לאפליקציות אינטרנט יש פוטנציאל חשיפה גדול. הם פועלים בכמה פלטפורמות. קל לשתף אותם באמצעות קישורים. אבל באופן מסורתי, לא הייתה להן אינטגרציה עם מערכת ההפעלה. לא מזמן אי אפשר היה אפילו להתקין אותן. למזלנו, המצב השתנה ועכשיו אנחנו יכולים לנצל את השילוב הזה כדי להוסיף תכונות שימושיות ל-PWA שלנו. בהמשך נסביר על חלק מהאפשרויות האלה.
עבודה עם מערכת הקבצים
תהליך עבודה אופייני של משתמש עם קבצים נראה כך:
- בוחרים קובץ או תיקייה מהמכשיר ופותחים אותם ישירות.
- לבצע שינויים בקבצים או בתיקיות האלה ולשמור את השינויים ישירות.
- ליצור קבצים ותיקיות חדשים.
לפני File System Access API, אפליקציות אינטרנט לא יכלו לעשות את זה. כדי לפתוח קבצים היה צריך להעלות אותם, כדי לשמור שינויים המשתמשים היו צריכים להוריד אותם, ולא הייתה לאינטרנט גישה ליצירת קבצים ותיקיות חדשים במערכת הקבצים של המשתמש.
פתיחת קובץ
כדי לפתוח קובץ, משתמשים ב-method window.showOpenFilePicker(). שימו לב שהשיטה הזו דורשת פעולת משתמש, כמו לחיצה על לחצן. הנה שאר ההגדרה לפתיחת קובץ:
- לכידת ידית הקובץ מ-File Picker API של File System Access. כאן מוצג מידע בסיסי על הקובץ.
- באמצעות השיטה
getFile()של האובייקט, תקבלו סוג מיוחד שלBlobשנקראFile, שכולל מאפיינים נוספים לקריאה בלבד (כמו שם ותאריך שינוי אחרון) לגבי הקובץ. מכיוון שמדובר ב-Blob, אפשר להפעיל עליו שיטות של Blob, כמוtext(), כדי לקבל את התוכן שלו.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
שמירת השינויים מתבצעת
כדי לשמור שינויים בקובץ, צריך גם לבצע פעולה של משתמש. לאחר מכן:
- משתמשים בנקודת האחיזה של הקובץ כדי ליצור
FileSystemWritableFileStream. - מבצעים שינויים בשידור. הקובץ לא יעודכן במקום, אלא בדרך כלל ייווצר קובץ זמני.
- בסיום השינויים, סוגרים את הזרם והשינויים עוברים ממצב זמני למצב קבוע.
הנה דוגמה לקוד:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
טיפול בקבצים
ה-API של File System Access מאפשר לפתוח קבצים מתוך האפליקציה, אבל מה לגבי הכיוון ההפוך? המשתמשים רוצים להגדיר את האפליקציה המועדפת עליהם כאפליקציית ברירת המחדל לפתיחת קבצים. File Handling API הוא API ניסיוני שמאפשר לאפליקציות PWA מותקנות: להירשם ככלי לטיפול בקבצים במכשיר של משתמש, ולציין במניפסט של אפליקציית האינטרנט את סוג ה-MIME ואת סיומת הקובץ שאפליקציית ה-PWA תומכת בהם. אתם יכולים לציין סמלי קבצים מותאמים אישית לתוספים הנתמכים.
אחרי הרישום, ה-PWA המותקן יופיע כאפשרות במערכת הקבצים של המשתמש, ויאפשר לו לפתוח את הקובץ ישירות בו. דוגמה להגדרת המניפסט של PWA לקריאת קובצי טקסט:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
טיפול בכתובות URL
בעזרת טיפול בכתובות URL, אפליקציית ה-PWA יכולה ללכוד קישורים שכלולים בהיקף שלה ממערכת ההפעלה, ולהציג אותם בחלון PWA, במקום בכרטיסייה של דפדפן ברירת המחדל. לדוגמה, אם קיבלתם הודעה עם קישור ל-PWA, או אם לחצתם על קישור עומק (כתובת URL שמפנה לקטע תוכן ספציפי) ב-PWA, התוכן ייפתח בחלון עצמאי.
