Tous les outils disponibles pour le développement Web sont également utiles pour le développement d'applications Web progressives, y compris des bibliothèques, des frameworks, des éditeurs de code, des compilateurs, des outils pour les développeurs, des débogueurs, etc. Toutefois, lorsque vous utilisez des fonctionnalités spécifiques aux PWA, telles que l'installation, les service workers, l'assistance hors connexion, etc., certains outils pour les PWA s'avèrent très utiles. Voyons-les en action.
Simulateurs et appareils
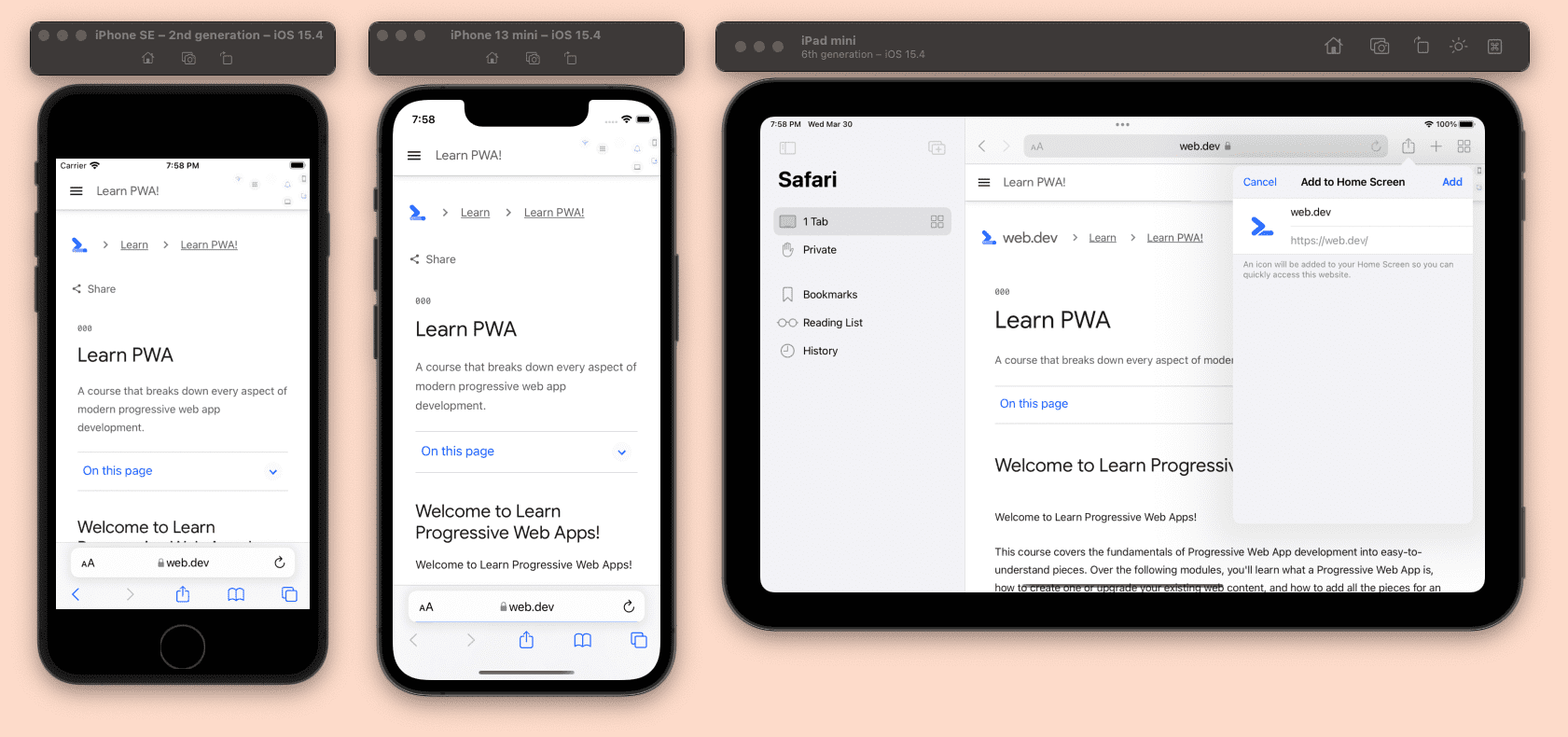
Comme indiqué dans le chapitre Principes de base, vous devez utiliser des modèles de conception indépendants pour offrir la meilleure expérience possible à chaque utilisateur dans tous les contextes. Toutefois, nous vous recommandons de tester vos expériences sur différents appareils.
Vous ne possédez probablement pas des dizaines d'appareils physiques, comme des iPhone, des téléphones Android, des tablettes, ainsi que des ordinateurs de bureau ou portables dotés de systèmes d'exploitation différents. C'est pourquoi les simulateurs et les émulateurs existent.
