Web uygulamaları geniş bir erişime sahiptir. Birden fazla platformda çalışırlar. Bağlantılar aracılığıyla kolayca paylaşılabilir. Ancak geleneksel olarak işletim sistemiyle entegrasyonları eksikti. Kısa bir süre önce bu uygulamalar yüklenemiyordu bile. Neyse ki bu durum değişti ve artık bu entegrasyondan yararlanarak PWA'larımıza faydalı özellikler ekleyebiliyoruz. Bu seçeneklerden bazılarını inceleyelim.
Dosya sistemiyle çalışma
Dosyaları kullanan tipik bir kullanıcı iş akışı şu şekildedir:
- Cihazdan bir dosya veya klasör seçip doğrudan açın.
- Bu dosyalarda veya klasörlerde değişiklik yapın ve değişiklikleri doğrudan geri kaydedin.
- Yeni dosya ve klasör oluşturabilirsiniz.
Web uygulamaları, File System Access API'den önce bunu yapamıyordu. Dosyaları açmak için dosya yüklemek, değişiklikleri kaydetmek için kullanıcıların dosyaları indirmesi gerekiyordu ve web'in, kullanıcının dosya sisteminde yeni dosyalar ve klasörler oluşturmak için erişimi yoktu.
Dosya açma
Bir dosyayı açmak için window.showOpenFilePicker() yöntemini kullanırız. Bu yöntemin, düğme tıklama gibi bir kullanıcı hareketi gerektirdiğini unutmayın. Dosya açma kurulumunun geri kalanını aşağıda bulabilirsiniz:
- Dosya sistemi erişiminin dosya seçici API'sinden dosya tutma yerini alın. Bu sayede, dosya hakkında temel bilgilere ulaşabilirsiniz.
- Handle'ın
getFile()yöntemini kullanarak, dosya hakkında ek salt okunur özellikler (ör. ad ve son değiştirilme tarihi) içerenFileadlı özel birBlobtürü elde edersiniz. Blob olduğu için içeriğini almak üzeretext()gibi Blob yöntemleri çağrılabilir.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Değişiklikler kaydediliyor
Bir dosyada yapılan değişiklikleri kaydetmek için kullanıcı hareketi de yapmanız gerekir. Ardından:
FileSystemWritableFileStreamoluşturmak için dosya tutma yerini kullanın.- Akışta değişiklik yapma Bu işlem, dosyayı yerinde güncellemez. Bunun yerine genellikle geçici bir dosya oluşturulur.
- Son olarak, değişiklikleri tamamladığınızda akışı kapatırsınız. Bu işlem, değişiklikleri geçiciden kalıcıya taşır.
Bunu kodda görelim:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Dosya işleme
File System Access API, dosyaları uygulamanızın içinden açmanıza olanak tanır. Peki ya bunun tersi? Kullanıcılar, dosyaları açmak için varsayılan uygulama olarak en sevdikleri uygulamayı ayarlamak istiyor. File Handling API, yüklü PWA'ların şunları yapmasına olanak tanıyan deneysel bir API'dir: Web uygulaması manifestinizde PWA'nızın desteklediği MIME türünü ve dosya uzantısını belirterek kullanıcının cihazında dosya işleyici olarak kaydolma. Desteklenen uzantılarınız için özel dosya simgeleri belirtebilirsiniz.
Kaydolduktan sonra, yüklü PWA'nız kullanıcının dosya sisteminde bir seçenek olarak gösterilir. Böylece kullanıcılar dosyayı doğrudan PWA'da açabilir. Aşağıda, metin dosyalarını okumak için PWA'nın manifest kurulumuyla ilgili bir örnek verilmiştir:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
URL işleme
URL işleme özelliği sayesinde PWA'nız, kapsamına giren bağlantıları işletim sisteminden yakalayabilir ve varsayılan tarayıcının sekmesi yerine bir PWA penceresinde oluşturabilir. Örneğin, PWA'ya bağlantı veren bir mesaj alırsanız veya PWA'nızda bir derin bağlantıyı (belirli bir içeriğe yönlendiren URL) tıklarsanız içerik bağımsız bir pencerede açılır.
