Tutti gli strumenti disponibili per lo sviluppo web sono utili anche per lo sviluppo progressivo di app web, tra cui librerie, framework, editor di codice, strumenti per la creazione, strumenti per sviluppatori, debugger e altro ancora. Tuttavia, quando si utilizzano le funzionalità specifiche delle PWA, come installabilità, service worker, supporto offline e altro ancora, alcuni strumenti PWA sono davvero utili. Vediamo come funzionano.
Simulatori e dispositivi
Come menzionato nel capitolo Nozioni di base, devi utilizzare pattern di progettazione indipendenti per offrire la migliore esperienza a ogni utente in ogni contesto. Tuttavia, è buona norma testare le tue esperienze su dispositivi diversi.
Probabilmente non possiedi decine di dispositivi fisici, tra cui iPhone e smartphone Android, tablet e computer o laptop con sistemi operativi diversi. Ecco perché esistono simulatori ed emulatori.
Simulatori semplici
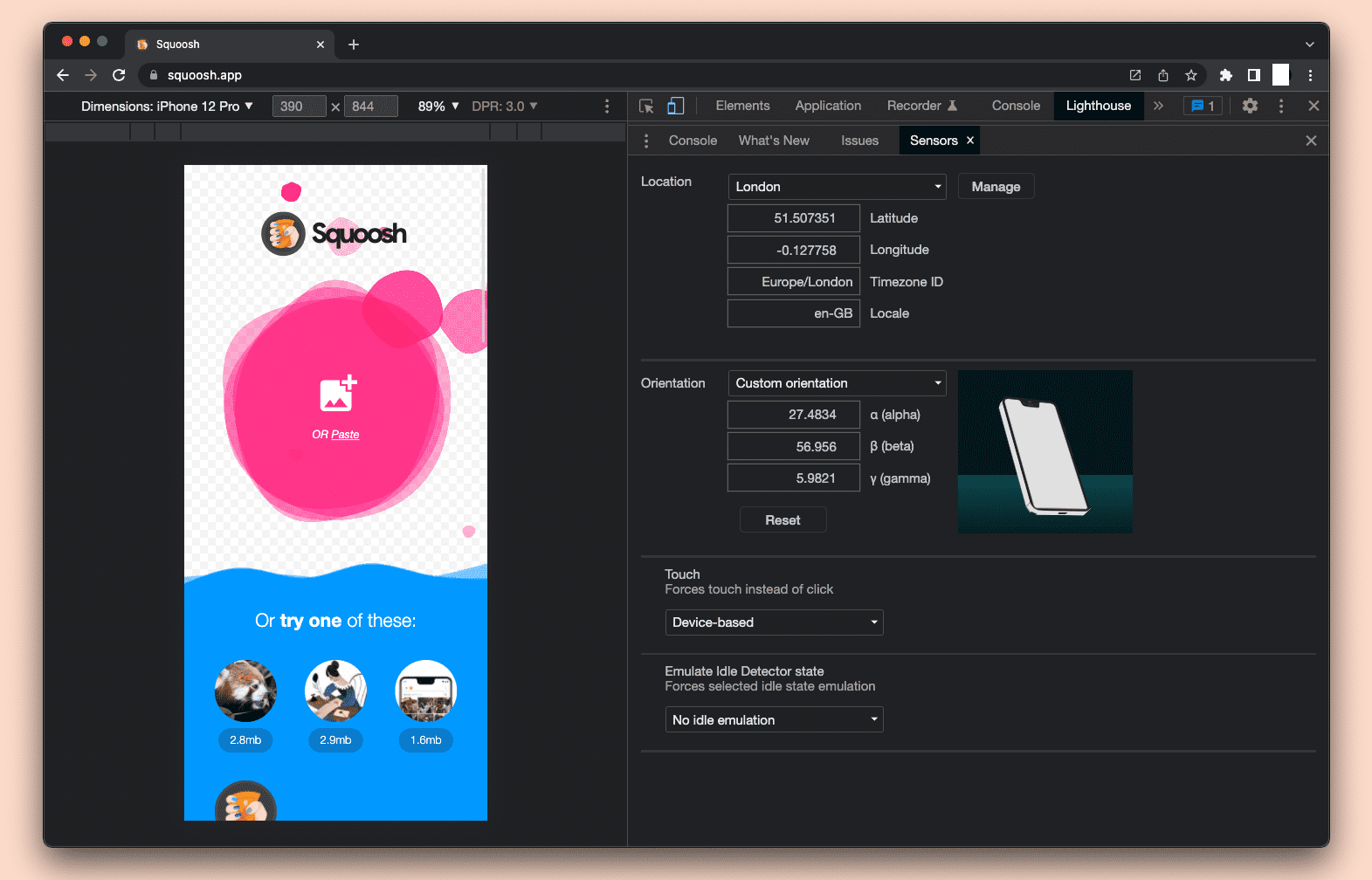
La maggior parte degli strumenti per sviluppatori all'interno dei browser ti consente di testare le PWA su diverse dimensioni dello schermo o condizioni di rete, utilizzando un unico motore browser desktop. In queste simulazioni, alcuni di questi strumenti possono anche forzare uno user agent diverso.
Alcuni simulatori disponibili sono:
- Chromium DevTools: modalità dispositivo, limitazione della rete e diverse simulazioni dei sensori disponibili
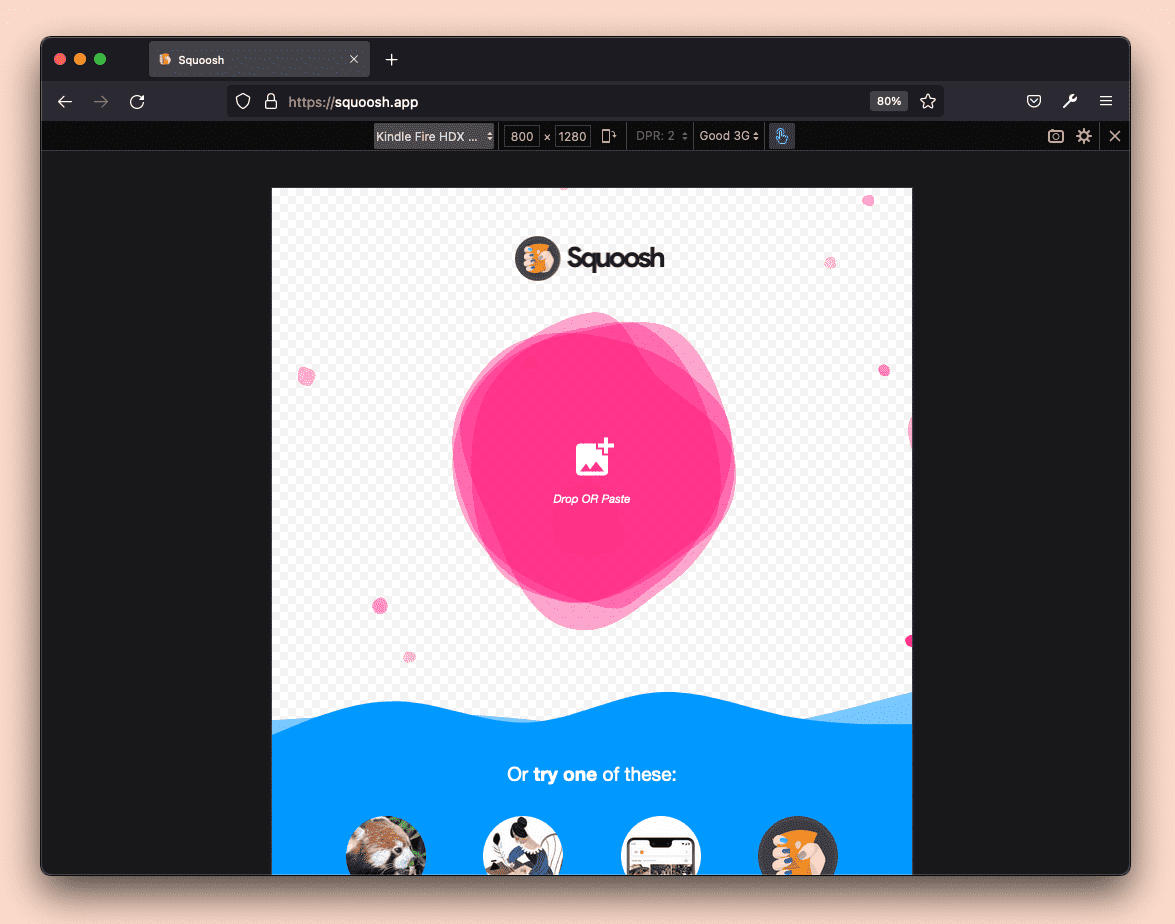
- Strumenti per sviluppatori di Firefox: modalità di progettazione adattabile
- Inspector web di Safari: modalità di progettazione adattabile


 Alcune soluzioni commerciali e senza costi sono ottimizzate per sviluppatori e designer, come l'app Adattabile open source.