Simulateurs simples
La plupart des outils pour les développeurs dans les navigateurs vous permettent de tester vos PWA sur différentes tailles d'écran ou conditions de réseau en utilisant un seul moteur de navigateur pour ordinateur. Certains de ces outils peuvent également forcer un user-agent différent lors de ces simulations.
Voici quelques-uns des simulateurs disponibles:
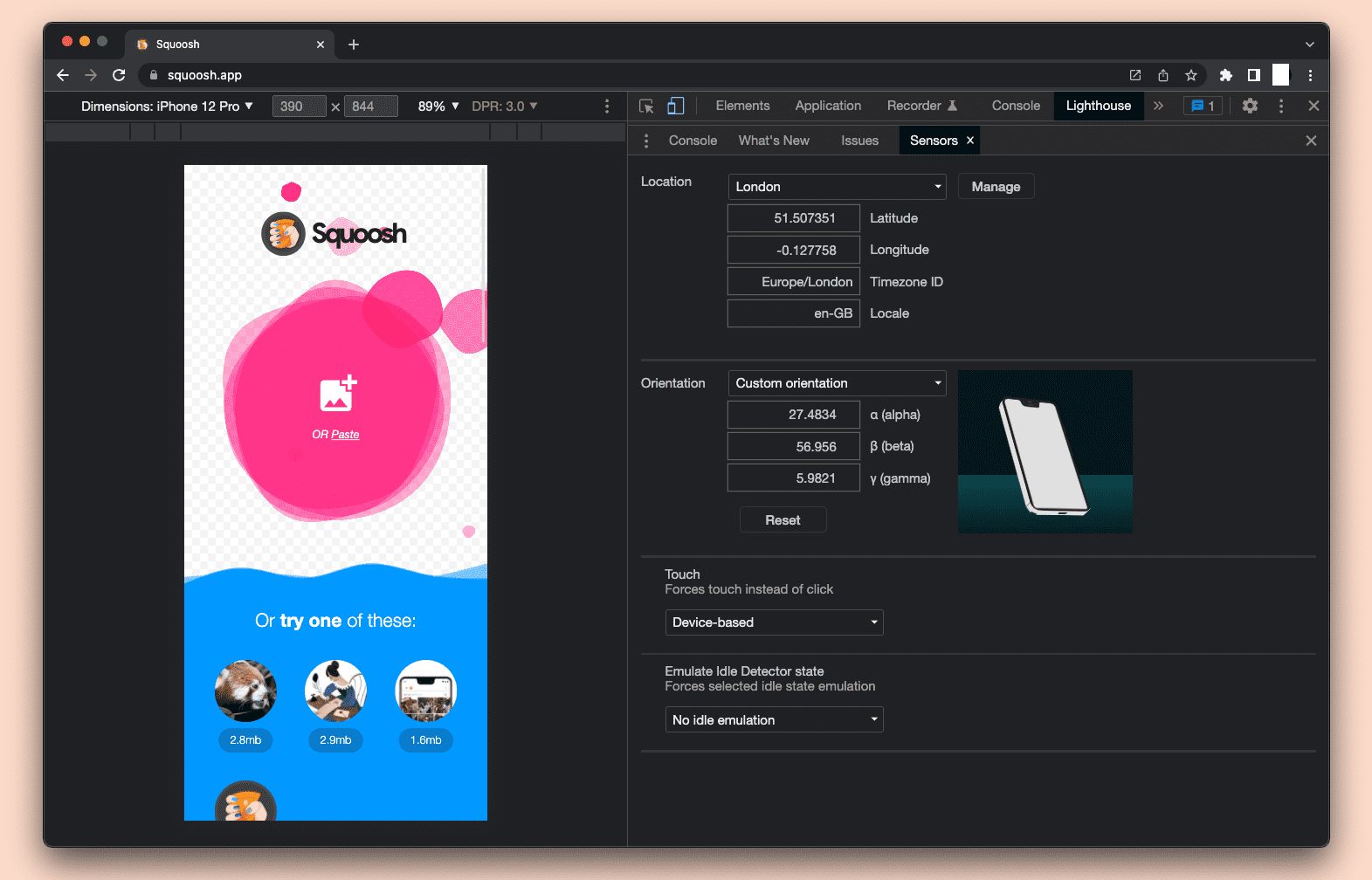
- Outils pour les développeurs Chromium: mode Appareil, limitation du réseau et plusieurs simulations de capteurs disponibles
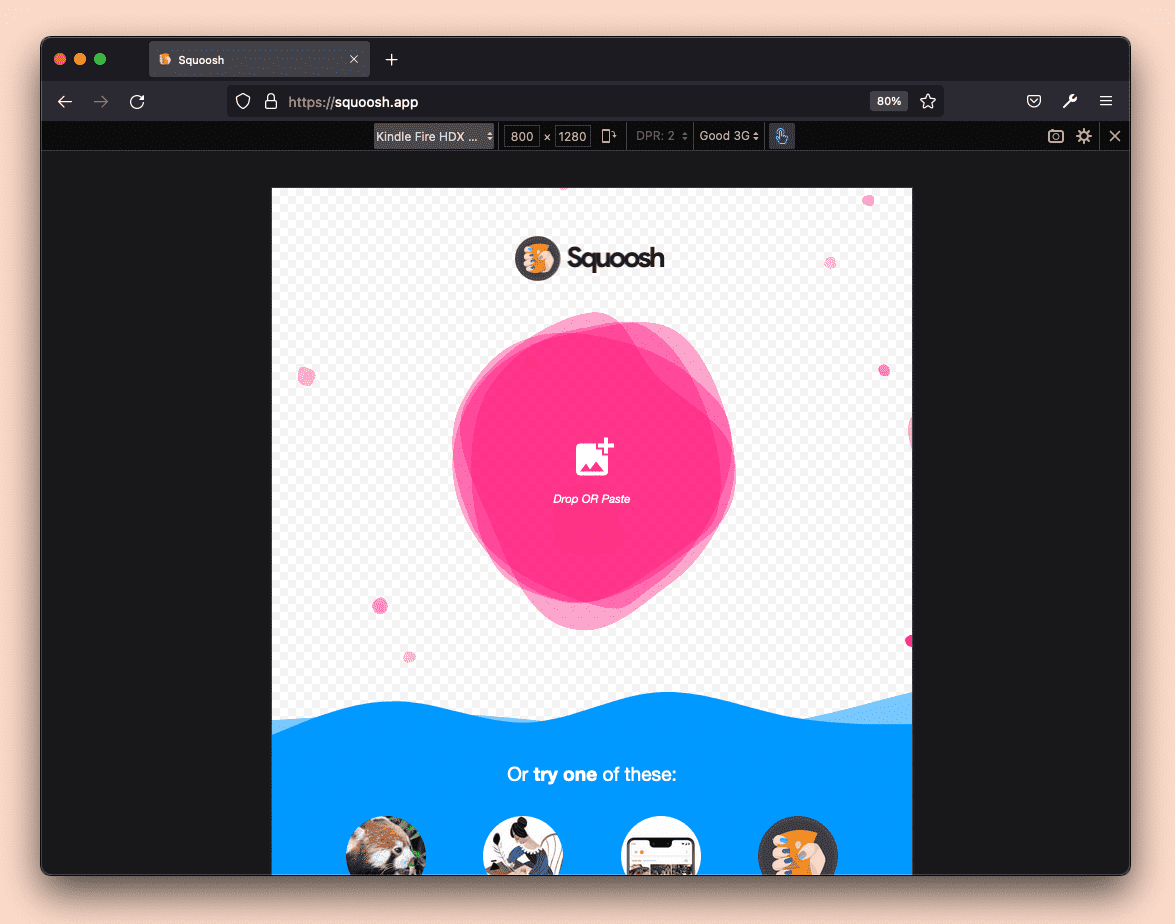
- Outils pour les développeurs Firefox: mode responsive design
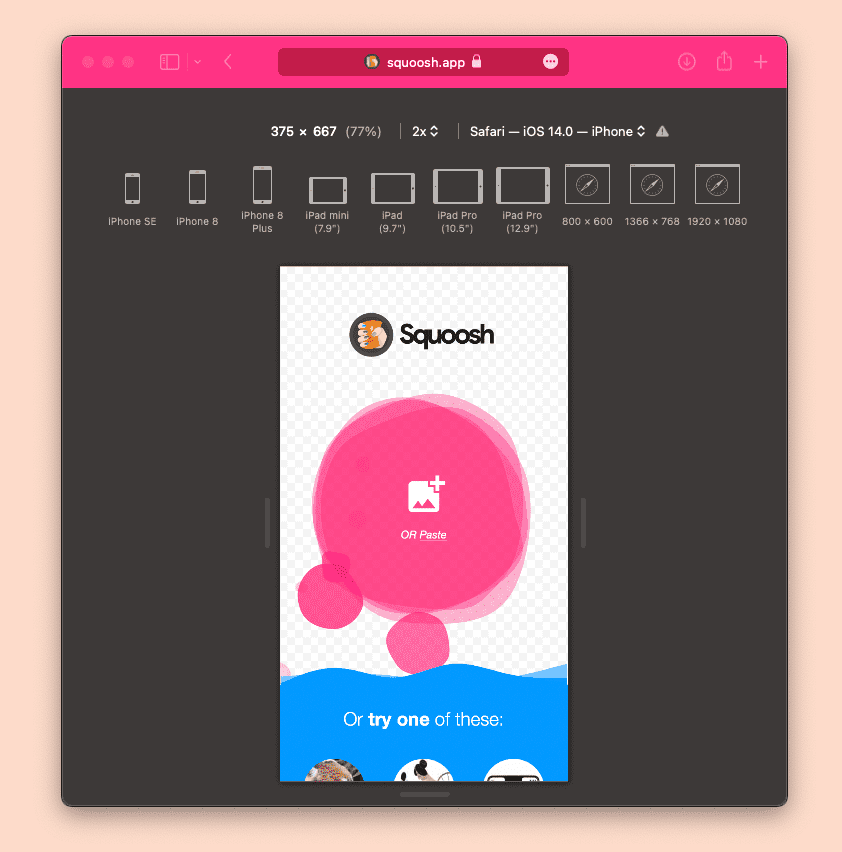
- Safari Web Inspector: Mode Responsive Design


 Certaines solutions commerciales et sans frais sont optimisées pour les développeurs et les concepteurs, comme l'application responsive Open Source.