ההתנהגות הזו זמינה אוטומטית ב-Android כשמשתמשים ב-WebAPK, למשל כשמשתמשים מתקינים PWA באמצעות Chrome. אי אפשר לתעד כתובות URL באפליקציות PWA שמותקנות ב-iOS וב-iPadOS מ-Safari.
קהילת דפדפני האינטרנט יצרה מפרט חדש לדפדפנים במחשב. המפרט הזה הוא כרגע ניסיוני, והוא מוסיף חבר חדש בקובץ המניפסט: url_handlers. במאפיין הזה מצפים למערך של מקורות שה-PWA רוצה לתעד. המקור של אפליקציית ה-PWA יקבל הרשאה אוטומטית, וכל מקור אחר יצטרך לאשר את הטיפול באמצעות קובץ בשם web-app-origin-association.
לדוגמה, אם המניפסט של ה-PWA מתארח ב-web.dev ואתם רוצים להוסיף את המקור app.web.dev, הוא ייראה כך:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
במקרה כזה, הדפדפן יבדוק אם קובץ קיים בכתובת app.web.dev/.well-known/web-app-origin-association, ויקבל את הטיפול בכתובת ה-URL מכתובת ה-URL של היקף ה-PWA. המפתח צריך ליצור את הקובץ הזה. בדוגמה הבאה, הקובץ נראה כך:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
טיפול בפרוטוקולים של כתובות URL
הטיפול בכתובות URL פועל עם כתובות URL רגילות של פרוטוקולים https, אבל אפשר להשתמש בסכימות URI מותאמות אישית, כמו pwa://. בכמה מערכות הפעלה, אפליקציות מותקנות מקבלות את היכולת הזו על ידי רישום הסכמות שלהן.
ב-PWA, היכולת הזו מופעלת באמצעות ממשק ה-API של handler פרוטוקול כתובת ה-URL, שזמין רק במחשבים. אפשר לאפשר פרוטוקולים מותאמים אישית רק למכשירים ניידים, על ידי הפצת ה-PWA בחנויות אפליקציות.
כדי להירשם, אפשר להשתמש בשיטה registerProtocolHandler(), או להשתמש בחבר protocol_handlers במניפסט, עם הסכימה הרצויה וכתובת ה-URL שרוצים לטעון בהקשר של ה-PWA, למשל:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
אתם יכולים להפנות את כתובת ה-URL from-protocol ל-handler הנכון ולקבל את מחרוזת השאילתה value ב-PWA. התווים %s הם placeholder לכתובת ה-URL עם התווים המיוחדים שגרמה להפעלת הפעולה, כך שאם יש לכם קישור במקום כלשהו כמו <a href="web+pwa://testing">, אפליקציית ה-PWA שלכם תפתח את /from-protocol?value=testing.
שיחות באפליקציות אחרות
אתם יכולים להשתמש בסכימות URI כדי להתחבר לכל אפליקציה מותקנת אחרת (PWA או לא) במכשירים של המשתמשים בכל פלטפורמה. צריך רק ליצור קישור או להשתמש ב-navigator.href ולהפנות לסכימת ה-URI הרצויה, ולהעביר את הארגומנטים בפורמט של escape בכתובת URL.
אתם יכולים להשתמש בסכימות סטנדרטיות מוכרות, כמו tel: לשיחות טלפון, mailto: לשליחת אימייל או sms: לשליחת הודעות טקסט. לחלופין, אתם יכולים לקבל מידע על סכימות של כתובות URL של אפליקציות אחרות, למשל מאפליקציות מוכרות של הודעות, מפות, ניווט, פגישות אונליין, רשתות חברתיות וחנות אפליקציות.