Alcune soluzioni commerciali e senza costi sono ottimizzate per sviluppatori e designer, come l'app Adattabile open source.
Simulatori Apple
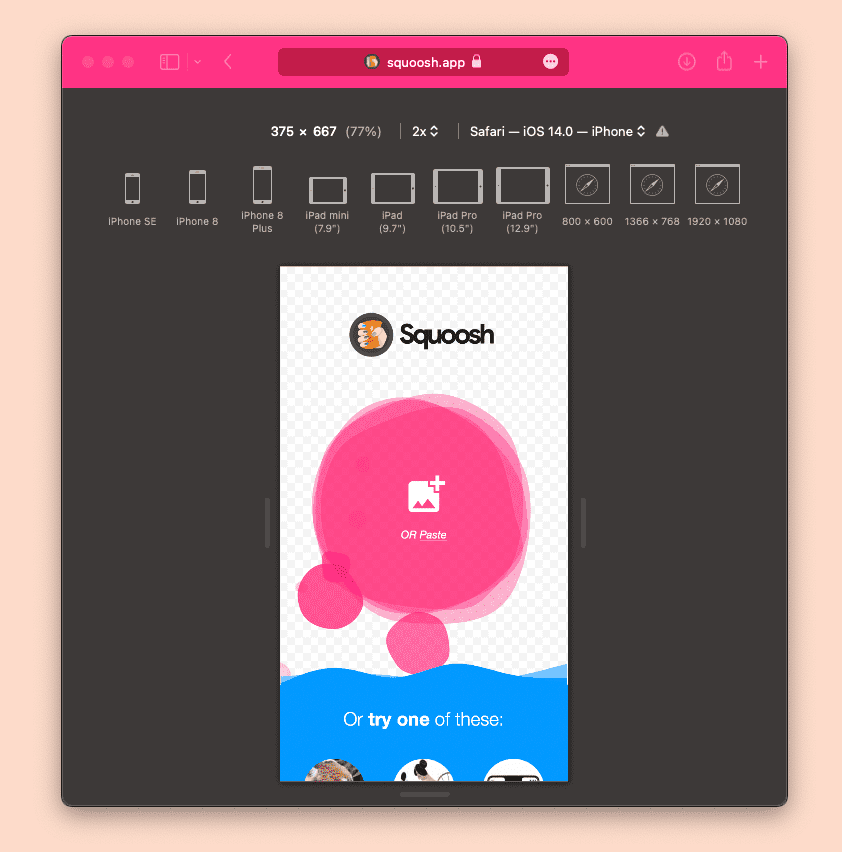
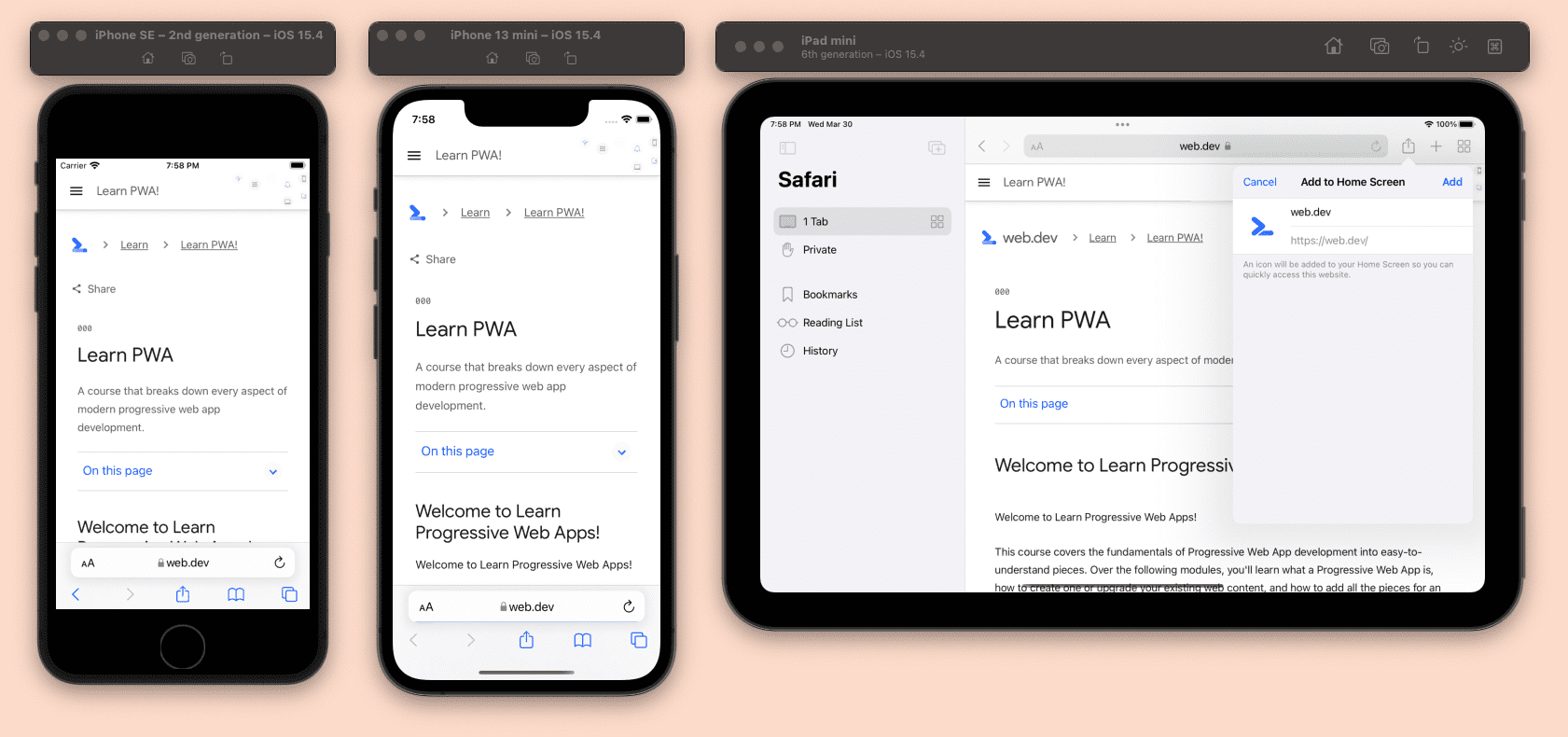
Apple offre l'app Simulatore (precedentemente nota come Simulatore di iOS) che ti consente di testare la tua app web su diversi iPhone e iPad su varie versioni di sistemi operativi.