Certaines solutions commerciales et sans frais sont optimisées pour les développeurs et les concepteurs, comme l'application responsive Open Source.
Simulateurs Apple
Apple propose l'application de simulation (anciennement iOS Simulator), qui vous permet de tester votre application Web sur différents iPhone et iPad, et avec différentes versions de système d'exploitation.
L'application de simulation n'est disponible que pour les ordinateurs macOS. Elle est fournie avec [Xcode, disponible sur l'AppStore, et simule iOS et iPadOS avec différentes configurations d'appareil. Il inclut la véritable application Safari pour mobile et le moteur Web.app utilisés lorsque votre PWA est installée sur l'écran d'accueil. L'expérience finale que vous voyez est donc plutôt représentative d'un appareil réel.

Pour lancer l'application, après avoir installé Xcode, vous pouvez ouvrir le simulateur dans le menu Xcode en sélectionnant Open Developer Tools, puis Simulator. Une fois dans le simulateur, vous pouvez ouvrir Safari comme si vous utilisiez un véritable iPhone ou iPad. Vous pouvez ouvrir d'autres appareils en sélectionnant le menu File, puis Open Simulator.
Voici quelques raccourcis utiles pour les développeurs Web lorsqu'ils utilisent le simulateur pour tester les PWA:
Command-Shift-H: accéder à l'écran d'accueilControl-Command-Shift-H: accédez au sélecteur d'applications.Command-RightetCommand-Left: faites pivoter l'appareil.
Le simulateur n'est pas une machine virtuelle, mais une application exécutée sur macOS, qui ressemble à un iPhone ou un iPad, et ne possède donc pas sa propre pile TCP. Par conséquent, si vous utilisez localhost dans le simulateur, Safari pointera vers votre appareil macOS localhost.
Par défaut, Xcode n'installe que la dernière version d'iOS, mais vous pouvez accéder à Xcode, utiliser le menu Preferences et télécharger d'anciens simulateurs depuis l'onglet Components.
Nous vous recommandons de tester votre PWA sur la dernière version d'iOS, sur la version mineure précédente et sur au moins une version majeure précédente.
Émulateurs Android
L'écosystème Android propose différents émulateurs, mais ceux qui sont disponibles dans le SDK Android sont les plus couramment utilisés.
En tant que développeur de PWA, vous avez également besoin de navigateurs dans votre émulateur Android, ce qui compliquera les tests, car AOSP (projet Android Open Source) n'inclut pas Google Chrome ni le Play Store pour télécharger des navigateurs. Par conséquent, tous les émulateurs Android ne sont pas utiles pour tester des PWA.
Le SDK Android est fourni avec deux outils utiles pour l'émulation:
