تطبيقات الويب لديها نطاق وصول كبير. وهي تعمل على منصات متعددة. ويمكن مشاركتها بسهولة عبر الروابط. ولكنّها كانت تفتقر في السابق إلى إمكانية الدمج مع نظام التشغيل. ولم يكن من الممكن تثبيتها قبل فترة قصيرة. لحسن الحظ، تغيّر ذلك وأصبح بإمكاننا الاستفادة من هذا الدمج لإضافة ميزات مفيدة إلى تطبيقات الويب التقدّمية. لنتعرّف على بعض هذه الخيارات.
التعامل مع نظام الملفات
في ما يلي مثال على سير عمل نموذجي للمستخدم باستخدام الملفات:
- اختَر ملفًا أو مجلدًا من الجهاز وافتحه مباشرةً.
- أجرِ تغييرات على هذه الملفات أو المجلدات واحفظ التغييرات مباشرةً.
- إنشاء ملفات ومجلدات جديدة
قبل توفّر واجهة برمجة التطبيقات File System Access API، لم يكن بإمكان تطبيقات الويب إجراء ذلك. كان فتح الملفات يتطلّب تحميلها، وكان حفظ التغييرات يتطلّب أن ينزّلها المستخدمون، ولم يكن بإمكان الويب الوصول مطلقًا إلى إنشاء ملفات ومجلدات جديدة في نظام ملفات المستخدم.
فتح ملف
لفتح ملف، نستخدم الطريقة window.showOpenFilePicker(). يُرجى العِلم أنّ هذه الطريقة تتطلّب إجراءً من المستخدم، مثل النقر على زرّ. في ما يلي بقية خطوات إعداد فتح ملف:
- احصل على معرّف الملف من واجهة برمجة التطبيقات لأداة اختيار الملفات في File System Access API. يقدّم لك هذا الإجراء معلومات أساسية عن الملف.
- باستخدام طريقة
getFile()الخاصة بالمقبض، ستحصل على نوع خاص منBlobيُسمىFileيتضمّن خصائص إضافية للقراءة فقط (مثل الاسم وتاريخ آخر تعديل) حول الملف. بما أنّها كائن ثنائي كبير (Blob)، يمكن استدعاء طرق الكائنات الثنائية الكبيرة (Blob) عليها، مثلtext()، للحصول على محتواها.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
جارٍ حفظ التغييرات
لحفظ التغييرات في ملف، يجب أيضًا أن يكون هناك إجراء من المستخدم، ثم:
- استخدِم معرّف الملف لإنشاء
FileSystemWritableFileStream. - أدخِل التغييرات على البث. لن يؤدي ذلك إلى تعديل الملف في مكانه، بل سيتم عادةً إنشاء ملف مؤقت.
- أخيرًا، عند الانتهاء من إجراء التغييرات، يمكنك إغلاق البث، ما يؤدي إلى نقل التغييرات من حالة مؤقتة إلى حالة دائمة.
لنطّلع على ذلك في الرمز:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
معالجة الملفات
تتيح لك واجهة File System Access API فتح الملفات من داخل تطبيقك، ولكن ماذا عن العكس؟ يريد المستخدمون ضبط تطبيقهم المفضّل كتطبيق تلقائي لفتح الملفات. واجهة برمجة التطبيقات لمعالجة الملفات هي واجهة برمجة تطبيقات تجريبية تتيح لتطبيقات الويب التقدّمية المثبَّتة ما يلي: التسجيل كمعالج ملفات على جهاز المستخدم، وتحديد نوع MIME وامتداد الملف الذي يتيحه تطبيق الويب التقدّمي في بيان تطبيق الويب. يمكنك تحديد رموز ملفات مخصّصة للامتدادات المتوافقة.
بعد التسجيل، سيظهر تطبيق الويب التقدّمي المثبَّت كخيار من نظام ملفات المستخدم، ما يتيح له فتح الملف مباشرةً فيه. في ما يلي مثال على إعداد البيان لتطبيق ويب تقدّمي (PWA) لقراءة الملفات النصية:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
التعامل مع عناوين URL
من خلال ميزة "التعامل مع عناوين URL"، يمكن لتطبيقك التقدّمي على الويب التقاط الروابط التي تندرج ضمن نطاقه من نظام التشغيل وعرضها في نافذة تطبيق تقدّمي على الويب، بدلاً من علامة التبويب التلقائية للمتصفّح. على سبيل المثال، إذا تلقّيت رسالة تتضمّن رابطًا يؤدي إلى تطبيق الويب التقدّمي، أو نقرت على رابط لصفحة معيّنة (عنوان URL يشير إلى جزء محدّد من المحتوى) في تطبيق الويب التقدّمي، سيتم فتح المحتوى في نافذة مستقلة.