Bu davranış, WebAPK kullanıldığında (ör. kullanıcılar Chrome ile PWA yüklediğinde) Android'de otomatik olarak kullanılabilir. iOS ve iPadOS'te Safari'den yüklenen PWA'larda URL yakalamak mümkün değildir.
Masaüstü tarayıcılar için web tarayıcısı topluluğu yeni bir spesifikasyon oluşturdu. Şu anda deneysel olan bu spesifikasyon, yeni bir manifest dosyası üyesi (url_handlers) ekler. Bu özellik, PWA'nın yakalamak istediği kaynak dizisini bekler. PWA'nızın kaynağına otomatik olarak izin verilir ve diğer her kaynak, web-app-origin-association adlı bir dosya aracılığıyla yapılan işlemleri kabul etmelidir.
Örneğin, PWA'nızın manifesti web.dev'de barındırılıyorsa ve app.web.dev kaynağını eklemek istiyorsanız bu kaynak şu şekilde görünür:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
Bu durumda tarayıcı, app.web.dev/.well-known/web-app-origin-association konumunda bir dosyanın olup olmadığını kontrol eder ve URL işleme özelliğini PWA kapsamı URL'sinden kabul eder. Bu dosya geliştirici tarafından oluşturulmalıdır. Aşağıdaki örnekte dosya şu şekilde görünür:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
URL protokolü işleme
URL işleme, standart https protokol URL'leriyle çalışır ancak pwa:// gibi özel URI şemaları kullanmak da mümkündür. Bazı işletim sistemlerinde, yüklü uygulamalar bu özelliği şemalarını kaydederek kazanır.
PWA için bu özellik yalnızca masaüstü cihazlarda kullanılabilen URL protokol işleyici API'si kullanılarak etkinleştirilir. Mobil cihazlar için özel protokolleri yalnızca PWA'nızı uygulama mağazalarında dağıtarak etkinleştirebilirsiniz.
Kaydolmak için registerProtocolHandler() yöntemini kullanabilir veya manifestinizdeki protocol_handlers üyesini, istediğiniz şema ve PWA'nızın bağlamında yüklemek istediğiniz URL ile birlikte kullanabilirsiniz. Örneğin:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
URL'yi from-protocol doğru işleyiciye yönlendirebilir ve sorgu dizesini value PWA'nızda alabilirsiniz. %s, işlemi tetikleyen kaçış karakterli URL'nin yer tutucusudur. Bu nedenle, bir yerde <a href="web+pwa://testing"> gibi bir bağlantınız varsa PWA'nız /from-protocol?value=testing adresini açar.
Diğer uygulamaları arama
URI şemalarını kullanarak her platformda kullanıcıların cihazlarındaki diğer yüklü uygulamalara (PWA olsun veya olmasın) bağlanabilirsiniz. Yalnızca bir bağlantı oluşturmanız veya navigator.href kullanıp URL'de kaçış karakteri uygulanmış biçimde bağımsız değişkenleri ileterek istediğiniz URI şemasını belirtmeniz gerekir.
Telefon görüşmeleri için tel:, e-posta gönderme için mailto: veya kısa mesaj gönderme için sms: gibi iyi bilinen standart şemaları kullanabilir ya da diğer uygulamaların URL şemaları hakkında bilgi edinebilirsiniz (ör. iyi bilinen mesajlaşma, haritalar, navigasyon, online toplantılar, sosyal ağlar ve uygulama mağazaları).