- SDK Manager: permet de télécharger et de mettre à jour différentes versions de système d'exploitation et différents plug-ins.
- AVD Manager permet d'ajouter, de modifier et de supprimer des appareils virtuels Android. Chacun d'eux représente un appareil sur lequel un système d'exploitation Android est installé, comme une instance de machine virtuelle.
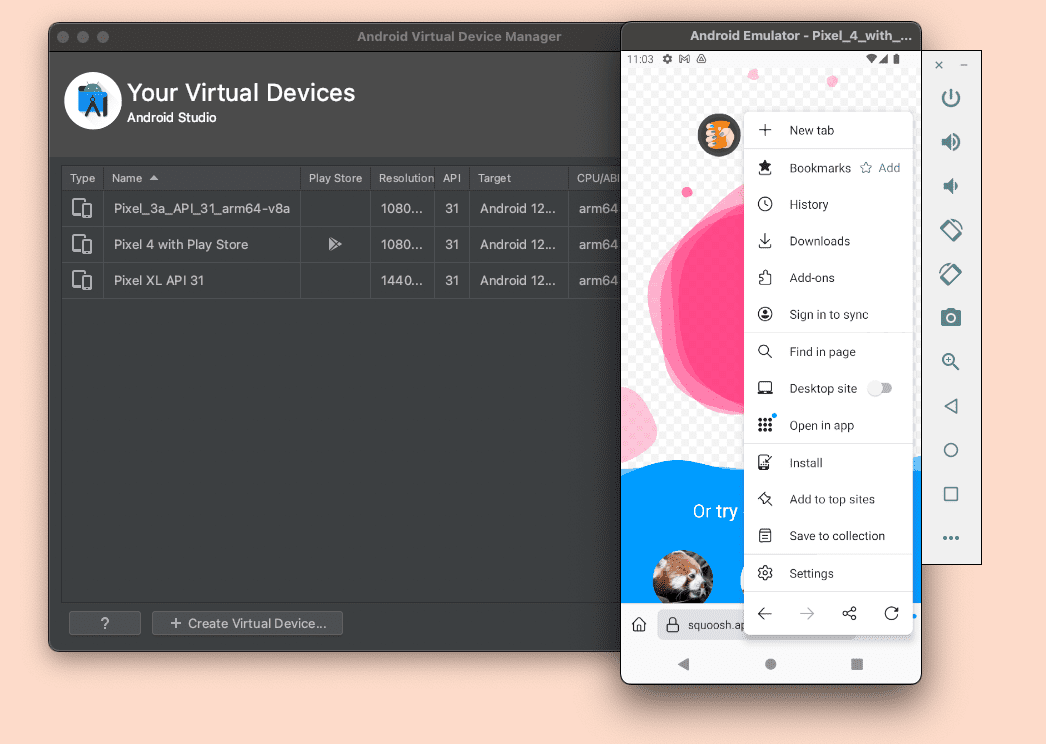
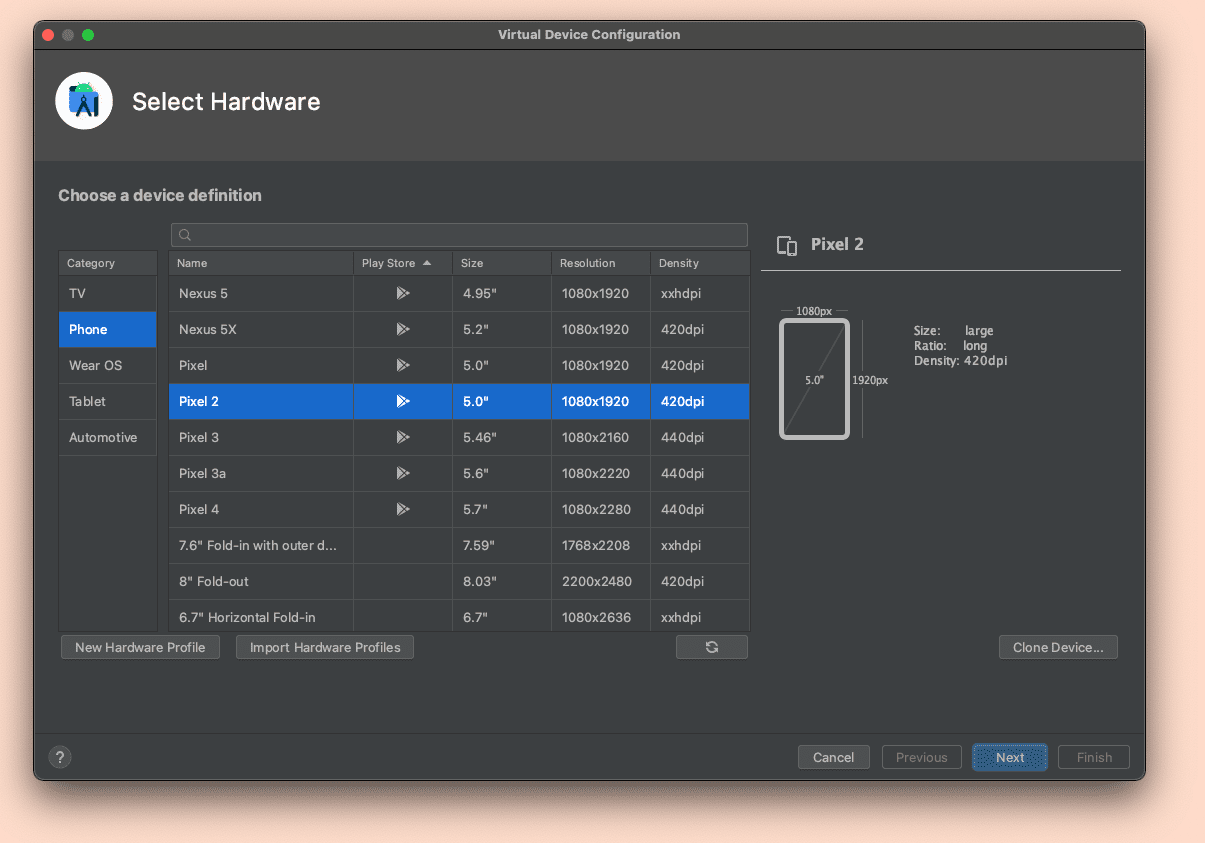
Vous ne pouvez installer que le SDK Android ou Android Studio, un IDE sans frais comprenant le SDK Android avec les émulateurs. Avec le SDK, vous devrez utiliser la ligne de commande pour ouvrir et configurer vos émulateurs. Avec Android Studio, vous pouvez ouvrir les outils nécessaires à partir du menu de l'écran d'accueil. Une fois dans AVD Manager, vous pouvez créer autant d'appareils que vous le souhaitez, avec différentes combinaisons de taille d'écran, de fonctionnalités et de version d'OS Android.

Avec un émulateur Android, vous pouvez vérifier la prise en charge de l'installation de votre PWA, l'ensemble de l'expérience utilisateur et vérifier que les fonctionnalités que vous utilisez fonctionnent comme prévu.
Utilisation de Google Chrome
Pour utiliser Google Chrome dans l'émulateur Android, vous devez créer un AVD intégrant les Services Play. Pour ce faire, assurez-vous que le SDK que vous utilisez pour votre AVD comporte l'icône Play, comme illustré sur l'image suivante:

Les AVD avec les services Play incluent également le Play Store, ce qui vous permet de mettre à jour Chrome avec la dernière version après avoir configuré votre compte avec votre compte Google.
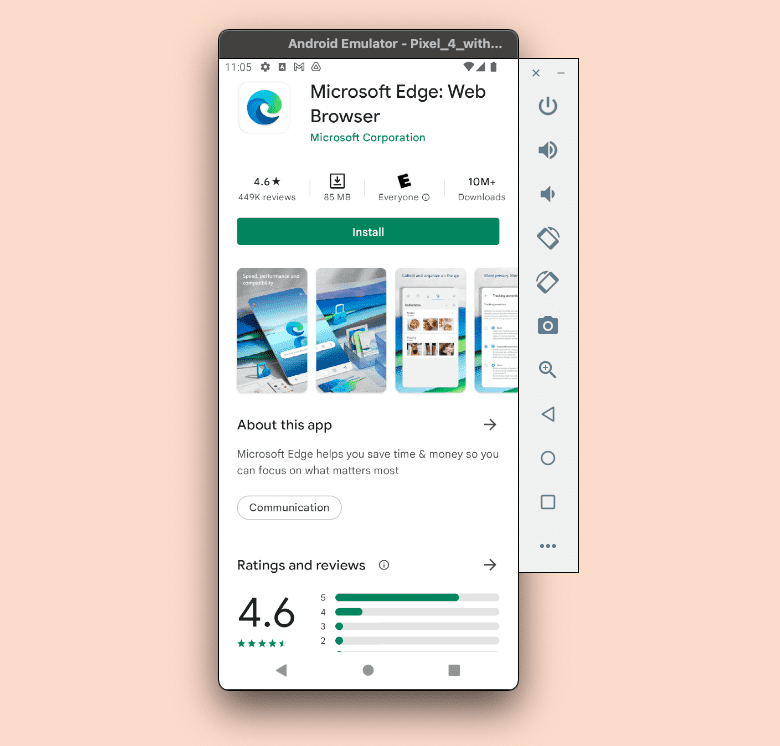
Utilisation d'autres navigateurs
Si vous utilisez un AVD avec les services Play, vous pouvez également télécharger des navigateurs sur le Play Store.
La plupart des navigateurs disponibles pour Android, y compris Samsung Internet, Microsoft Edge, Opera, Firefox et Brave, sont disponibles sous forme d'APK (packages Android). Si vous disposez de l'APK du navigateur que vous souhaitez tester, vous pouvez simplement faire glisser le fichier vers l'émulateur ou l'installer via la ligne de commande à l'aide d'ADB.

Émulateurs d'ordinateur
L'émulation d'un autre ordinateur de bureau s'effectue généralement à l'aide d'un système de machine virtuelle, tel que VirtualBox ou VMWare. Même avec ces outils, il est impossible d'émuler certains environnements, par exemple l'émulation de macOS sous Windows ou Linux. D'autres options peuvent nécessiter une licence, comme l'émulation de Windows sous macOS ou Windows.