L'app Simulator è disponibile solo per computer macOS e include [Xcode, disponibile nell'AppStore; simula iOS e iPadOS con diverse configurazioni di dispositivi. Include l'app reale Safari per dispositivi mobili e il motore Web.app utilizzato quando la PWA è installata nella schermata Home, quindi l'esperienza finale che vedi è abbastanza rappresentativa di un dispositivo reale.

Per avviare l'app, dopo aver installato Xcode, puoi aprire il Simulatore nel menu Xcode, selezionando Open Developer Tools e quindi Simulator. Una volta nel simulatore, puoi aprire Safari come se ti trovassi su un vero iPhone o iPad. Puoi aprire altri dispositivi selezionando File, poi menu Open Simulator.
Ecco alcune scorciatoie utili per gli sviluppatori web che utilizzano il Simulatore per testare le PWA:
Command-Shift-H: vai alla schermata Home.Control-Command-Shift-H: accedi al selettore delle app.Command-RighteCommand-Left: ruota il dispositivo.
Il simulatore non è una macchina virtuale, ma un'app in esecuzione su macOS che assomiglia a un iPhone o iPad, quindi non ha un proprio stack TCP. Pertanto, se usi localhost all'interno del Simulatore, Safari indirizzerà al tuo dispositivo macOS localhost.
Per impostazione predefinita, Xcode installa solo la versione più recente di iOS, ma puoi andare su Xcode, utilizzare il menu Preferences e scaricare simulatori precedenti dalla scheda Components.
È buona norma testare la PWA sull'ultima versione di iOS, sulla versione secondaria precedente e su almeno una versione principale precedente.
emulatori Android
L'ecosistema Android offre diversi emulatori, ma quelli disponibili all'interno dell'SDK Android sono i più utilizzati.
In qualità di sviluppatore di PWA, devi anche avere dei browser nell'emulatore Android, che aggiungerà un livello di complessità ai test, perché AOSP (Android Open Source Project) non include Google Chrome o Play Store per scaricare i browser. Di conseguenza, non tutti gli emulatori Android sono utili per i test delle PWA.
L'SDK Android include due strumenti utili per l'emulazione:
- SDK Manager: scarica e aggiorna plug-in e versioni diverse del sistema operativo.
- AVD Manager: aggiunge, modifica ed elimina i dispositivi virtuali Android (AVD), ognuno dei quali rappresenta un dispositivo con un sistema operativo Android installato, simile a un'istanza di una macchina virtuale.
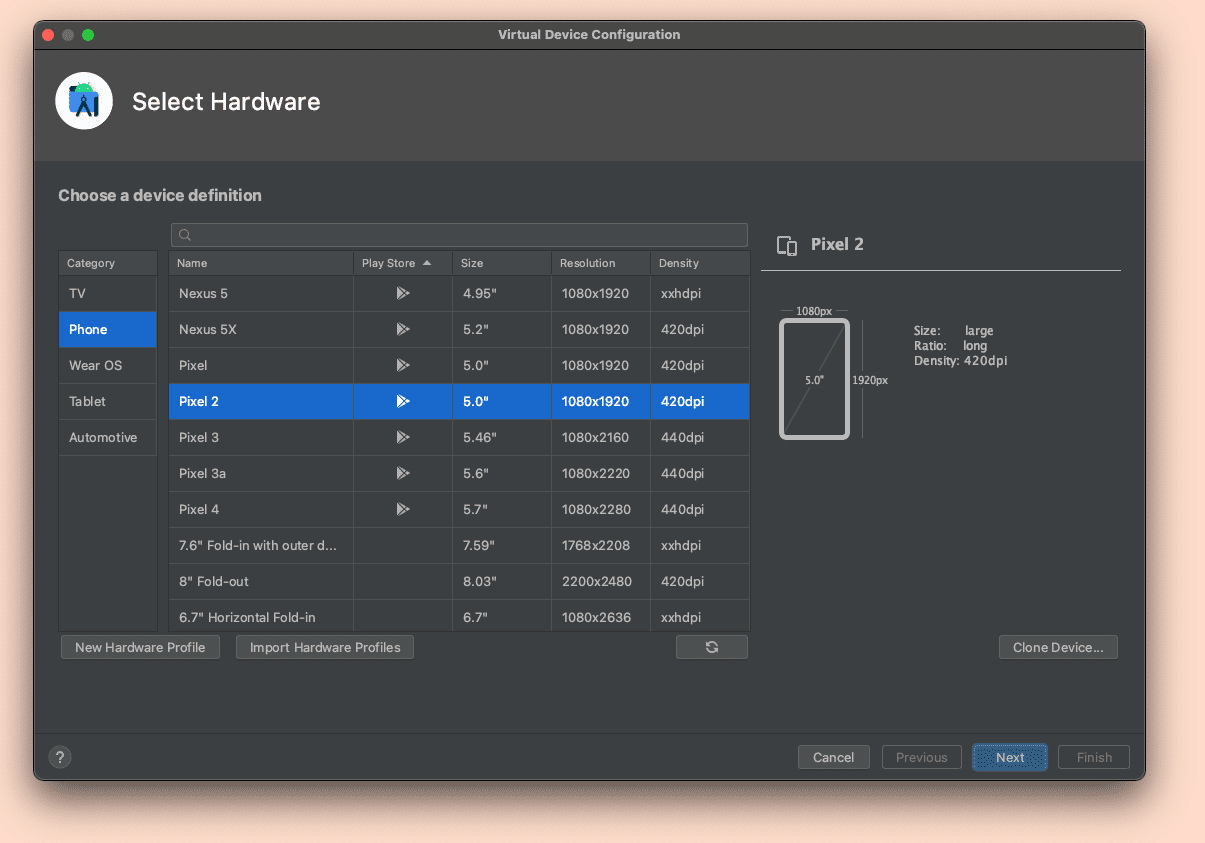
Puoi installare soltanto l'SDK per Android o Android Studio, un IDE senza costi che include l'SDK Android con gli emulatori. Con l'SDK, dovrai usare la riga di comando per aprire e configurare i tuoi emulatori. Con Android Studio, puoi aprire gli strumenti necessari dal menu della schermata di benvenuto. In Gestione AVD puoi creare tutti i dispositivi che vuoi, con diverse combinazioni di dimensioni dello schermo, funzionalità e versione del sistema operativo Android.

