfejsu navigator.contacts na zgodnych platformach.
Możesz poprosić o dostępne usługi, w których chcesz wysyłać zapytania, używając znaku navigator.contacts.getProperties(), a także poprosić o wybranie jednego lub kilku kontaktów z listy wybranych usług.
Przykładowe właściwości to name, email, address i tel. Gdy poprosisz użytkownika o wybranie co najmniej 1 kontaktu, możesz wywołać funkcję navigator.contacts.select(properties), przekazując tablicę właściwości, które chcesz uzyskać w odpowiedzi.
Poniższy przykład zawiera listę kontaktów otrzymanych przez selektor.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Zasoby
- File System Access API: uproszczenie dostępu do plików lokalnych
- Zezwalaj na obsługę plików przez zainstalowane aplikacje internetowe
- Obsługa plików w progresywnych aplikacjach internetowych
- Integracja z interfejsem udostępniania systemu operacyjnego za pomocą interfejsu Web Share API
- Udostępnianie treści w innych aplikacjach
- Odbieranie udostępnionych danych za pomocą interfejsu Web Share Target API
- Selektor kontaktów w internecie