Utiliser des appareils physiques
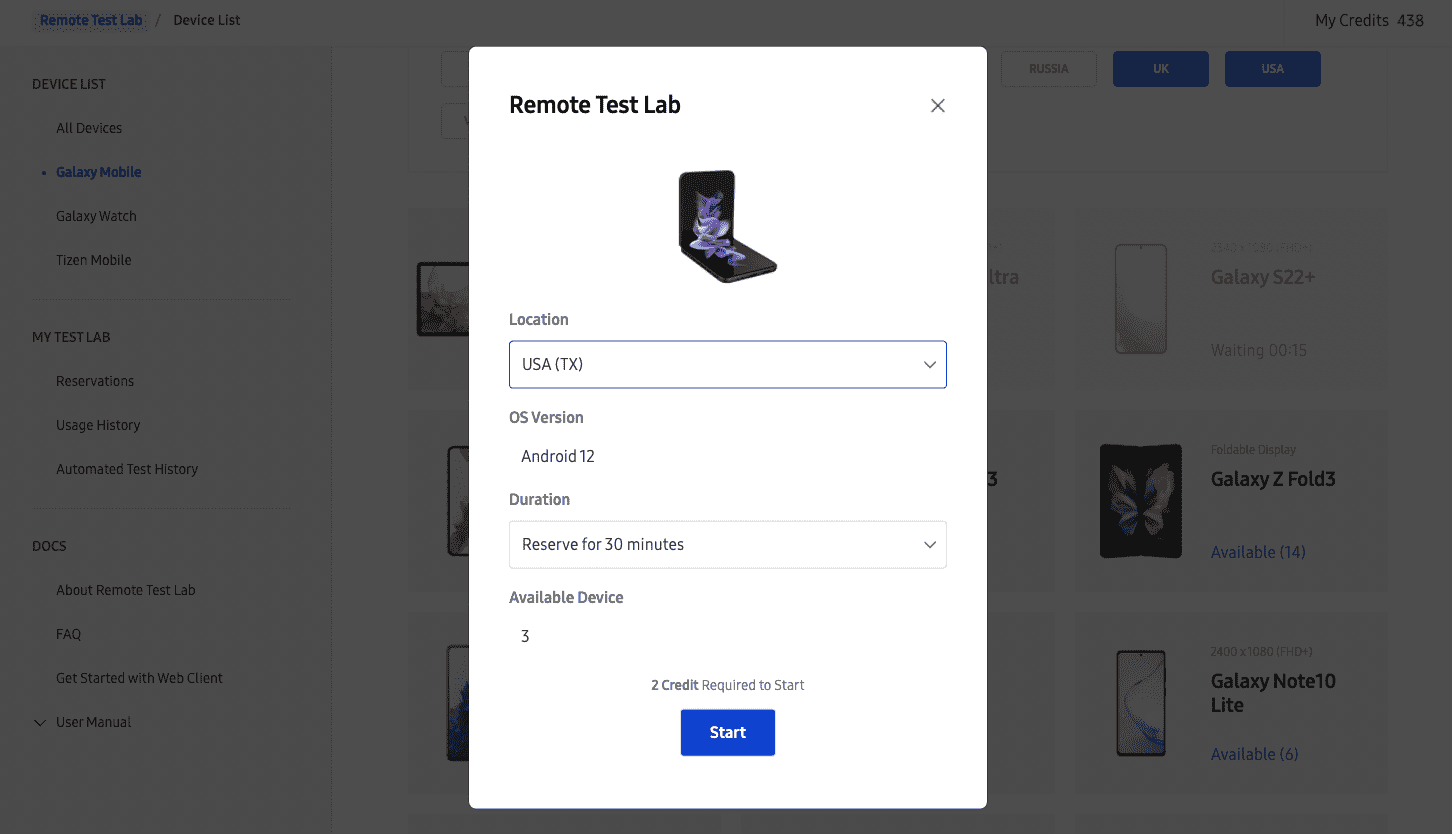
Nous vous recommandons également d'utiliser des appareils réels pour tester votre PWA. Nous n'avons pas besoin d'avoir plusieurs appareils, car certaines solutions cloud vous permettent d'utiliser des appareils physiques à distance. Il existe des solutions sans frais et d'autres des solutions commerciales avec une version sans frais.

Samsung Remote Test Lab est une solution sans frais qui permet de tester votre PWA sur les appareils Samsung, y compris les téléphones, les tablettes et les appareils pliables.
Inspection à distance
Lorsque vous souhaitez déboguer votre progressive web app sur un appareil réel, un simulateur ou un émulateur, vous pouvez connecter une session d'inspection à distance aux outils du navigateur de votre bureau.
Il existe des outils commerciaux, mais tous les navigateurs offrent également des moyens de le faire, notamment:
- WebKit Remote Inspector pour connecter à Safari et les PWA installées sur les appareils et les simulateurs connectés à iOS et iPadOS.
- Débogage à distance des outils pour les développeurs Chromium pour vous connecter à Chrome, Edge, Samsung Internet et d'autres navigateurs Chromium sur Android et les PWA installés à partir de ces navigateurs, y compris les appareils physiques connectés et les émulateurs.
- Firefox Remote Debugging pour se connecter à Firefox pour Android sur les émulateurs et les appareils connectés.
Transfert de port pour Android
Lorsque vous testez des PWA disponibles sur localhost sur des appareils physiques ou des émulateurs Android, vous rencontrerez un problème, car localhost pointe vers la pile TCP Android et non vers votre ordinateur de développement.
Vous pouvez utiliser votre adresse IP locale à la place de localhost, mais ce n'est pas une bonne idée en tant que service worker. De nombreuses fonctionnalités ne fonctionnent qu'avec des connexions HTTPS, à l'exception de localhost, de sorte que votre PWA ne fonctionne pas hors connexion ni ne répond aux critères des PWA.
Pour résoudre le problème, activez le transfert de port dans un navigateur Chromium sur votre ordinateur de bureau. Dans ce cas, vous pouvez associer un port de localhost sur l'appareil Android à n'importe quelle origine et n'importe quel port de votre ordinateur hôte, y compris le localhost de votre ordinateur de développement. Pour en savoir plus, consultez ce guide.
Navigateurs Chromium
Les navigateurs Chromium proposent de nombreux outils pour déboguer et tester les progressive web apps, à commencer par les outils de développement.
La plupart des navigateurs basés sur Chromium, y compris Samsung Internet, Microsoft Edge et Google Chrome, proposent différentes versions, telles que les versions stable, bêta et Canary. Vous pouvez installer des versions distinctes sur ordinateur et Android pour tester votre PWA sur les futures versions du navigateur. Cela vous permet de créer et de tester des fonctionnalités qui ne sont pas encore disponibles pour tous, ou de tester les abandons et les modifications, et de déterminer le comportement de votre application dans les versions plus récentes.
Grâce à l'inspection à distance, vous pouvez utiliser tous ces outils pour déboguer et tester votre PWA sur les ordinateurs et les appareils Android.
Outils pour les service workers
Les outils pour les développeurs Chromium disposent d'un ensemble complet d'outils permettant de déboguer les service workers, ainsi que l'onglet "Application" de leurs API. Dans la section "Service workers", vous pouvez:
- Consultez l'état d'installation et le cycle de vie des service workers.
- Mettez à jour le service worker et annulez l'enregistrement.
- Suivez le cycle de mise à jour.
- Afficher les clients des service workers actuels.
- Envoyez un message push à un service worker.
- Enregistrez les opérations de synchronisation en arrière-plan et de synchronisation périodique en arrière-plan.

Outils de stockage
Dans Application, puis Storage, vous pouvez afficher, prévisualiser, mettre à jour et supprimer les données de votre origine, telles que les entrées de stockage Web ou les magasins IndexedDB.
