사용자는 느리거나 불안정한 네트워크 연결 또는 오프라인 상태에서도 앱이 안정적으로 시작되기를 기대합니다. 사용자는 미디어 트랙이나 티켓, 일정 등 가장 최근에 상호작용한 콘텐츠를 사용할 수 있기를 기대합니다. 요청이 불가능한 경우 앱이 자동으로 실패하거나 비정상 종료되는 대신 사용자에게 알려주기를 기대합니다. 이 모든 것이 빠르게 진행되기를 원합니다. 밀리초가 백만 달러를 만든다에서 볼 수 있듯이 로드 시간을 0.1초만 개선해도 전환율을 최대 10%까지 높일 수 있습니다. 서비스 워커는 프로그레시브 웹 앱 (PWA)이 사용자의 기대에 부응할 수 있도록 지원하는 도구입니다.

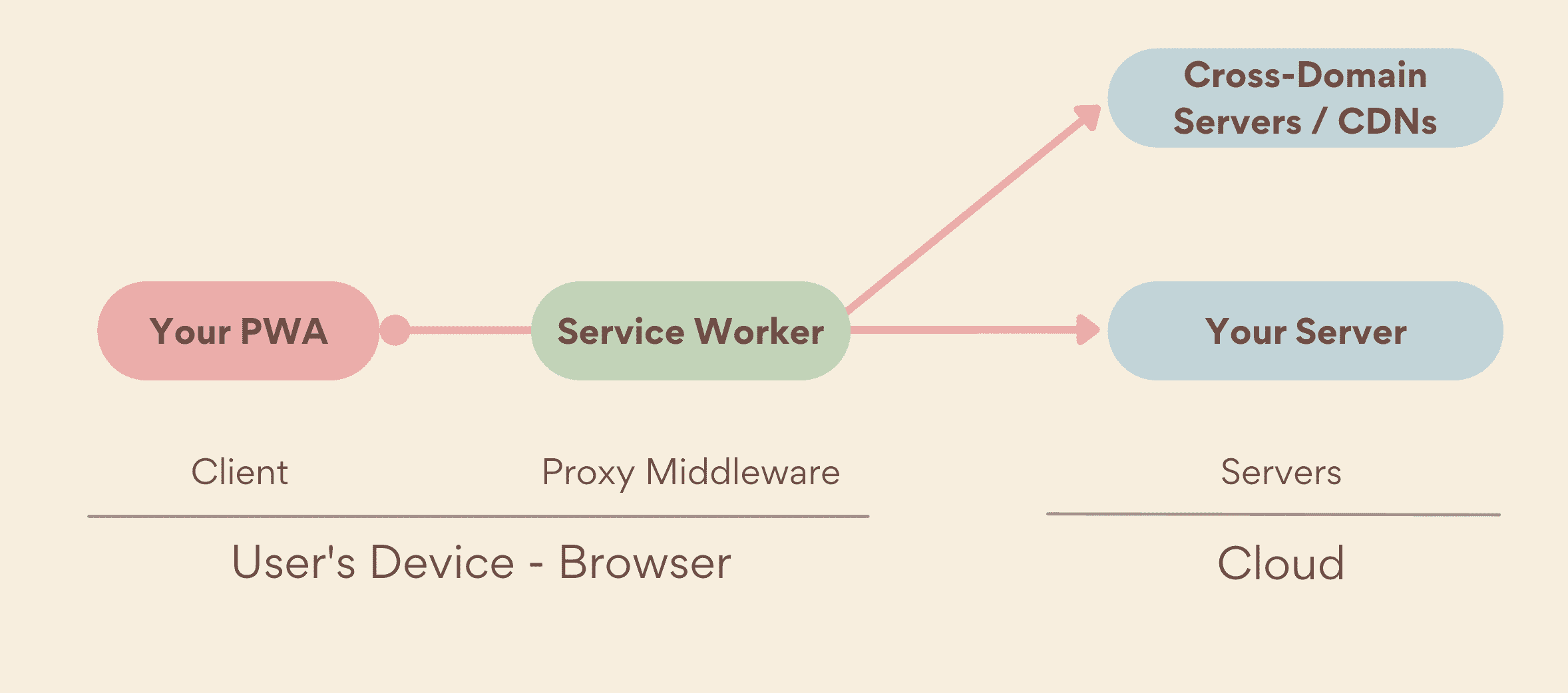
앱이 서비스 워커의 범위에 포함된 리소스를 요청하면 사용자가 오프라인 상태이더라도 서비스 워커가 요청을 가로채 네트워크 프록시 역할을 합니다. 그런 다음 Cache Storage API를 사용하여 캐시에서 리소스를 제공할지, 활성 서비스 워커가 없는 것처럼 네트워크에서 제공할지, 로컬 알고리즘에서 만들지 결정할 수 있습니다. 이를 통해 앱이 오프라인 상태일 때도 플랫폼 앱과 같은 고품질 환경을 제공할 수 있습니다.