تتوفّر هذه الميزة تلقائيًا على Android عند استخدام WebAPK، مثلاً عندما يثبّت المستخدمون تطبيق ويب تقدّميًا باستخدام Chrome. لا يمكن التقاط عناوين URL على تطبيقات الويب التقدّمية المثبَّتة على iOS وiPadOS من Safari.
بالنسبة إلى متصفحات الكمبيوتر، أنشأ منتدى متصفحات الويب مواصفات جديدة. هذه المواصفات تجريبية حاليًا، وهي تضيف عنصرًا جديدًا إلى ملف البيان: url_handlers. تتوقّع هذه السمة مصفوفة من المصادر التي يريد تطبيق الويب التقدّمي التقاطها. سيتم منح مصدر تطبيق الويب التقدّمي تلقائيًا، ويجب أن يقبل كل مصدر آخر معالجة التشغيل من خلال ملف باسم web-app-origin-association.
على سبيل المثال، إذا كان بيان تطبيق الويب التقدّمي مستضافًا على web.dev، وأردت إضافة المصدر app.web.dev، سيبدو على النحو التالي:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
في هذه الحالة، سيتأكّد المتصفّح من توفّر ملف في app.web.dev/.well-known/web-app-origin-association، وسيتم قبول معالجة عنوان URL من عنوان URL لنطاق تطبيق الويب التقدّمي. على المطوّر إنشاء هذا الملف. في المثال التالي، يظهر الملف على النحو التالي:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
التعامل مع بروتوكولات عناوين URL
تعمل معالجة عناوين URL مع عناوين URL الخاصة ببروتوكول https العادي، ولكن من الممكن استخدام مخططات معرّفات الموارد المنتظمة (URI) المخصّصة، مثل pwa://. في العديد من أنظمة التشغيل، تكتسب التطبيقات المثبَّتة هذه الإمكانية من خلال تسجيل التطبيقات لمخططاتها.
بالنسبة إلى تطبيقات الويب التقدّمية، يتم تفعيل هذه الإمكانية باستخدام واجهة برمجة التطبيقات لمعالجة بروتوكول عناوين URL، وهي متاحة فقط على أجهزة الكمبيوتر. يمكنك السماح بالبروتوكولات المخصّصة للأجهزة الجوّالة فقط من خلال توزيع تطبيق الويب التقدّمي على متاجر التطبيقات.
للتسجيل، يمكنك استخدام طريقة registerProtocolHandler() أو استخدام العنصر protocol_handlers في ملف البيان مع المخطط المطلوب وعنوان URL الذي تريد تحميله في سياق تطبيق الويب التقدّمي، مثل:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
يمكنك توجيه عنوان URL from-protocol إلى المعالج الصحيح والحصول على سلسلة طلب البحث value في تطبيق الويب التقدّمي. %s هو عنصر نائب لعنوان URL الذي تم إلغاء تسلسله والذي أدّى إلى تشغيل العملية، لذا إذا كان لديك رابط في مكان ما مثل <a href="web+pwa://testing">، سيفتح تطبيق الويب التقدّمي /from-protocol?value=testing.
الاتصال بتطبيقات أخرى
يمكنك استخدام مخططات معرّف الموارد المنتظم (URI) للاتصال بأي تطبيق آخر مثبَّت (سواء كان تطبيق ويب تقدّمي أو لا) على أجهزة المستخدمين على كل الأنظمة الأساسية. ما عليك سوى إنشاء رابط أو استخدام navigator.href والإشارة إلى مخطط معرّف الموارد المنتظم (URI) الذي تريده، مع تمرير الوسيطات في شكل تم ترميزه باستخدام عنوان URL.
يمكنك استخدام المخططات المعيارية المعروفة، مثل tel: للمكالمات الهاتفية أو mailto: لإرسال الرسائل الإلكترونية أو sms: للرسائل النصية، أو يمكنك التعرّف على مخططات عناوين URL الخاصة بالتطبيقات الأخرى، مثلاً من تطبيقات المراسلة والخرائط والملاحة والاجتماعات على الإنترنت والشبكات الاجتماعية ومتاجر التطبيقات المعروفة.