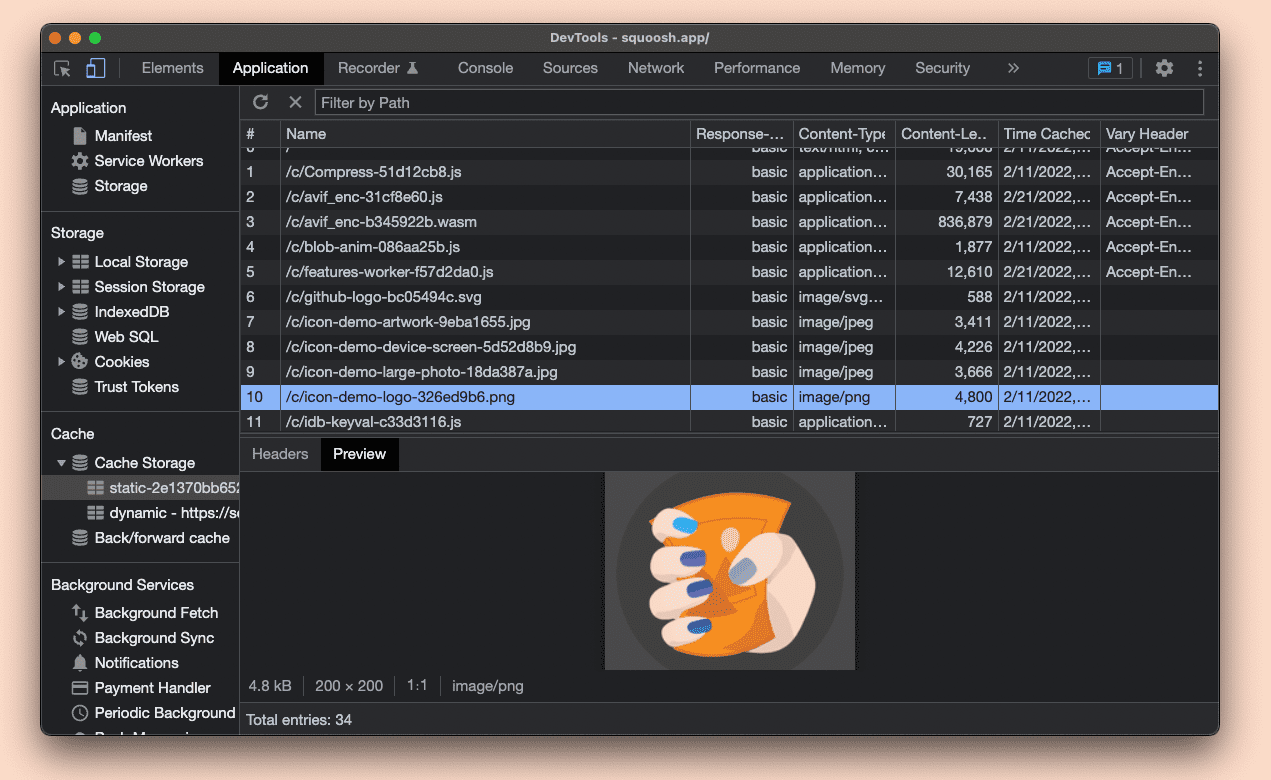
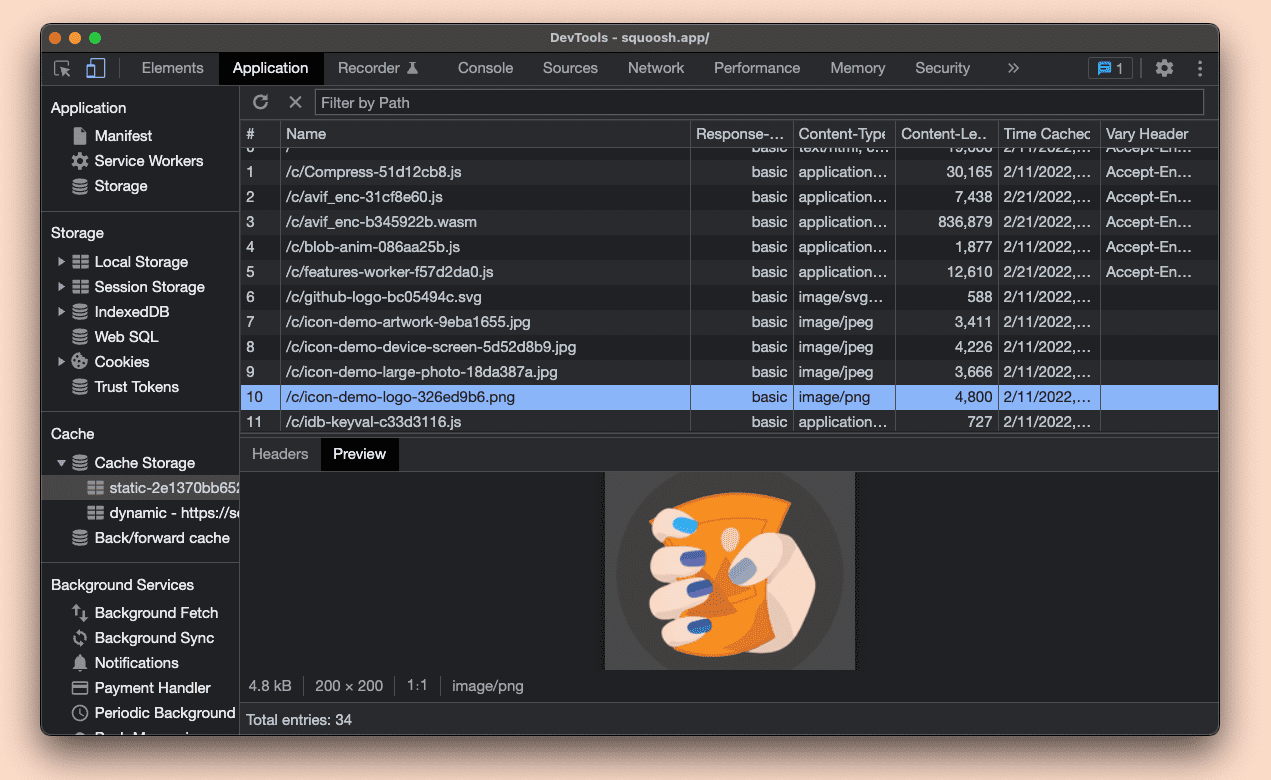
Dans Application, Cache, puis Cache Storage, vous pouvez voir tous les caches stockés dans l'origine actuelle, prévisualiser le contenu et supprimer des entrées. En savoir plus sur l'outil de cache

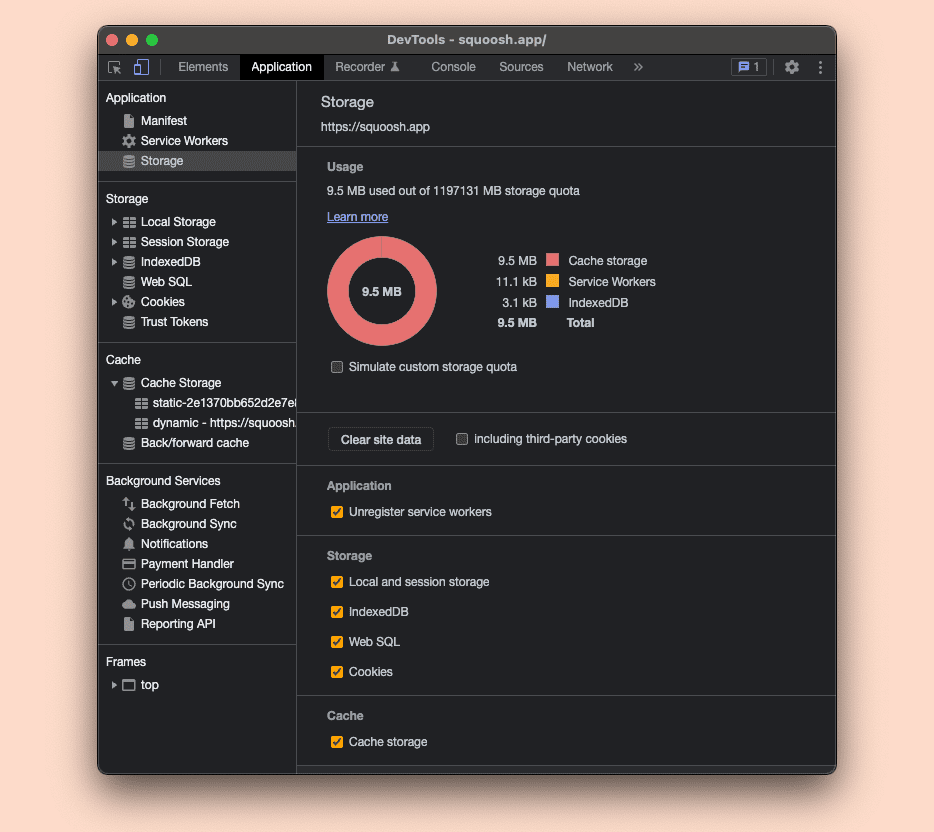
En sélectionnant Application, puis Storage, vous pouvez voir le quota actuellement utilisé, simuler un quota de stockage personnalisé et effacer toutes vos données, y compris l'enregistrement du service worker, avec Clear site data.