שיתוף באינטרנט
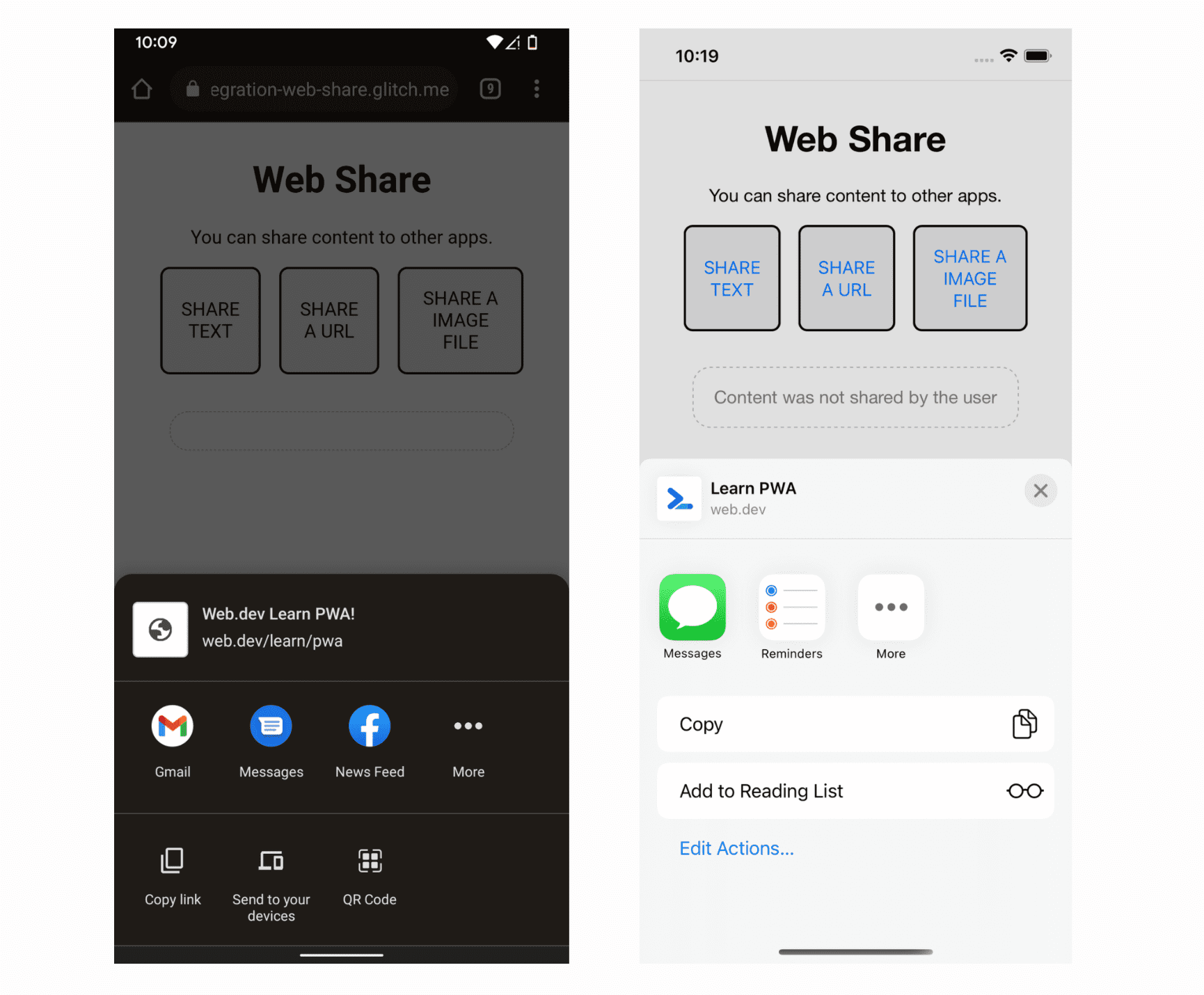
באמצעות Web Share API, אפליקציית ה-PWA יכולה לשלוח תוכן לאפליקציות אחרות שמותקנות במכשיר דרך הערוץ המשותף.
ה-API זמין רק במערכות הפעלה עם מנגנון share, כולל Android, iOS, iPadOS, Windows ו-ChromeOS.
אתם יכולים לשתף אובייקט שמכיל:
- טקסט (מאפיינים
titleו-text) - כתובת URL (
urlמאפיין) - קבצים (נכס
files).
כדי לבדוק אם אפשר לשתף מהמכשיר הנוכחי, אם מדובר בנתונים פשוטים כמו טקסט, בודקים אם קיימת השיטה navigator.share(). כדי לשתף קבצים, בודקים אם קיימת השיטה navigator.canShare().
אתם מבקשים את פעולת השיתוף על ידי קריאה ל-navigator.share(objectToShare). הקריאה הזו מחזירה Promise שמוביל ל-undefined או נדחה עם חריגה.

Web Share Target
Web Share Target API מאפשר להגדיר את ה-PWA שלכם כיעד לשיתוף מאפליקציה אחרת במכשיר, בין אם מדובר ב-PWA או לא. ה-PWA מקבל את הנתונים ששותפו מאפליקציה אחרת.
