網頁應用程式的觸及範圍很廣。這些廣告會在多個平台上放送,可透過連結輕鬆分享。但傳統上,這些應用程式無法與作業系統整合。不久前,這些應用程式甚至無法安裝。所幸這種情況已有所改變,現在我們可以善用這項整合功能,在 PWA 中新增實用功能。讓我們來看看其中幾個選項。
使用檔案系統
使用檔案的一般使用者工作流程如下:
- 從裝置中選取檔案或資料夾,然後直接開啟。
- 變更這些檔案或資料夾,然後直接儲存變更。
- 建立新檔案和資料夾。
在 File System Access API 推出前,網頁應用程式無法執行這項操作。開啟檔案時必須上傳檔案,儲存變更時使用者必須下載檔案,而且網頁完全無法在使用者檔案系統中建立新檔案和資料夾。
開啟檔案
如要開啟檔案,請使用 window.showOpenFilePicker() 方法。請注意,這個方法需要使用者手勢,例如點選按鈕。以下是開啟檔案的其餘設定:
- 從檔案系統存取權的檔案選擇器 API 擷取檔案控制代碼。這會顯示檔案的基本資訊。
- 使用控制代碼的
getFile()方法,您會取得一種稱為File的特殊Blob,其中包含檔案的其他唯讀屬性 (例如名稱和上次修改日期)。由於這是 Blob,因此可以對其呼叫 Blob 方法 (例如text()),以取得內容。
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
正在儲存變更
如要儲存檔案變更,您也需要使用者手勢,然後:
- 使用檔案控制代碼建立
FileSystemWritableFileStream。 - 變更串流。這不會更新檔案,而是通常會建立暫存檔案。
- 最後,完成變更後,請關閉串流,將變更從暫時狀態移至永久狀態。
程式碼如下所示:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
檔案處理
File System Access API 可讓您從應用程式內開啟檔案,但反過來呢?使用者希望將喜愛的應用程式設為開啟檔案的預設應用程式。檔案處理 API 是實驗性 API,可讓已安裝的 PWA:在使用者裝置上註冊為檔案處理常式,並在網頁應用程式資訊清單中指定 PWA 支援的 MIME 類型和副檔名。您可以為支援的擴充功能指定自訂檔案圖示。
註冊完成後,使用者就能在檔案系統中看到已安裝的 PWA,並直接在其中開啟檔案。 以下是 PWA 的資訊清單設定範例,可讀取文字檔案:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
網址處理
透過網址處理功能,PWA 可以從作業系統擷取範圍內的連結,並在 PWA 視窗中算繪這些連結,而不是預設瀏覽器的分頁。舉例來說,如果收到連結至 PWA 的訊息,或點選 PWA 中的深層連結 (指向特定內容的網址),內容就會在獨立視窗中開啟。
使用 WebAPK 時,Android 會自動提供這項行為,例如使用者透過 Chrome 安裝 PWA 時。無法擷取從 Safari 安裝在 iOS 和 iPadOS 上的 PWA 網址。