Services d'arrière-plan
Les outils pour les développeurs Chromium incluent également un ensemble d'outils d'enregistrement des événements liés aux services en arrière-plan. Pour y accéder, cliquez sur Application, puis sur Background Services. Vous pouvez ainsi voir ce qu'il advient de certains événements en arrière-plan, au-dessus de l'API des service workers. En savoir plus sur ces outils
Outils du fichier manifeste d'application Web
Les outils pour les développeurs Chromium comportent une section pour le fichier manifeste de l'application Web et les critères d'installation sous Application, Manifest. Dans cette section, vous pouvez vérifier si le fichier manifeste s'est chargé correctement, connaître ses valeurs, voir à quoi ressemblent les icônes, l'ID de l'application et un outil de vérification rapide des icônes masquables.
Cette section contient également des avertissements et des erreurs concernant les problèmes liés aux critères d'installation.

Débogage d'installation
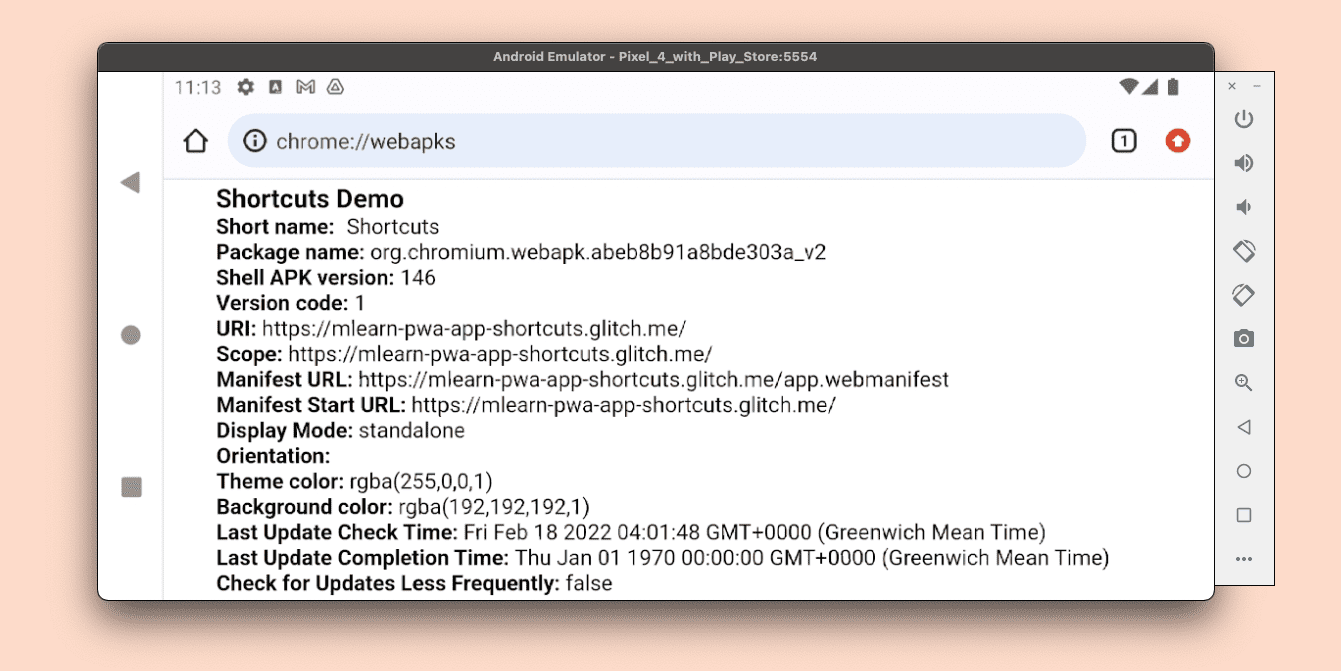
Sur les appareils Android utilisant le mode d'installation WebAPK, vous pouvez accéder à la liste des applications installées en accédant à about:webapk dans les navigateurs Chromium.
Vous verrez l'état actuel de la mise à jour et demandez une mise à jour de l'APK Web ici.
Sur les ordinateurs de bureau, vous pouvez afficher une liste conviviale des PWA installées en accédant à about:apps, et une version de débogage en accédant à about:app-service-internals.

Safari
Au moment de la rédaction de ce document, Safari dispose d'un ensemble plus limité d'outils pour le test et le débogage des PWA. Il n'existe aucun outil permettant d'afficher et de déboguer l'état et le cycle de vie des service workers, d'inspecter le contenu du cache ni d'outil permettant de prendre en charge le fichier manifeste d'application Web et de faciliter son installation sur iOS et iPadOS.
Safari n'est disponible que sur la version stable, tandis que la version preview de la technologie Safari disponible pour macOS vous permet uniquement d'essayer les fonctionnalités des futures versions de Safari au préalable. Les programmes bêta iOS et iPadOS incluent parfois de nouvelles versions de Safari que vous pouvez utiliser à des fins de test.