Con un emulatore Android, puoi controllare il supporto per l'installazione della PWA, l'intera esperienza utente e se le funzionalità che utilizzi funzionano come previsto.
Utilizzo di Google Chrome
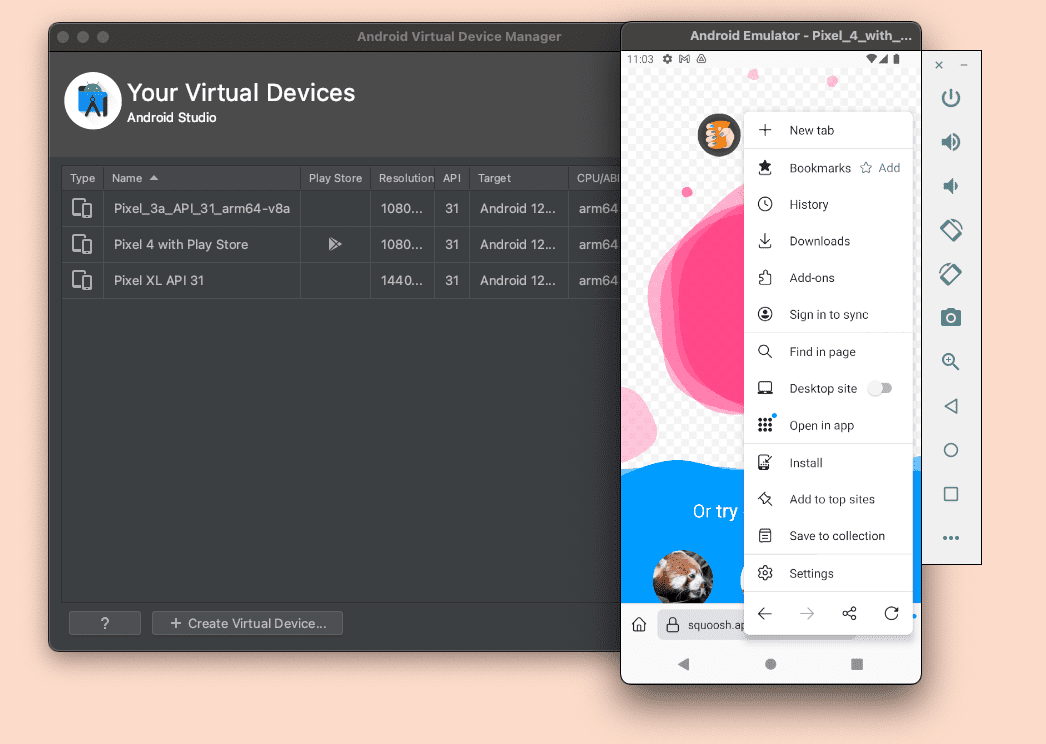
Per utilizzare Google Chrome nell'emulatore Android, devi creare un AVD contenente Play Services. A tale scopo, assicurati che l'SDK che utilizzi per la AVD abbia l'icona Riproduci, come puoi vedere nell'immagine seguente:

Gli AVD con Play Services includono anche il Play Store, quindi puoi aggiornare Chrome all'ultima versione dopo aver configurato l'account con il tuo Account Google.
Con altri browser
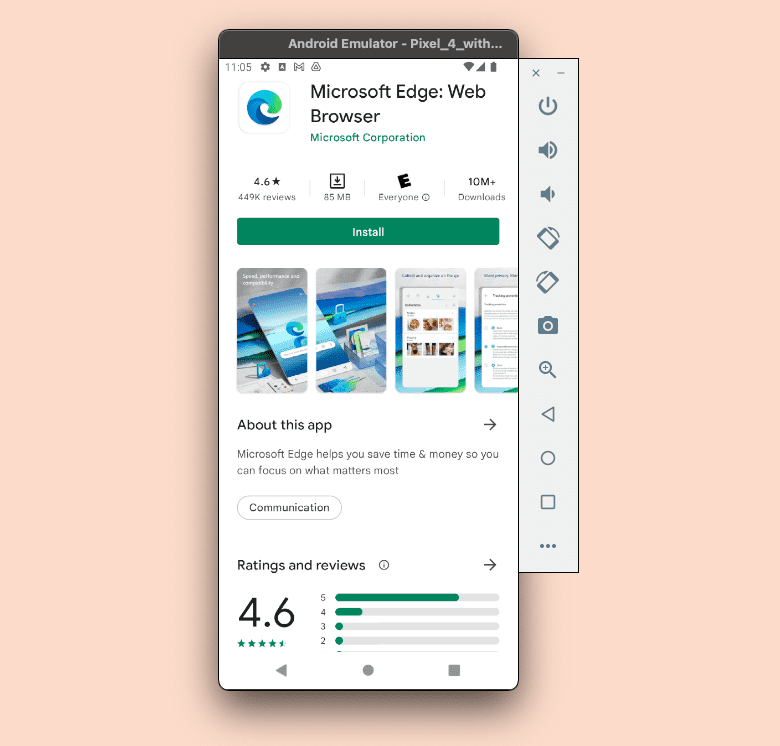
Se utilizzi una AVD con Play Services, puoi anche scaricare i browser dal Play Store.
La maggior parte dei browser disponibili per Android, tra cui Samsung Internet, Microsoft Edge, Opera, Firefox e Brave, sono disponibili come APK (pacchetti Android). Se disponi dell'APK del browser che vuoi testare, puoi semplicemente trascinare il file nell'emulatore o installarlo tramite la riga di comando utilizzando ADB.

Emulatori di computer
L'emulazione di un computer desktop diverso viene generalmente eseguita tramite un sistema di macchine virtuali, come VirtualBox o VMWare. Anche con questi strumenti, l'emulazione di alcuni ambienti è impossibile, ad esempio l'emulazione di macOS su Windows o Linux, e altre opzioni potrebbero richiedere una licenza, come l'emulazione di Windows su macOS o Windows.
Utilizzo di dispositivi fisici
È consigliabile anche utilizzare dispositivi reali per testare la PWA. Non abbiamo bisogno di possedere diversi dispositivi poiché esistono alcune soluzioni basate su cloud che consentono di utilizzare i dispositivi fisici da remoto. Sono disponibili alcune soluzioni senza costi e alcune soluzioni commerciali con un livello senza costi.