針對電腦版瀏覽器,網路瀏覽器社群建立了一項新規格。這項規格目前為實驗性,新增了資訊清單檔案成員:url_handlers。這項屬性應為 PWA 要擷取的來源陣列。系統會自動授予 PWA 來源,其他來源則必須接受透過名為 web-app-origin-association 的檔案處理作業。舉例來說,如果 PWA 的資訊清單託管於 web.dev,而您想新增 app.web.dev 來源,則會如下所示:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
在這種情況下,瀏覽器會檢查 app.web.dev/.well-known/web-app-origin-association 是否有檔案,並接受來自 PWA 範圍網址的網址處理作業。開發人員必須建立這個檔案。在下列範例中,檔案內容如下所示:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
網址通訊協定處理
網址處理功能適用於標準 https 通訊協定網址,但您也可以使用自訂 URI 配置,例如 pwa://。在多個作業系統中,已安裝的應用程式會註冊自己的配置,藉此取得這項功能。
如果是 PWA,這項功能是透過 URL 協定處理常式 API 啟用,僅適用於桌機。如要允許行動裝置使用自訂通訊協定,只能在應用程式商店發布 PWA。
如要註冊,可以使用 registerProtocolHandler() 方法,或在資訊清單中使用 protocol_handlers 成員,並指定所需架構和要在 PWA 環境中載入的網址,例如:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
您可以將網址 from-protocol 導向正確的處理常式,並在 PWA 中取得查詢字串 value。%s 是觸發作業的逸出網址預留位置,因此如果您在某處有連結 (例如 <a href="web+pwa://testing">),PWA 會開啟 /from-protocol?value=testing。
呼叫其他應用程式
您可以使用 URI 結構,在每個平台連線至使用者裝置上安裝的任何其他應用程式 (無論是否為 PWA)。您只需要建立連結或使用 navigator.href,並指向所需的 URI 結構,以網址逸出形式傳遞引數。
您可以使用標準配置,例如電話撥號的 tel:、傳送電子郵件的 mailto: 或傳送簡訊的 sms:;也可以瞭解其他應用程式的網址配置,例如知名訊息、地圖、導航、線上會議、社群網路和應用程式商店。
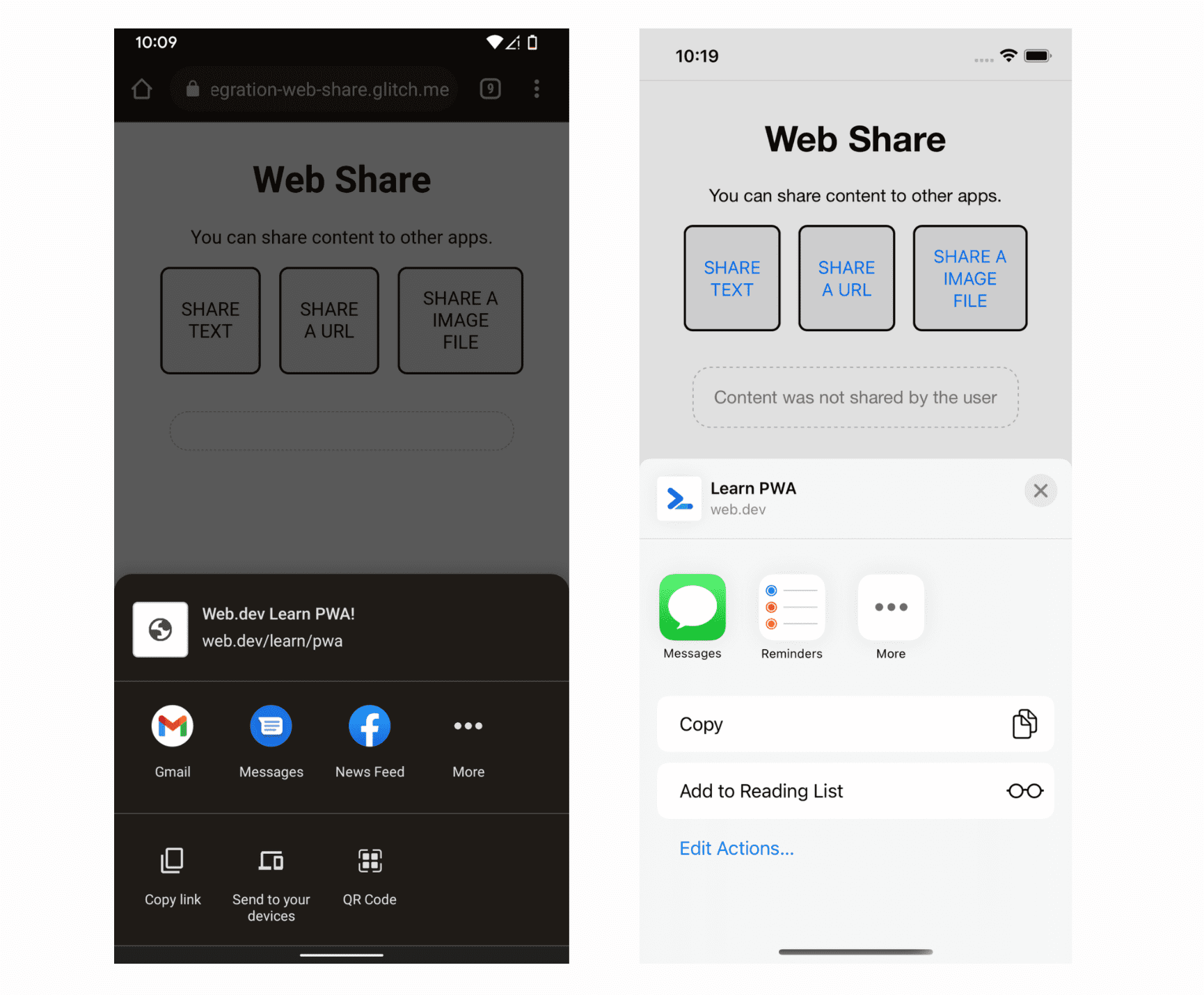
Web Share
透過 Web Share API,PWA 可以透過共用管道將內容傳送至裝置上安裝的其他應用程式。
這項 API 僅適用於具有 share 機制的作業系統,包括 Android、iOS、iPadOS、Windows 和 ChromeOS。
您可以分享包含下列項目的物件:
- 文字 (
title和text屬性) - 網址 (
url屬性) - 檔案 (
files屬性)。
如要檢查目前裝置是否可以分享簡單資料 (例如文字),請檢查 navigator.share() 方法是否存在;如要分享檔案,請檢查 navigator.canShare() 方法是否存在。