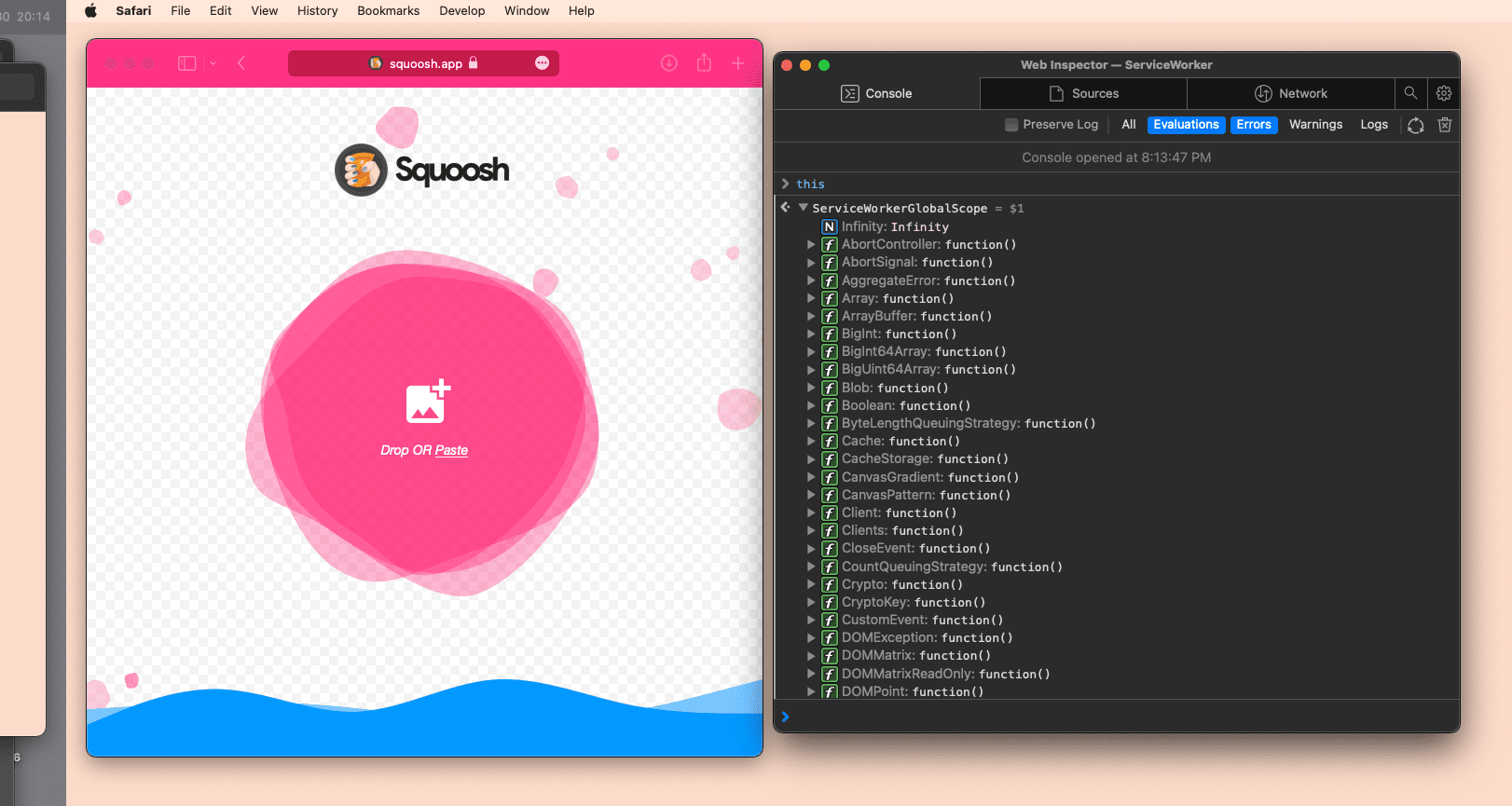
Outils pour les service workers
Dans Safari (sur macOS et à distance pour iOS et iPadOS), vous pouvez ouvrir une fenêtre d'outil d'inspection pour un service worker en cours d'exécution.
Dans Safari sur macOS, le menu Develop, Service Workers affichera la liste de toutes les sessions de service worker en cours d'exécution. Vous devez sélectionner l'appareil à inspecter dans le menu Develop pour l'inspecter à distance. Les contextes des service workers s'afficheront dans le même sous-menu que les contextes de fenêtre sous le nom de l'origine ou de la PWA installée.
Si vous sélectionnez l'un d'entre eux, Safari ouvrira une nouvelle fenêtre avec un inspecteur restreint, incluant uniquement Consoles, Sources et Network Tabs.

Firefox
Firefox prend en charge les service workers sur toutes les plates-formes et le fichier manifeste de l'application pour l'installation sur Android uniquement. Vous pouvez accéder aux outils pour les PWA sur ordinateur et Android via une session d'inspection à distance USB.
Vous pouvez utiliser la version pour ordinateur de bureau, connue sous le nom de Firefox Developer Edition. Comme pour le navigateur Chromium, Firefox propose différentes versions sur ordinateur et Android, y compris des versions stables, bêta et de développement.
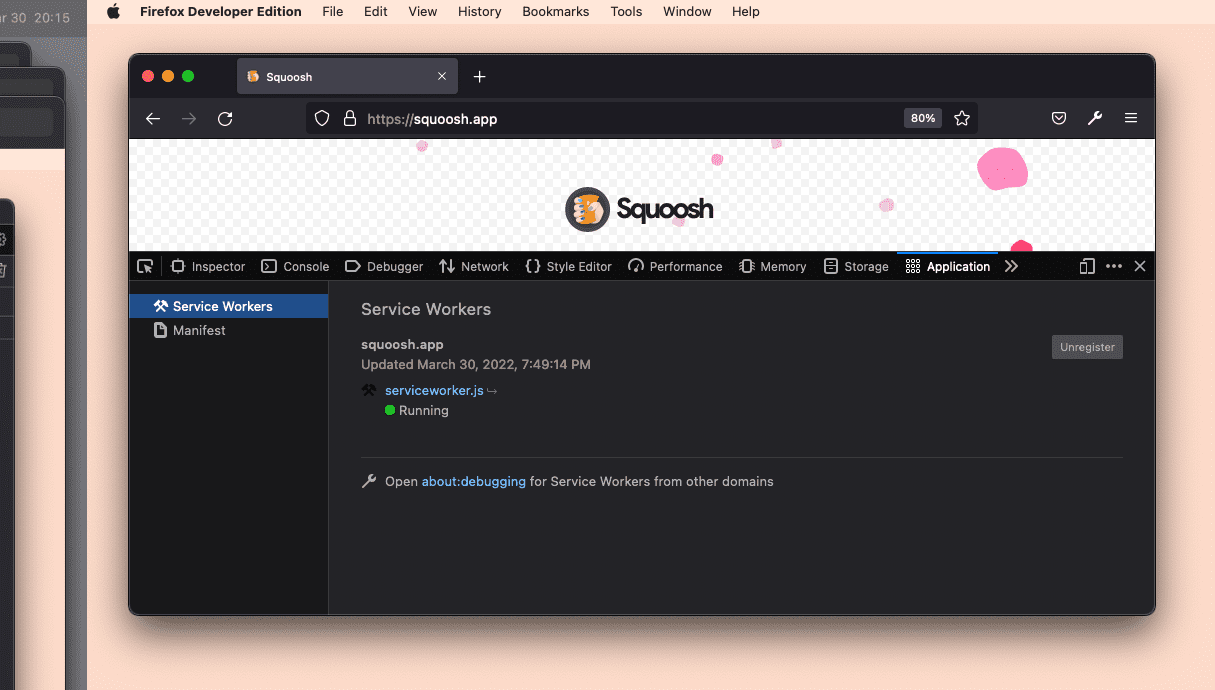
Outils pour les PWA
L'inspecteur de service worker sur Firefox est un outil de base disponible dans les outils pour les développeurs, sous Application, Service Workers. Il vous permet de voir le service worker actuellement enregistré, de vérifier son état d'exécution et d'annuler son enregistrement. Il est possible que le débogage du code du service worker ne soit disponible que sur certaines versions de Firefox pour les développeurs.

L'outil de fichier manifeste est disponible sous Application et Manifest. Il n'affiche les valeurs du fichier manifeste qu'avec un aperçu des icônes.
Sous Storage, vous pouvez gérer le stockage de l'origine, y compris le stockage IndexedDB et Cache.
En savoir plus sur les outils Firefox pour les développeurs pour les applications Web