Web Share
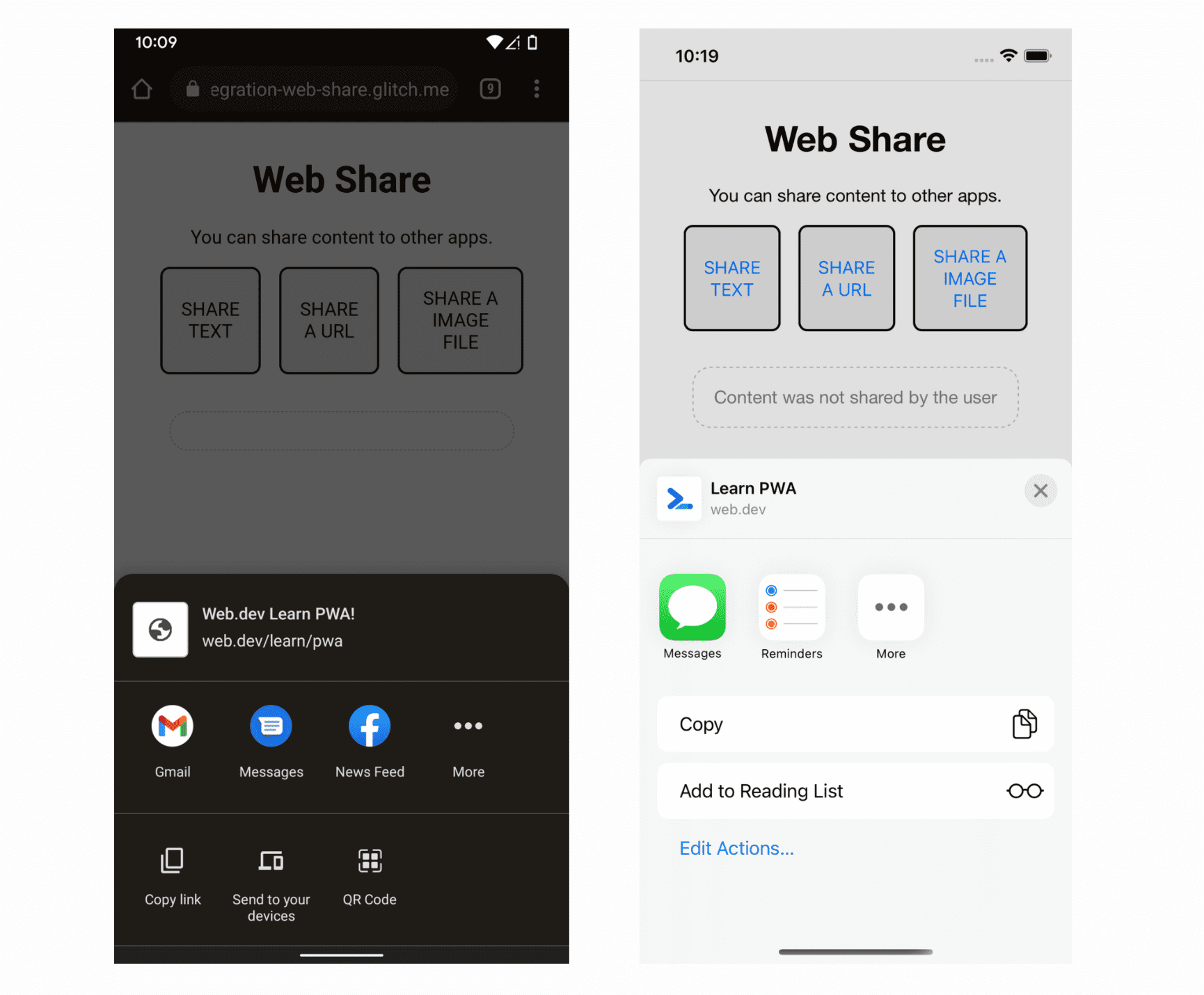
Web Share API ile PWA'nız, paylaşılan kanal üzerinden cihazda yüklü diğer uygulamalara içerik gönderebilir.
API yalnızca Android, iOS, iPadOS, Windows ve ChromeOS gibi share mekanizması olan işletim sistemlerinde kullanılabilir.
Aşağıdakileri içeren bir nesneyi paylaşabilirsiniz:
- Metin (
titlevetextözellikleri) - Bir URL (
urlözelliği) - Dosyalar (
filesmülkü).
Mevcut cihazın paylaşım yapıp yapamayacağını kontrol etmek için metin gibi basit verilerde navigator.share() yönteminin, dosya paylaşımında ise navigator.canShare() yönteminin varlığını kontrol edin.
navigator.share(objectToShare) işlevini çağırarak paylaşma işlemini talep edersiniz. Bu çağrı, undefined ile çözümlenen veya bir istisna ile reddedilen bir Promise döndürür.