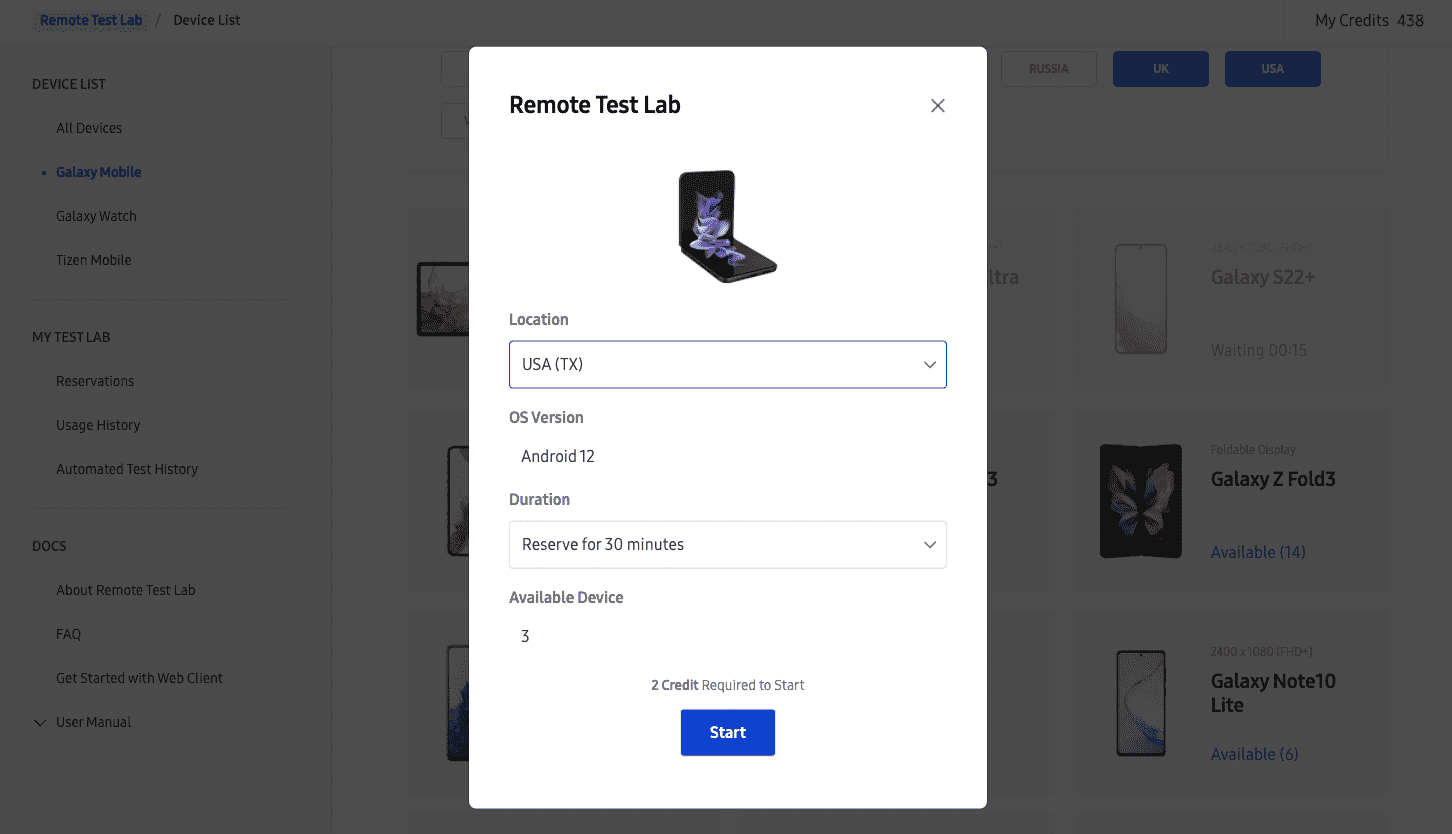
Una delle soluzioni disponibili è Samsung Remote Test Lab, una soluzione senza costi per testare la tua PWA sui dispositivi Samsung, inclusi smartphone, tablet e dispositivi pieghevoli.
Ispezione da remoto
Se vuoi eseguire il debug della tua app web progressiva su un dispositivo reale, un simulatore o un emulatore, ti consigliamo di collegare una sessione di ispezione remota agli strumenti del browser del tuo computer.
Sono disponibili strumenti commerciali, ma tutti i browser consentono di farlo, tra cui:
- WebKit Remote Inspector per la connessione a Safari e alle PWA installate su dispositivi e simulatori connessi a iOS e iPadOS.
- Debug remoto di Chromium DevTools per la connessione a Chrome, Edge, Samsung Internet e altri browser basati su Chromium su Android e PWA installate da questi browser, inclusi emulatori ed dispositivi fisici collegati.
- Debug remoto di Firefox per connettersi a Firefox per Android su emulatori e dispositivi effettivi collegati.
Port forwarding per Android
Durante il test delle PWA disponibili su localhost su emulatori o dispositivi fisici Android, avrai un problema, in quanto localhost punterà allo stack TCP di Android e non alla tua macchina di sviluppo.
Potresti voler utilizzare il tuo indirizzo IP locale in sostituzione di localhost, ma non è una buona idea per i service worker e molte funzionalità funzioneranno solo con le connessioni HTTPS, ad eccezione di localhost, quindi la tua PWA non funzionerà offline o non supererà i criteri PWA.
Puoi risolvere il problema attivando il port forwarding su un browser Chromium sul computer desktop. In questo caso, puoi collegare una porta su localhost del dispositivo Android a qualsiasi origine e porta dal computer host, incluso il dispositivo localhost del tuo computer di sviluppo. Consulta questa guida per ulteriori informazioni.
Browser Chromium
I browser Chromium offrono molti strumenti per il debug e il test delle app web progressive, a partire da DevTools.
La maggior parte dei browser basati su Chromium, inclusi Samsung Internet, Microsoft Edge e Google Chrome, offre canali diversi, ad esempio stabile, beta e Canary. Puoi installare versioni separate su desktop e Android per testare la PWA sulle versioni future del browser. In questo modo puoi creare e testare funzionalità non ancora ampiamente disponibili, testare i ritiri e le modifiche e capire come si comporterà la tua app nelle versioni più recenti.
Utilizzando l'ispezione remota, puoi utilizzare tutti questi strumenti per eseguire il debug e testare la PWA su computer e dispositivi Android.
Strumenti per i service worker
Chromium DevTools offre un set completo di strumenti per il debug dei service worker e della scheda "Applicazione" delle relative API. Nella sezione "Service worker" puoi:
- Visualizza lo stato dell'installazione e il ciclo di vita dei Service worker.
- Aggiorna e annulla la registrazione del service worker.
- Segui il ciclo di aggiornamento.
- Visualizza i clienti dei Service worker attuali.
- Invia un messaggio push a un service worker.
- Registra le operazioni di sincronizzazione in background e periodica in background.

Scopri di più su questi strumenti.
Strumenti di archiviazione
All'interno di Application e poi in Storage, puoi visualizzare, visualizzare l'anteprima, aggiornare ed eliminare i dati dalla tua origine, ad esempio le voci di Web Storage o gli archivi IndexedDB.