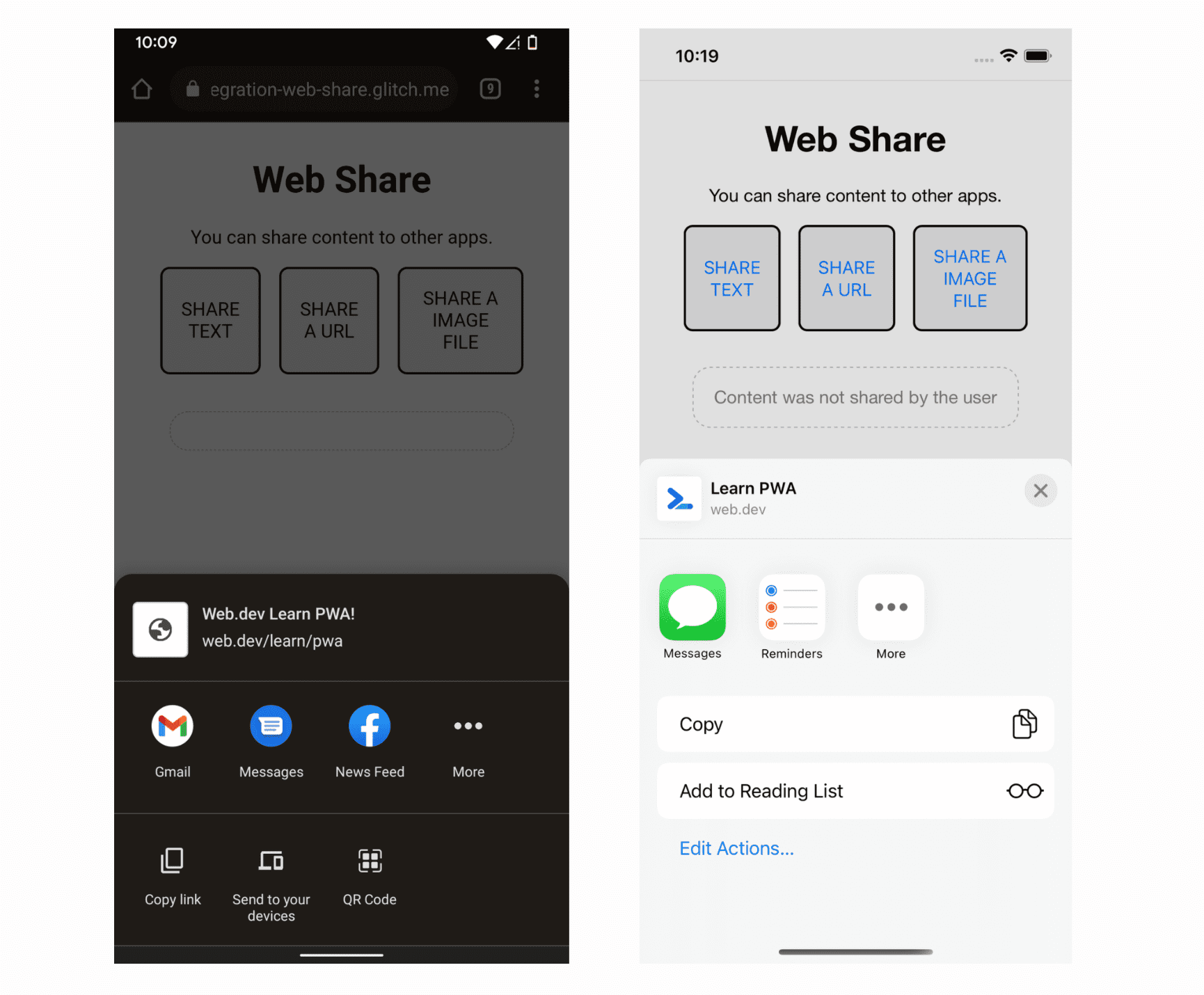
Web Share
باستخدام Web Share API، يمكن لتطبيق الويب التقدّمي إرسال المحتوى إلى التطبيقات الأخرى المثبَّتة على الجهاز من خلال القناة المشترَكة.
لا تتوفّر واجهة برمجة التطبيقات إلا على أنظمة التشغيل التي تتضمّن آلية share، بما في ذلك Android وiOS وiPadOS وWindows وChromeOS.
يمكنك مشاركة عنصر يحتوي على:
- النص (الخاصيتان
titleوtext) - عنوان URL (السمة
url) - الملفات (الخاصية
files)
للتحقّق مما إذا كان الجهاز الحالي يمكنه المشاركة، يمكنك البحث عن طريقة navigator.share() لمشاركة البيانات البسيطة، مثل النصوص، والبحث عن طريقة navigator.canShare() لمشاركة الملفات.
يمكنك طلب إجراء المشاركة من خلال استدعاء navigator.share(objectToShare). يعرض هذا الاستدعاء Promise يتم تنفيذه باستخدام undefined أو يتم رفضه مع ظهور استثناء.