Web Share Target
Web Share Target API, PWA'nızın, PWA olsun veya olmasın, cihazdaki başka bir uygulamadan gelen paylaşma işleminin hedefi olmasını sağlar. PWA'nız, başka bir uygulamanın paylaştığı verileri alıyor.
Bu özellik şu anda WebAPK ile Android'de ve ChromeOS'te kullanılabilir ve yalnızca kullanıcı PWA'nızı yükledikten sonra çalışır. Uygulama yüklendiğinde tarayıcı, paylaşım hedefini işletim sistemine kaydeder.
Web paylaşım hedefi, manifest dosyasında Web Share Target taslak spesifikasyonunda tanımlanan share_target üyesiyle ayarlanır. share_target, bazı özellikleri olan bir nesneye ayarlanır:
action- Paylaşılan verileri alması beklenen bir PWA penceresinde yüklenecek URL.
method- ,
POSTveyaPUTgibi işlemler içinGETHTTP fiil yöntemi kullanılır. enctype- (İsteğe bağlı) Parametrelerin kodlama türü. Varsayılan olarak
application/x-www-form-urlencoded'dır ancakPOSTgibi yöntemler içinmultipart/form-dataolarak da ayarlanabilir. params- Paylaşım verilerini (Web Share'deki
title,text,urlvefilesanahtarlarından) tarayıcının URL'de (method: 'GET'üzerinde) veya isteğin gövdesinde seçilen kodlamayı kullanarak ileteceği bağımsız değişkenlerle eşleyecek bir nesne.
Örneğin, PWA'nız için, manifestinize aşağıdakileri ekleyerek paylaşılan verileri (yalnızca başlık ve URL) almak istediğinizi tanımlayabilirsiniz:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
Önceki örnekte, sistemdeki herhangi bir uygulama başlık içeren bir URL paylaşıyorsa ve kullanıcı iletişim kutusundan PWA'nızı seçiyorsa tarayıcı, AAA'nın paylaşılan başlık ve BBB'nin paylaşılan URL olduğu, kaynağınızın /receive-share/?shared_title=AAA&shared_url=BBB konumuna yeni bir gezinme oluşturur. URL oluşturucusu ile ayrıştırarak bu verileri window.location dizesinden okumak için JavaScript'i kullanabilirsiniz.
Tarayıcı, işletim sisteminin paylaşım girişini beslemek için manifest dosyanızdaki PWA adını ve simgesini kullanır. Bu amaç için farklı bir küme seçemezsiniz.
Daha ayrıntılı örnekler ve dosyaları alma hakkında bilgi edinmek için Web Share Target API ile paylaşılan verileri alma başlıklı makaleyi inceleyin.
Kişi Seçici
Contact Picker API ile cihazdan, kullanıcının tüm kişilerini içeren yerel bir iletişim kutusu oluşturmasını isteyebilirsiniz. Böylece kullanıcı bir veya daha fazla kişi seçebilir. PWA'nız daha sonra bu kişilerden istediğiniz verileri alabilir.
Kişi Seçici API'si esas olarak mobil cihazlarda kullanılabilir ve her şey uyumlu platformlardaki navigator.contacts arayüzü üzerinden yapılır.
Kullanılabilir mülklerin navigator.contacts.getProperties() ile sorgulanmasını isteyebilir ve istenen mülklerin listesiyle tek veya birden fazla kişi seçimi isteğinde bulunabilirsiniz.
Bazı örnek özellikler name, email, address ve tel'dir. Kullanıcıdan bir veya daha fazla kişi seçmesini istediğinizde, karşılığında almak istediğiniz özelliklerin dizisini ileterek navigator.contacts.select(properties) işlevini çağırabilirsiniz.
Aşağıdaki örnekte, seçici tarafından alınan kişiler listelenir.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Kaynaklar
- File System Access API: yerel dosyalara erişimi basitleştirme
- Yüklü web uygulamalarının dosya işleyici olmasına izin ver
- Progresif web uygulamalarında dosyaları işleme
- Web Share API ile işletim sistemi paylaşım kullanıcı arayüzüyle entegrasyon
- İçerikleri diğer uygulamalarla paylaşma
- Web Share Target API ile paylaşılan verileri alma
- Web için kişi seçici