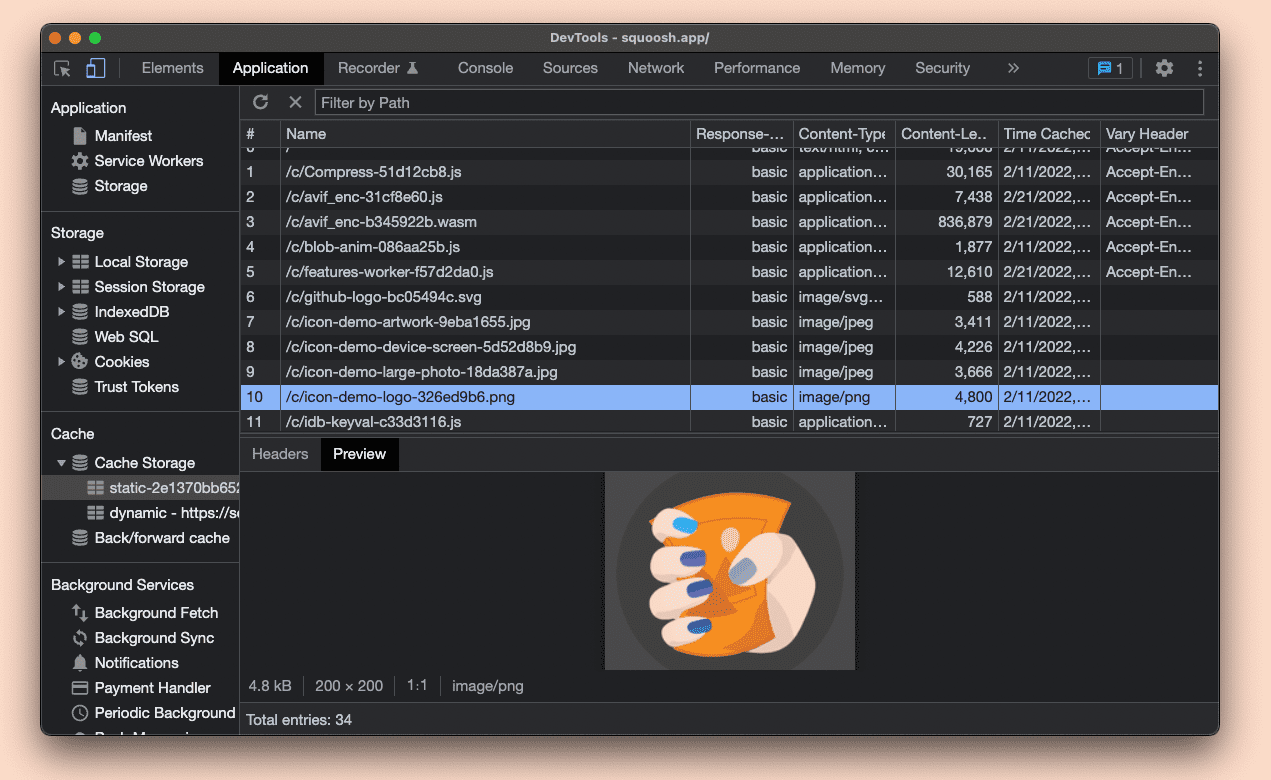
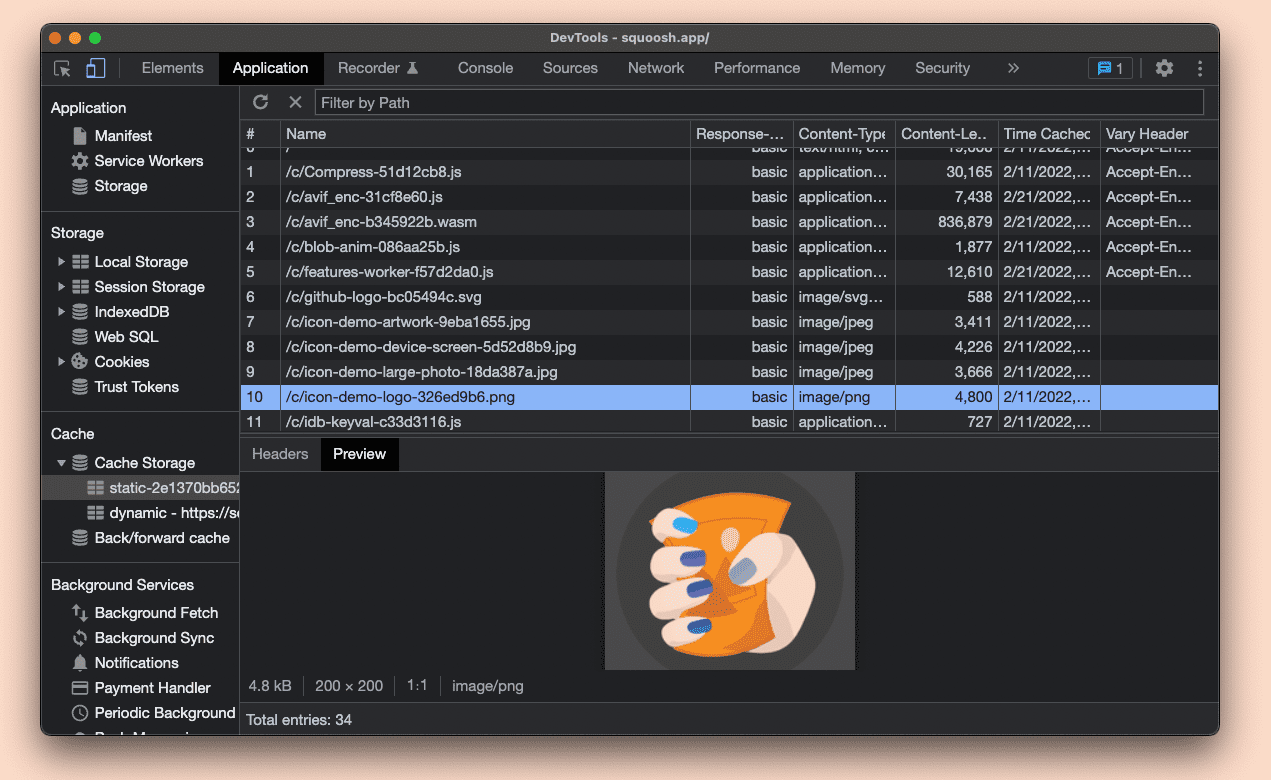
All'interno di Application, poi Cache e poi Cache Storage puoi vedere tutte le cache memorizzate nell'origine corrente, visualizzare l'anteprima dei contenuti ed eliminare voci. Scopri di più sullo strumento Cache.

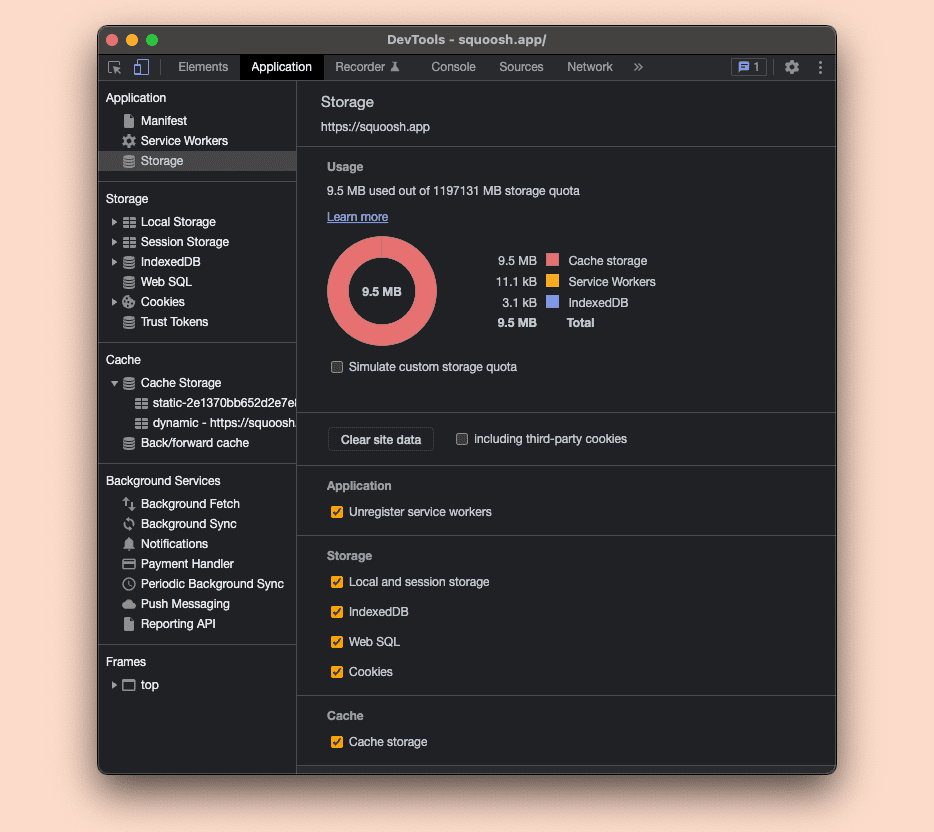
Inoltre, selezionando Application e poi Storage, puoi vedere la quota attualmente utilizzata, simulare l'archiviazione personalizzata della quota e cancellare tutti i tuoi dati, inclusa la registrazione del service worker, utilizzando Clear site data.