서비스 워커 등록
서비스 워커가 페이지를 제어하려면 먼저 PWA에 등록해야 합니다. 즉, 사용자가 PWA를 처음 열면 서비스 워커가 아직 페이지를 제어하지 않으므로 모든 네트워크 요청이 서버로 직접 전송됩니다.
브라우저가 Service Worker API를 지원하는지 확인한 후 PWA는 서비스 워커를 등록할 수 있습니다. 서비스 워커가 로드되면 PWA와 네트워크 사이에 설정되어 요청을 가로채고 해당 응답을 제공합니다.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
서비스 워커가 등록되었는지 확인
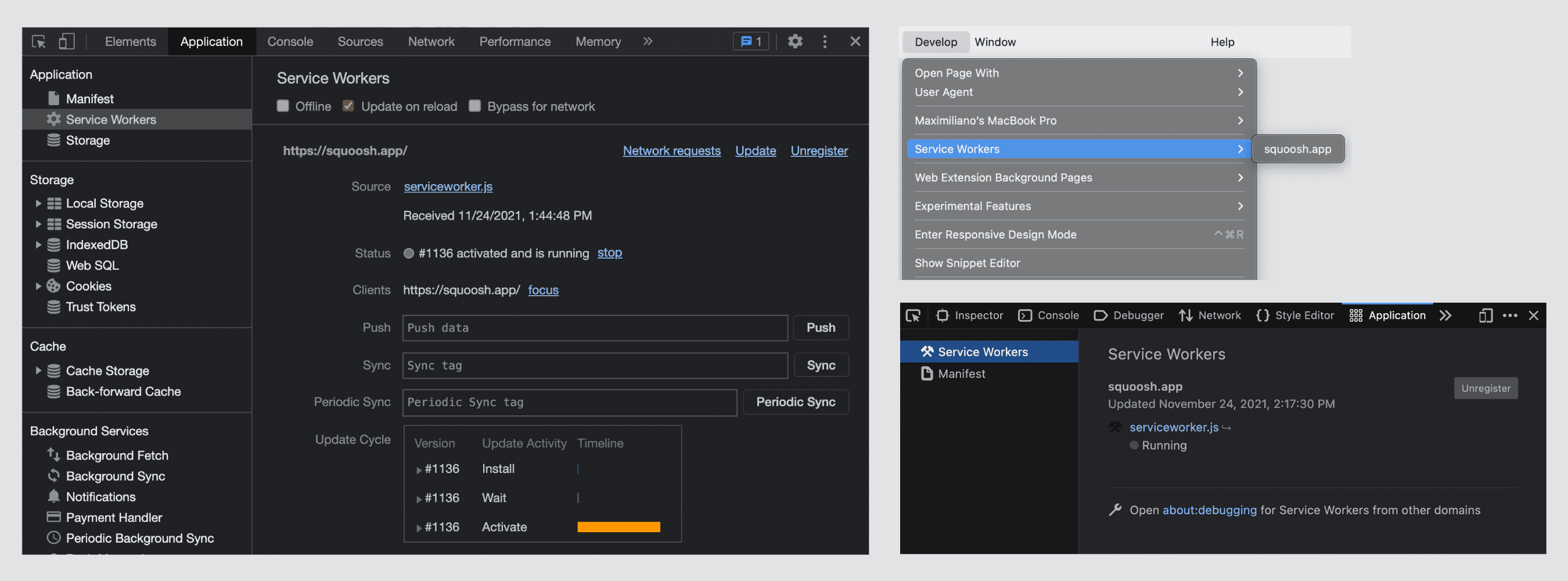
서비스 워커가 등록되었는지 확인하려면 즐겨 사용하는 브라우저의 개발자 도구를 사용하세요.
Firefox 및 Chromium 기반 브라우저 (Microsoft Edge, Chrome 또는 Samsung 인터넷)의 경우:
- 개발자 도구를 열고 애플리케이션 탭을 클릭합니다.
- 왼쪽 창에서 서비스 워커를 선택합니다.
- 서비스 워커의 스크립트 URL이 'Activated'(활성화됨) 상태로 표시되는지 확인합니다. 자세한 내용은 수명 주기를 참고하세요. Firefox에서는 상태가 'Running' 또는 'Stopped'일 수 있습니다.
Safari:
- 개발 > 서비스 워커를 클릭합니다.
- 이 메뉴에서 현재 출처가 있는 항목을 확인합니다. 이 항목을 클릭하면 서비스 워커 컨텍스트에 대한 검사기가 열립니다.

범위
서비스 워커가 있는 폴더에 따라 범위가 결정됩니다. example.com/my-pwa/sw.js에 있는 서비스 워커는 example.com/my-pwa/demos/과 같이 my-pwa 경로 또는 그 아래의 모든 탐색을 제어할 수 있습니다. 서비스 워커는 범위 내의 항목 (페이지, 워커, 총칭하여 '클라이언트')만 제어할 수 있습니다.