您可呼叫 navigator.share(objectToShare) 來要求分享動作。該呼叫會傳回 Promise,並以 undefined 解析,或以例外狀況拒絕。

Web Share Target
Web Share Target API 可讓 PWA 成為裝置上其他應用程式 (無論是否為 PWA) 分享作業的目標。PWA 會接收其他應用程式分享的資料。
這項功能目前適用於 Android (搭配 WebAPK) 和 ChromeOS,且僅在使用者安裝 PWA 後才會運作。安裝應用程式時,瀏覽器會在作業系統中註冊分享目標。
您可以在資訊清單中設定網路分享目標,並使用 網路分享目標草案規格中定義的 share_target 成員。share_target 會設為具有某些屬性的物件:
action- 將在 PWA 視窗中載入的網址,預期會收到共用資料。
method
系統會使用 - HTTP 動詞方法執行動作,例如
GET、POST或PUT。 enctype- (選用) 參數的編碼類型,預設為
application/x-www-form-urlencoded,但也可以針對POST等方法設為multipart/form-data。 params- 這個物件會將分享資料 (來自 Web Share 的鍵:
title、text、url和files) 對應至瀏覽器將在網址 (位於method: 'GET') 或要求主體中傳遞的引數 (使用所選編碼)。
舉例來說,您可以在資訊清單中新增下列內容,為 PWA 定義要接收的共用資料 (僅限標題和網址):
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
以前一個範例來說,如果系統中的任何應用程式分享含有標題的網址,且使用者從對話方塊中選取您的 PWA,瀏覽器就會建立前往您來源 /receive-share/?shared_title=AAA&shared_url=BBB 的新導覽,其中 AAA 是分享的標題,BBB 則是分享的網址。您可以使用 JavaScript,透過 URL 建構函式剖析 window.location 字串,從中讀取資料。
瀏覽器會使用資訊清單中的 PWA 名稱和圖示,提供作業系統的分享項目。您無法為此目的選擇其他設定。
如需更詳細的範例和檔案接收方式,請參閱「使用 Web Share Target API 接收共用資料」
聯絡人選擇工具
透過 Contact Picker API,您可以要求裝置顯示原生對話方塊,列出所有使用者聯絡人,讓使用者選取一或多個聯絡人。接著,PWA 就能從這些聯絡人接收所需資料。
聯絡人挑選器 API 主要適用於行動裝置,所有操作都是透過相容平台上的 navigator.contacts 介面完成。
您可以使用 navigator.contacts.getProperties() 查詢可用的屬性,並透過所需屬性清單要求選取單一或多個聯絡人。
部分範例屬性包括 name、email、address 和 tel。要求使用者選取一或多個聯絡人時,您可以呼叫 navigator.contacts.select(properties),並傳遞要傳回的屬性陣列。
下列範例會列出選擇器收到的聯絡人。
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