Servizi in background
Chromium DevTools dispone anche di una serie di strumenti di registrazione di eventi relativi ai servizi in background, che puoi trovare facendo clic su Application e poi su Background Services. In questo modo puoi vedere cosa succede con alcuni eventi in background sull'API dei service worker. Scopri di più su questi strumenti.
Strumenti manifest per app web
Chromium DevTools contiene una sezione per il manifest delle app web e i criteri di installabilità in Application, Manifest. In questa sezione, puoi verificare se il file manifest è stato caricato correttamente, i relativi valori, l'aspetto delle icone, l'ID app e un rapido controllo per le icone mascherabili.
In questa sezione vengono visualizzati anche avvisi ed errori relativi ai problemi relativi ai criteri di installazione.

Scopri di più su questi strumenti.
Debug dell'installazione
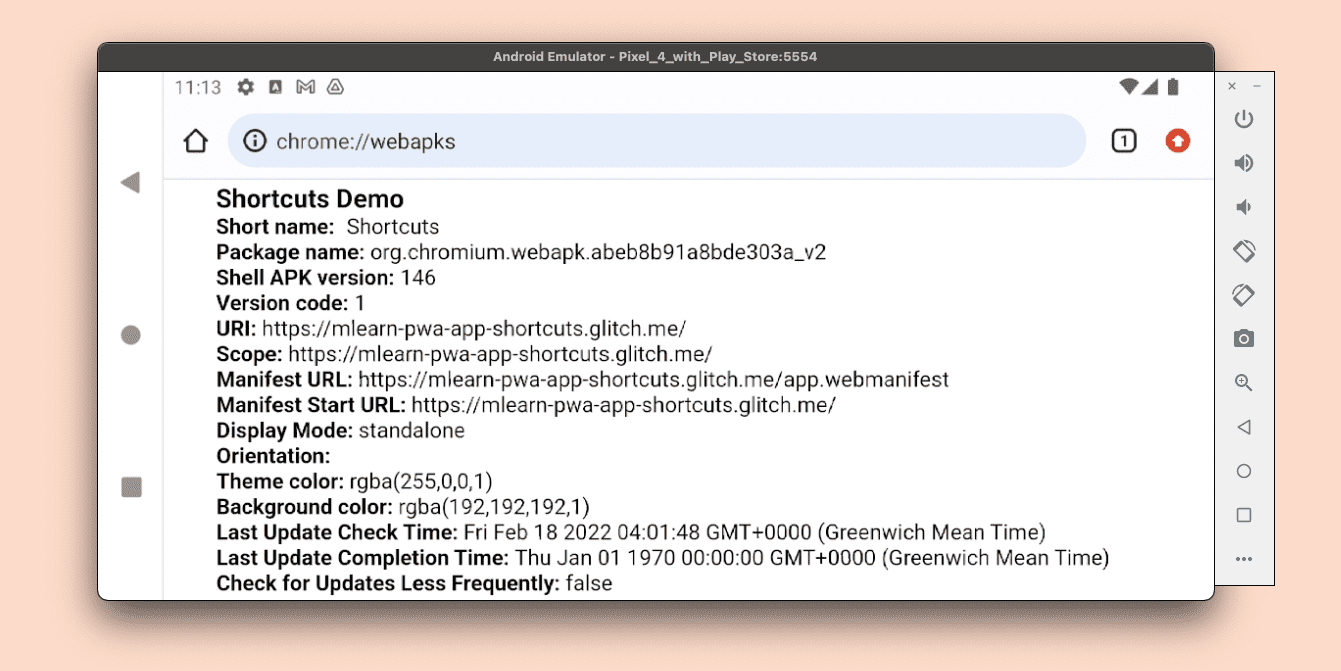
Sui dispositivi Android che utilizzano la modalità di installazione di WebAPK, puoi accedere a un elenco delle app installate visitando la pagina about:webapk sui browser Chromium.
Potrai controllare lo stato di aggiornamento attuale e richiedere un aggiornamento WebAPK da qui.
Sui computer desktop, puoi visualizzare un elenco facile da usare delle PWA installate passando a about:apps e una versione di debug visitando about:app-service-internals.

Safari
Al momento della scrittura, Safari dispone di una serie più limitata di strumenti per il test e il debug delle PWA. Non esistono strumenti per visualizzare ed eseguire il debug dello stato e del ciclo di vita dei Service worker, né un ispettore per i contenuti della cache, né strumenti per il supporto e l'installabilità del manifest per le app web su iOS e iPadOS.
Safari è disponibile solo su versione stabile, mentre l'Anteprima della tecnologia di Safari disponibile per macOS ti consentirà di provare solo le funzionalità delle versioni future di Safari in anticipo. I programmi beta per iOS e iPadOS a volte includono nuove versioni di Safari che puoi utilizzare per i test.