היא זמינה כרגע ב-Android עם WebAPK וב-ChromeOS, והיא פועלת רק אחרי שהמשתמש מתקין את ה-PWA. הדפדפן רושם את יעד השיתוף במערכת ההפעלה כשהאפליקציה מותקנת.
מגדירים את יעד השיתוף באינטרנט במניפסט באמצעות חבר share_target שמוגדר במפרט הטיוטה של יעד השיתוף באינטרנט. share_target מוגדר כאובייקט עם כמה מאפיינים:
action- כתובת ה-URL שתיטען בחלון של אפליקציית PWA שאמור להתקבל בה הנתונים המשותפים.
method- השיטה של פועל HTTP תשמש לפעולה, כמו
GET,POSTאוPUT. enctype
- (Optional) סוג הקידוד של הפרמטרים. ברירת המחדל היא
application/x-www-form-urlencoded, אבל אפשר להגדיר גםmultipart/form-dataלשיטות כמוPOST. params- אובייקט שימפה נתוני שיתוף (מהמפתחות:
title,text,urlו-filesמתוך Web Share) לארגומנטים שהדפדפן יעביר בכתובת ה-URL (ב-method: 'GET') או בגוף הבקשה באמצעות הקידוד שנבחר.
לדוגמה, כדי להגדיר לאפליקציית ה-PWA שרוצים לקבל נתונים משותפים (רק כותרת וכתובת URL), מוסיפים למניפסט את הקוד הבא:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
בדוגמה הקודמת, אם אפליקציה כלשהי במערכת משתפת כתובת URL עם כותרת, והמשתמש בוחר את ה-PWA שלכם מתיבת הדו-שיח, הדפדפן ייצור ניווט חדש אל המקור שלכם /receive-share/?shared_title=AAA&shared_url=BBB, כאשר AAA היא הכותרת המשותפת ו-BBB היא כתובת ה-URL המשותפת. אפשר להשתמש ב-JavaScript כדי לקרוא את הנתונים האלה מהמחרוזת window.location על ידי ניתוח שלה באמצעות הבונה URL.
הדפדפן ישתמש בשם ובסמל של ה-PWA מהמניפסט כדי להזין את רשומת השיתוף של מערכת ההפעלה. אי אפשר לבחור קבוצה אחרת למטרה הזו.
דוגמאות מפורטות נוספות והסבר על קבלת קבצים זמינים במאמר קבלת נתונים משותפים באמצעות Web Share Target API
בורר אנשי הקשר
באמצעות Contact Picker API, אפשר לבקש מהמכשיר להציג תיבת דו-שיח מקורית עם כל אנשי הקשר של המשתמש, כדי שהמשתמש יוכל לבחור איש קשר אחד או יותר. אחרי שתעשו את זה, אפליקציית ה-PWA תוכל לקבל את הנתונים שאתם רוצים מאנשי הקשר האלה.
ה-API של כלי בחירת אנשי הקשר זמין בעיקר במכשירים ניידים, והכול מתבצע דרך הממשק של navigator.contacts בפלטפורמות תואמות.
אפשר לבקש את המאפיינים הזמינים לשאילתה באמצעות navigator.contacts.getProperties(), ולבקש בחירה של איש קשר יחיד או של כמה אנשי קשר באמצעות רשימה של המאפיינים הרצויים.
דוגמאות למאפיינים: name, email, address ו-tel. כשמבקשים מהמשתמש לבחור איש קשר אחד או יותר, אפשר לקרוא ל-navigator.contacts.select(properties) ולהעביר מערך של מאפיינים שרוצים לקבל בתמורה.
בדוגמה הבאה מוצגת רשימה של אנשי הקשר שהתקבלו בכלי לבחירת אנשי קשר.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
משאבים
- File System Access API: גישה פשוטה לקבצים מקומיים
- אפשר לאפליקציות אינטרנט מותקנות לטפל בקבצים
- איך מטפלים בקבצים ב-Progressive Web Apps
- שילוב עם ממשק המשתמש של שיתוף מערכת ההפעלה באמצעות Web Share API
- שיתוף תוכן עם אפליקציות אחרות
- קבלת נתונים משותפים באמצעות Web Share Target API
- כלי לבחירת אנשי קשר לאינטרנט