Web Share Target
تتيح لك Web Share Target API أن يكون تطبيق الويب التقدّمي (PWA) هدفًا لعملية مشاركة من تطبيق آخر على هذا الجهاز، سواء كان تطبيق الويب التقدّمي (PWA) أم لا. يتلقّى تطبيق الويب التقدّمي البيانات التي يشاركها تطبيق آخر.
تتوفّر حاليًا على Android باستخدام WebAPK وChromeOS، ولا تعمل إلا بعد أن يثبّت المستخدم تطبيق الويب التقدّمي. يسجّل المتصفّح هدف المشاركة في نظام التشغيل عند تثبيت التطبيق.
يمكنك إعداد هدف المشاركة على الويب في ملف البيان باستخدام العنصر share_target المحدّد في مسودة مواصفات Web Share Target. يتم ضبط share_target على عنصر يتضمّن بعض الخصائص:
action- عنوان URL سيتم تحميله في نافذة تطبيق ويب تقدّمي من المتوقّع أن يتلقّى البيانات المشترَكة.
method
سيتم استخدام طريقة فعل HTTP للإجراء، مثل enctype- (اختياري) نوع الترميز للمَعلمات، والقيمة التلقائية هي
application/x-www-form-urlencoded، ولكن يمكن أيضًا ضبطها علىmultipart/form-dataللطرق مثلPOST. params- كائن سيتم ربط بيانات المشاركة (من المفاتيح:
titleوtextوurlوfilesمن Web Share) بالوسيطات التي سيمررها المتصفح في عنوان URL (علىmethod: 'GET') أو في نص الطلب باستخدام الترميز المحدّد.
GET أو POST أو PUT.
على سبيل المثال، يمكنك تحديد أنّ تطبيق الويب التقدّمي (PWA) يجب أن يتلقّى البيانات المشترَكة (العنوان وعنوان URL فقط) من خلال إضافة ما يلي إلى ملف البيان:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
من المثال السابق، إذا كان أي تطبيق في النظام يشارك عنوان URL مع عنوان، واختار المستخدم تطبيق الويب التقدّمي من مربّع الحوار، سينشئ المتصفّح عملية تنقّل جديدة إلى /receive-share/?shared_title=AAA&shared_url=BBB في المصدر، حيث AAA هو العنوان المشترَك، وBBB هو عنوان URL المشترَك. يمكنك استخدام JavaScript لقراءة هذه البيانات من السلسلة window.location عن طريق تحليلها باستخدام الدالة الإنشائية URL.
سيستخدم المتصفّح اسم تطبيق الويب التقدّمي ورمزه من ملف البيان لتعبئة إدخال المشاركة في نظام التشغيل. ولا يمكنك اختيار مجموعة مختلفة لهذا الغرض.
للاطّلاع على أمثلة أكثر تفصيلاً حول كيفية تلقّي الملفات، يُرجى الاطّلاع على تلقّي البيانات المشترَكة باستخدام Web Share Target API.
منتقي جهات الاتصال
باستخدام Contact Picker API، يمكنك طلب عرض مربّع حوار أصلي يتضمّن جميع جهات اتصال المستخدم على الجهاز ليتمكّن المستخدم من اختيار جهة اتصال واحدة أو أكثر. يمكن لتطبيق الويب التقدّمي بعد ذلك تلقّي البيانات التي تريدها من جهات الاتصال هذه.
تتوفّر واجهة برمجة التطبيقات "أداة اختيار جهات الاتصال" بشكل أساسي على الأجهزة الجوّالة، ويتم تنفيذ كل العمليات من خلال واجهة navigator.contacts على المنصات المتوافقة.
يمكنك طلب المواقع المتاحة للاستعلام باستخدام navigator.contacts.getProperties()، وطلب اختيار جهة اتصال واحدة أو جهات اتصال متعددة باستخدام قائمة بالمواقع المطلوبة.
بعض السمات النموذجية هي name وemail وaddress وtel. عندما تطلب من المستخدم اختيار جهة اتصال واحدة أو أكثر، يمكنك استدعاء navigator.contacts.select(properties)، مع تمرير مجموعة من السمات التي تريد الحصول عليها في المقابل.
سيعرض النموذج التالي جهات الاتصال التي تلقّاها أداة الاختيار.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
الموارد
- File System Access API: تبسيط الوصول إلى الملفات المحلية
- السماح لتطبيقات الويب المثبَّتة بأن تكون معالِجات ملفات
- التعامل مع الملفات في تطبيقات الويب التقدّمية
- التكامل مع واجهة مستخدم المشاركة في نظام التشغيل باستخدام Web Share API
- مشاركة المحتوى مع تطبيقات أخرى
- تلقّي البيانات المشترَكة باستخدام Web Share Target API
- أداة اختيار جهات الاتصال على الويب