Strumenti per i service worker
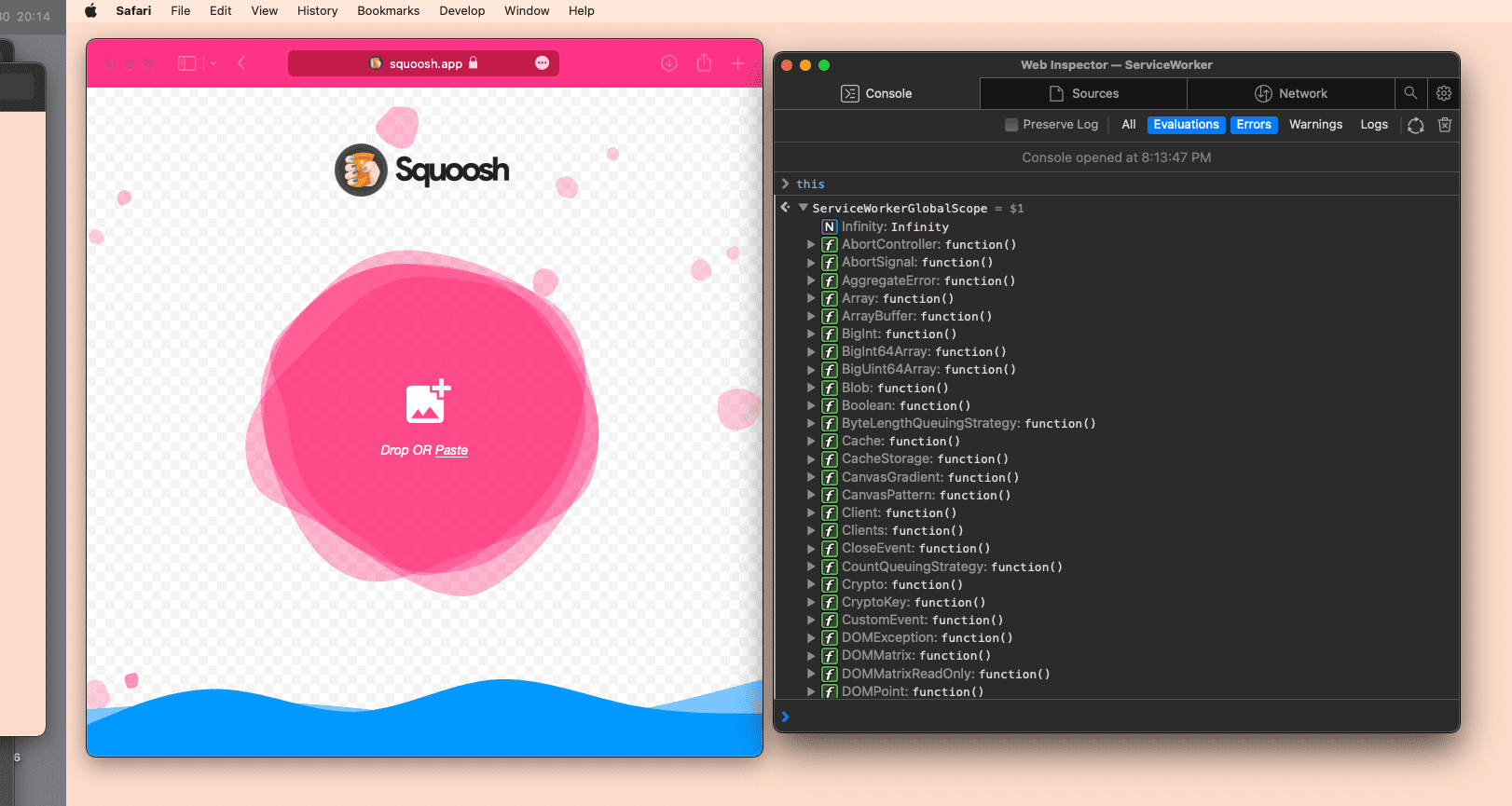
Ciò che puoi fare su Safari (sia su macOS che da remoto per iOS e iPadOS) è aprire una finestra di controllo per un service worker attualmente in esecuzione.
In Safari su macOS, il menu Develop e Service Workers elencherà tutte le sessioni del service worker attualmente in esecuzione. Devi selezionare il dispositivo da ispezionare nel menu Develop per l'ispezione remota. I contesti dei service worker verranno visualizzati nello stesso sottomenu dei contesti delle finestre sotto il nome installato dell'origine o della PWA.
Se selezioni una di queste opzioni, Safari aprirà una nuova finestra con un controllo limitato, che include soltanto Consoles, Sources e Network Tabs.

Firefox
Firefox supporta i service worker su tutte le piattaforme e il file manifest dell'app per l'installazione solo su Android. Puoi accedere agli strumenti per le PWA su computer e Android tramite una sessione di ispezione remota USB.
Puoi utilizzare la versione desktop nota come Firefox Developer Edition. Come nel caso del browser Chromium, Firefox dispone di versioni in diversi canali su computer e Android, incluse le versioni stabile, beta e dev.
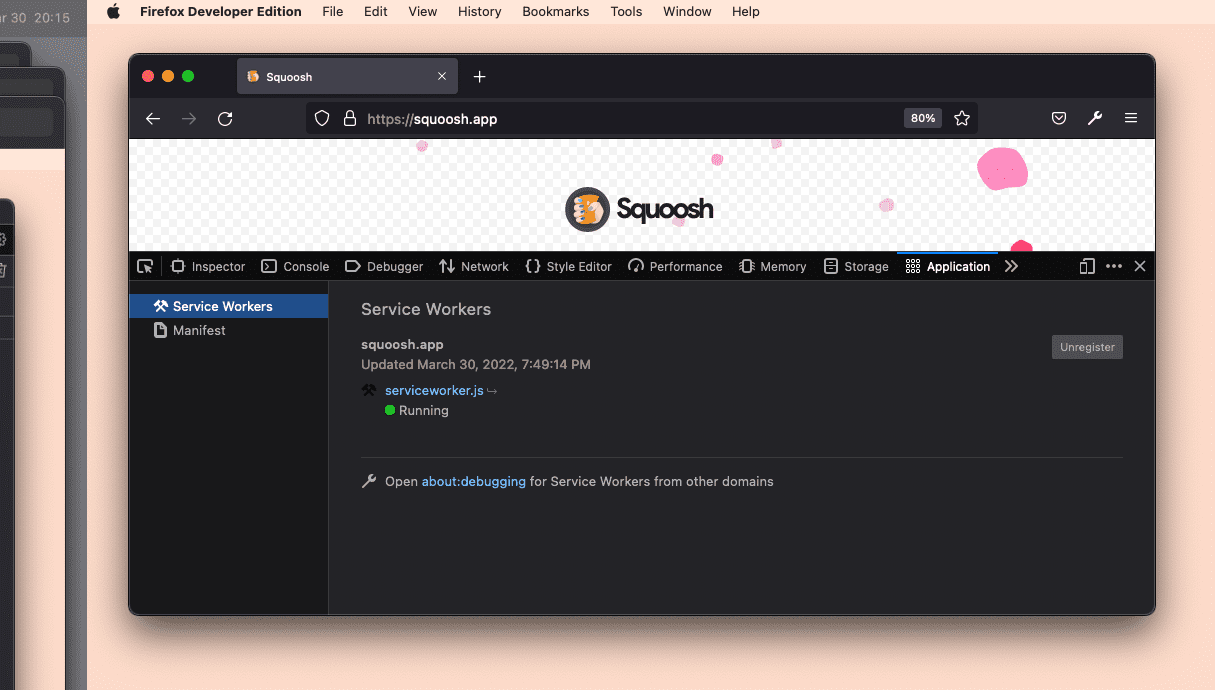
Strumenti per le PWA
Lo strumento di controllo dei service worker su Firefox è uno strumento di base disponibile negli Strumenti per sviluppatori in Application, Service Workers. Consente di visualizzare il service worker attualmente registrato, verificarne lo stato di esecuzione e annullarne la registrazione. Il debug del codice del service worker potrebbe essere disponibile solo su alcune versioni per sviluppatori di Firefox.

Lo strumento per manifest è disponibile in Application e Manifest e consente di visualizzare i valori del file manifest soltanto con un'anteprima delle icone.
In Storage, puoi gestire lo spazio di archiviazione dell'origine, inclusi IndexedDB e Cache Storage.
Puoi leggere ulteriori informazioni sugli strumenti per sviluppatori Firefox per le app web.