이 범위는 브라우저 탭과 PWA 창에 적용됩니다.
범위당 서비스 워커는 하나만 허용됩니다. 서비스 워커가 활성 상태이고 실행 중인 경우 메모리에 있는 클라이언트(PWA 창 또는 브라우저 탭)의 수와 관계없이 일반적으로 하나의 인스턴스만 사용할 수 있습니다.
Safari에는 파티션이라고 하는 더 복잡한 범위 관리가 있어 범위가 교차 도메인 iframe과 작동하는 방식에 영향을 미칩니다. WebKit 구현에 대해 자세히 알아보려면 블로그 게시물을 참고하세요.
Lifecycle
서비스 워커에는 PWA 설치와 별도로 설치 방법을 지정하는 수명 주기가 있습니다.
서비스 워커 수명 주기는 서비스 워커를 등록하는 것으로 시작됩니다. 그러면 브라우저가 서비스 워커 파일을 다운로드하고 파싱하려고 시도합니다. 파싱에 성공하면 서비스 워커의 install 이벤트가 발생합니다. install 이벤트는 한 번만 실행됩니다.
서비스 워커 설치는 사용자가 PWA를 설치하지 않더라도 사용자 권한을 요구하지 않고 자동으로 이루어집니다. 서비스 워커 API는 데스크톱 기기의 Safari 및 Firefox와 같이 PWA 설치를 지원하지 않는 플랫폼에서도 사용할 수 있습니다.
설치 후 서비스 워커가 PWA를 비롯한 클라이언트를 제어하려면 먼저 활성화해야 합니다. 서비스 워커가 클라이언트를 제어할 준비가 되면 activate 이벤트가 발생합니다. 하지만 기본적으로 활성화된 서비스 워커는 페이지를 새로고침하거나 PWA를 다시 열어 해당 페이지로 이동할 때까지 서비스 워커를 등록한 페이지를 관리할 수 없습니다.
self 객체를 사용하여 서비스 워커의 전역 범위에서 이벤트를 수신 대기할 수 있습니다.
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
서비스 워커 업데이트
서비스 워커는 브라우저가 클라이언트를 제어하는 서비스 워커와 서버의 새 버전 서비스 워커 파일이 바이트 단위로 다르다고 감지할 때 업데이트됩니다.
설치가 완료되면 새 서비스 워커는 이전 서비스 워커가 더 이상 클라이언트를 제어하지 않을 때까지 활성화를 기다립니다. 이 상태를 '대기'라고 하며, 브라우저가 한 번에 하나의 서비스 워커 버전만 실행되도록 하는 방법입니다.
페이지를 새로고침하거나 PWA를 다시 열어도 새 서비스 워커가 제어권을 가져오지 않습니다. 사용자는 현재 서비스 워커를 사용하는 모든 탭과 창을 닫거나 다른 곳으로 이동한 다음 다시 이동하여 새 서비스 워커에 제어 권한을 부여해야 합니다. 자세한 내용은 서비스 워커 수명 주기를 참고하세요.
서비스 워커 수명
설치되고 등록된 서비스 워커는 범위 내의 모든 네트워크 요청을 관리할 수 있습니다. 자체 스레드에서 실행되며 브라우저에서 활성화 및 종료를 제어하므로 PWA가 열리기 전이나 닫힌 후에도 작동할 수 있습니다. 서비스 워커는 자체 스레드에서 실행되지만 서비스 워커 실행 간에 메모리 내 상태가 유지되지 않을 수 있으므로 각 실행에 재사용하려는 항목이 IndexedDB 또는 다른 영구 저장소에 있는지 확인하세요.
아직 실행되고 있지 않은 경우 서비스 워커는 범위 내에서 네트워크 요청이 전송되거나 주기적인 백그라운드 동기화 또는 푸시 메시지와 같은 트리거링 이벤트를 수신할 때마다 시작됩니다.
서비스 워커는 몇 초 동안 유휴 상태이거나 너무 오랫동안 사용 중인 경우 종료됩니다. 이 타이밍은 브라우저마다 다릅니다. 서비스 워커가 종료되었는데 서비스 워커를 시작하는 이벤트가 발생하면 서비스 워커가 다시 시작됩니다.
기능
등록되고 활성 상태인 서비스 워커는 PWA의 기본 스레드와 완전히 다른 실행 수명 주기를 가진 스레드를 사용합니다. 하지만 기본적으로 서비스 워커 파일 자체에는 동작이 없습니다. 리소스는 캐시하거나 제공하지 않습니다. 이는 코드에서 해야 하는 작업입니다. 다음 장에서 방법을 알아보세요.
서비스 워커의 기능은 HTTP 요청을 프록시하거나 처리하는 데만 사용되는 것이 아닙니다. 백그라운드 코드 실행, 웹 푸시 알림, 결제 처리와 같은 다른 목적으로 이 위에 다른 기능을 사용할 수 있습니다. 이러한 추가 사항은 기능에서 설명합니다.

